アンカーメニューの設定方法
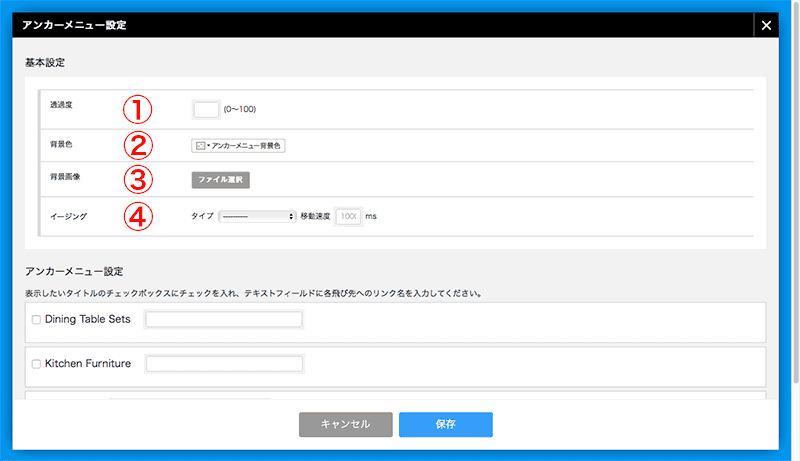
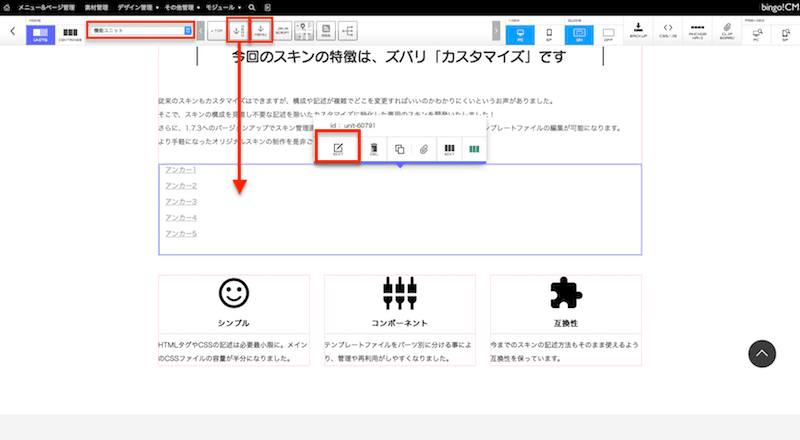
アンカーメニュー設定画面で設定する
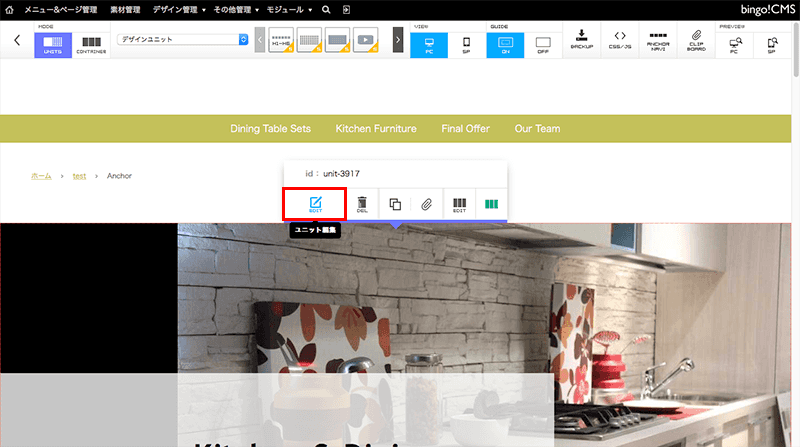
タイトルv17などタイトル要素を持つユニットの場合
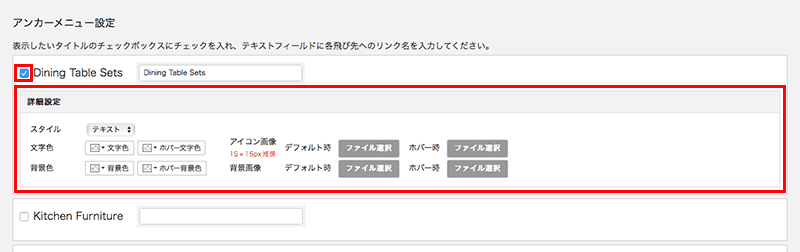
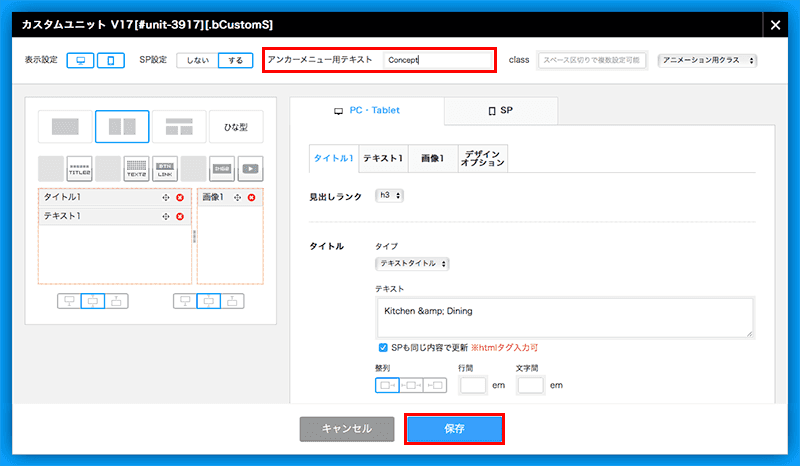
- タイトルv17などのタイトル要素を持つユニットを使用すると、設定したタイトル名が自動でアンカーメニュー設定欄に反映されます。
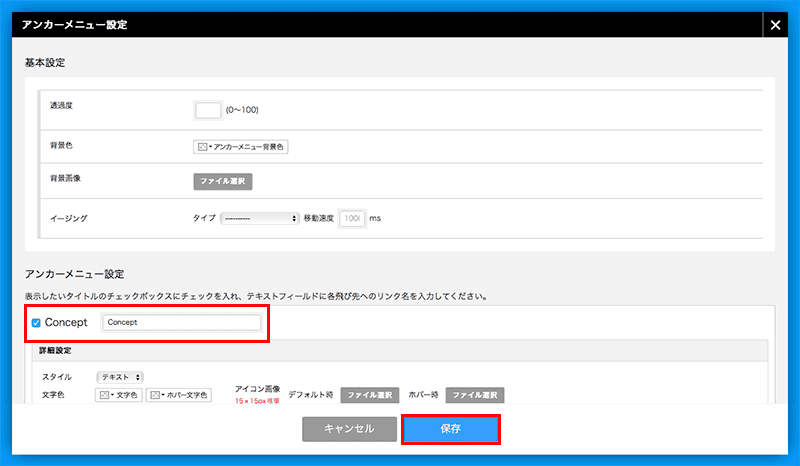
- タイトル名の横のチェックボックスをクリックすると、タイトル名がアンカーメニューに反映されます。また、詳細設定画面が開きます。
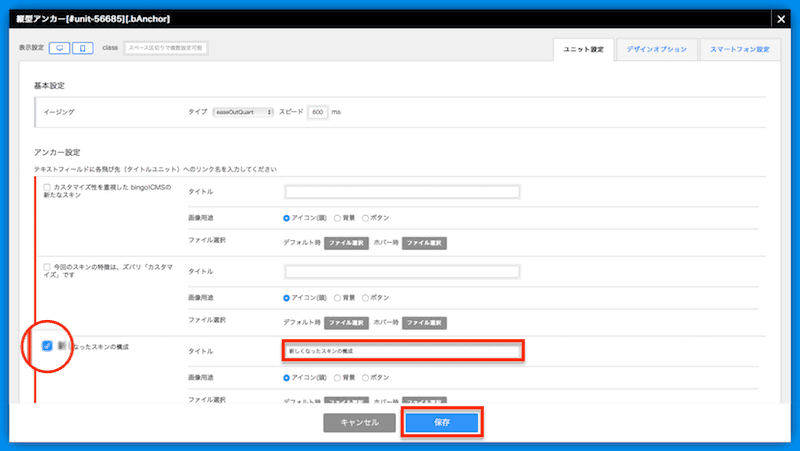
詳細設定画面では、テキストの文字色や背景色を変更する、アイコン画像を設定する、テキストのかわりにボタン画像を設定するなどの操作ができます。
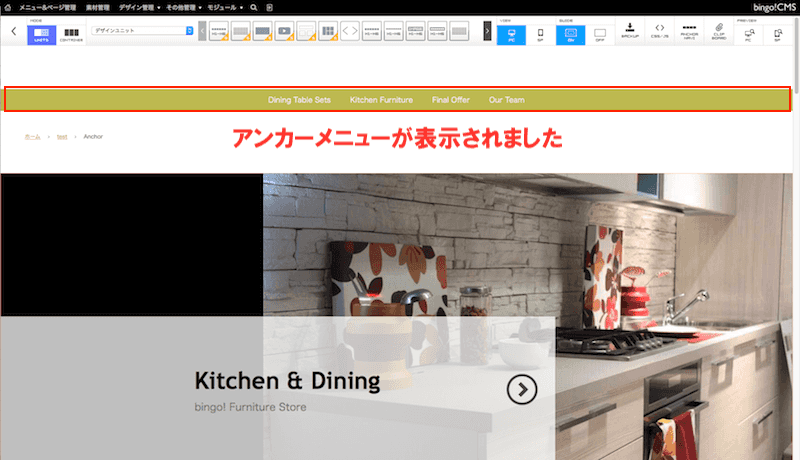
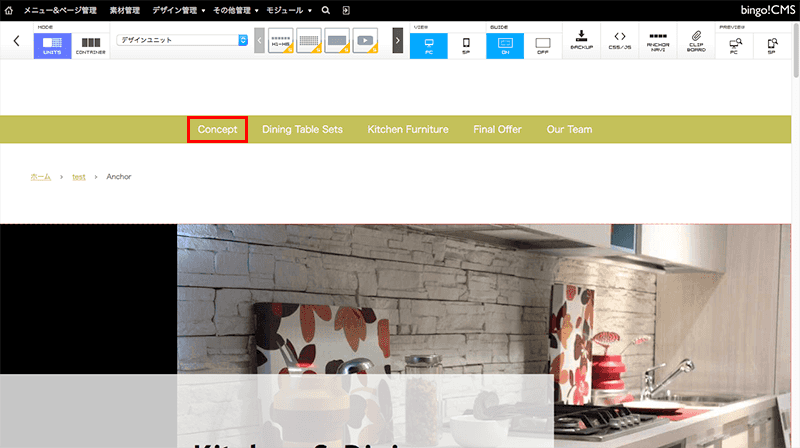
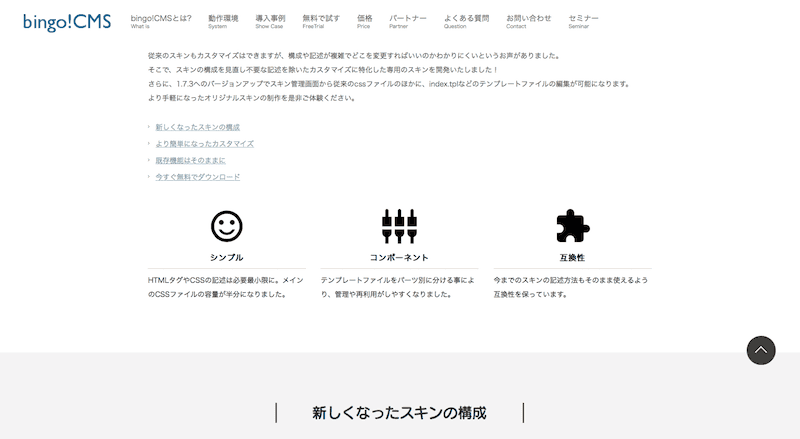
アンカーメニューに表示される名称を変更する場合は、タイトル名の横のテキストフィールドに入力します。 - 設定後、保存ボタンをクリックしてからページ編集画面に戻ると、アンカーメニューが表示されます。