カスタムユニットで『流体シェイプ』を実装する方法
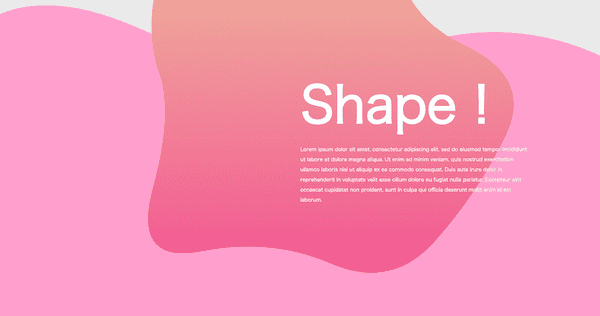
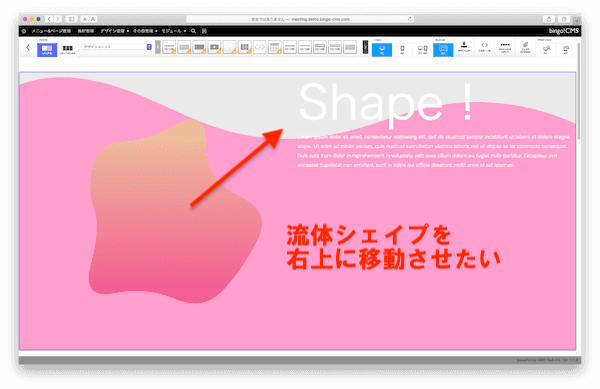
流体シェイプの完成イメージ
流体シェイプ とは、波形などに代表される、"滑らかな曲線でつくられた形状"のことで、デザイン的には、柔らかく優しい印象を与える効果があります。
本Tipsでは、2つの無料ツールとbingo!CMS1.7.より搭載の『カスタム v17』というユニットを使い、サンプルのような流体シェイプを作成する方法をご紹介します。
なお、本Tipsで紹介する無料ツールはbingo!CMSではない第三者が運営しています。
必ず事前に各利用規約を確認し、了承のうえご使用ください。
背景の波形のHTMLとCSSを作成する
まずは、先程のサンプルのうち、グレー系(#ededed)の波の部分を作成します。
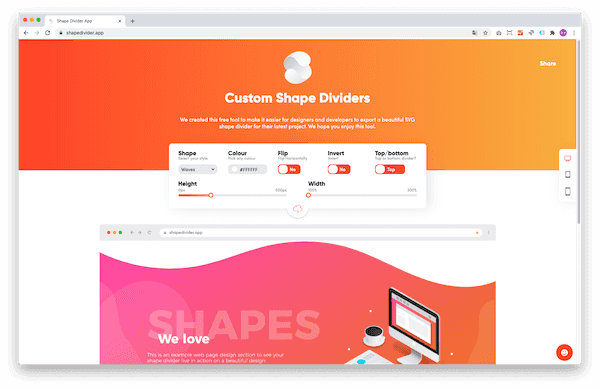
ここで使用するのは『Custom Shape Dividers』(外部サイト)という、三角形や曲線など、様々な形状の境界線を作成できるツールです。
ツールにアクセスすると、白いボックスの中に、様々な設定が並んでいるのがおわかりいただけると思います。
流体シェイプの境界線を作る場合は、『Shapes』の中の『Waves』を選びます。
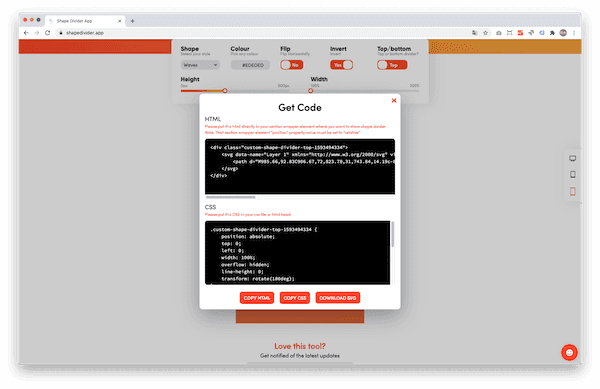
その他、色や幅・高さを調整し、雲のアイコンのダウンロードボタンをクリックします。
流体シェイプのパーツを作成する
追記:2024年8月20日
以下で紹介する『Blobs』は公開を終了しています。別途大体ツールの利用をご検討ください。
代替ツールの例:『SVG Shape Generator』『Blobmaker』
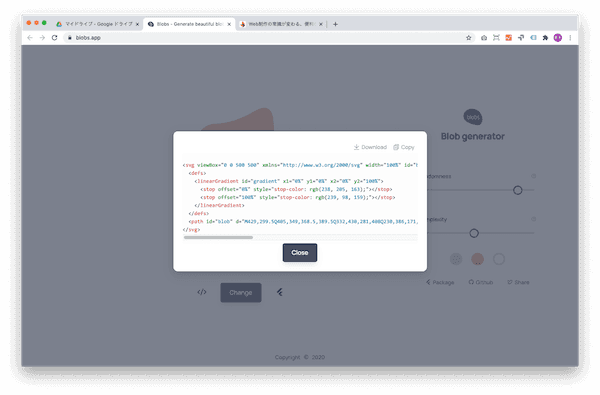
続いて、サンプルの境界線に重なって設置されている、流体シェイプのパーツを作成します。
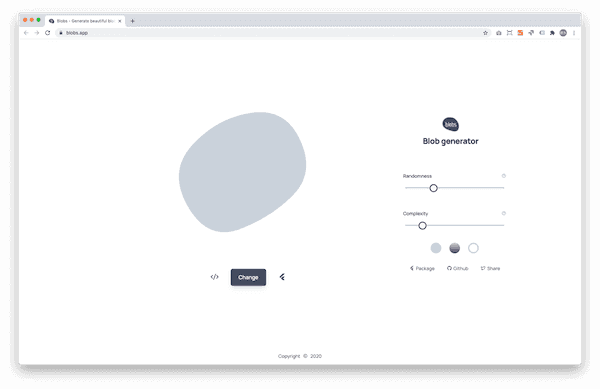
使用するのは『Blobs』(外部サイト)という、バーをスライドさせて任意のシェイプを作成するツールです。
『Changes』をクリックするとランダムで形状を変化させられる他、塗りつぶしやグラデーション、枠線のみなどのバリエーションがあります。
好みのシェイプができたら、『Changes』の左隣にあるコードボタンをクリックします。
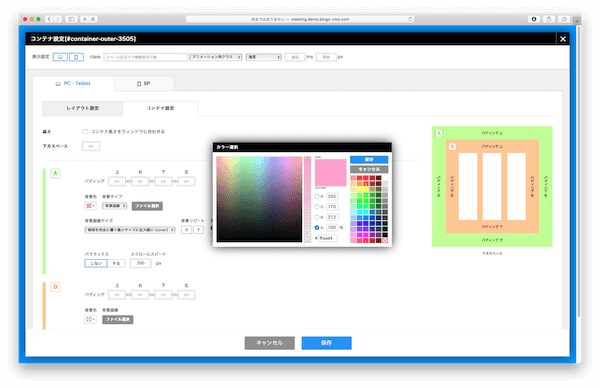
カスタム v17で組み合わせる
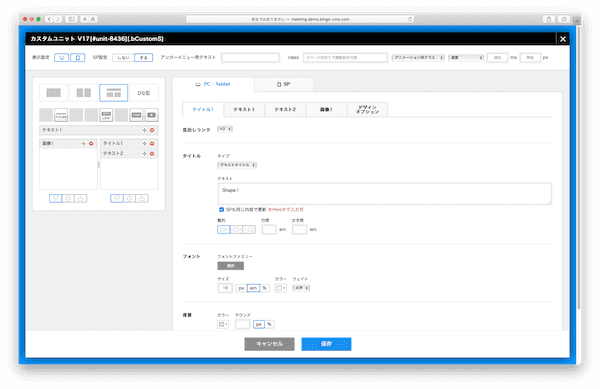
画面左のメニューから『1列+2列』のカラムを選択し、各パーツのアイコンを以下のように各カラムへドラッグ&ドロップします。
- 上段の1列カラムに『テキスト1』
- 下段の左カラムに『画像1』
- 下段の右カラムに『タイトル1』と『テキスト2』
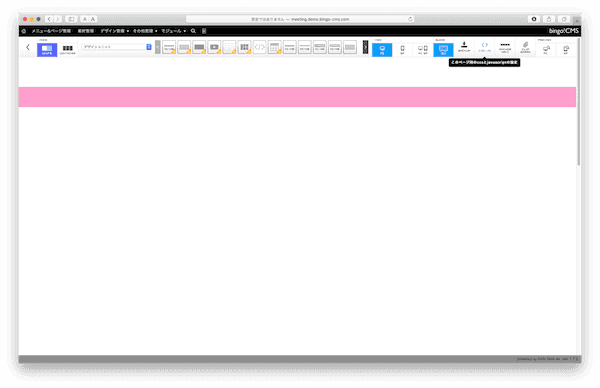
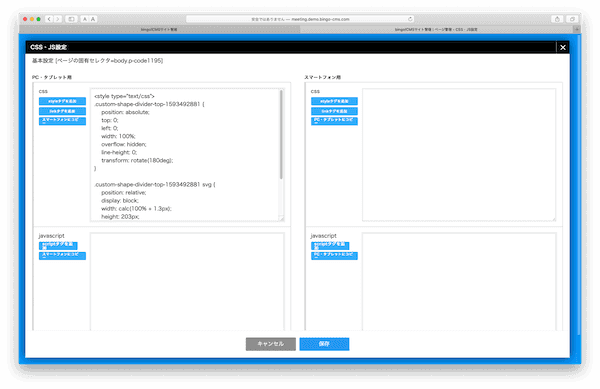
『テキスト1』には、『Custom Shape Dividers』でコピーしておいたHTMLを以下に従い貼り付けます。
- テキストエディタを使用していない:HTMLをそのまま貼り付け
- テキストエディタを使用している:ソースボタンをクリックしポップアップにHTMLを貼り付け→OKをクリック
『画像1』には、『Blobs』でダウンロードしておいたSVGを設定します。
画像の設定方法についてご不明な点は、下記マニュアルをご参照ください。
参照:素材ファイルを追加する
ネガティブマージンで調整する
流体シェイプを使ったデザインが完成しました。
ネガティブマージンについては、こちらのTipsもご参照ください。
参照: カスタムユニットでネガティブマージンを設定する方法
注意点として、このデザインはレスポンシブではありません。
スマートフォンでも表示する場合は、別途調整が必要なのでお気をつけください。
スマートフォンの調整については、こちらのチュートリアルもご参照ください。
参照:チュートリアル|(6)スマートフォン向けに調整しよう
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。