サイト内検索で検索されたキーワードをGA4で確認する方法
bingo!CMSを使って制作されたWebサイトに「サイト内検索」を設置する方法と、サイト内検索で検索されたキーワードをGA4で確認する方法をご紹介します。
実装には、Googleが提供する「プログラム可能な検索エンジン」と「Google アナリティクス 4 プロパティ(GA4)」を使用します。
各サービスの利用規約を確認・了承してから本Tipsの作業を実施してください。
プログラム可能な検索エンジン利用規約
https://support.google.com/programmable-search/answer/1714300?hl=ja
Google アナリティクス利用規約
https://marketingplatform.google.com/about/analytics/terms/jp/
Googleアカウントをお持ちでない場合は、事前にGoogleアカウントを作成してください。
Google アカウントの作成 - Google アカウント ヘルプ
https://support.google.com/accounts/answer/27441?hl=ja
検索ボックスを設置するページと検索結果を表示するページを作成する
プログラム可能なカスタムエンジンを使ってGA4で検索キーワードを収集できるようにするには、「検索ボックスを設置するページ」と「検索結果を表示するページ」とを別々に用意する必要があります。
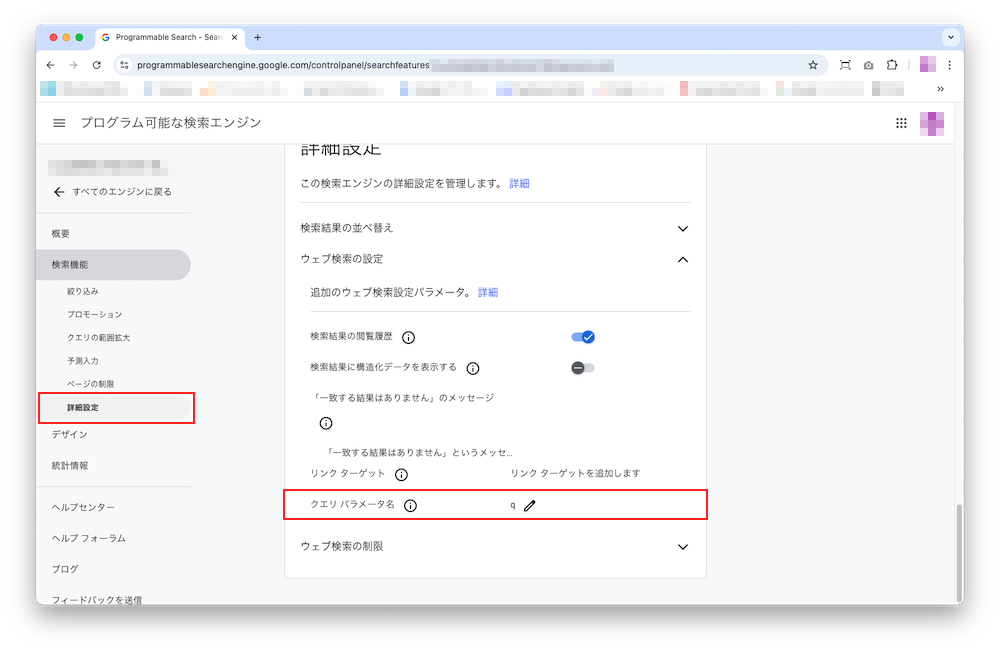
別々のページを用意する理由は、GA4がサイトから検索キーワードを収集するときに、クエリパラメータを利用しているからです。
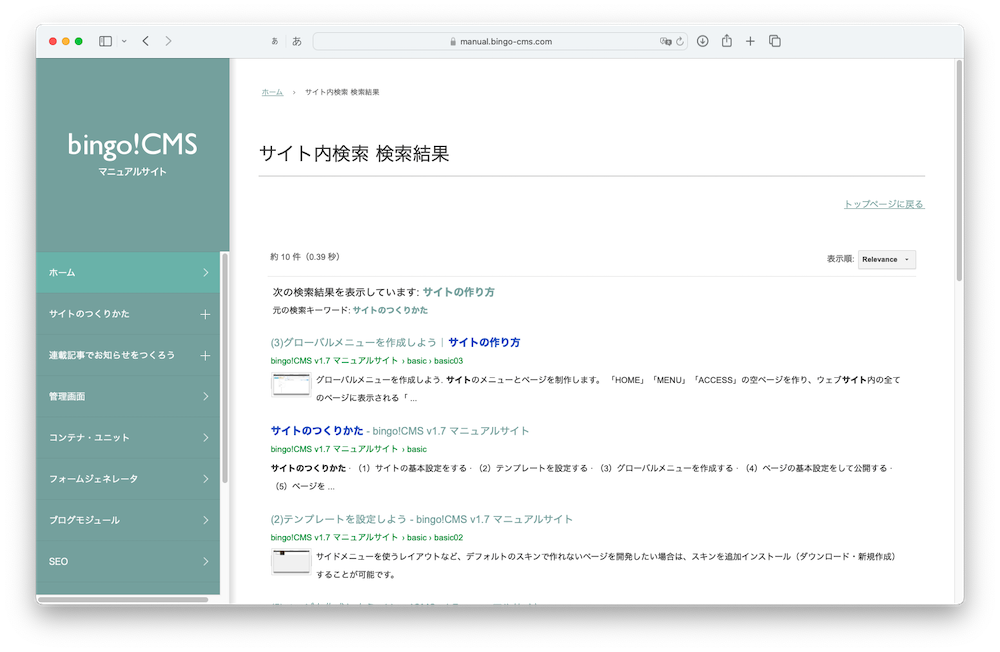
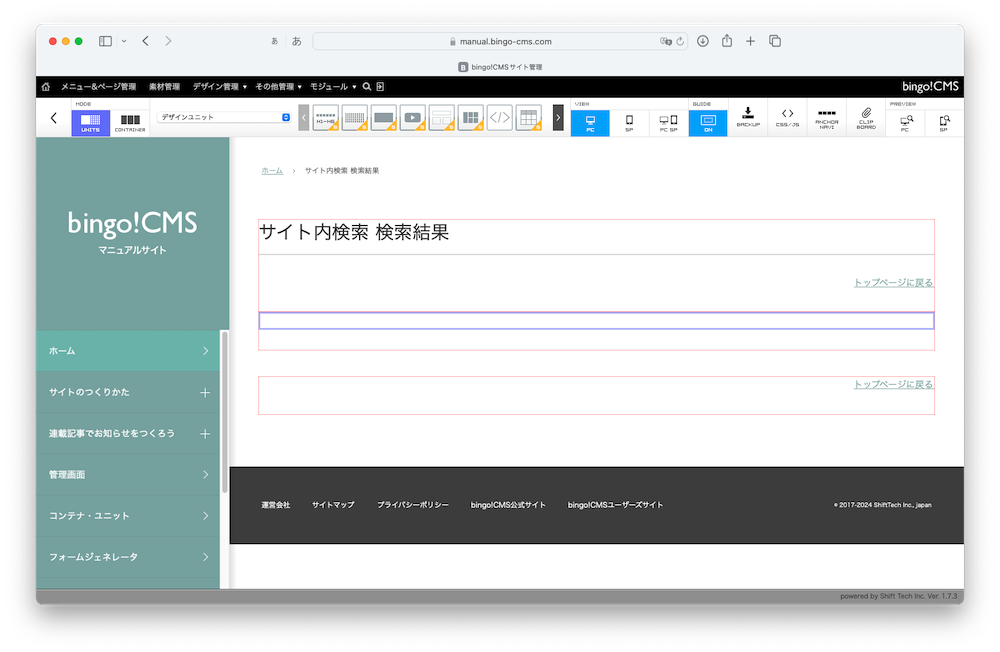
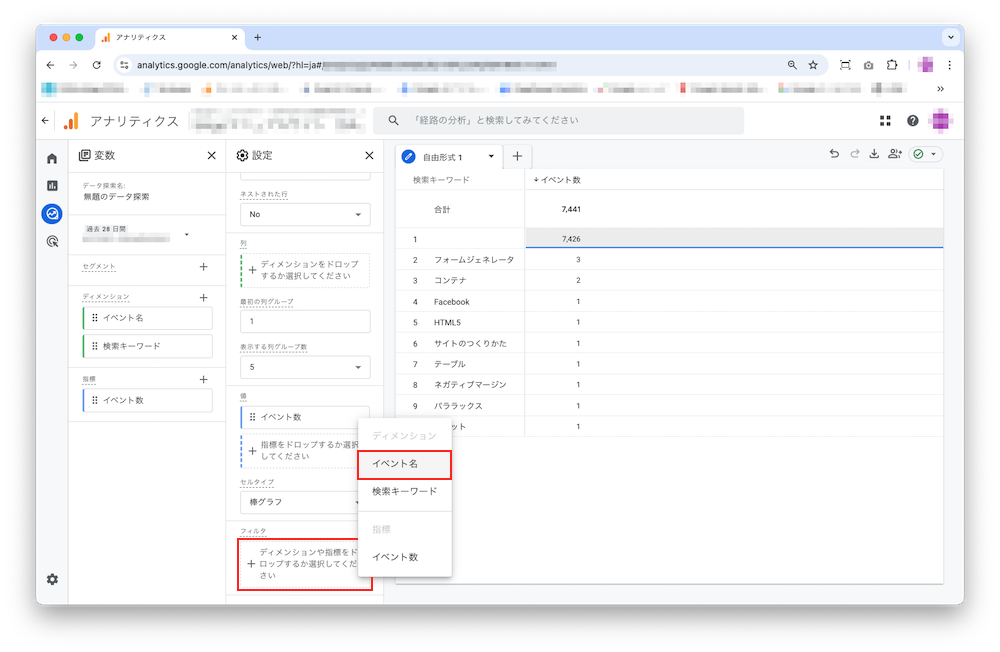
例えば、本サイトのサイト内検索で「サイトのつくりかた」と検索すると、検索結果を表示するページのURLは "https://manual.bingo-cms.com/v17/gcse-list.html?q=サイトのつくりかた" のように変化します。このうち"q"がクエリパラメータです。
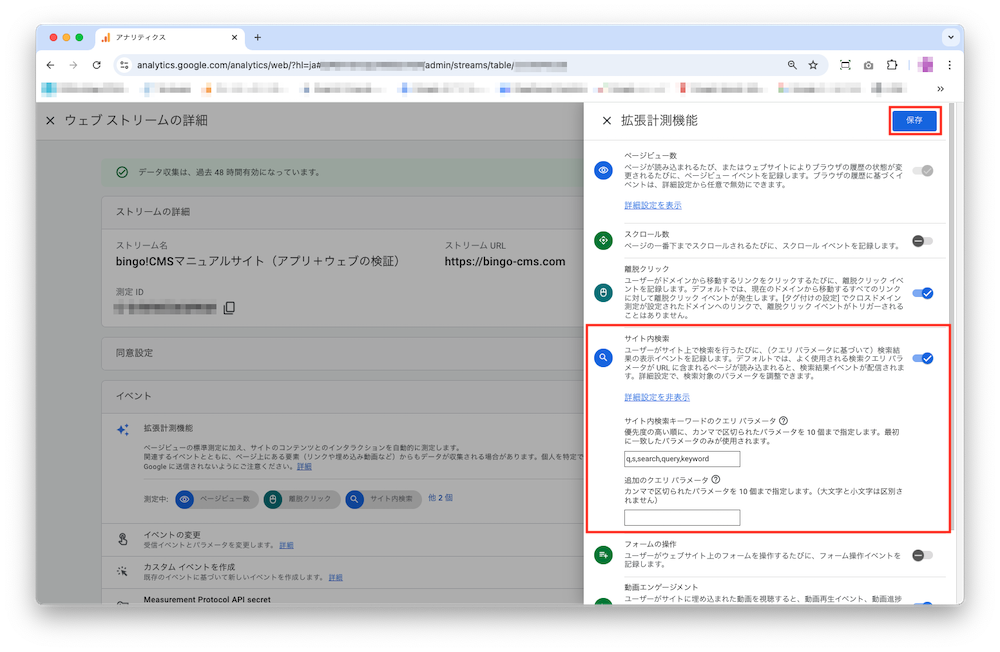
GA4側で設定することにより、"q=" より後の文字を検索キーワードとして収集できるようになります(クエリパラメータはq以外の文字も設定可能)。
検索ボックスを設置するページと検索結果を表示するページが同じ場合、このクエリパラメータが表示されず検索キーワードを収集できないため、検索ボックスを設置するページと検索結果を表示するページは必ず別々に用意してください。
本サイトを例とした場合、サイト内検索の検索ボックスはトップページ(manual.bingo-cms.com/v17)に設置しています。
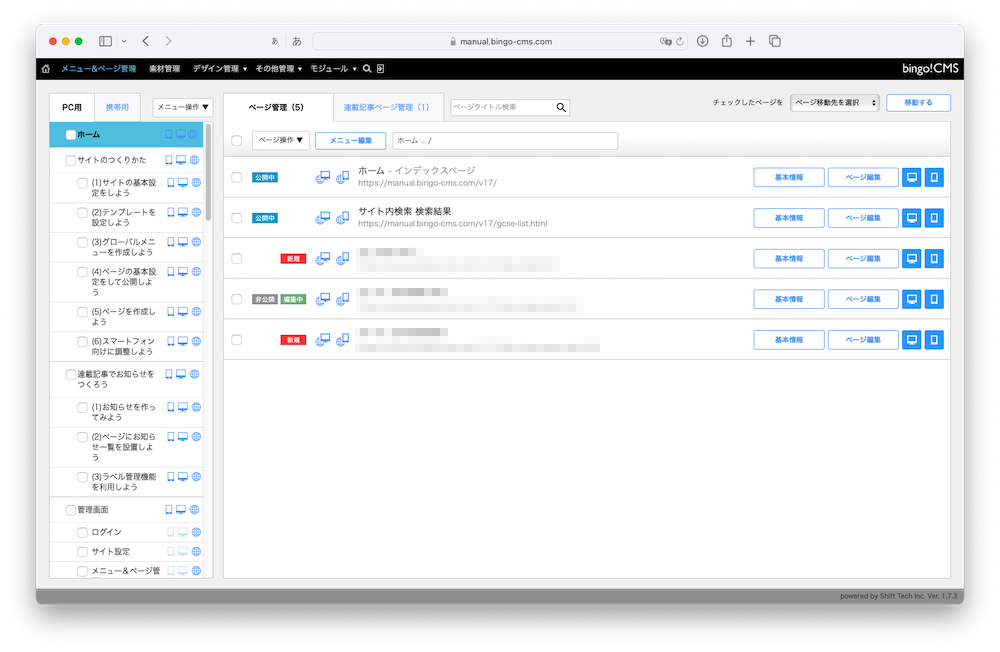
また、検索結果を表示するページ(/gcse-list.html)もトップページのグローバルメニューにあります。
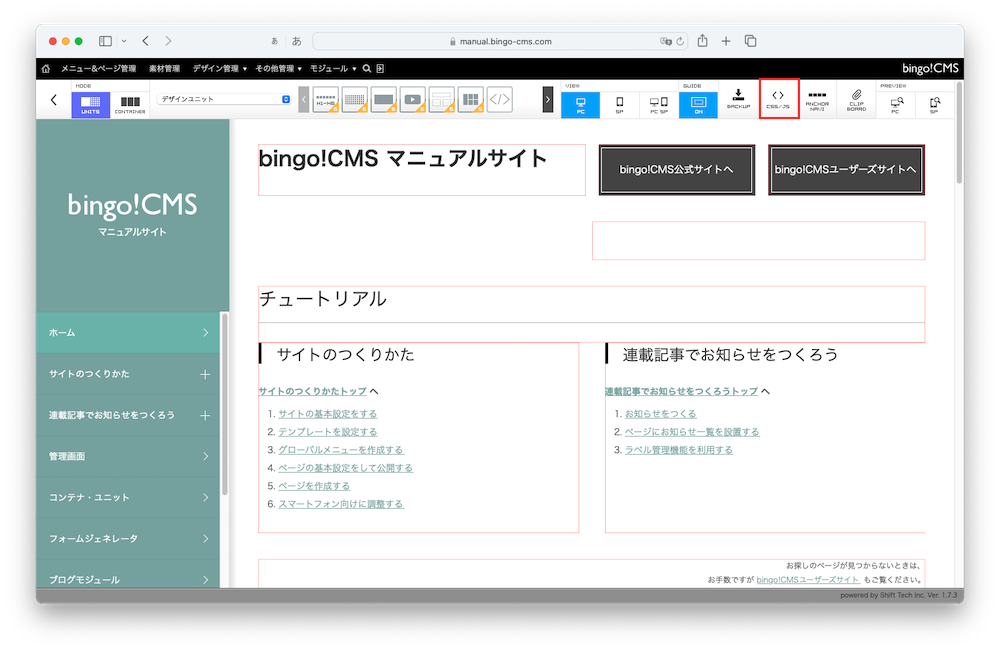
ご利用のサイトに合わせ、検索ボックスを設置するページと検索結果を表示するページとを、あらかじめ任意のグローバルメニューに作成してください(ページは異なるグローバルメニューに作成しても問題ありません)。ページにサイト内検索を設置する方法は後述します。
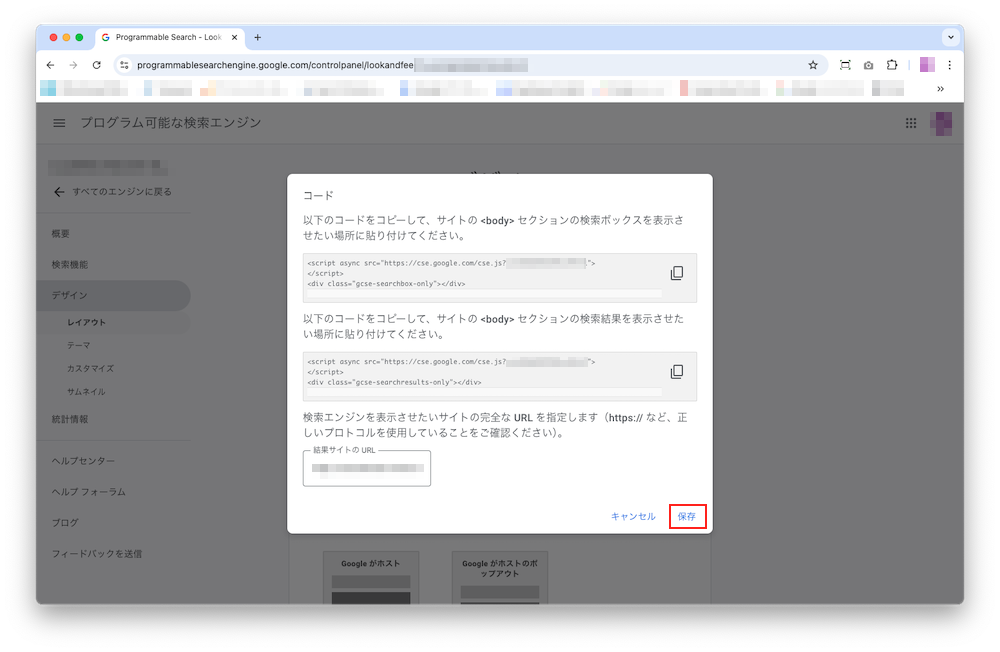
「検索結果を表示するページ」のURLは、次のプログラム可能な検索エンジンを設定するで使用します。URLをメモにコピーするなど、後ですぐにわかるようにしておいてください。
bingo!CMSのページ作成方法は下記のマニュアルをご参照ください。
サイトのつくりかた
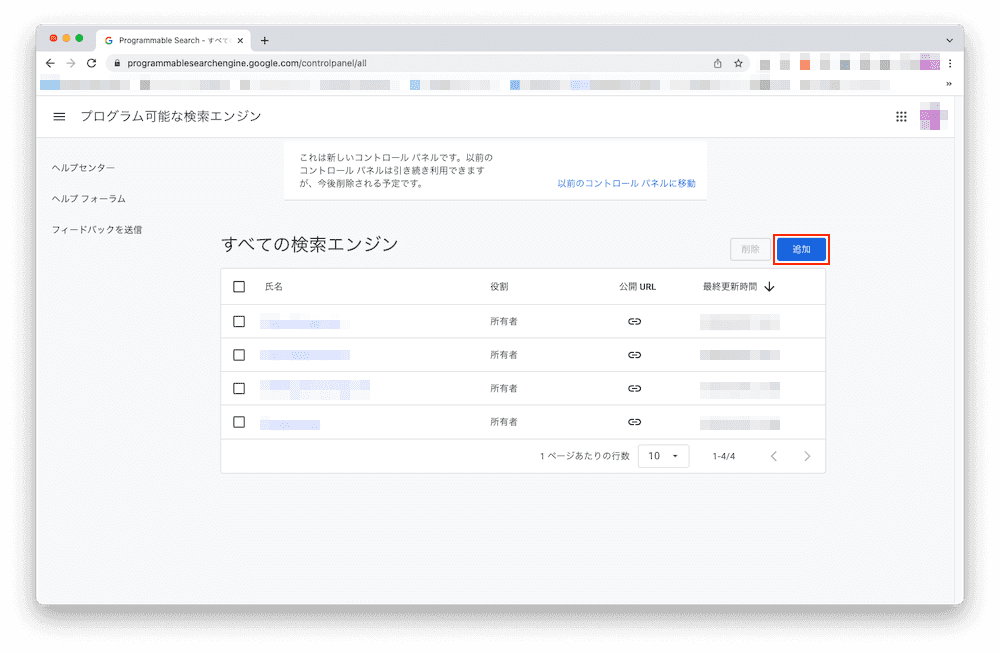
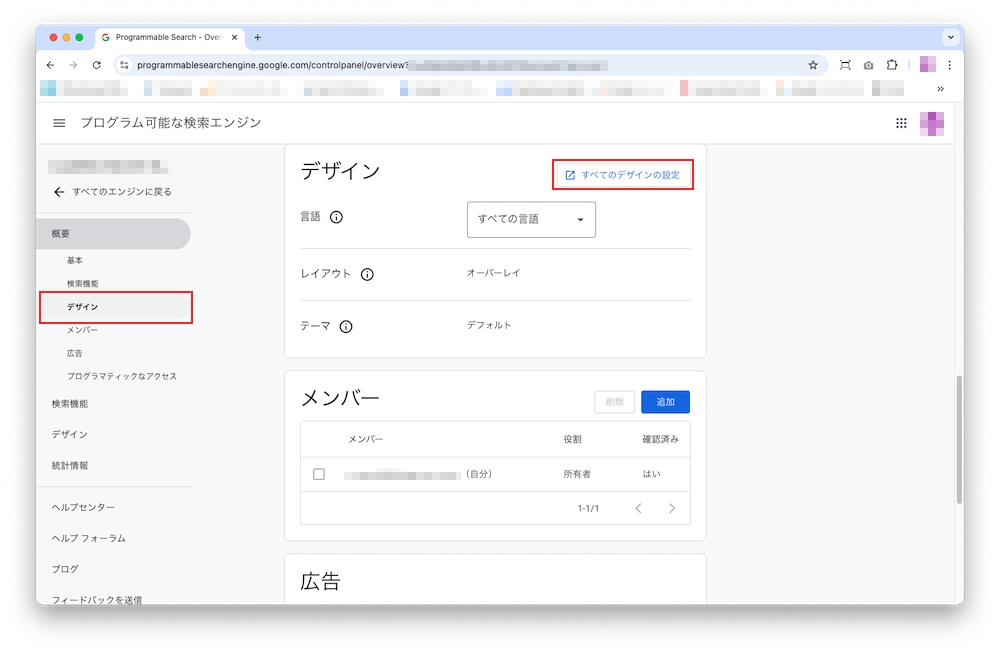
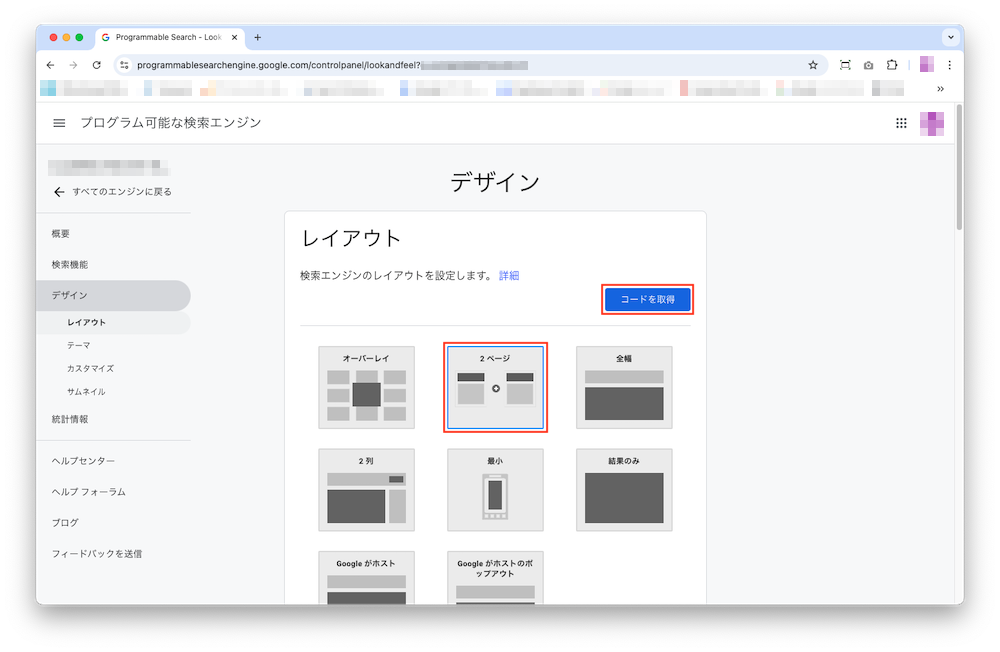
プログラム可能な検索エンジンを設定する
Googleアカウントにログインするよう求められた場合はログイン操作を行います。
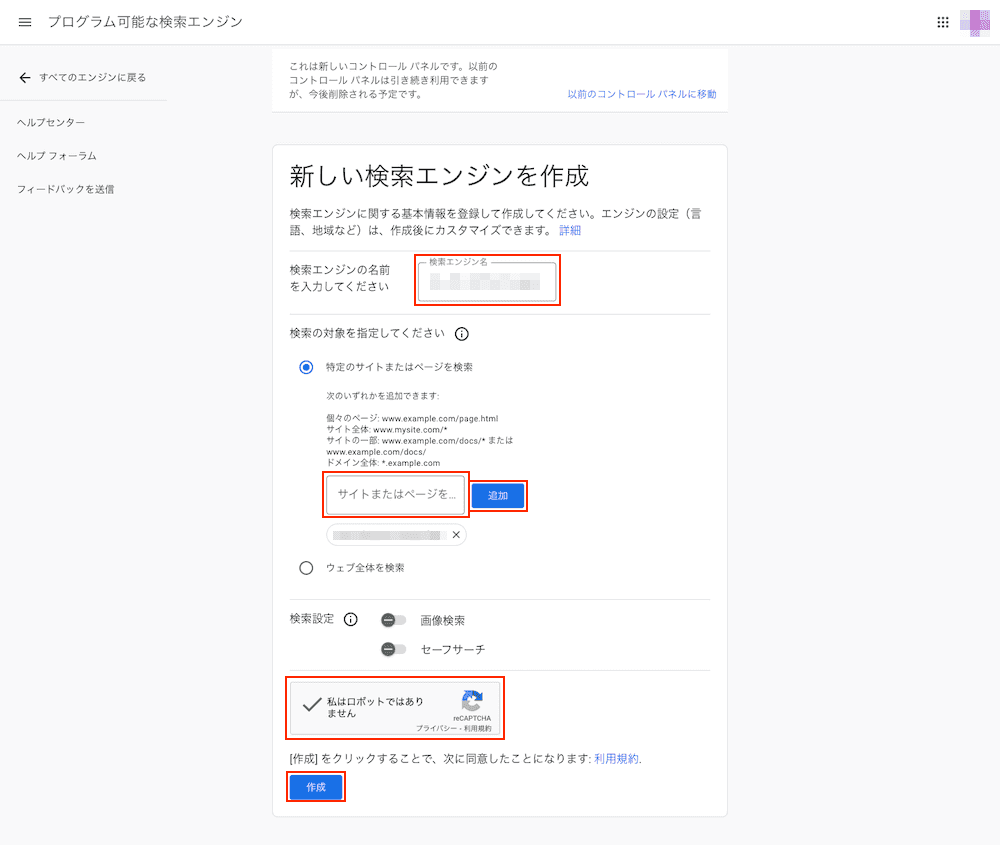
新しい検索エンジンの作成画面が開きます。
下記をご参考に設定してください。
- 検索エンジンの名前を入力する
検索エンジン名を入力します。ここに入力した名前は、前項の「すべての検索エンジン」画面に表示されます。 - 検索の対象を指定する
「特定のサイトまたはページを検索」または「ウェブ全体を検索」から選択できますが、今回は自サイトの検索が目的なので前者を選びます。
「次のいずれかを追加できます」を参考に、サイトまたはページを入力欄に入力します。 - 検索設定
画像検索とセーフサーチを有効にする場合は、ボタンをクリックして有効にします。
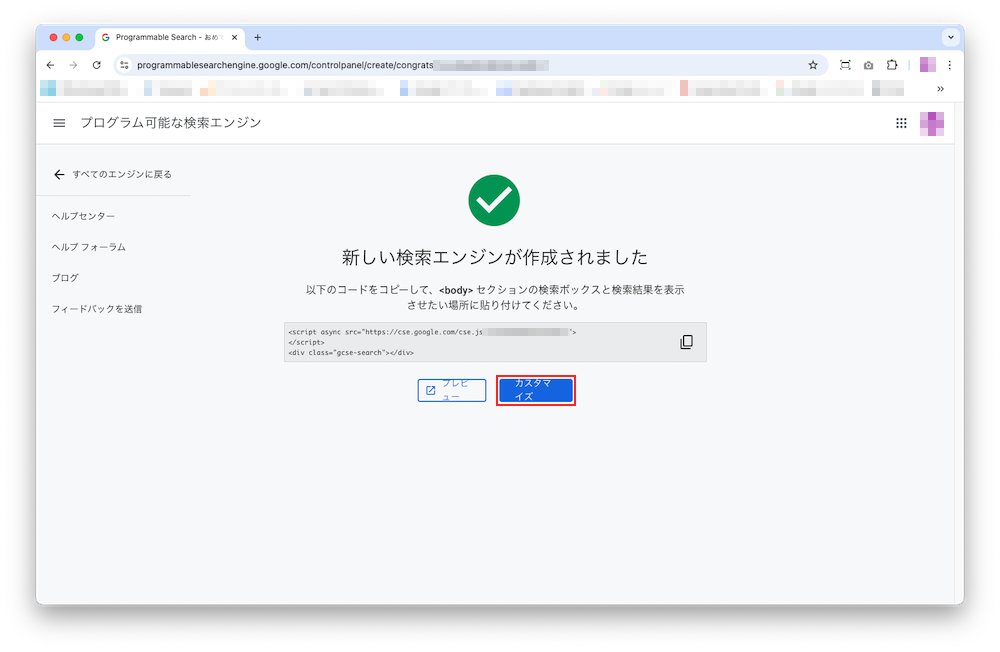
「私はロボットではありません」にチェックを入れ、作成 をクリックします。
その他のTips
-
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。