スマホでアニメーションを動作させる方法
bingo!CMSのデフォルトでは、スマートフォンのアニメーションは非対応です。
しかし、下記に該当する場合は、本Tipsにより動作させることができます。
- 対象となるbingo!CMSのバージョン:bingo!CMS1.7.0以上
- 対象となるスマートフォン用スキン:「sp-SP1-ON-01-7」、「sp-SP1-ON-02-7」、「sp-SP1-NN-01-7」
※使用したいスキンをあらかじめ上記リンクよりダウンロードしてください。
対象スキンの「skin.js」にJavaScriptを追加する
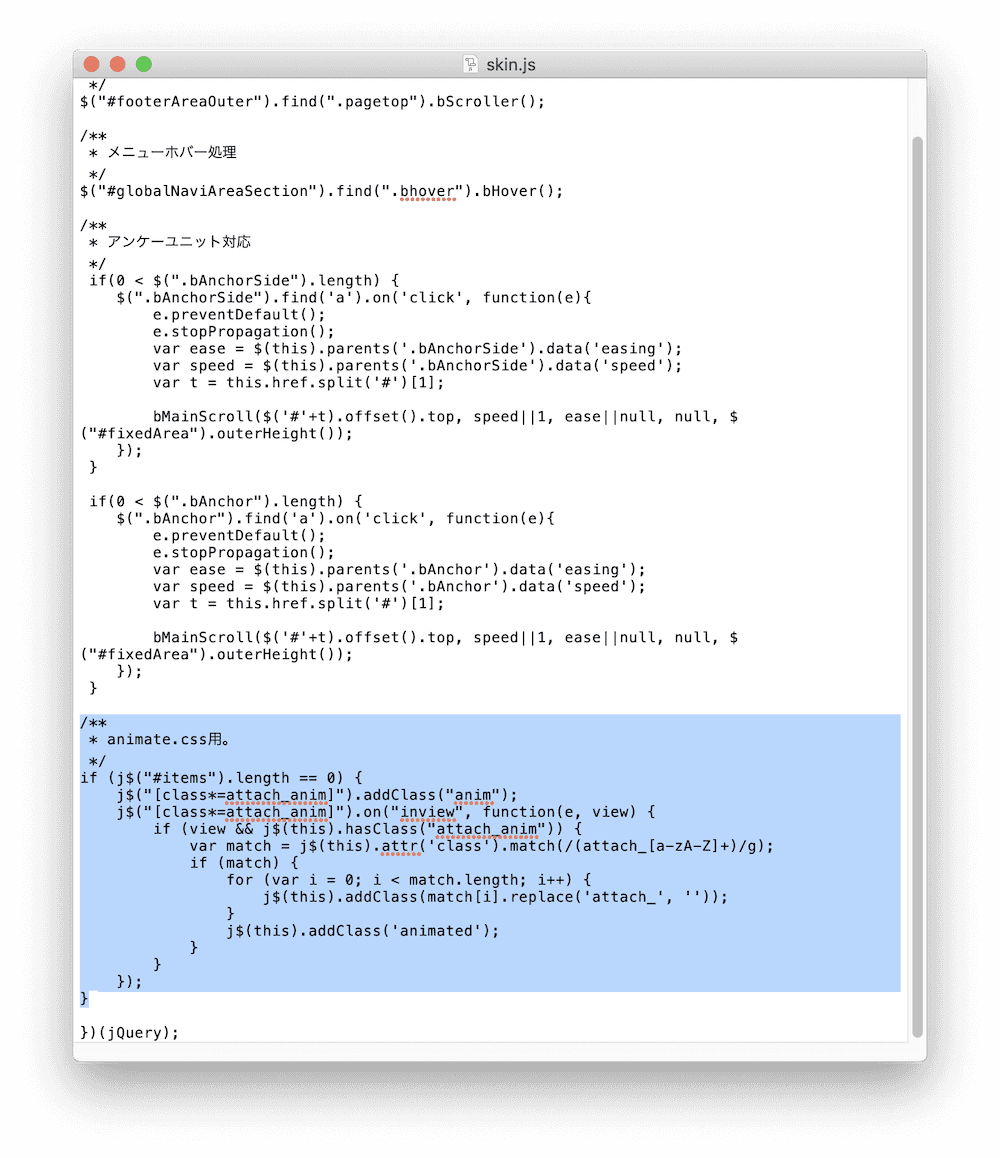
- 当該スキンのzipファイルを解凍し、適宜テキストエディター等で「js」> 「skin.js」を開きます。
- 記述最後の、
})(jQuery)
の直前に以下のJavaScriptを追記し、「skin.js」を保存してから再度当該スキンファイルをzip化します。
JavaScript 記述例
/**
* animate.css用。
*/
if (j$("#items").length == 0) {
j$("[class*=attach_anim]").addClass("anim");
j$("[class*=attach_anim]").on("inview", function(e, view) {
if (view && j$(this).hasClass("attach_anim")) {
var match = j$(this).attr('class').match(/(attach_[a-zA-Z]+)/g);
if (match) {
for (var i = 0; i < match.length; i++) {
j$(this).addClass(match[i].replace('attach_', ''));
}
j$(this).addClass('animated');
}
}
});
}
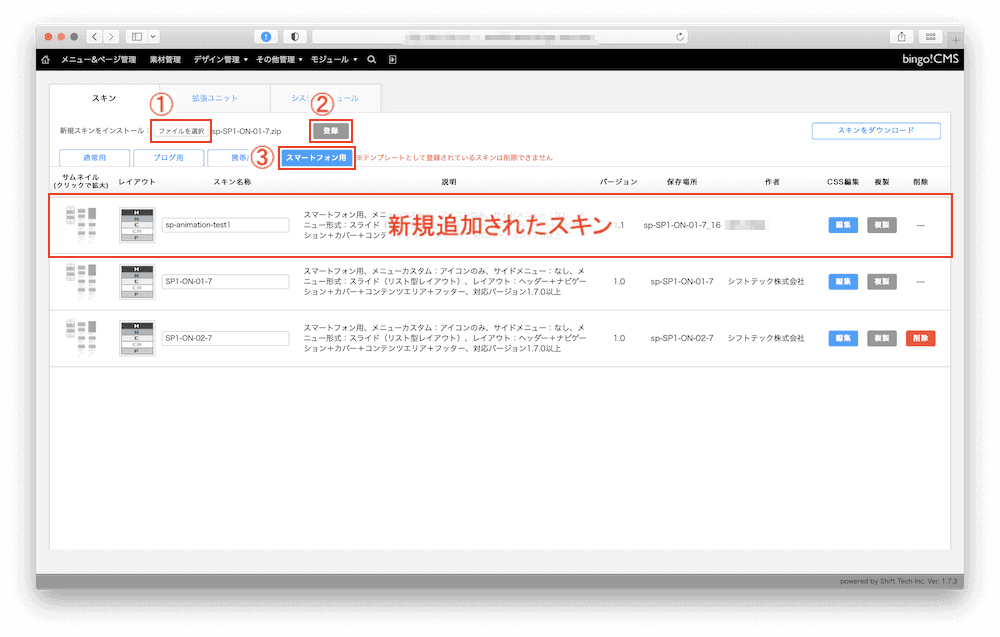
スキンをbingo!CMSにインストールする
スキンのCSSファイルを編集する
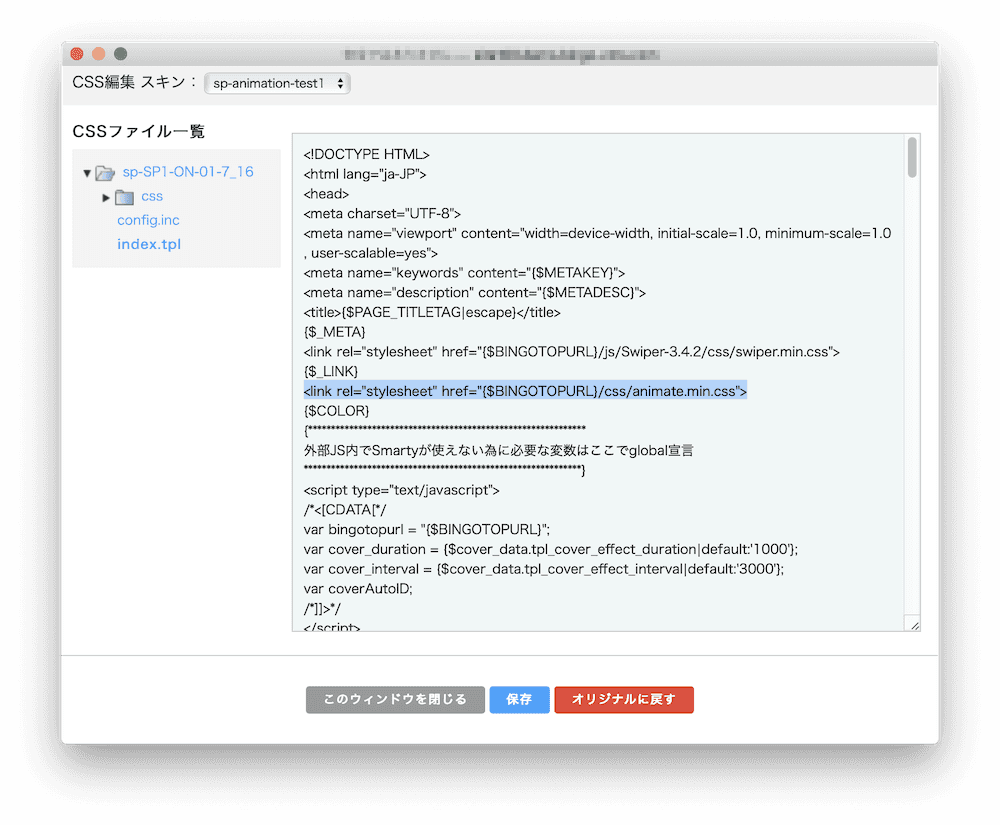
- bingo!CMS管理画面より「デザイン管理」>「スキン管理」>「スマートフォン用」> 当該スキンの「CSS編集」と進み、CSS編集のウィンドウを開きます。
- CSSファイル一覧の中から「index.tpl」をクリックします。
- headタグ内の、
{$_LINK}の直下に以下のコードを追記し、「保存」をクリックします。保存後にこのウィンドウを閉じます。
CSS 記述例
<link rel="stylesheet" href="{$BINGOTOPURL}/css/animate.min.css">
- 適宜、当該スキンを使用してテンプレートを作成します。詳細は以下マニュアルをご参照ください。
サイトのつくりかた - (2)テンプレートを設定しよう
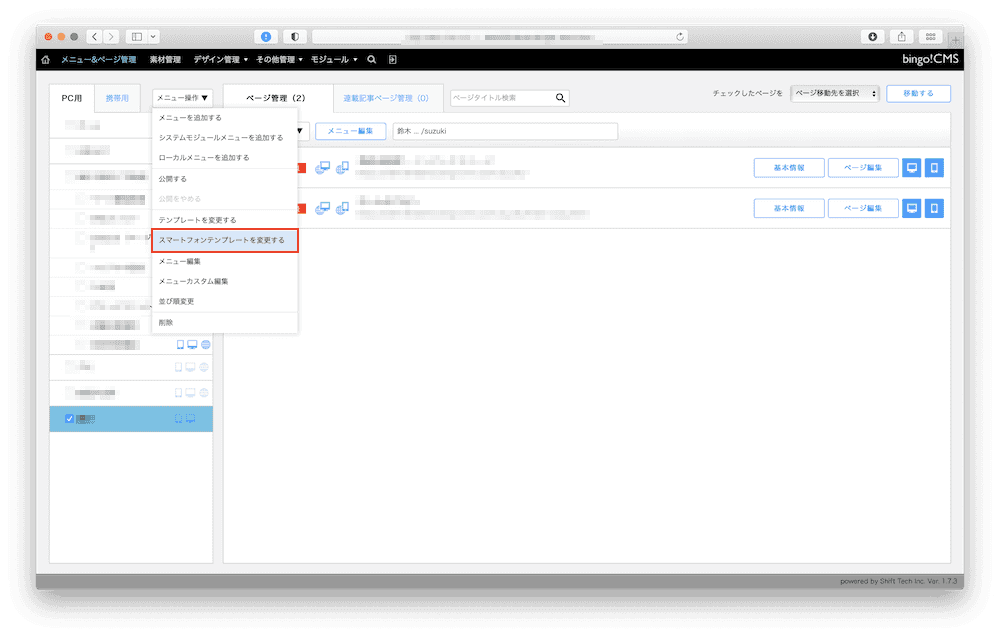
スマートフォンテンプレートを設定する
ユニットにアニメーションを設定する

- bingo!CMS管理画面上部より「メニュー&ページ管理」をクリックします。
- アニメーションを動作させたいページの「ページ編集」をクリックし、ページ編集画面を開きます。
- コンテンツエリアに任意のユニットをドラッグ&ドロップで配置し、ユニット編集画面を開きます。
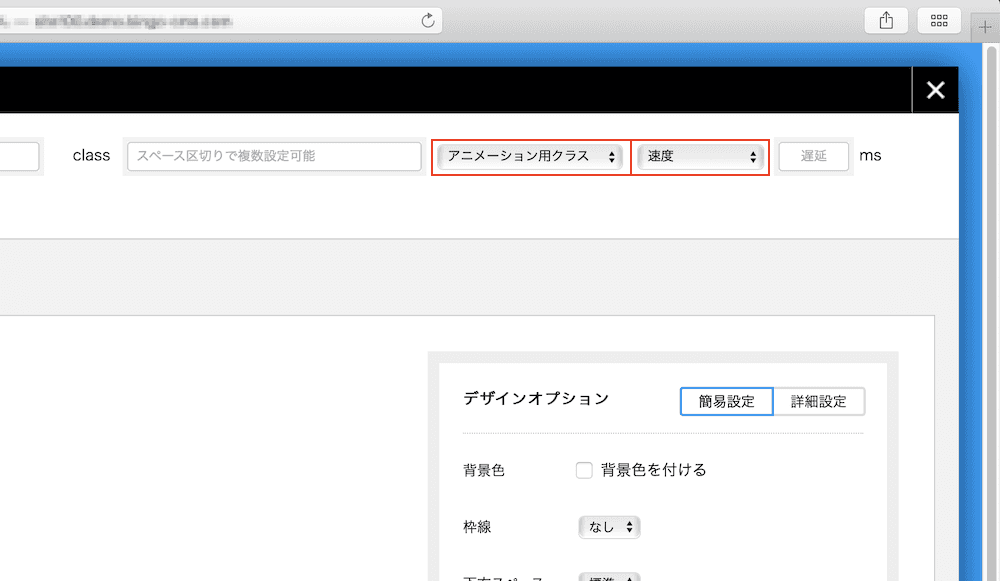
- ユニット編集画面上部にある「アニメーション用クラス」および「速度」を任意の設定へ変更します。
- 適宜、ユニットを設定し「保存」をクリックします。
アニメーションの動作は「スマートフォン画面のプレビュー」でご確認ください。
補足
「アニメーション用クラス」が無いユニット、またはより高度なアニメーションの設定を行いたい場合は、以下のTipsをご参照ください。
Tips - アニメーションの設定まとめ
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。