カスタムユニットで『流体シェイプ』を実装する方法
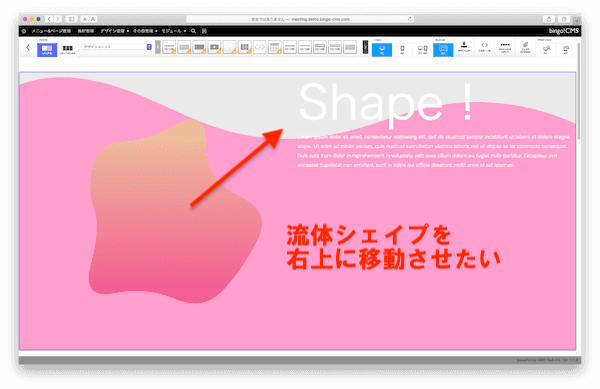
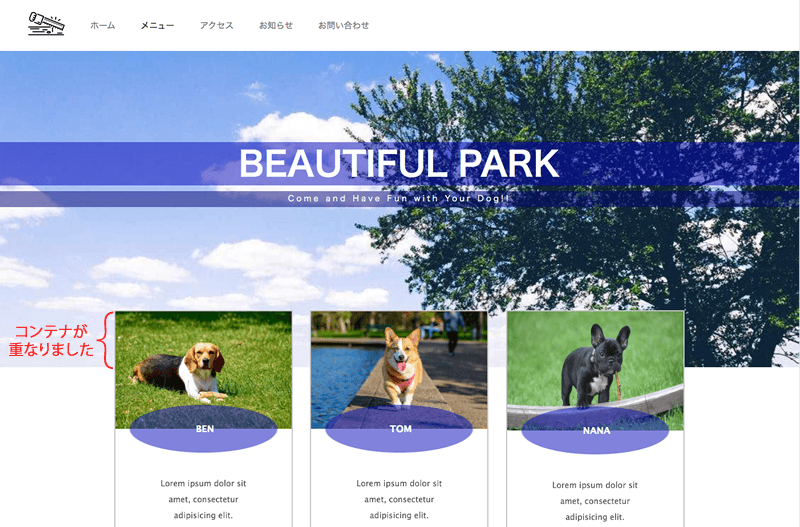
流体シェイプの完成イメージ
流体シェイプ とは、波形などに代表される、"滑らかな曲線でつくられた形状"のことで、デザイン的には、柔らかく優しい印象を与える効果があります。
本Tipsでは、2つの外部無料ツールとbingo!CMS1.7.より搭載の『カスタム v17』というユニットを使い、サンプルのような流体シェイプを作成する方法をご紹介します。
背景の波形のHTMLとCSSを作成する
まずは、先程のサンプルのうち、グレー系(#ededed)の波の部分を作成します。
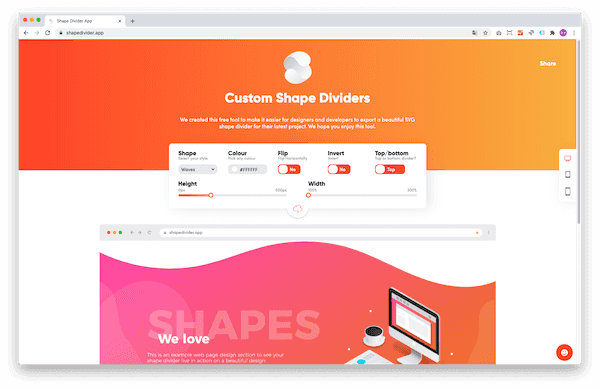
ここで使用するのは『Custom Shape Dividers』(外部サイト)という、三角形や曲線など、様々な形状の境界線を作成できるツールです。
ツールにアクセスすると、白いボックスの中に、様々な設定が並んでいるのがおわかりいただけると思います。
流体シェイプの境界線を作る場合は、『Shapes』の中の『Waves』を選びます。
その他、色や幅・高さを調整し、雲のアイコンのダウンロードボタンをクリックします。
流体シェイプのパーツを作成する
続いて、サンプルの境界線に重なって設置されている、流体シェイプのパーツを作成します。
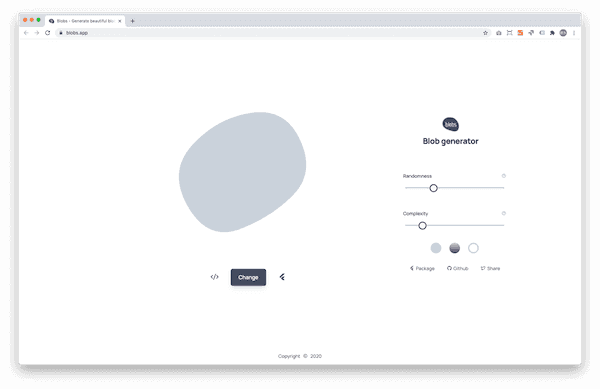
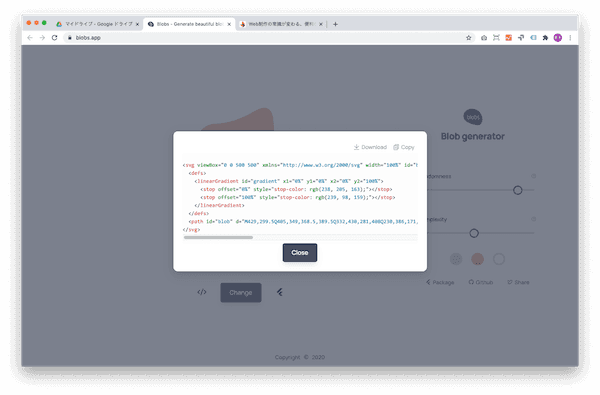
使用するのは『Blobs』(外部サイト)という、バーをスライドさせて任意のシェイプを作成するツールです。
『Changes』をクリックするとランダムで形状を変化させられる他、塗りつぶしやグラデーション、枠線のみなどのバリエーションがあります。
好みのシェイプができたら、『Changes』の左隣にあるコードボタンをクリックします。
カスタム v17で組み合わせる
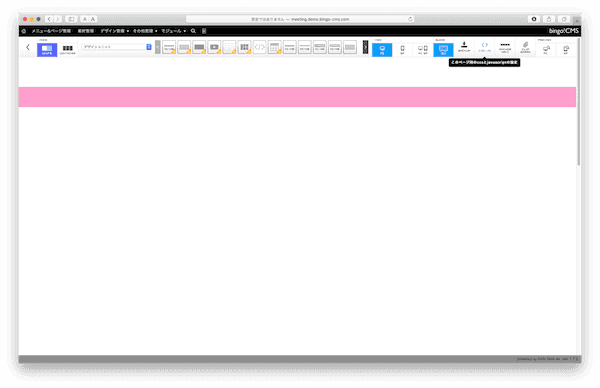
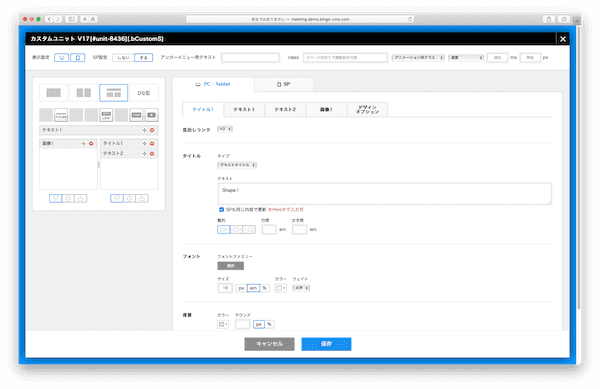
画面左のメニューから『1列+2列』のカラムを選択し、各パーツのアイコンを以下のように各カラムへドラッグ&ドロップします。
- 上段の1列カラムに『テキスト1』
- 下段の左カラムに『画像1』
- 下段の右カラムに『タイトル1』と『テキスト2』
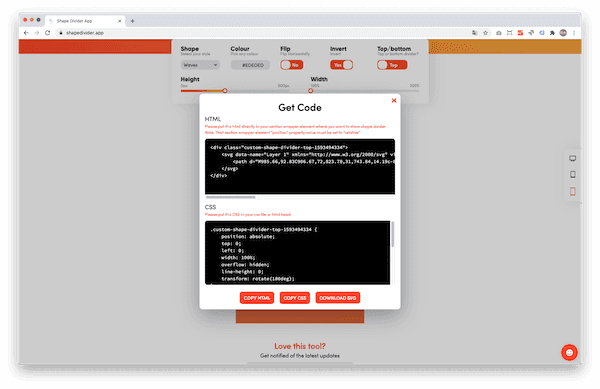
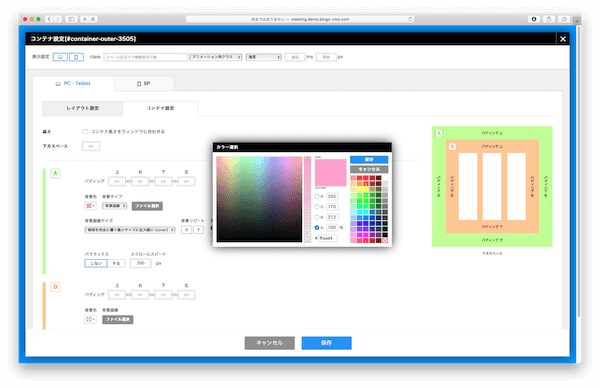
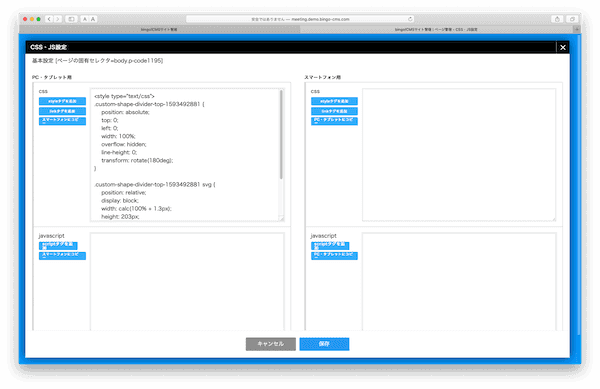
『テキスト1』には、『Custom Shape Dividers』でコピーしておいたHTMLを以下に従い貼り付けます。
- テキストエディタを使用していない:HTMLをそのまま貼り付け
- テキストエディタを使用している:ソースボタンをクリックしポップアップにHTMLを貼り付け→OKをクリック
『画像1』には、『Blobs』でダウンロードしておいたSVGを設定します。
画像の設定方法についてご不明な点は、下記マニュアルをご参照ください。
参照:素材ファイルを追加する
ネガティブマージンで調整する
流体シェイプを使ったデザインが完成しました。
ネガティブマージンについては、こちらのTipsもご参照ください。
参照: カスタムユニットでネガティブマージンを設定する方法
注意点として、このデザインはレスポンシブではありません。
スマートフォンでも表示する場合は、別途調整が必要なのでお気をつけください。
スマートフォンの調整については、こちらのチュートリアルもご参照ください。
参照:チュートリアル|(6)スマートフォン向けに調整しよう