マルチコンテナの設定をスマートフォン向けに調整する方法
このマニュアルでは「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。
※bingo!CMSでは、ページ編集画面におけるスマートフォン向けの設定を「SP設定」と言います。
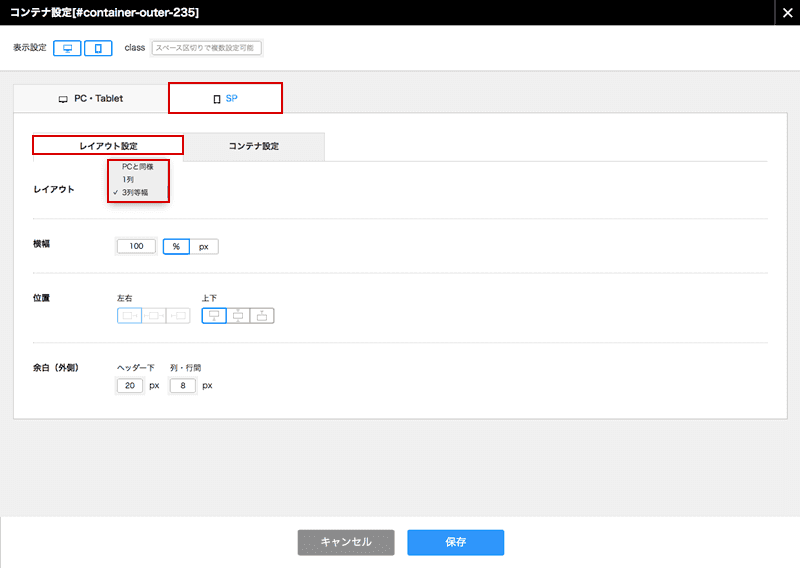
レイアウトをスマートフォン用に設定する
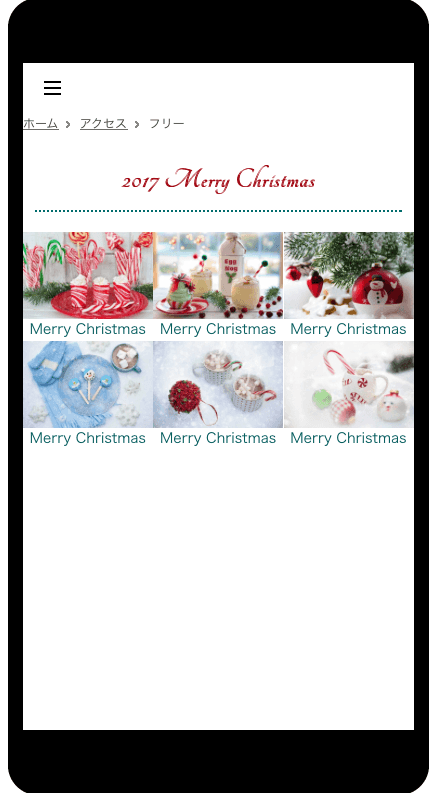
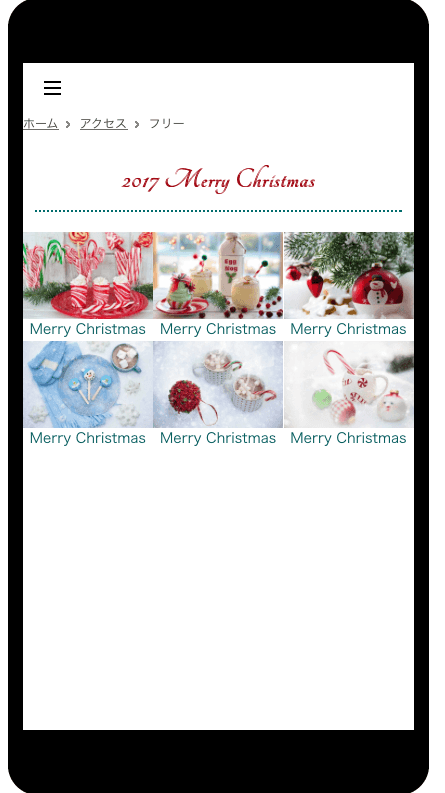
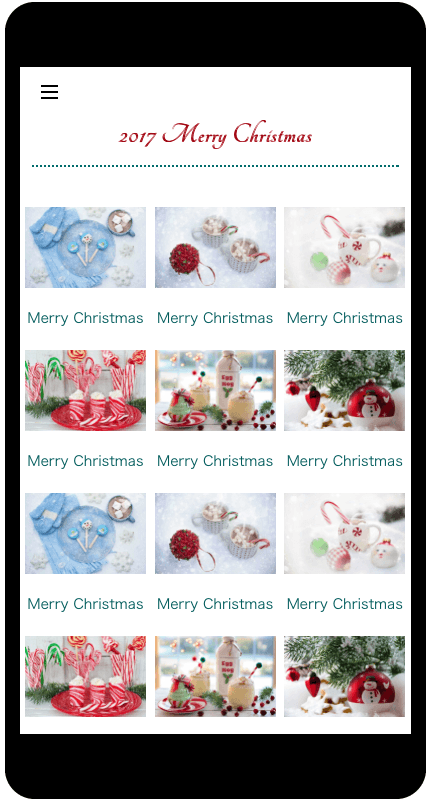
例えば、マルチコンテナでカラムを3列に設定すると、デフォルトではSP設定も3列のレイアウトが表示されます。
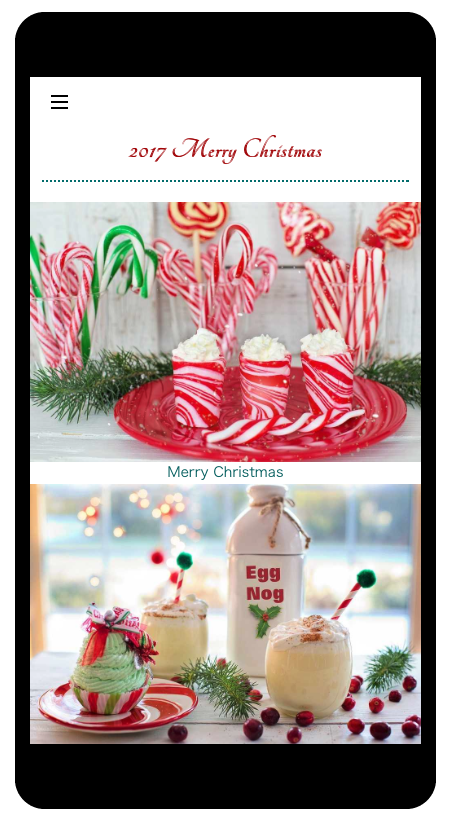
パソコンからの閲覧は3列のレイアウトのまま、スマートフォンからの閲覧では1列のレイアウトを表示したいなどの場合は、SP設定を変更します。
変更前
スマートフォンの縦幅に対しカラムが3列だとコンテンツが小さく見えづらい。

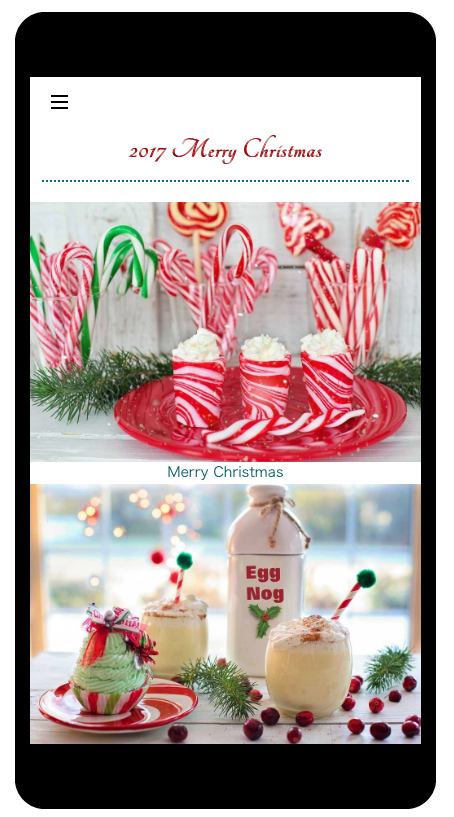
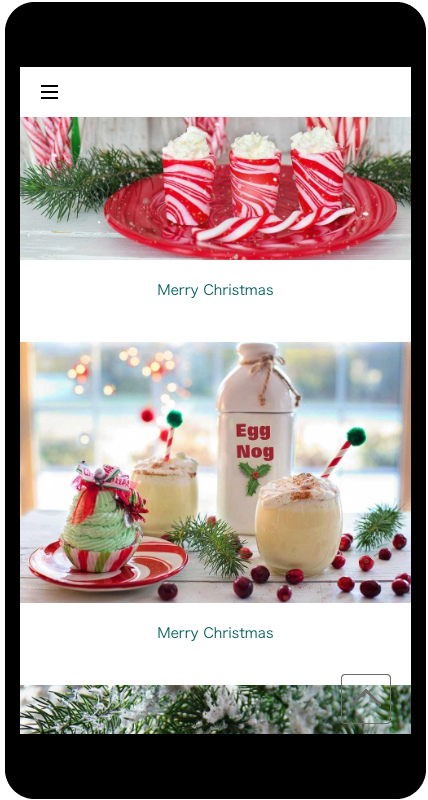
変更後
スマートフォンではコンテンツを1列ずつ表示するよう設定した。

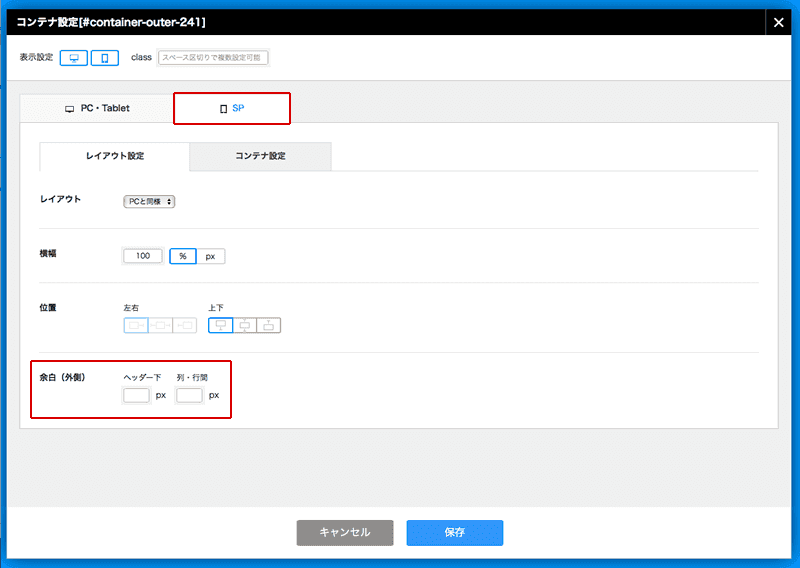
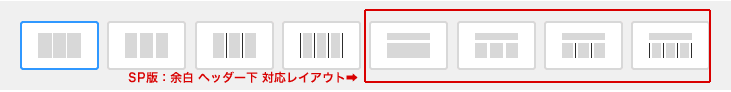
余白をスマートフォン向けに設定する
マルチコンテナの編集画面で設定したマージンやパディングなどの余白は、デフォルトではSP設定に反映されません。
スマートフォン向けに別途設定する必要があります。
3列等幅の設定例
変更前

変更後

1列の設定例
変更前

変更後

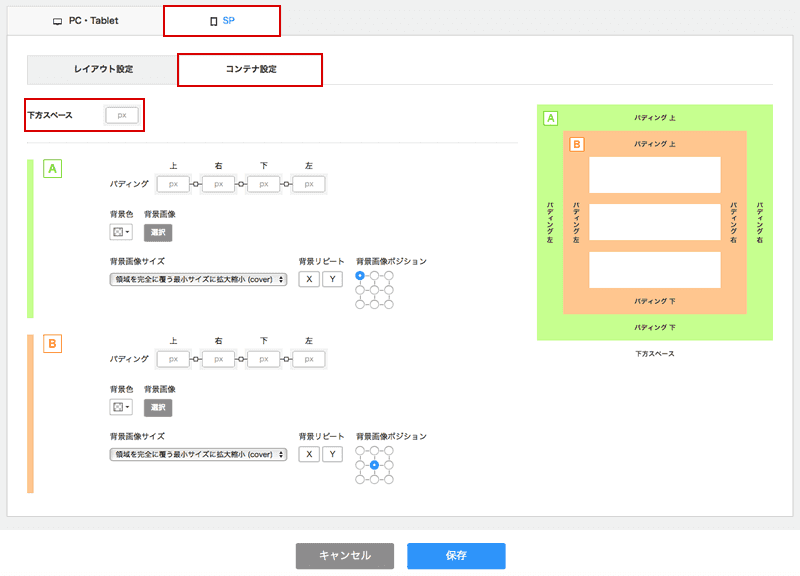
1. コンテナ内の余白を変更する
マルチコンテナにカラムを複数設定した場合の、カラムとカラムの間の余白を設定する方法です。
設定した余白が反映される箇所は画像を参照してください。
「ヘッダー下」はヘッダー付きのコンテナの場合のみ設定できます。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。