ページ編集
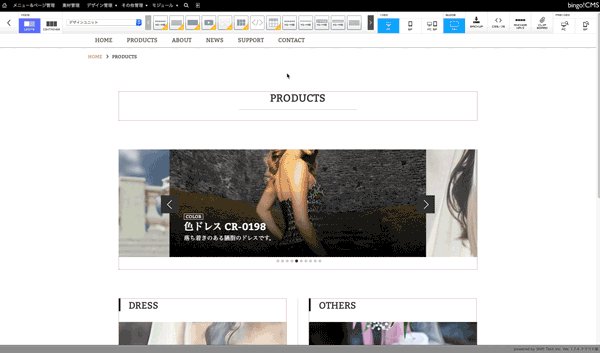
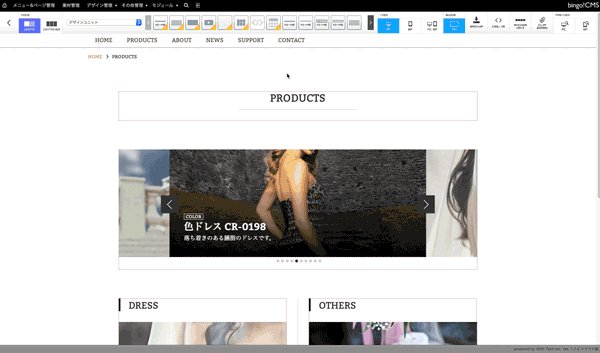
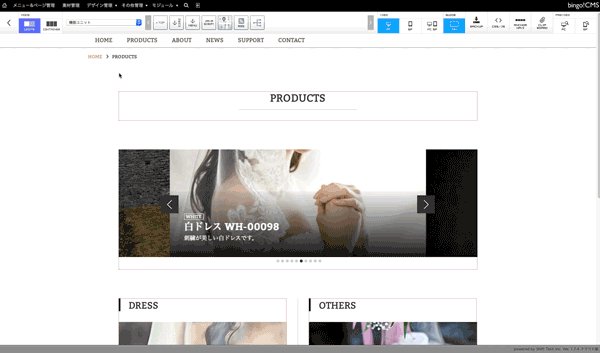
『ページ編集』とは、コンテンツエリアを編集する画面です。
bingo!CMSの場合、まず『コンテナ』で段を組むようにレイアウトを構成します。
続いて、デザイン要素である『ユニット』を配置してコンテンツを制作します。
この工程を繰り返すことで、ひとつのページが完成します。
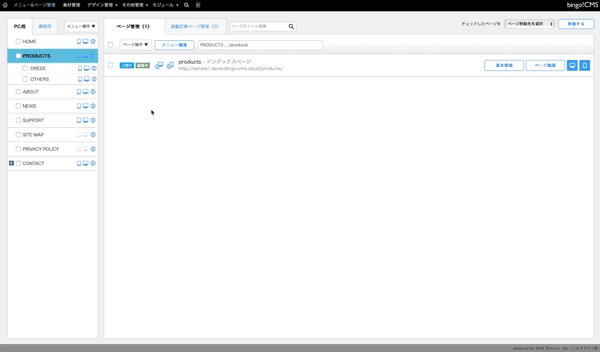
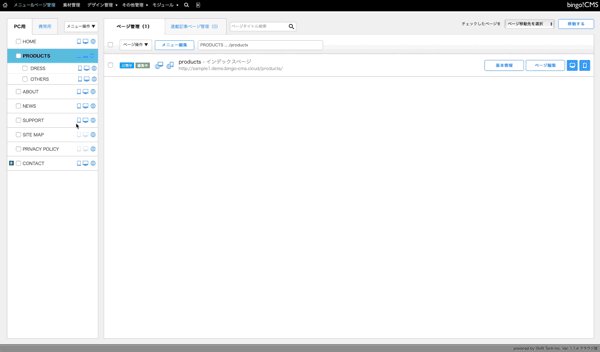
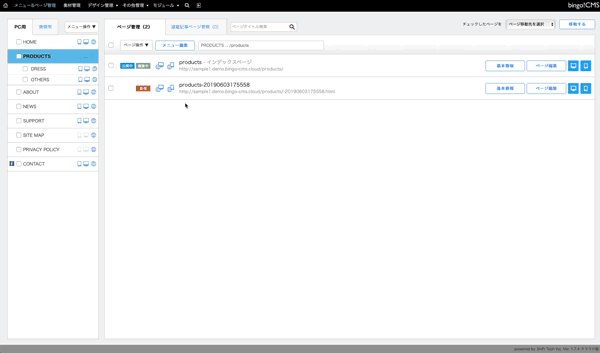
■ページ編集画面への入り方
- bingo!CMS管理画面上部の黒いツールバーから、『メニュー&ページ管理』をクリック
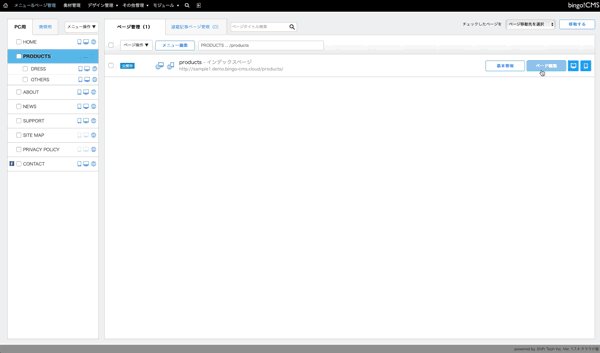
- 画面左側に縦に並ぶメニューから、編集したいページのメニュー名をクリック
- 画面右側の『ページ管理』(または『連載記事ページ管理』)の『ページ編集』をクリック
※ご利用のバージョンにより、一部機能や仕様が異なる場合があります。
ページ編集の項目・機能について
ご覧になりたい項目をクリックしてください。
メニュー&ページ管理に戻る
『ページ編集』から『メニュー&ページ管理』に戻るボタンです。
ブラウザバックで戻ると不正な遷移となり、編集した内容が消えたり、再ログインを求められたりすることがあります。
『メニュー&ページ管理』に戻る際は、必ずこのボタンから遷移してください。
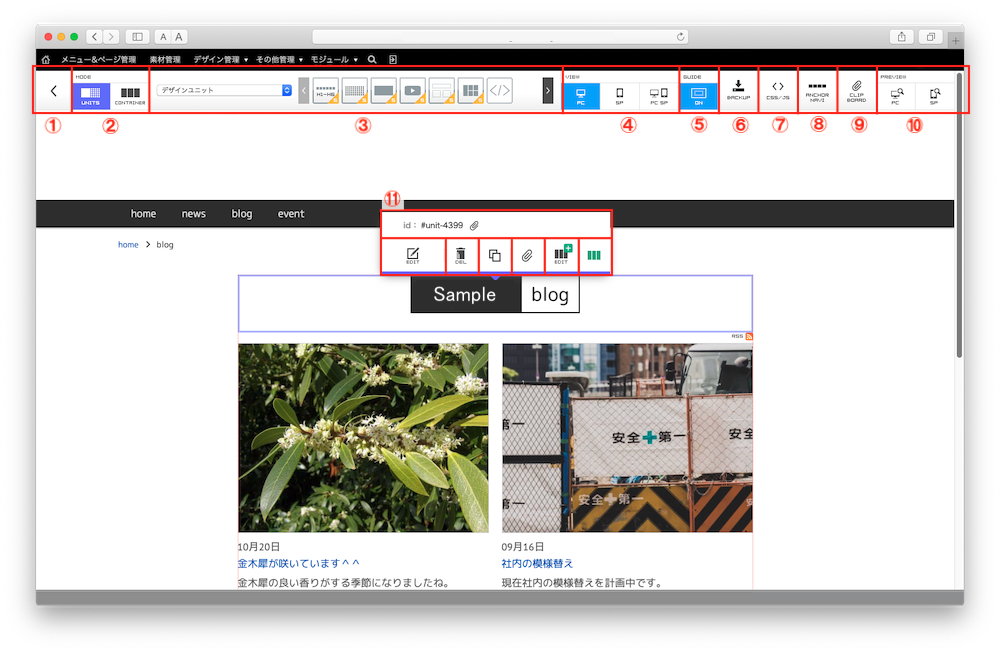
ユニットモード/コンテナモードの切替
- ユニットモード … デザイン要素『ユニット』を配置するモードです。
- コンテナモード … レイアウト要素『コンテナ』を配置するモードです。
『ユニット』または『コンテナ』の『ポップアップメニュー』からも各モードへ移動できます。
ユニット・コンテナのプルダウン/各アイコン
『ユニット』および『コンテナ』には様々な種類があります。
使用する際は、まずプルダウンで機能や用途別にカテゴリを切り替えます。
任意の『ユニット』または『コンテナ』のアイコンをドラッグ&ドロップでページに配置します。
bingo!CMS1.7より搭載の『ユニット』および『コンテナ』については下記をご参照ください。
ページバックアップ
制作中のページのバックアップを作成します。
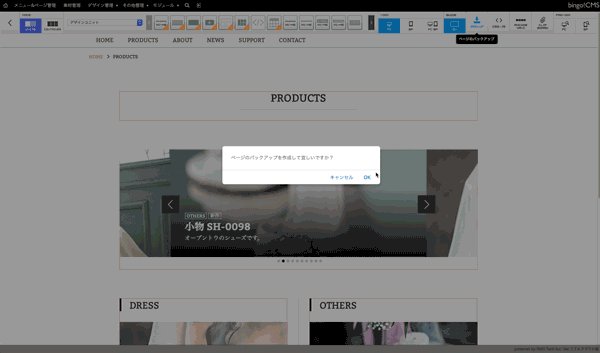
- ページ編集ツールバーの『バックアップ』ボタンをクリックします。
- 「ページのバックアップを作成して宜しいですか?」と表示されるので、『OK』をクリックします。
- 「ページのバックアップが完了しました」と表示されるので、『閉じる』をクリックします。
- 複製したページは同じメニュー下に保存され、『ページ管理』から編集できます。
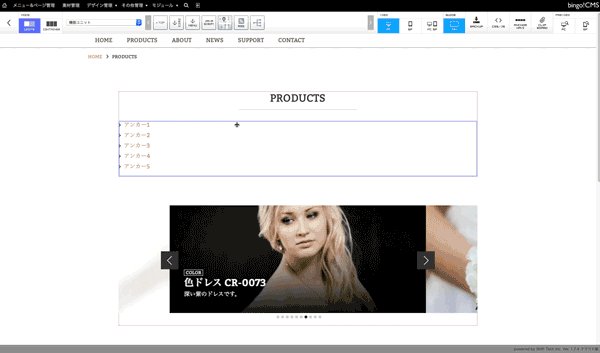
アンカーメニュー
アンカーメニューを作成する画面が開きます。
- 詳しくは『アンカーメニューの設定方法』をご覧ください。
クリップボード
『ユニット』や『コンテナ』の設定を保存し、別のページで使用できます。
同じレイアウトやデザインを複数のページで使用したいときに便利です。
保存した『ユニット』や『コンテナ』は、ページ編集ツールバーの『クリップボード』から名前の変更や削除ができます。
■ クリップボードの保存方法
- 『ユニット』または『コンテナ』の『ポップアップメニュー』にある『クリップボード』のアイコンをクリックします。
- 任意の名前を入力し、『保存』をクリックします。
■ クリップボードの使用方法
- 任意の『ページ編集』に入り、ページ編集ツールバーの『プルダウン』を『クリップボード(ユニット)』または『クリップボード(コンテナ)』に切り替えます。
- 保存した『ユニット』または『コンテナ』のアイコンが表示されるので、ページ内の任意の場所へドラッグ&ドロップで配置します。
『クリップボード』に配置した『ユニット』または『コンテナ』には、新たにIDが割り振られ、元の『ユニット』または『コンテナ』とは別のコンテンツとして認識されます。
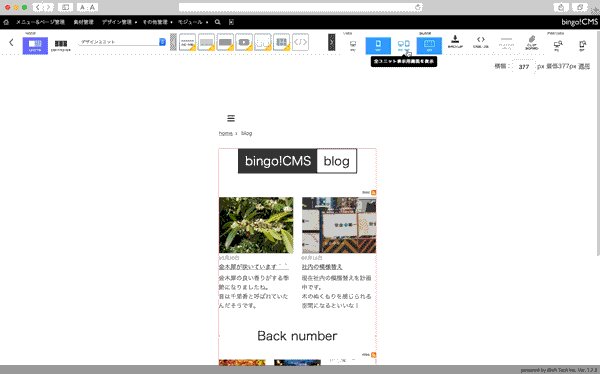
プレビュー
制作したページのプレビューを表示するボタンです。
ページの公開前に、リンクやアニメーションの動作を確認できます。
『メニュー&ページ管理』の『プレビューボタン』と同じ機能です。
※head内に記述したタグはプレビューには出力されません。
- PC … PC用プレビューを表示します。
- SP … スマホ用プレビューを表示します。主要な機種の画面サイズで表示、QRコードでお手持ちのスマホからも確認できます。
■プレビューが表示できない場合
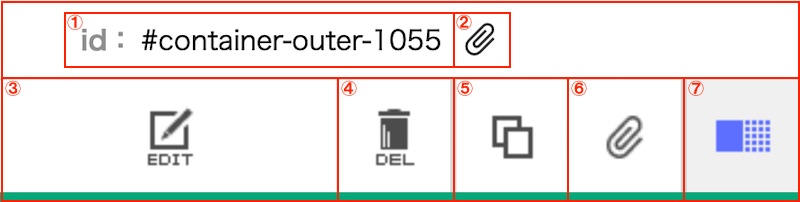
ポップアップメニュー
『ユニット』または『コンテナ』を編集するための個別のメニューです。
- ドラッグ&ドロップで、任意の『ユニット』または『コンテナ』をページに配置します。
- 配置した『ユニット』または『コンテナ』をクリック(bingo!CMS1.7.3以前はマウスホバー)すると表示されます。
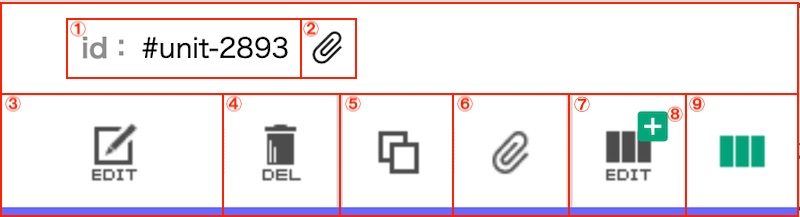
ユニットモード
- ユニットID … このユニットのユニーク番号です。
- コピー … ユニットIDをコピーします。css編集の際に便利です。
- ユニット編集 … このユニットの編集画面に入ります。
- 削除 … このユニットを削除します。削除の取消は出来ません。
- 複製 … 複製をこのユニットの直下に作成します。複製には新たなユニットIDが付与されます。
- クリップボード … このユニットをクリップボードに保存します。
- コンテナ編集 … このユニットが配置されているコンテナの編集画面に入ります。
- コンテナ追加 … このユニットが配置されているコンテナの直下に新しいコンテナを追加します。
- コンテナモードへ … コンテナモードへ移行します。