変化するグラデーションをつける方法:コンテナ編
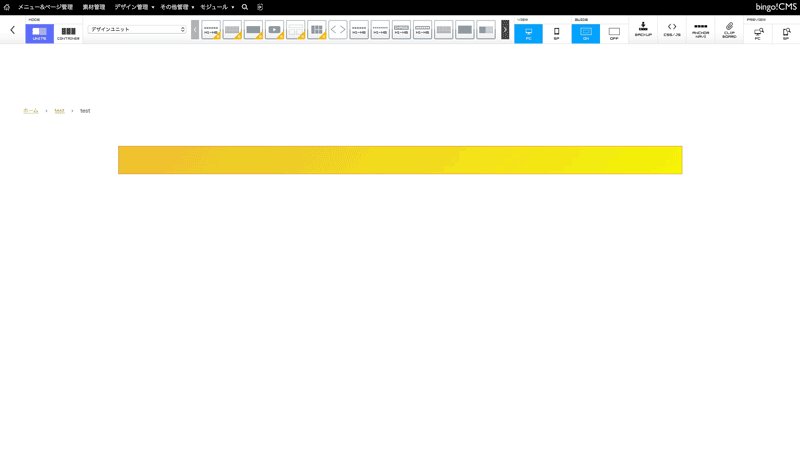
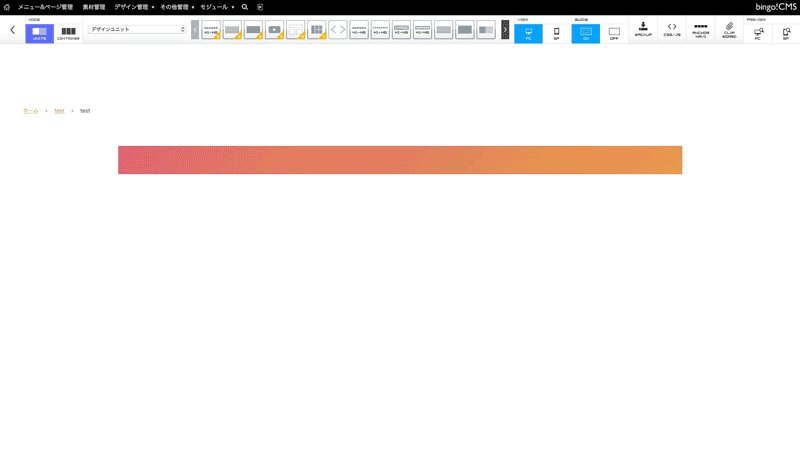
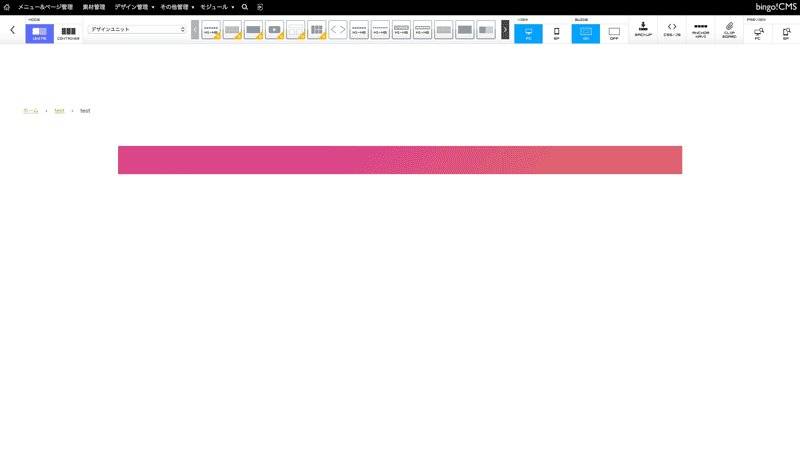
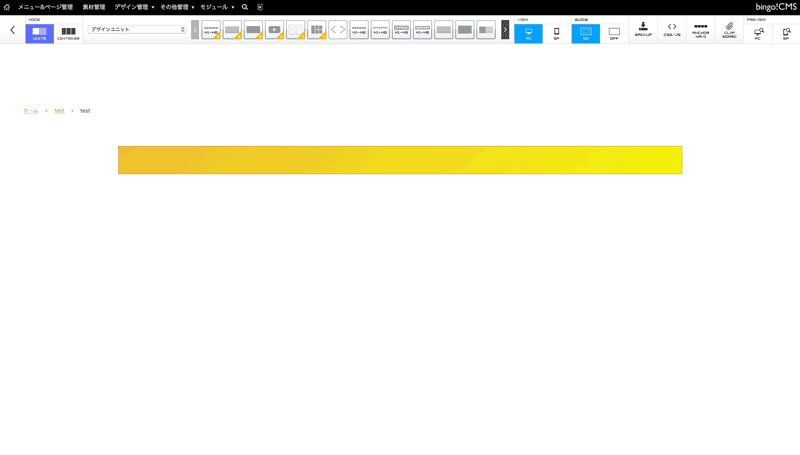
※サンプル※
CSSを記述してコンテナに
変化するグラデーションをつけています。
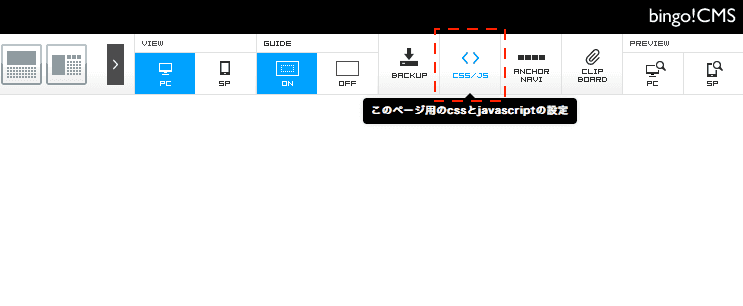
bingo!CMSは、ページごとにCSSやJavaScriptを記述できます。
このTipsでは、CSSを記述し、特定のコンテナの背景に変化するグラデーションをつける方法をご紹介します。
グラデーションの色数を増やす、色が入る角度を変えるなど、適宜調整のうえご利用ください。
※上の表示サンプルは、幅100%のコンテナにCSSを適用し、文章はテキストユニットを配置しています。
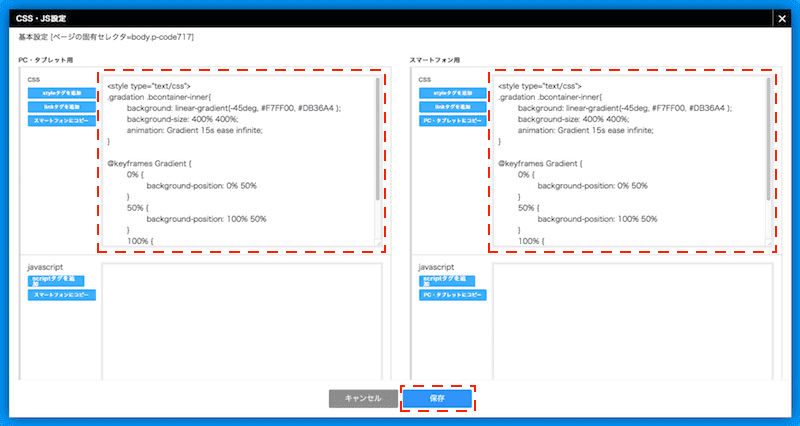
CSSを記述します
- 以下を参考にCSSを記述します。
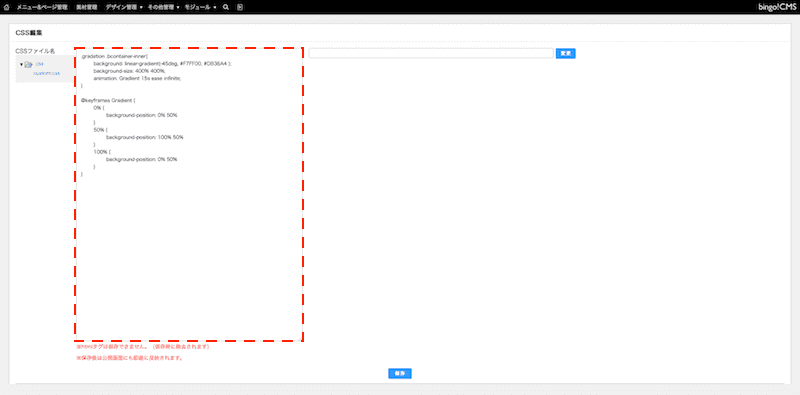
<style type="text/css"> .gradation .bcontainer-inner{ background: linear-gradient(-45deg, #F7FF00, #DB36A4 ); background-size: 400% 400%; animation: Gradient 15s ease infinite; } @keyframes Gradient { 0% {background-position: 0% 50%} 50% {background-position: 100% 50%} 100% {background-position: 0% 50%} } </style> - 保存ボタンをクリックし、「CSS・JS設定」画面を閉じます。
※サンプル画像はbingo!CMS1.7.2のものです。
※bingo!CMS1.7.2より、CSS/JSはPC用とスマホ用で別々に記述できるようになりました。
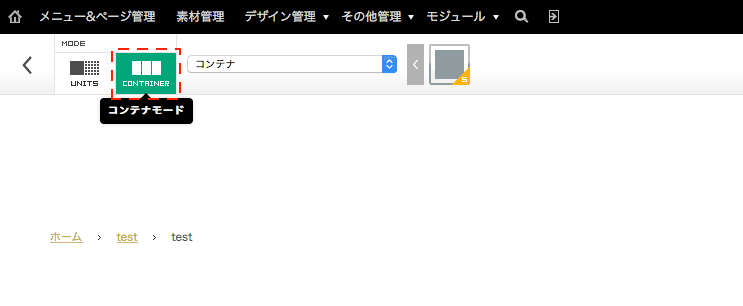
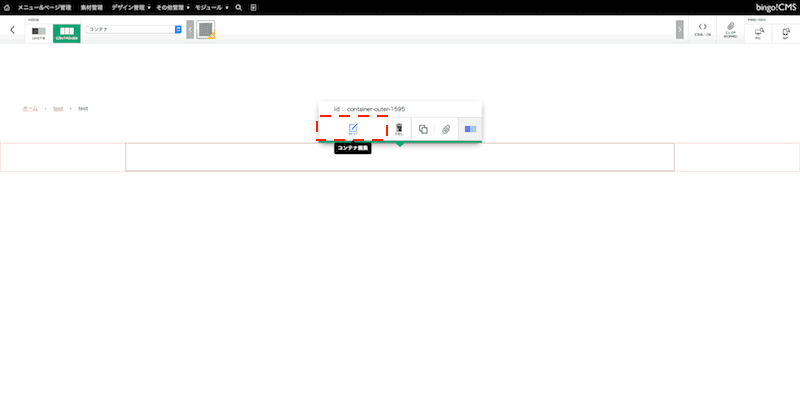
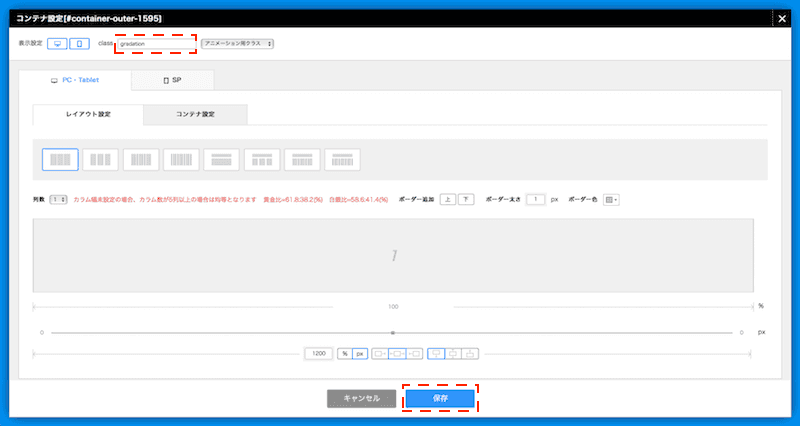
コンテナに任意のclass名を設定します
正しく記述できたか確認します
複数のコンテナやユニットに同じCSSを適用させる(カスタムCSS編集)
bingo!CMS1.7.2より「カスタムCSS編集」が実装されました。
「カスタムCSS編集」に記述されたCSSは、サイト全体に適用されるため、別途classを設定することで、複数のコンテナやユニットに同じCSSを適用できます。
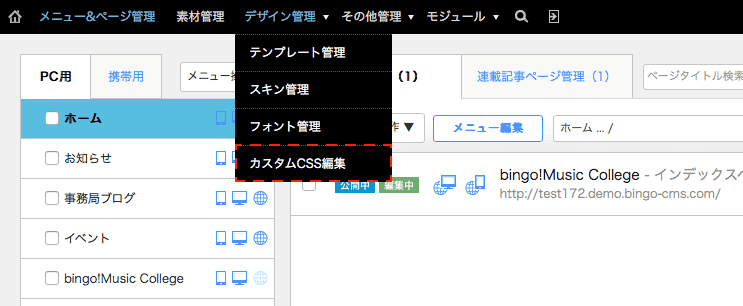
- bingo!CMS管理画面 > デザイン管理 >「カスタムCSS編集」を開き、CSSを記述して保存します。
※classを指定してください。 - 任意のページ編集画面に入り、任意のコンテナやユニットに手順1で指定したclass名を設定して保存します。
- プレビューでCSSが適用されたか確認し、問題なければページを公開してください。
本機能に関する詳細はカスタムCSS編集のマニュアルをご覧ください。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。