コンテナにネガティブマージンのcssを記述する方法
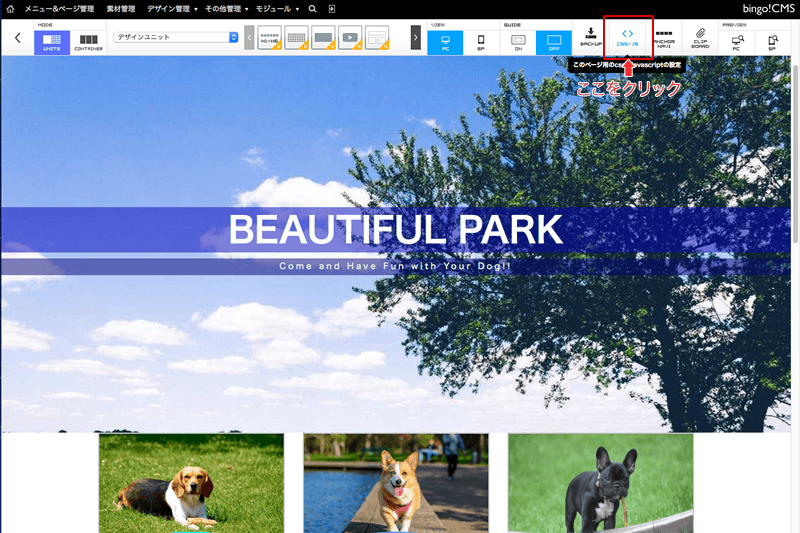
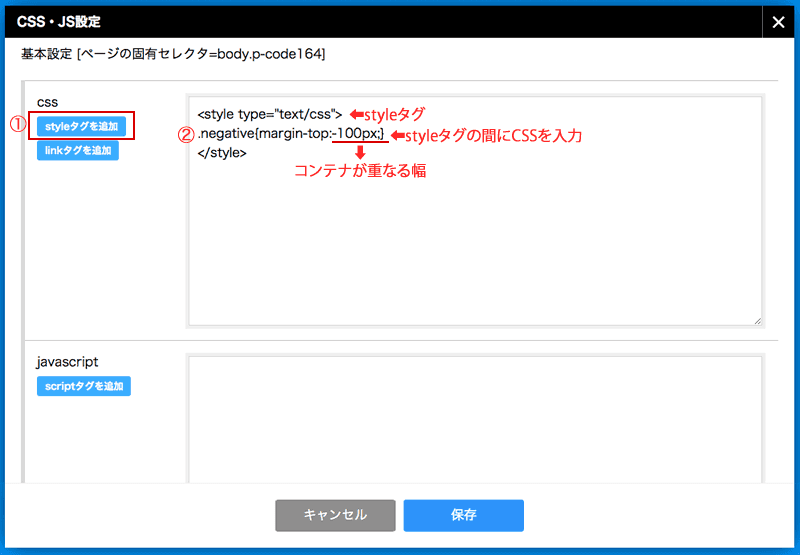
bingo!CMS1.7に搭載のCSS/JS編集機能を使用して、コンテナにネガティブマージンを設定しコンテナ同士を重ねる方法を紹介します。
※bingo!CMS1.7.xをご利用の場合のみ設定できます。
※スキンはV17のものをご使用ください。
ネガティブマージンの設定例
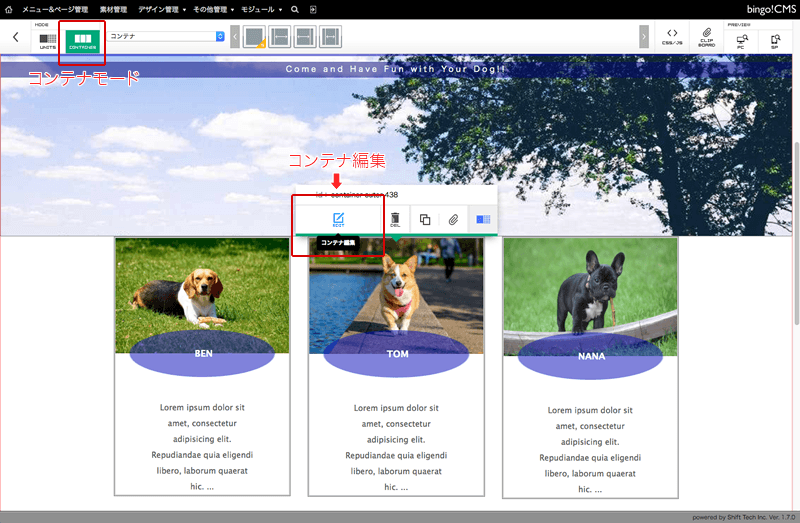
あらかじめページ編集画面にコンテナを2つ設置し、それぞれコンテンツを作成してください。
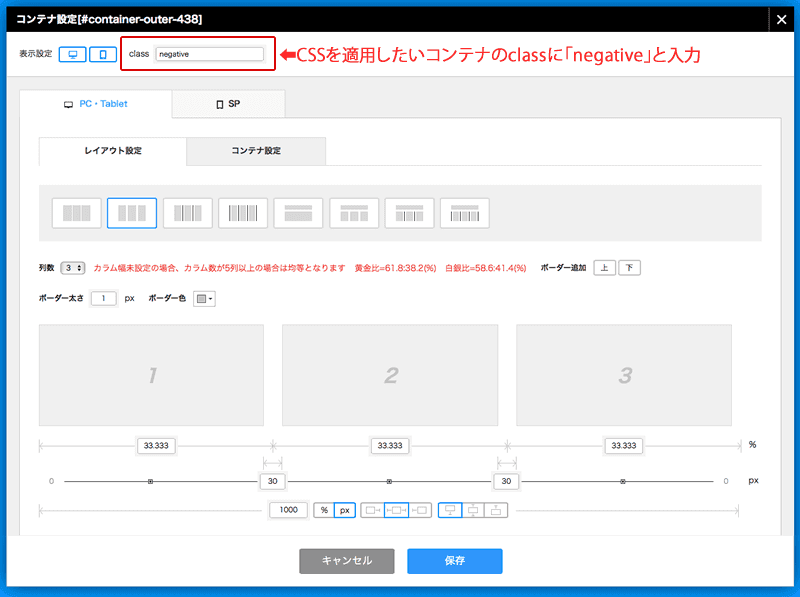
その後、下段のコンテナにマイナスの値のマージンを付与して上段のコンテナに重ねます。
コンテンツの作成方法はこのTipsでは割愛します。
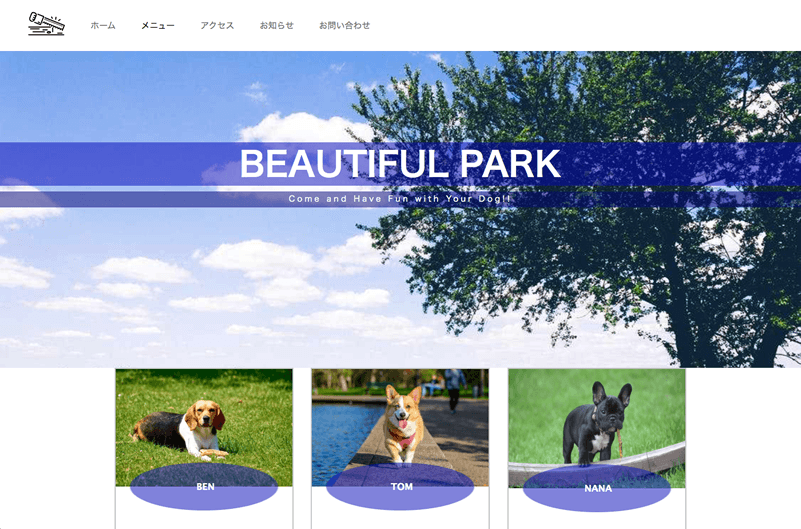
Before

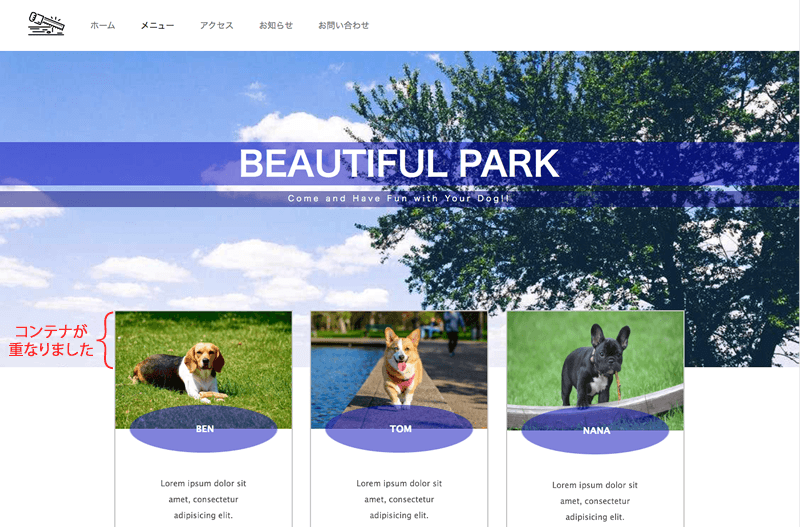
After

コンテナにネガティブマージンを使う
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。