カスタムユニット V17
タイトル1・タイトル2
bingo!CMSカスタムユニットのパーツのうち、タイトル1とタイトル2についてご説明します。
タイトル1とタイトル2の設定項目は同じです。
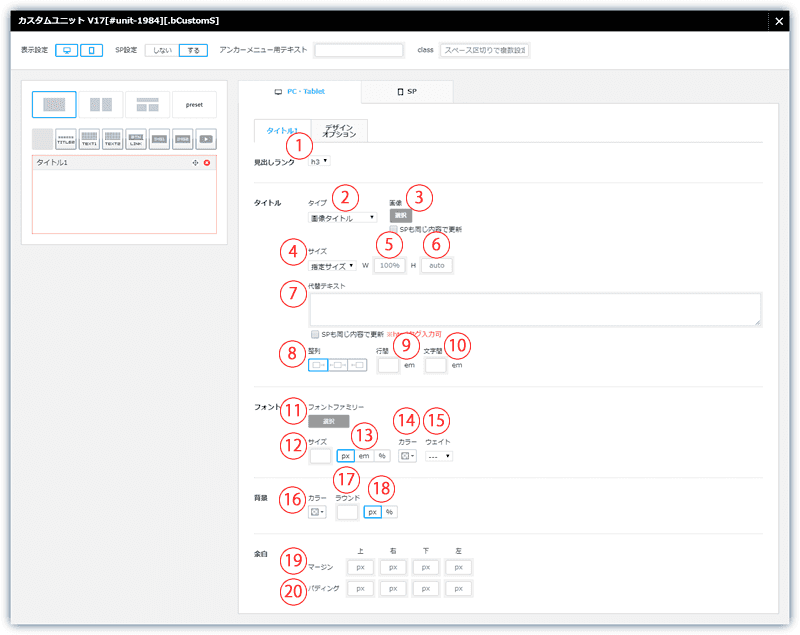
PC・タブレット設定
- 見出しランク(h1~h6)を設定します。
- タイトルのタイプ(テキストタイトル/画像タイトル)を設定します。
- タイトル画像を選択します(素材管理のライブラリが開きます)。 ※(2)で画像タイトル選択時のみ表示されます。
- 画像サイズのタイプを設定します。 ※(2)で画像タイトル選択時のみ表示されます。
- 画像のwidthを設定します。(初期値:100%) ※(4)でサイズ > 指定サイズ選択時のみ表示されます。
- 画像のheightを設定します。(初期値:auto) ※(4)でサイズ > 指定サイズ選択時のみ表示されます。
- テキストタイトルの場合:表示するタイトルを入力します。
画像タイトルの場合:画像の代替テキスト(alt)を入力します。 - タイトルの左右位置を設定します。
- タイトルの行間の値を設定します。
- タイトルの文字間の値を設定します。
- タイトルの書体を設定します。
- タイトルの文字サイズの値を入力します。
- タイトルの文字サイズの単位を設定します(px/em/%)。
- タイトルの文字に色をつけます(カラーパレットが開きます)。
- タイトルの文字を太字します。
- タイトル表示エリアの背景に色をつけます(カラーパレットが開きます)。
- タイトル表示エリアの角丸の大きさの値を入力します。
- タイトル表示エリアの角丸の大きさの単位を設定します(px/%)。
- タイトル表示エリア外側の余白の値を設定します。
- タイトル表示エリア内側の余白の値を設定します。
SP設定を「する」に設定した場合、「SPも同じ内容で更新」のチェックボックスが表示されます。
チェックボックスにチェックを入れて保存すると、チェックした項目の編集内容がスマートフォン設定の同項目に反映されます。
「サイト設定」の「SPも同じ内容で更新」の初期値 で「チェックを入れる」が設定されていると、ユニットの編集画面を開いた際に自動でチェックが入ります。
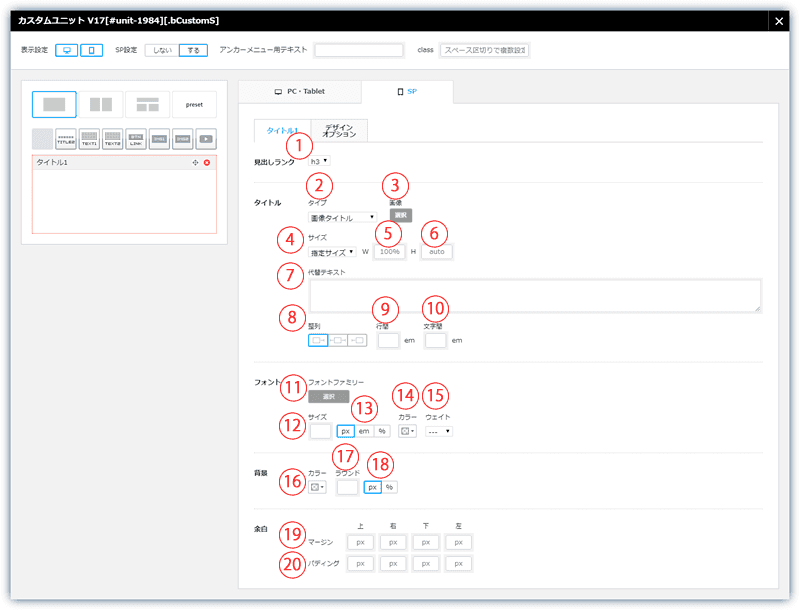
スマートフォン設定
- 見出しランク(h1~h6)を設定します。
- タイトルのタイプ(テキストタイトル/画像タイトル)を設定します。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 画像サイズのタイプを設定します。 ※画像タイトル選択時のみ表示されます。
- 画像のwidthを設定します。(初期値:100%) ※(4)でサイズ > 指定サイズ選択時のみ表示されます。
- 画像のheightを設定します。(初期値:auto) ※(4)でサイズ > 指定サイズ選択時のみ表示されます。
- テキストタイトルの場合:表示するタイトルを入力します。
画像タイトルの場合:画像の代替テキスト(alt)を入力します。 - タイトルの左右位置を設定します。
- タイトルの行間の値を設定します。
- タイトルの文字間の値を設定します。
- タイトルの書体を設定します。
- タイトルの文字サイズの値を設定します。
- タイトルの文字サイズの単位を設定します(px/em/%)。
- タイトルの文字色に色をつけます(カラーパレットが開きます)。
- タイトルの文字を太字にします。
- タイトル表示エリアの背景に色をつけます(カラーパレットが開きます)。
- タイトル表示エリアの角丸の大きさの値を設定します。
- タイトル表示エリアの角丸の大きさの単位を設定します(px/%)。
- タイトル表示エリア外側の余白の値を設定します。
- タイトル表示エリア内側の余白の値を設定します。