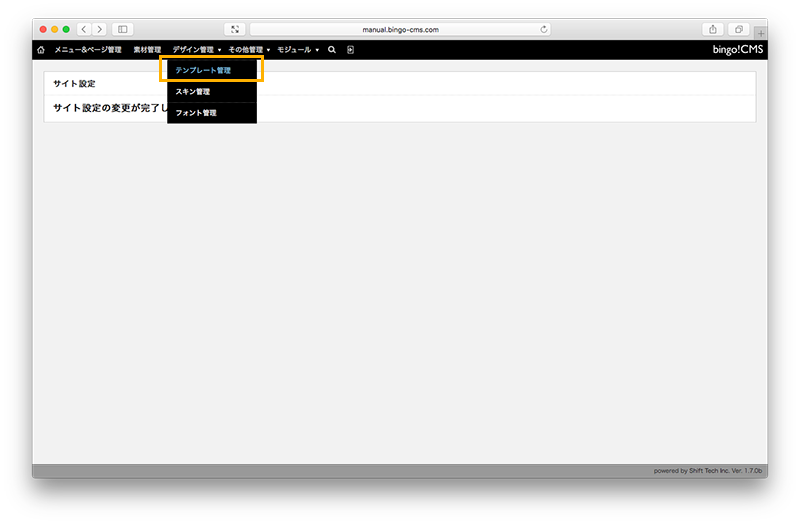
(2)テンプレートを設定しよう
bingo!CMSにデフォルトでインストールされているスキンからテンプレートを設定します。
※このマニュアルはbingo!CMS1.7.0を使用しています。最新版とは一部仕様が異なります。
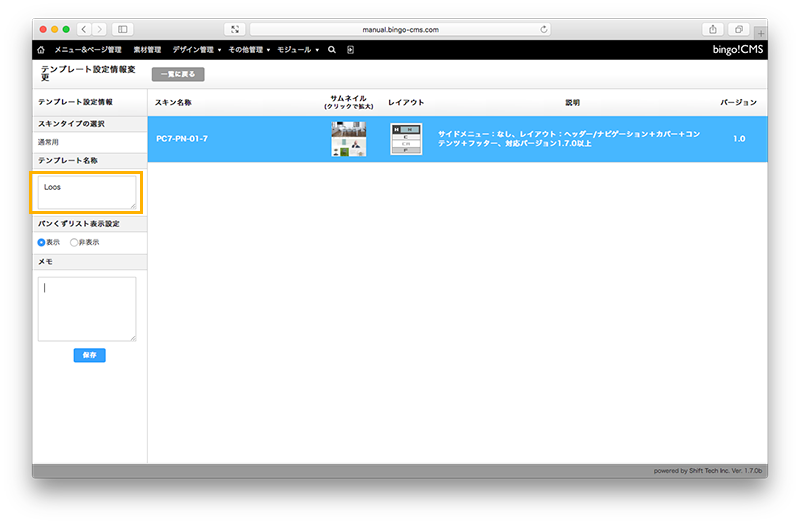
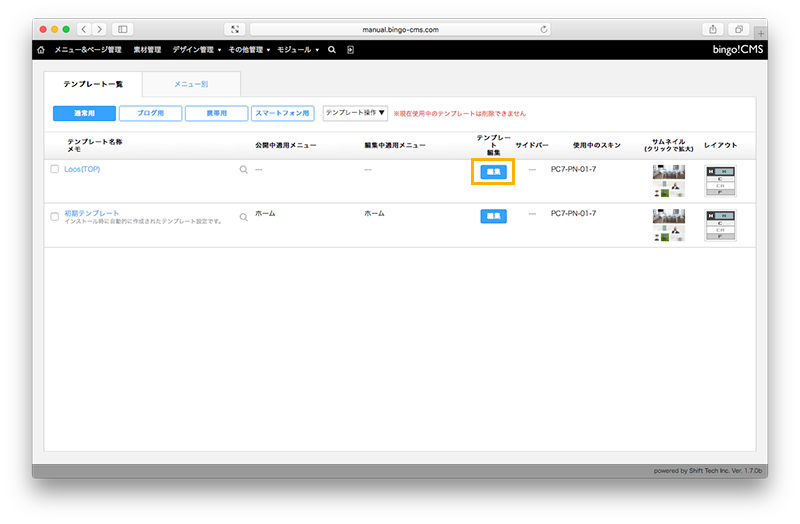
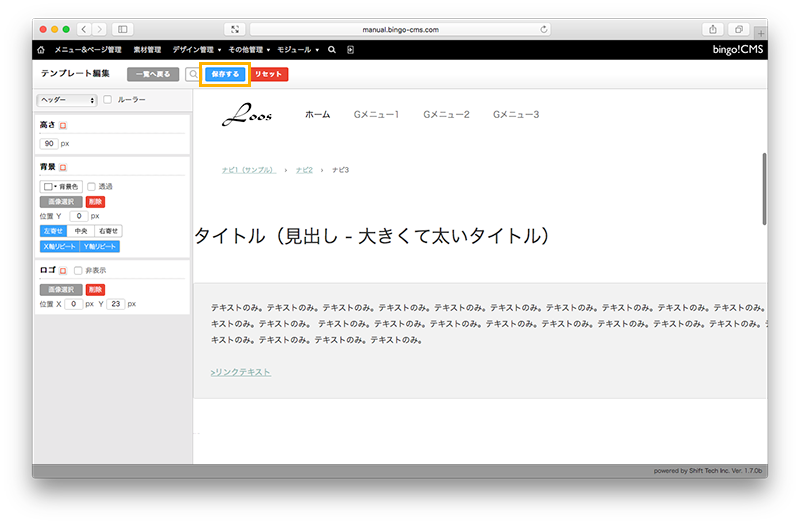
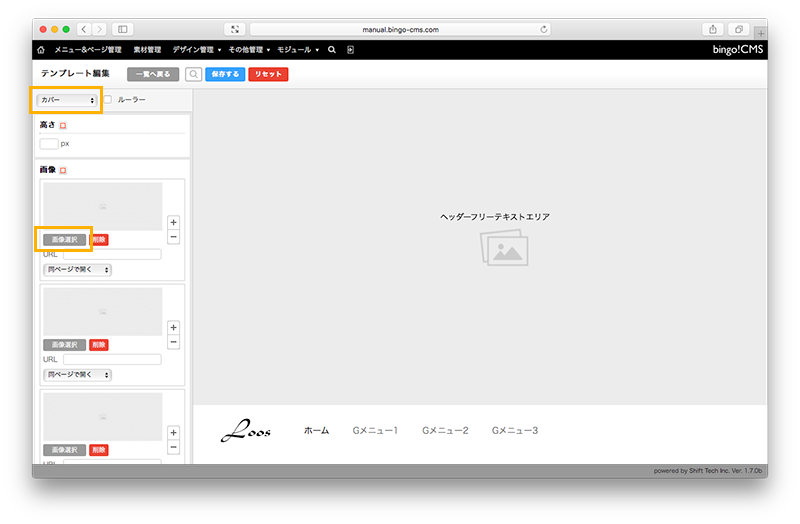
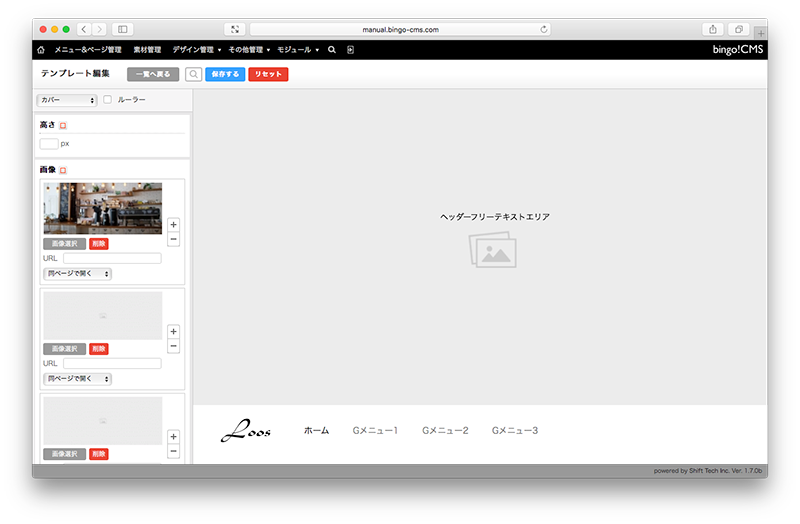
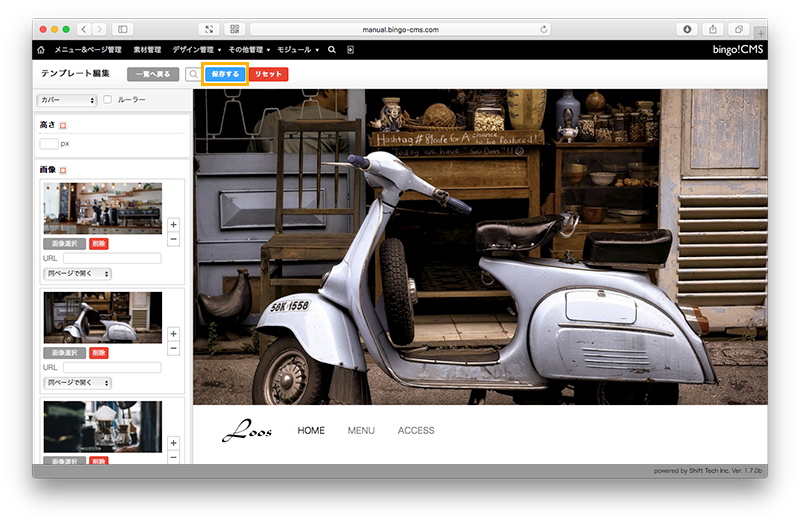
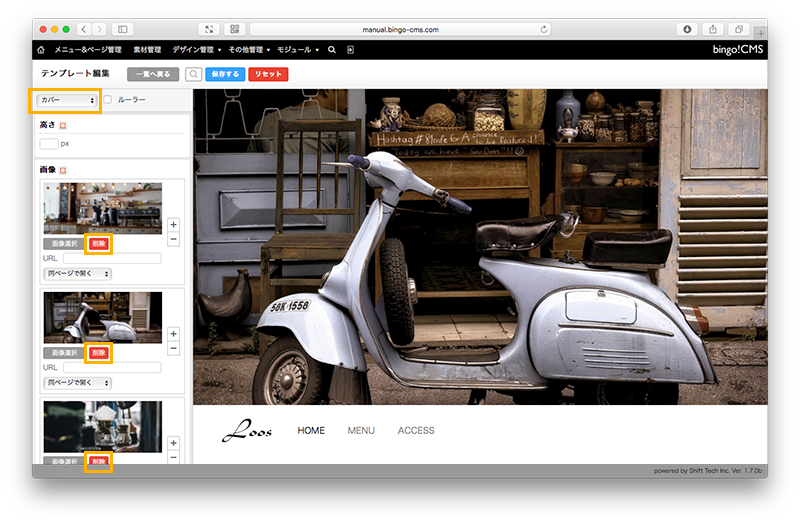
トップページ用のデザインテンプレートを設定しよう
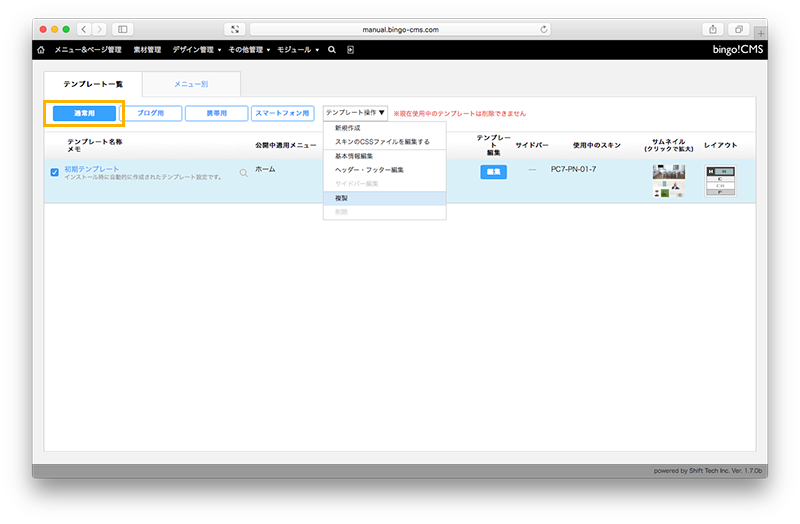
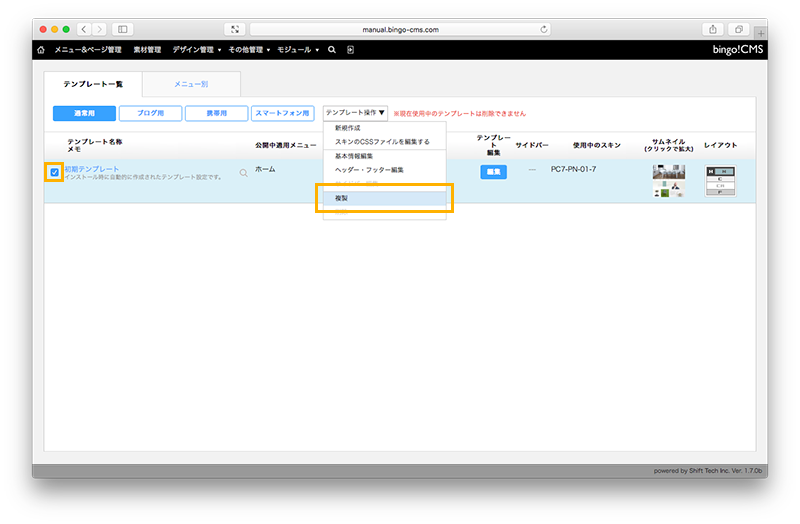
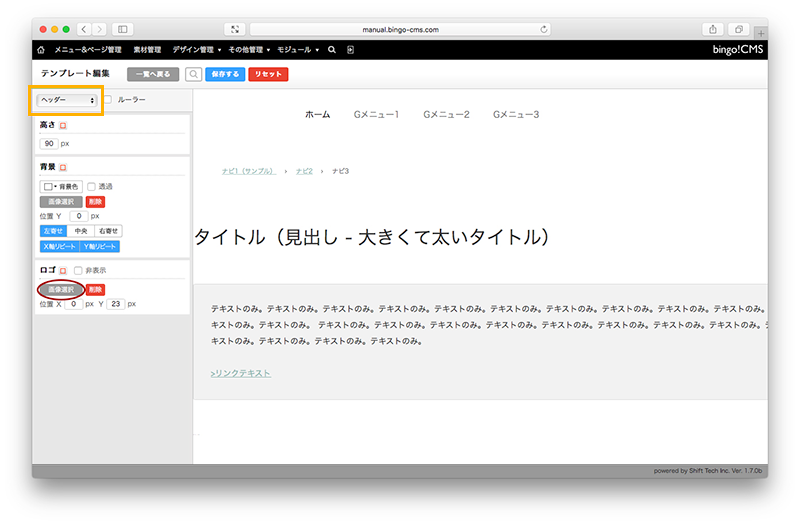
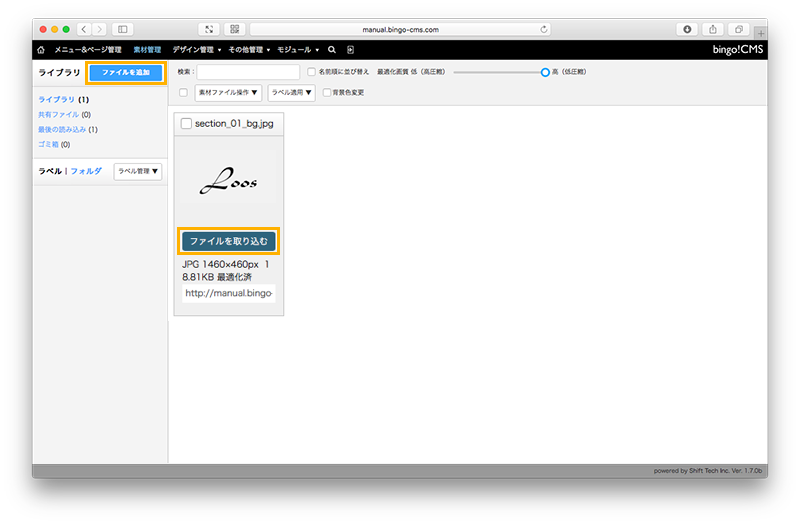
テンプレートとはページの共通要素(ロゴ・背景・ヘッダー・フッターなど)を設定したものです。
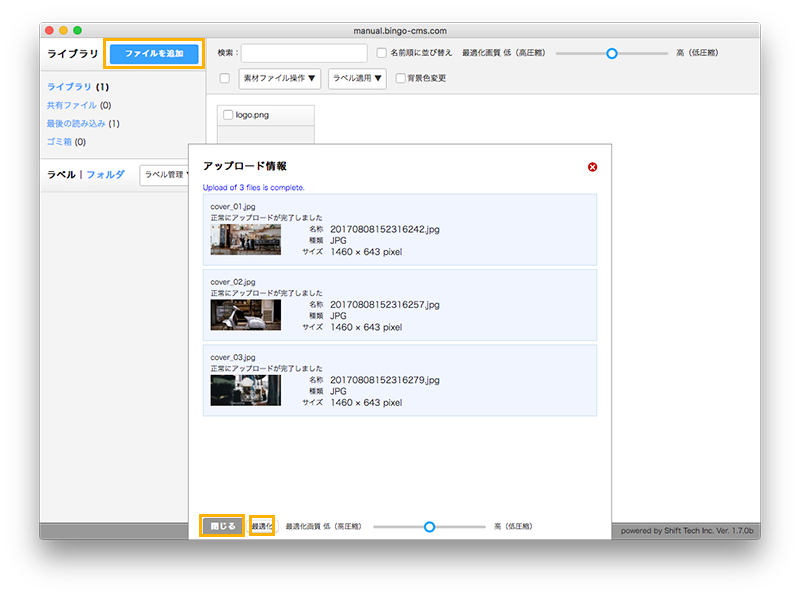
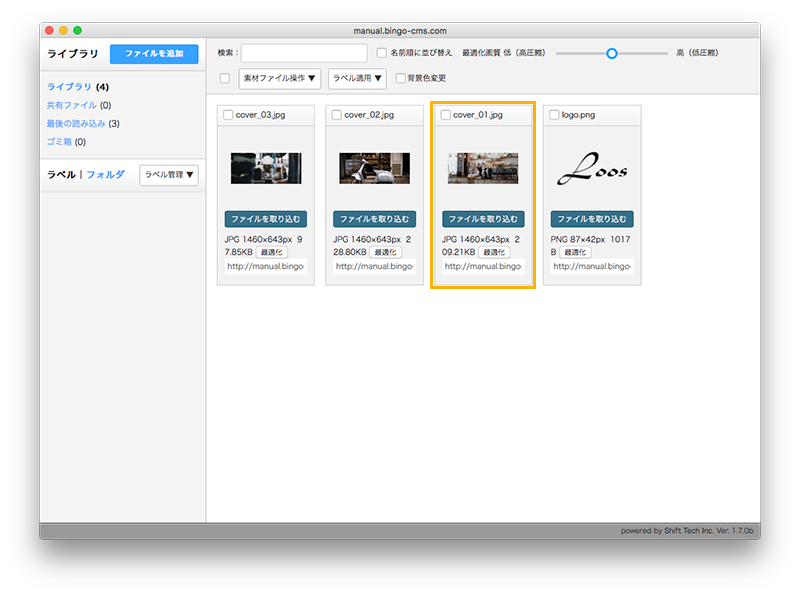
今回は、トップページ用のテンプレート(コマーシャルエリアあり)と、
セカンドページ用のテンプレート(コマーシャルエリアなし)の2種類を設定します。
サイドメニューを使うレイアウトなど、デフォルトのスキンで作れないページを開発したい場合は、スキンを追加インストール(ダウンロード・新規作成)することが可能です。
無料の追加スキンはbingo!CMSユーザーズサイトからダウンロードできます。
今回は、トップページ用のテンプレート(コマーシャルエリアあり)と、
セカンドページ用のテンプレート(コマーシャルエリアなし)の2種類を設定します。
サイドメニューを使うレイアウトなど、デフォルトのスキンで作れないページを開発したい場合は、スキンを追加インストール(ダウンロード・新規作成)することが可能です。
無料の追加スキンはbingo!CMSユーザーズサイトからダウンロードできます。
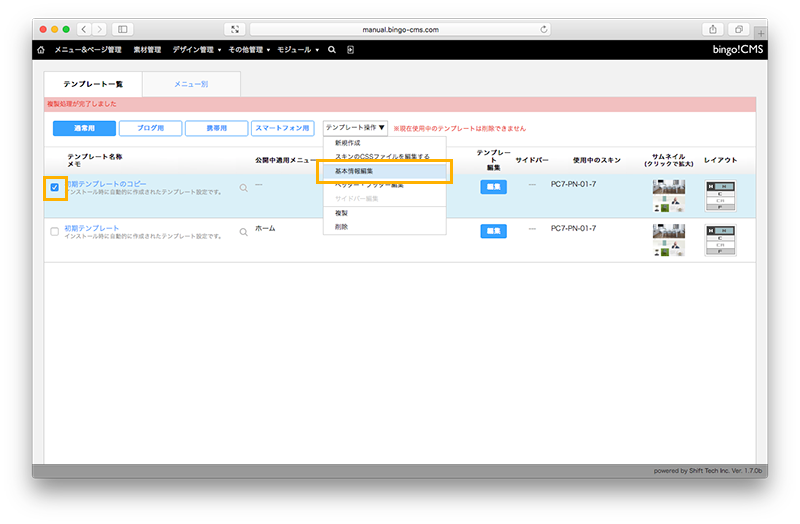
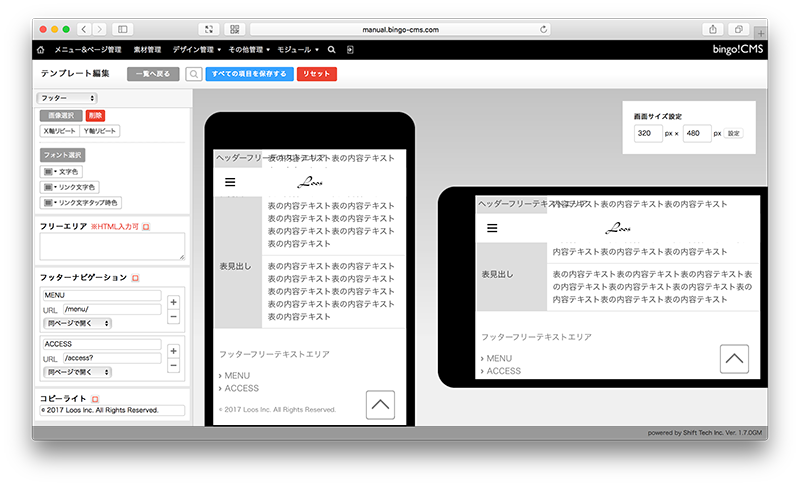
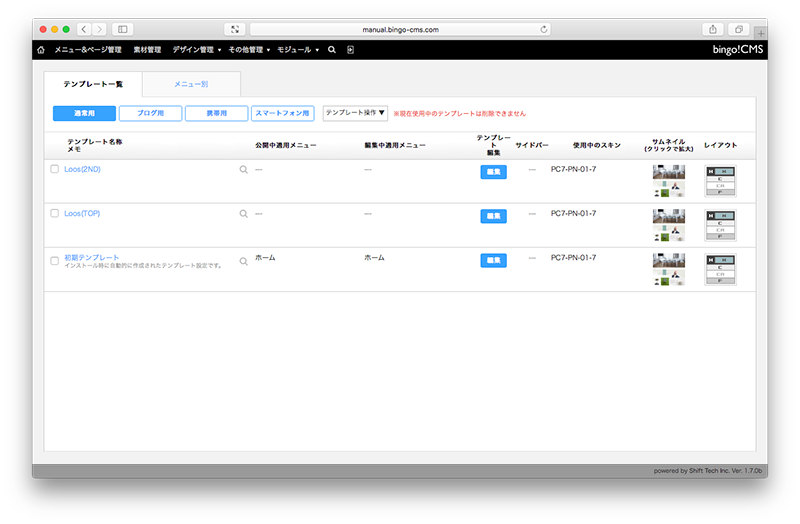
セカンドページ用のデザインテンプレートを設定しよう
以上で、全てのページのテンプレートが完成しました。
前へ戻る
>(1)サイトの基本設定をしようへ
次へ進む
>(3)グローバルメニューを作成しようへ