連載記事ページ管理
『連載記事ページ管理』では、連載記事の新規ページ作成、公開、削除などを行います。
この画面の『基本情報』で設定した項目は、『サイト設定』(サイト全体の設定)、『ページ管理の基本情報』(ページごとの設定)よりも優先して反映されます。
■連載記事ページ管理の開き方
- 画面上部の黒いツールバーから、メニュー&ページ管理 をクリック
- 画面左側に縦に並ぶメニューから、編集したいページのメニュー名をクリック
- 連載記事ページ管理 をクリック
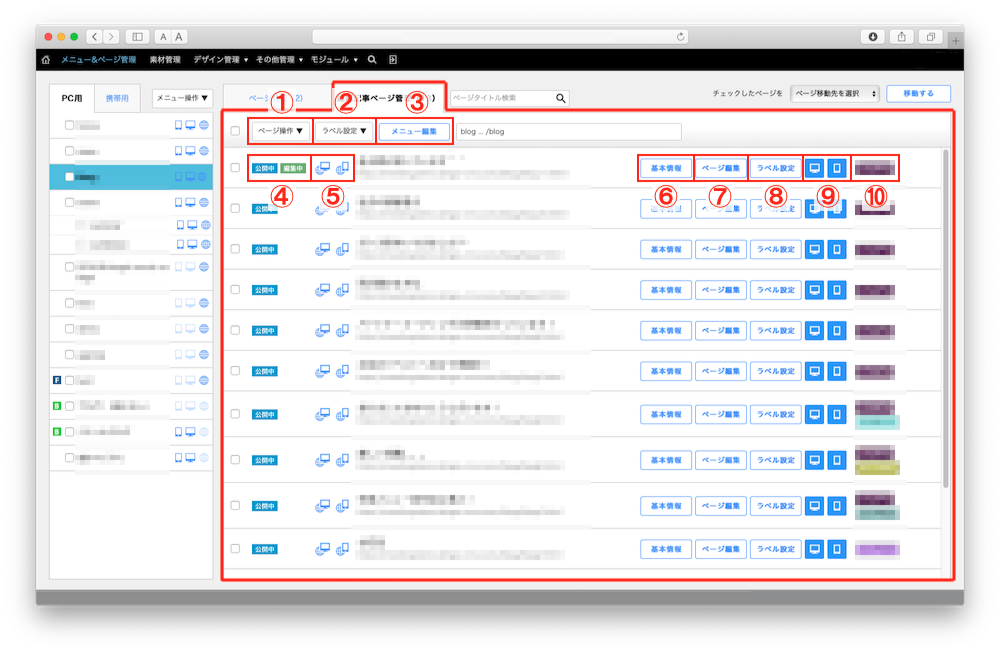
管理画面の項目・機能について
ご覧になりたい項目をクリックしてください。
- ページ操作
- ラベル設定
→『ラベル管理機能を利用しよう』へ - メニュー編集
→『グローバルメニュー/ローカルメニューを追加・編集・並べ替える』へ - ページの状態
→『各アイコンについて - ページの状態』へ - 公開ページを表示する(PC用/スマホ用)
→『各アイコンについて - 公開ページを表示する』へ - 基本情報
- ページ編集
- ラベル設定
- プレビューページを表示する(PC用/スマホ用)
→『各アイコンについて - プレビューページを表示する』へ - ラベル
→『ラベル管理機能を利用しよう』へ
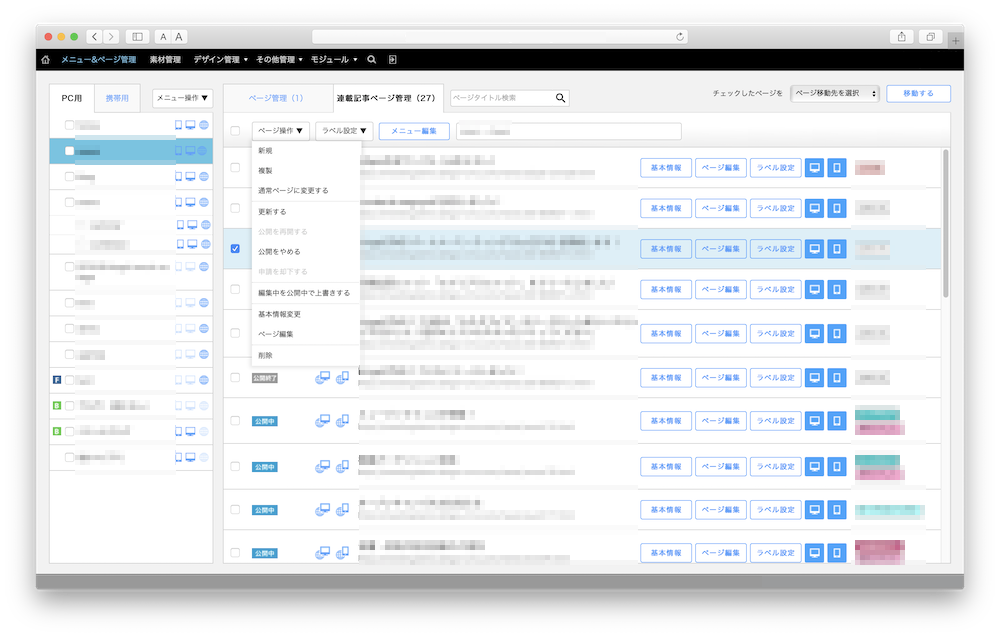
ページ操作
『新規』以外は、該当するページのチェックボックスをクリックしてから操作を行ってください。
- 新規
新しい連載ページを追加します。 - 複製
連載ページを複製します。 - 通常ページに変更する
連載ページを通常ページに変更します。
変更したページは『ページ管理』へ移動します。 - 公開する(更新する)
連載ページを公開します。
または、連載ページを編集後の最新状態に更新し、公開します。 - 公開を再開する
非公開中の連載ページを公開します。 - 公開をやめる
公開中の連載ページを非公開にします。 - 公開を申請する(担当者)/申請を却下する(管理者)
ページ公開権限の無い担当者が連載ページを公開したい場合、『公開を申請する』を選択し管理者へ公開申請を行います。
公開申請をすると、管理者と申請した担当者宛に、公開申請メールが送信されます。
公開申請中は、連載ページに『申請中』のアイコンが表示されます。
管理者は、『ページ操作』のプルダウンから、許可する場合は『更新する』、却下する場合は『却下する』を選択します。
管理者と申請した担当者宛にメールが送信されます。 - 編集中を公開中で上書きする
編集中の連載ページを現在公開されているページの状態に上書きします。 - 基本情報変更
連載ページの基本情報を編集します。
詳細は後述のマニュアルをご覧ください。 - ページ編集
ページのコンテンツエリアを編集する画面に移動します。
詳細は『ページ編集』のマニュアルをご覧ください。 - 削除
ページを削除します。
この操作は取り消せません。
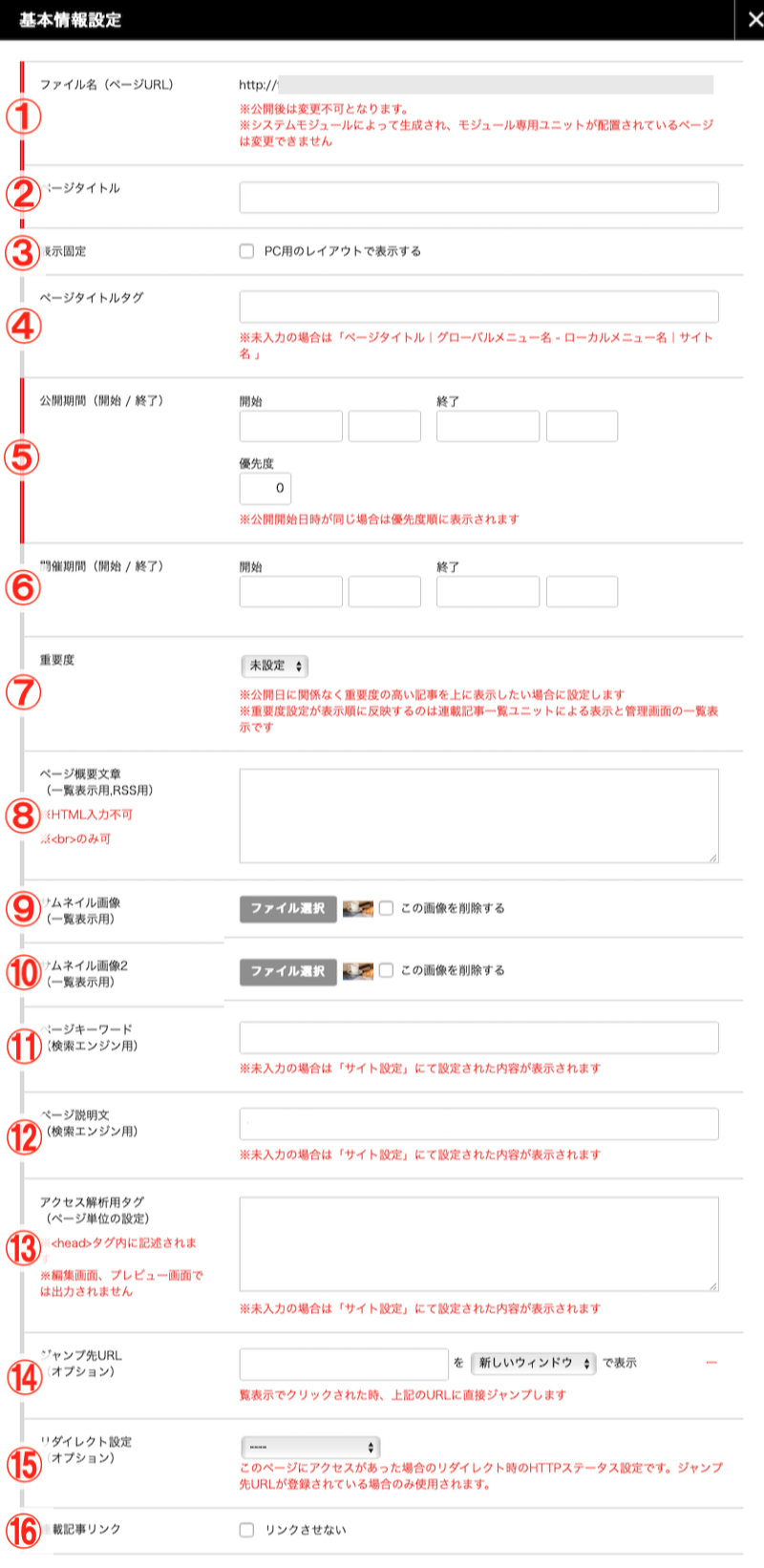
基本情報設定
- ファイル名(ページURL)※必須
ファイル名は自由に設定できますが、連載ページを公開した後は変更できません。
以下の★★★が連載ページのファイル名です。
https://サイト名/▲▲▲/○○○/★★★/ - ページタイトル ※必須
連載ページのタイトルを入力します。 - 表示固定
デバイスを問わず、常にPC用のレイアウトで表示させたい場合はチェックを入れます。 - ページタイトルタグ
ブラウザのウィンドウバーに表示される文字列を設定します。
未入力の場合は『ページタイトル|グローバルメニュー名-ローカルメニュー名|サイト名』となります。 - 公開期間(開始/終了)※開始のみ必須
連載ページの公開期間を設定します。
開始と終了日時を指定すると時限公開設定となり、指定した日時に自動で公開/公開終了となります。 - 開催期間(開始/終了)
連載記事一覧に開催日時を表示できるようになります。
※対象の連載記事一覧用拡張機能ユニットのみ。 - 重要度
連載記事の公開日に関係なく、重要度の高い記事を上位に表示したい場合に設定します。
この設定は連載記事一覧ユニットによる表示と、管理画面の一覧表示で反映されます。 - ページ概要文章(一覧表示用,RSS用)
連載記事を連載記事一覧ユニットで一覧表示した際やRSSに記事の概要文として表示されます。
実際に概要文を表示するかはユニット側で設定します。 - サムネイル画像(一覧表示用)
連載記事一覧ユニットに記事のサムネイル画像として表示されます。(画像表示対応のユニットのみ) - サムネイル画像2(一覧表示用)
マウスホバー時の画像を設定します。 - ページキーワード(検索エンジン用)
Metaタグ:Keywordsに表示されるキーワードを,(カンマ)区切りで入力します。
未入力の場合は『サイト設定』にて設定された内容が表示されます。 - ページ説明文(検索エンジン用)
Metaタグ:Descriptionに表示される文章を入力します。
未入力の場合は『サイト設定』にて設定された内容が表示されます。 - アクセス解析用タグ(ページ単位の設定)
ページごとにタグの設定が必要なアクセス解析向けに、Googleアナリティクスなど、外部のアクセス解析サービスのJavaScriptタグを記述します。
未入力の場合は『サイト設定』にて設定された記述が実行されます。 - ジャンプ先URL(オプション)
任意のURLを入力すると、一覧表示でクリックされた時に設定したページへ強制リダイレクトします。
外部サイトも設定できます。 - リダイレクト設定
14のHTTPステータスコードをプルダウンから選択します。
・未設定…ステータスコード308(Permanent Redirect)
お知らせ一覧から外部サイトのURLなどへジャンプさせる場合
・一般的な参照URL…ステータスコード302(Found)
メンテナンス中やサーバエラーなど一時的にページを移転する場合
・ページ移設先URL…ステータスコード301(Moved Permanently)
リニューアルなど既存のURLから新規URLへ永続的にページを移転する場合 - 連載記事リンク
『リンクさせない』にチェックを入れると、連載記事一覧ユニットの記事へのリンクを一時的に除外し、クリックできないようにします。
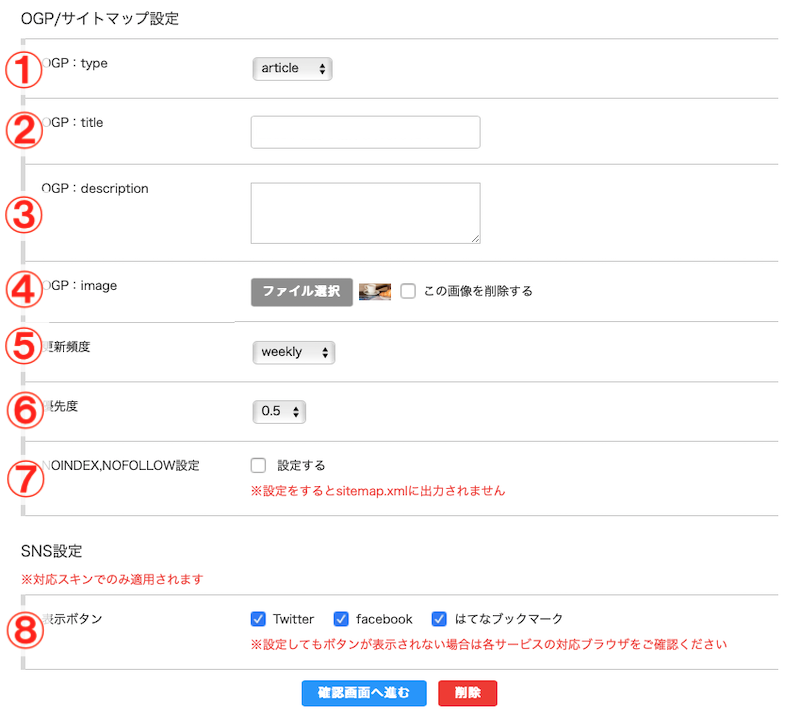
OGPに関する参照:bingo!CMSでできるSEO:初級編
- OGP:type
ページの分類を『website』か『article』から選択します。 - OGP:title
SNS上で表示されるページのタイトルを入力します。 - OGP:description
SNS上で表示されるページの紹介文を入力します。 - OGP:image
SNS上で表示されるページの画像を入力します。 - 更新頻度
クローラーがサイト内で巡回すべきページをわかりやすくするために、このページの予想される更新頻度を設定します。
最も頻度が高い場合は『always』を選択します。 - 優先度
このページが同じサイト内の他のページと比較してどれくらい重要かを設定します。
最も重要な場合の値は『1.0』です。 - NOINDEX,NOFOLLOW
・NOINDEX 検索エンジンにこのページをインデックスしないよう指示します。
・NOFOLOW 検索エンジンにこのページのリンクを辿らないように指示します。 - 表示ボタン
主要なSNSへのリンクボタンを表示します。
対応スキンでのみ適用されます。