コンテナにパララックスを設定する方法:応用編
bingo!CMS1.7の機能を使用してコンテナにパララックス効果を設定します。
今回ご紹介するのは応用編です。ほんの一手間でWebページに変化を加えることができます。
※パララックスとは、複数の要素(画像やテキストなど)を異なるスピードで動かす事で得られる視差効果です。
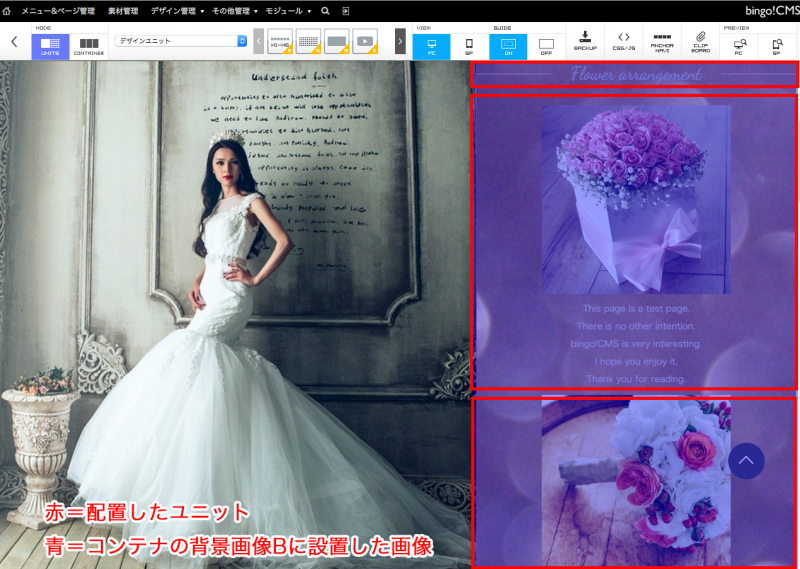
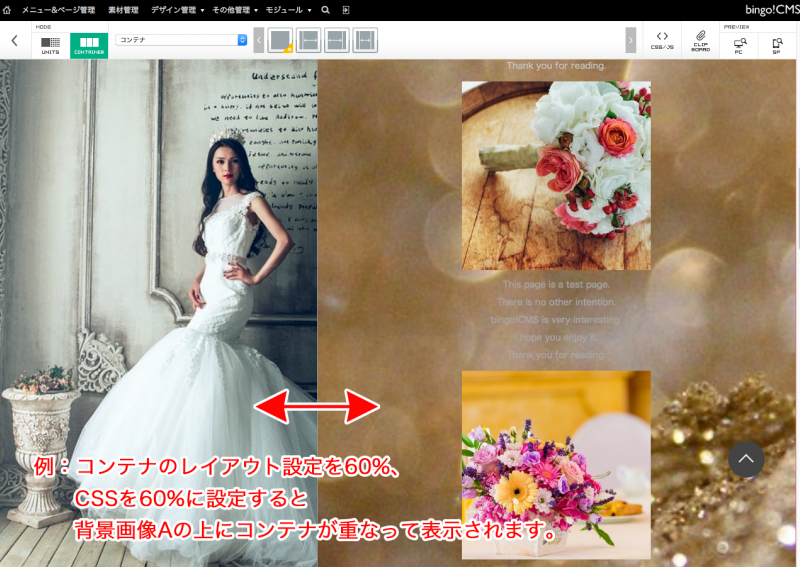
パララックスの設定手順
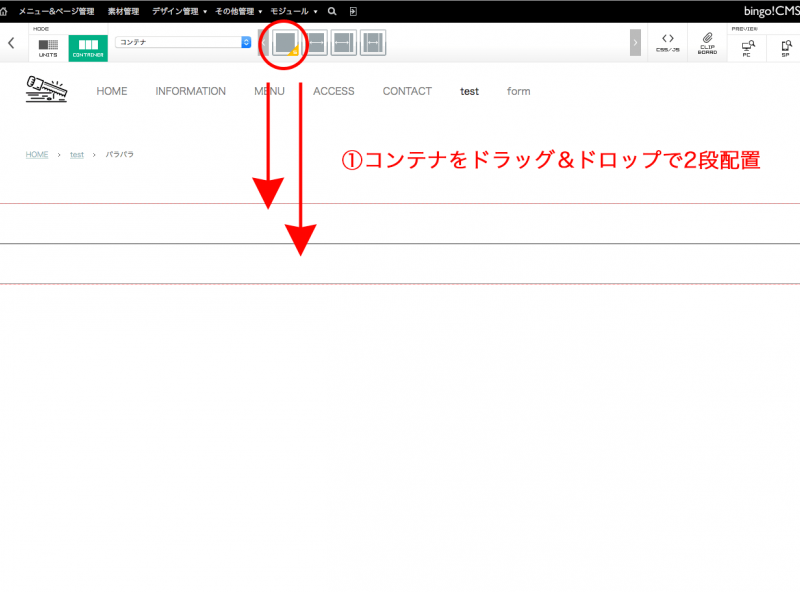
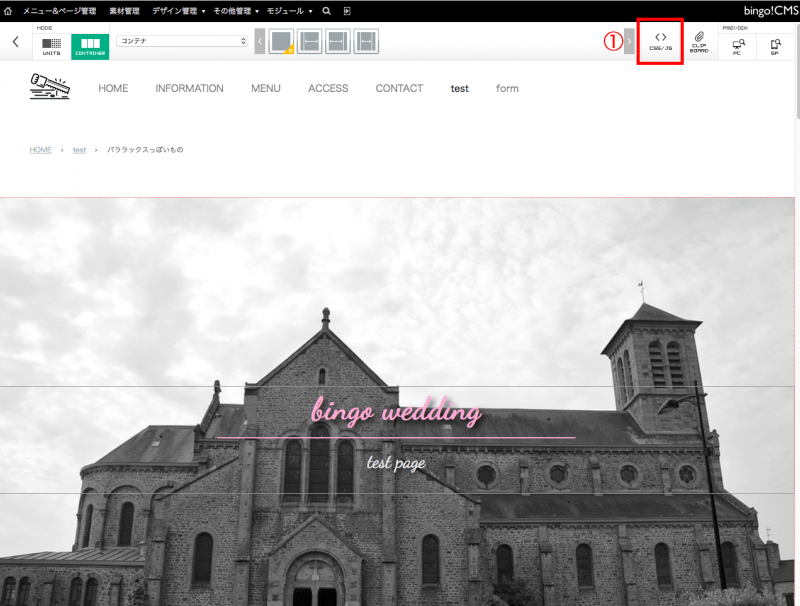
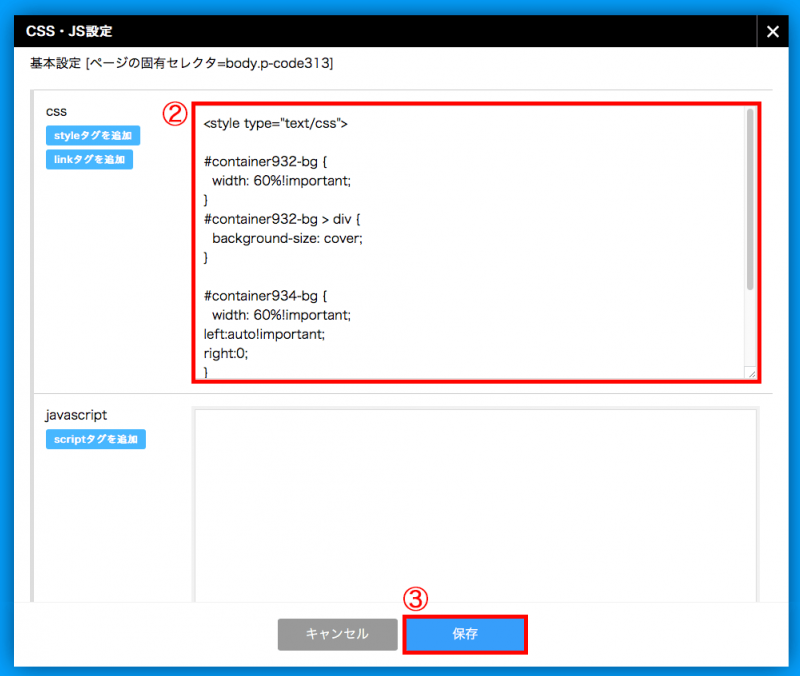
コンテナにCSS/JSを設定する
- 以下をcss欄に記述します。
<style type="text/css"> #container●●●-bg { width: 60%!important; } #container●●●-bg > div { background-size: cover; } #container▲▲▲-bg { width: 60%!important; left:auto!important; right:0; } #container▲▲▲-bg > div { background-size: cover; } </style>●●●は上段、▲▲▲には下段のコンテナIDが入ります。
コンテナIDとは、コンテナ編集画面左上に表示されている #container-outer-xxx の、xxx部分の番号です。 - 保存して画面を閉じます。