Tips
bingo!CMSを使いこなすためのちょっとした裏技やお役立ち情報を掲載しています。
-
連載記事一覧の新着記事を大きく表示する方法
複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
マルチコンテナの設定をスマートフォン向けに調整する方法
「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。
-
オリジナルデザインの404ページを作成する方法
bingo!CMSでは、デフォルト以外にオリジナルデザインの404ページを作成できます。
-
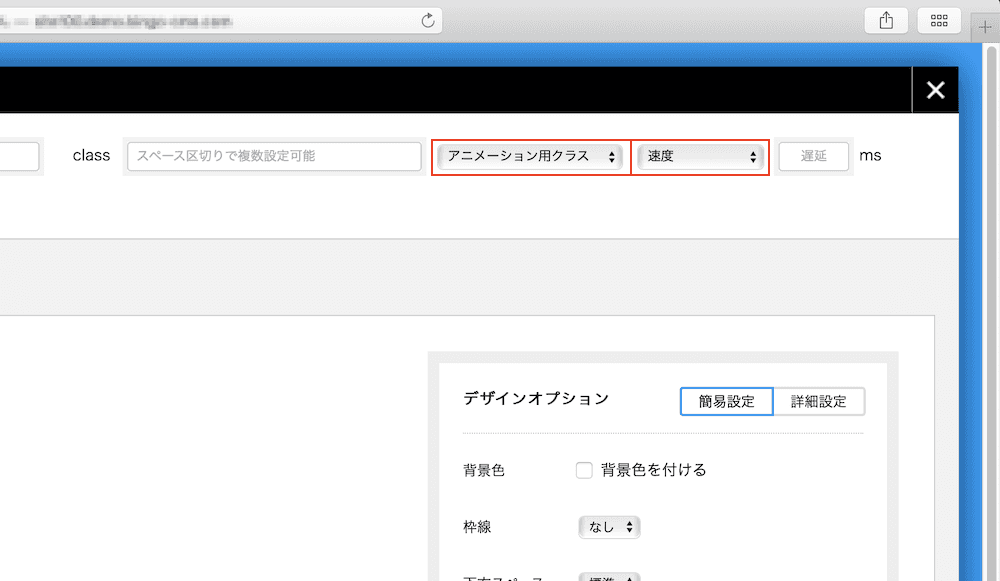
スマホでアニメーションを動作させる方法
bingo!CMSのデフォルトではスマートフォンのアニメーションは非対応ですが、動作させるTipsをご紹介します。
-
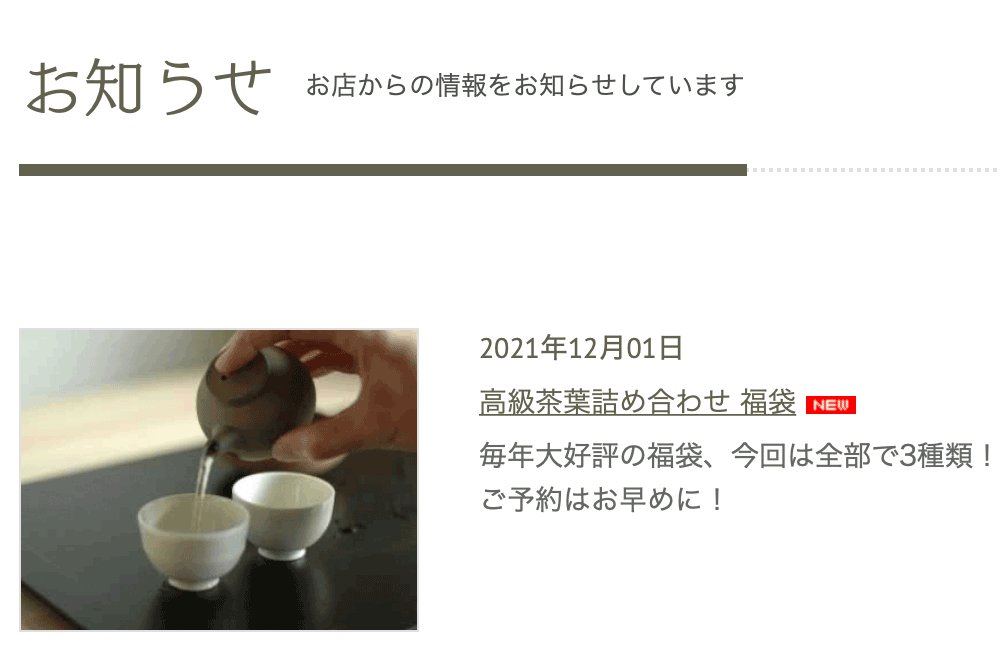
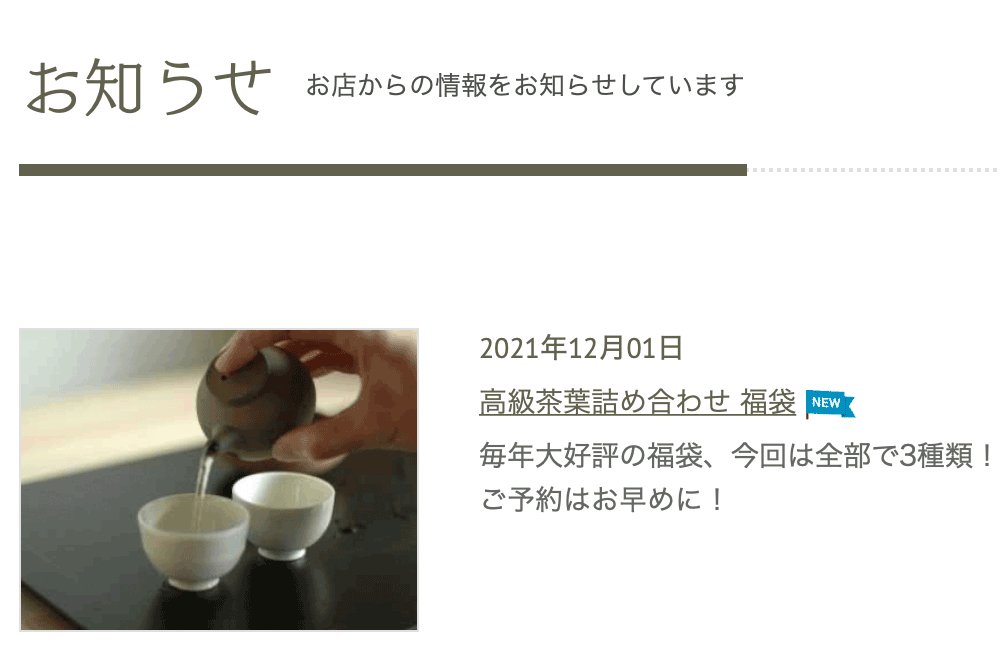
連載記事のNEWアイコンを任意の画像に変える方法
bingo!CMSの「連載記事一覧用ユニット」にデフォルトで設定されている「NEW」アイコン(gif)を、任意の画像(jpg、png等)へ置き換えるTipsをご紹介します。
-
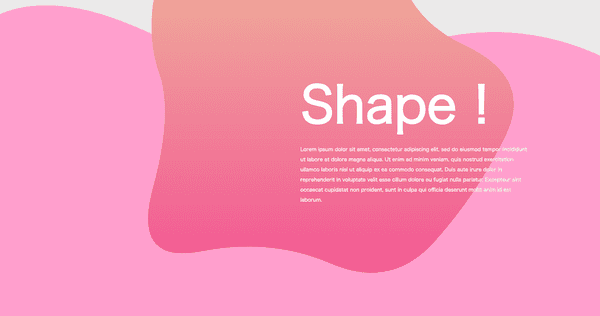
カスタムユニットで『流体シェイプ』を実装する方法
2つの外部無料ツールと『カスタム v17』というユニットで流体シェイプのデザインを作成する方法をご紹介します。
-
SNSの投稿やタイムラインをサイトに埋め込む方法
bingo!CMSで制作したサイト上に、TwitterやFacebook、Instagramなど、各SNSの投稿やタイムラインを埋め込む方法をご紹介します。(随時追加)
-
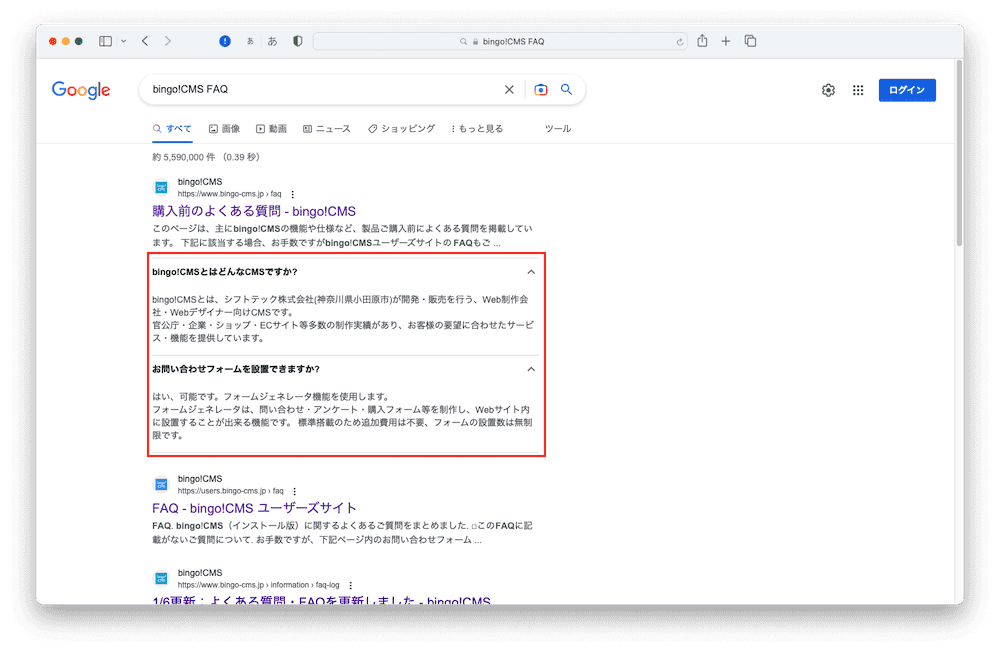
「よくある質問」(FAQ)の構造化データをマークアップし、Google検索に表示させる方法
ページに「よくある質問」(FAQ)の構造化データをマークアップし、Google検索の検索結果一覧に表示させる方法をご紹介します。
-
プログラム可能な検索エンジン(Googleカスタム検索)を使って サイト内検索を設置する方法
bingo!CMSのCSS・JS設定とHTML v17ユニットを使用し、Googleが提供するプログラム可能な検索エンジン(Googleカスタム検索)でサイト内検索を設置する方法をご紹介します。
-
カスタムCSS編集でbox-shadowエフェクトをかける方法
box-shadowエフェクトを実装する方法と、classで呼び出せるbox-shadowエフェクトのプリセットをご紹介します。
-
カバーでカウントダウンタイマーを使う方法
カウントダウンユニットをカバーで使用する裏技的なTipsをご紹介します。
-
カバーにタイピングエフェクトをかける方法
タイプライターユニットをカバーで使用する裏技的なTipsをご紹介します。
-
動画の設定まとめ
動画の設定方法をまとめました。 目的別に、カスタムユニットやグリッドユニット、コンテナなどを使った設定方法をご紹介します。
-
変化するグラデーションを作る方法:HTMLユニット編
ページにHTMLニットを配置し、HTMLやCSS、JSを自由に記述することができます。 このtipsではHTMLユニットを使用し、色が変化するグラデーションを付ける方法をご紹介します。
-
変化するグラデーションを作る方法:コンテナ編
ページごとにCSSやJSの設定ができます。 このtipsではCSSを記述し、コンテナの背景に色が変化するグラデーションを付ける方法をご紹介します。
-
アニメーションの設定まとめ
このtipsでは、アニメーションを設定する方法をご紹介します。ご利用のバージョンによって設定方法が異なりますのでご注意ください。
-
cssとclassを組み合わせてユニットに吹き出しをつける方法
ユニットやコンテナにclassを設定することができます。このtipsではcssとclassを組み合わせてユニットに吹き出しをつける方法をご紹介します。
-
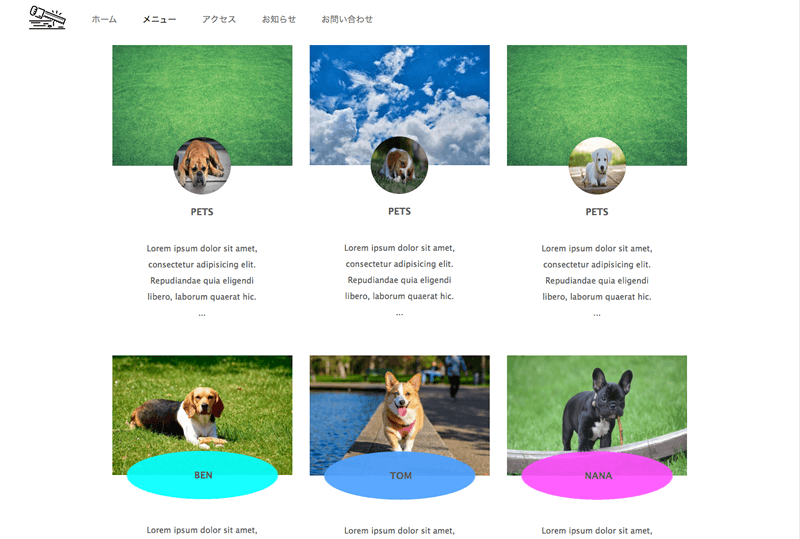
カスタムユニットでネガティブマージンを設定する方法
「カスタムユニット」でネガティブマージンを設定し画像やテキストを重ねて表示する方法をご紹介します。
-
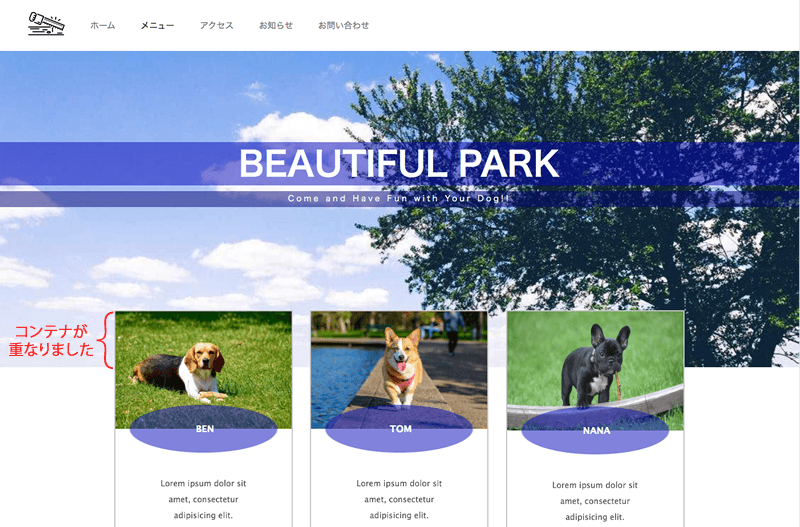
コンテナにネガティブマージンのcssを記述する方法
CSS/JS編集機能を使用してコンテナにネガティブマージンを設定しコンテナ同士を重ねる方法をご紹介します。