コンテナにネガティブマージンのcssを記述する方法
bingo!CMS1.7に搭載のCSS/JS編集機能を使用して、コンテナにネガティブマージンを設定しコンテナ同士を重ねる方法を紹介します。
※bingo!CMS1.7.xをご利用の場合のみ設定できます。
※スキンはV17のものをご使用ください。
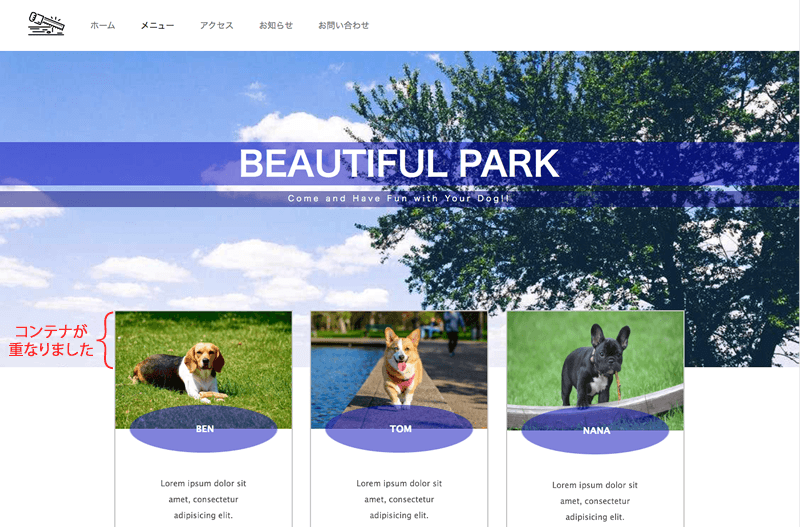
ネガティブマージンの設定例
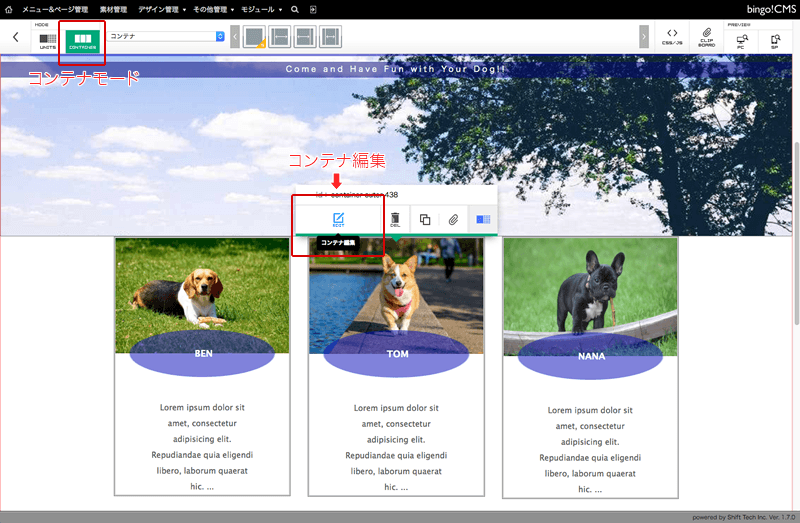
あらかじめページ編集画面にコンテナを2つ設置し、それぞれコンテンツを作成してください。
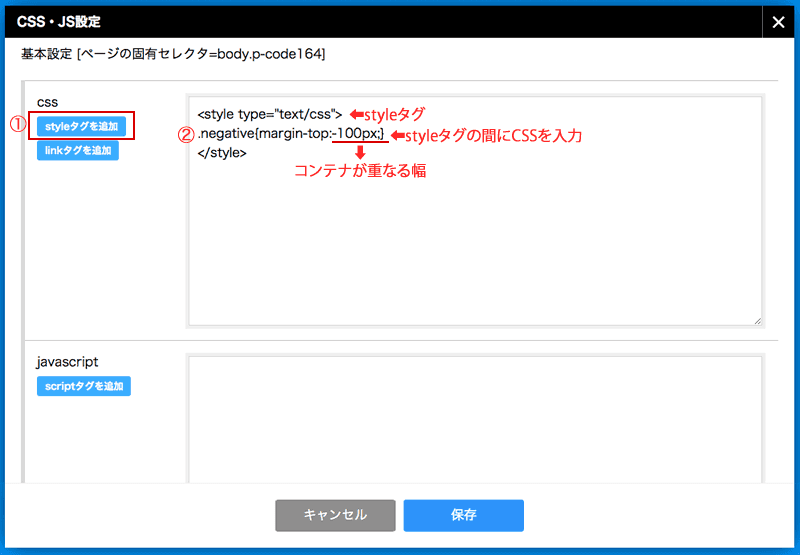
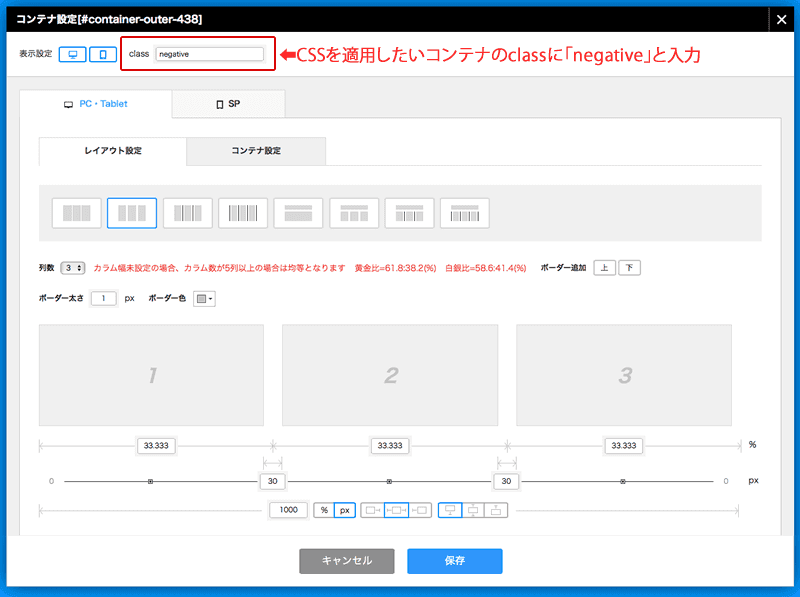
その後、下段のコンテナにマイナスの値のマージンを付与して上段のコンテナに重ねます。
コンテンツの作成方法はこのTipsでは割愛します。
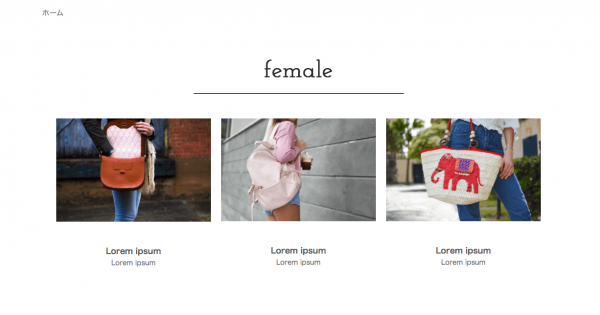
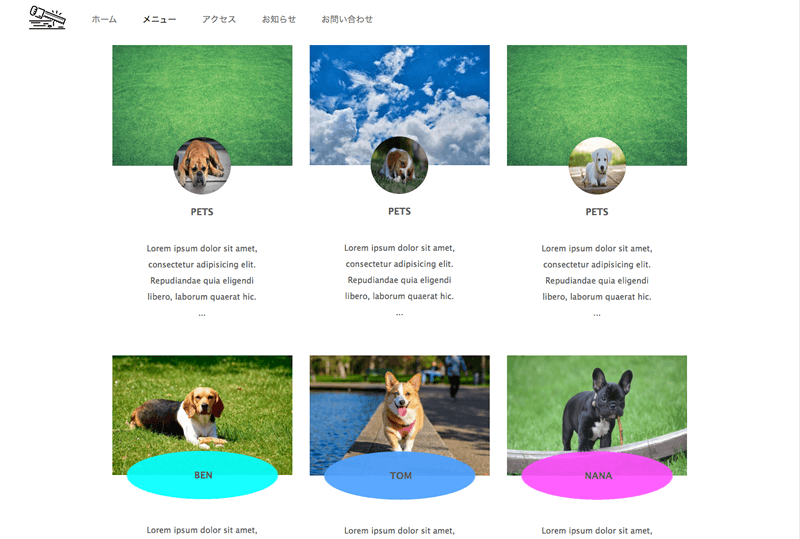
Before

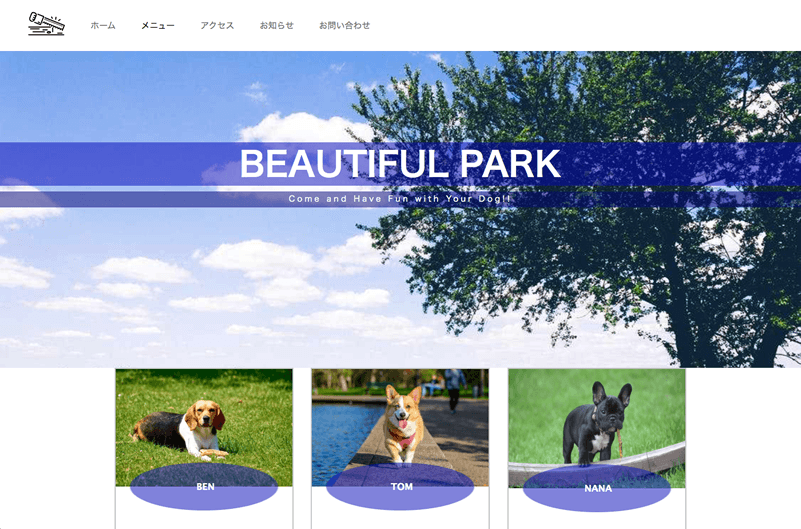
After

コンテナにネガティブマージンを使う
その他のTips
-
2017年10月23日
cssとclassを組み合わせてユニットに吹き出しをつける方法ユニットやコンテナにclassを設定することができます。このtipsではcssとclassを組み合わせてユニットに吹き出しをつける方法をご紹介します。