コンテナにネガティブマージンのcssを記述する方法
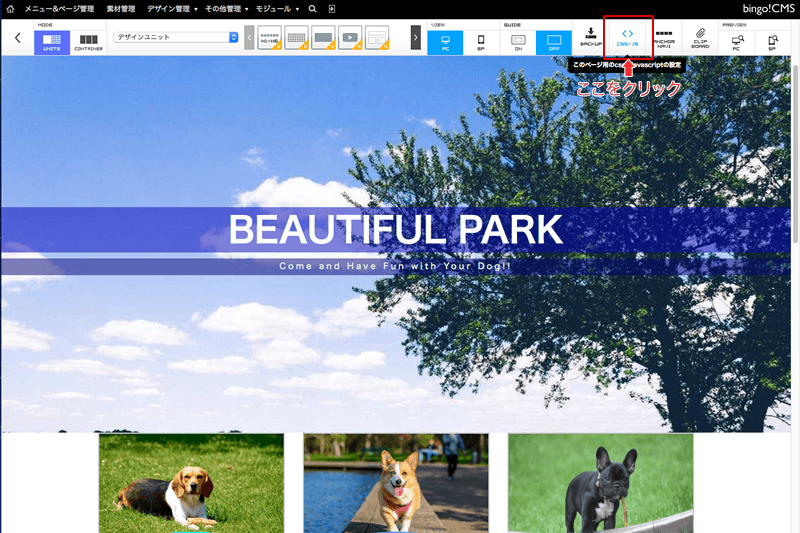
bingo!CMS1.7に搭載のCSS/JS編集機能を使用して、コンテナにネガティブマージンを設定しコンテナ同士を重ねる方法を紹介します。
※bingo!CMS1.7.xをご利用の場合のみ設定できます。
※スキンはV17のものをご使用ください。
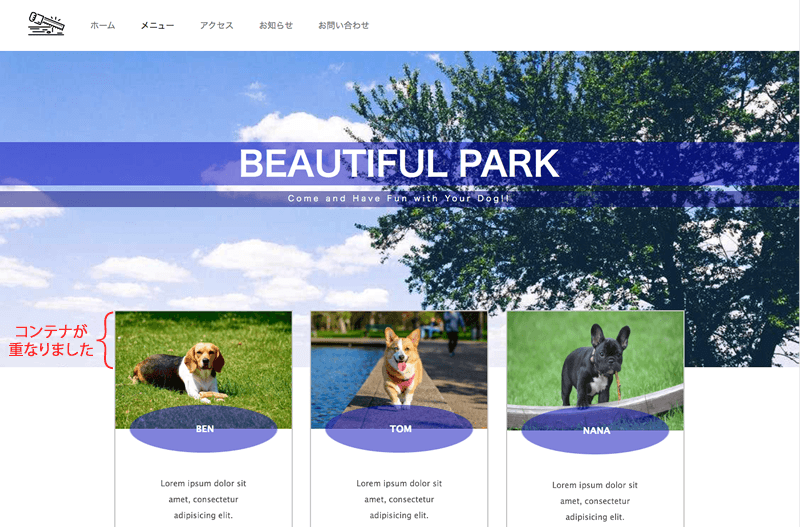
ネガティブマージンの設定例
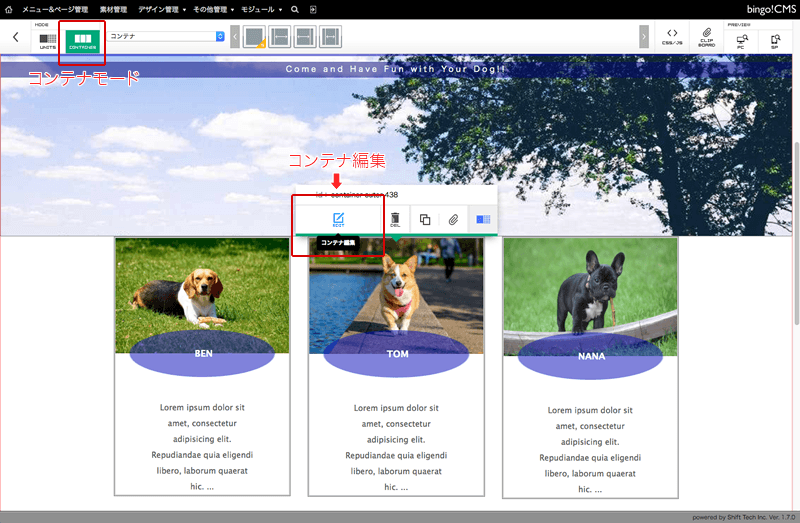
あらかじめページ編集画面にコンテナを2つ設置し、それぞれコンテンツを作成してください。
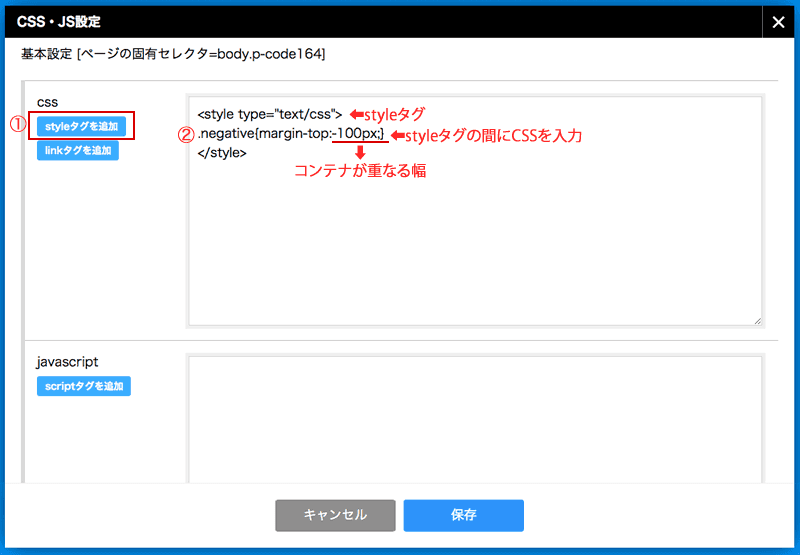
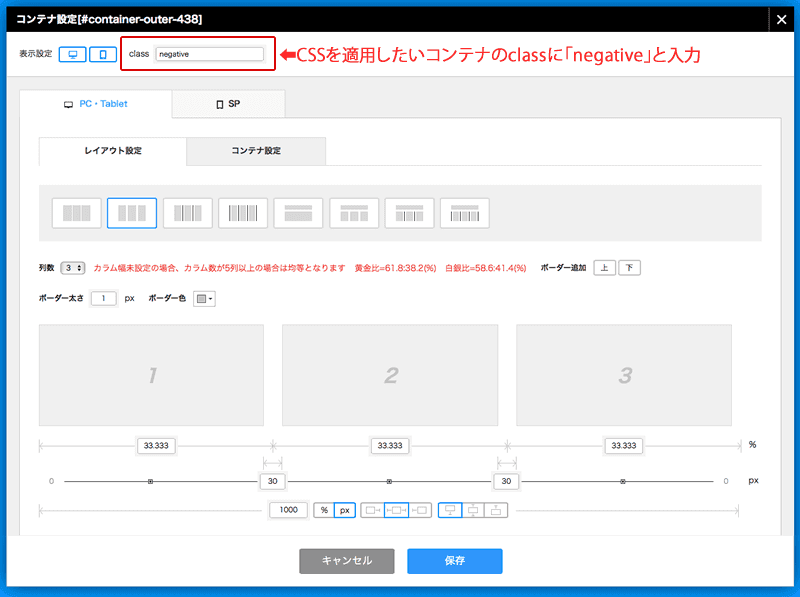
その後、下段のコンテナにマイナスの値のマージンを付与して上段のコンテナに重ねます。
コンテンツの作成方法はこのTipsでは割愛します。
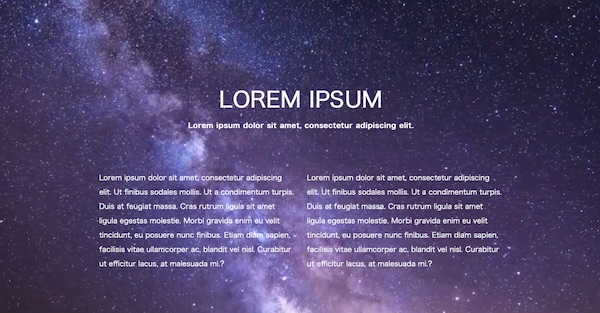
Before

After

コンテナにネガティブマージンを使う
その他のTips
-
2018年06月27日
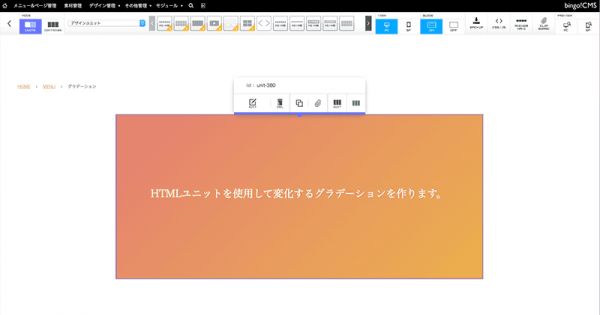
変化するグラデーションを作る方法:HTMLユニット編ページにHTMLニットを配置し、HTMLやCSS、JSを自由に記述することができます。 このtipsではHTMLユニットを使用し、色が変化するグラデーションを付ける方法をご紹介します。
-
2018年06月27日
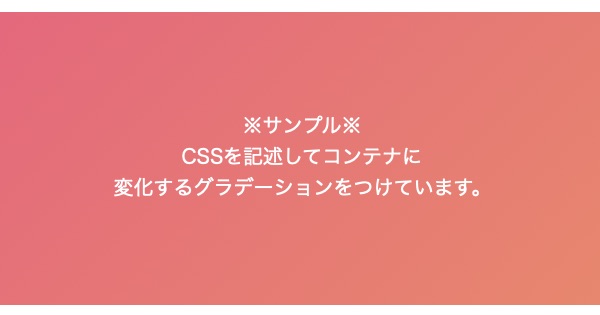
変化するグラデーションを作る方法:コンテナ編ページごとにCSSやJSの設定ができます。 このtipsではCSSを記述し、コンテナの背景に色が変化するグラデーションを付ける方法をご紹介します。