カバーにタイピングエフェクトをかける方法
bingo!CMS タイプライターユニットを、テンプレートのカバー部分で使用する方法をご紹介します。
本来はユニットをカバー部分で使用することはできませんが、本Tipsの設定を行うことにより可能となります。
事前に準備しておくこと
- タイプライターユニットをbingo!CMSにインストールする。
- 編集用テンプレート、またはコピーしたテンプレートを用意する。
※公開用テンプレートに直接設定することも可能ですが、変更した内容が即座に公開中のページに反映されますのでご注意ください。
※タイプライターユニットはタイプライターユニットダウンロードページからダウンロードが可能です。インストール方法は同ページ内のマニュアルをご覧ください。
※タイプライターユニットに関する詳細は新規拡張ユニット「タイプライターユニット」をリリースしました!をご覧ください。
テンプレートのフリーエリアに HTML を記述する
- bingo!CMS管理画面にログインし、画面上部のデザイン管理/テンプレート管理をクリックします。
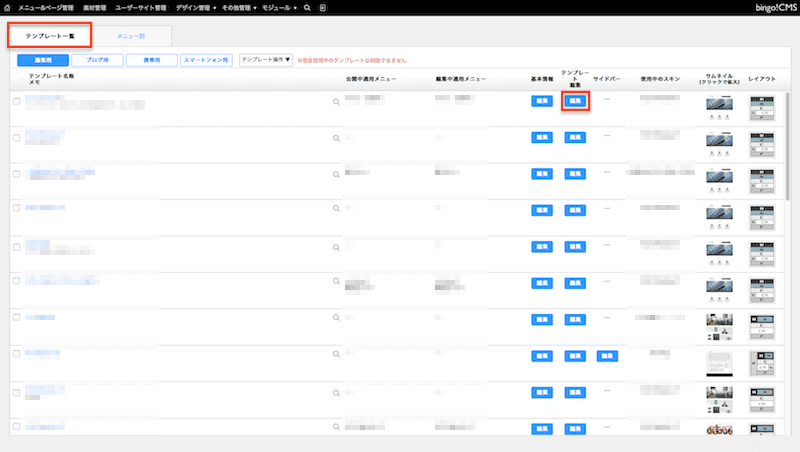
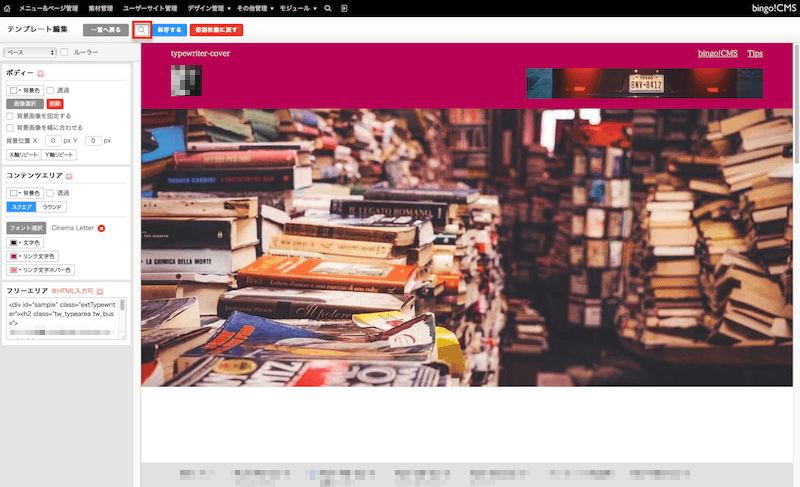
- テンプレート一覧から任意のテンプレートのテンプレート編集ボタンをクリックし、テンプレート編集画面に入ります。
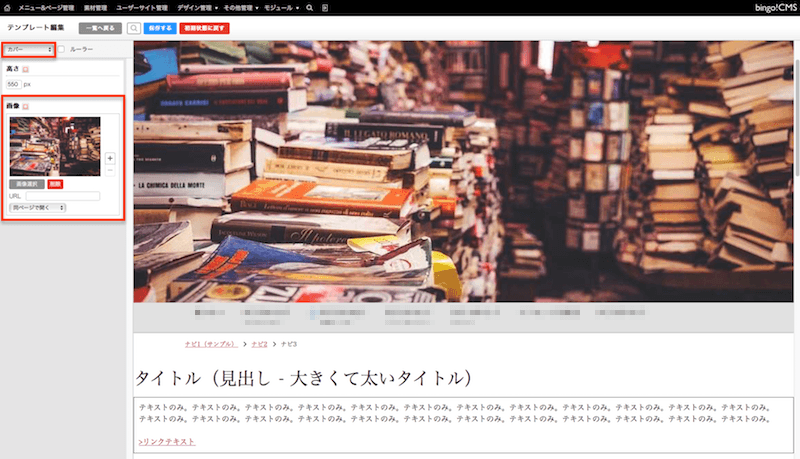
- テンプレート編集画面内のプルダウンをカバーに変更し、カバーで使用したい画像を設定します。
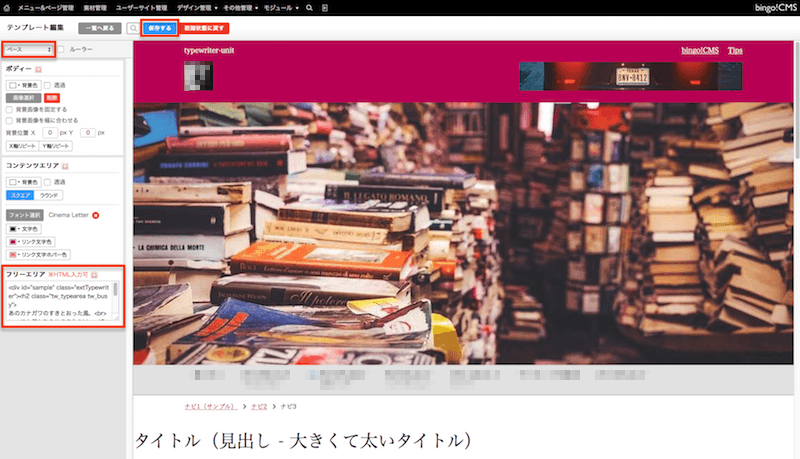
- テンプレート編集画面内のプルダウンをベースに変更し、下記の記述例を参考にフリーエリア内にHTMLを記述して保存します。
HTMLの記述例
<div class="extTypewriter"> <h2 class="tw_typearea tw_busy"> あのイーハトーヴォのすきとおった風、<br /> 夏でも底に冷たさをもつ青いそら、<br /> うつくしい森で飾られたモリーオ市、<br /> 郊外のぎらぎらひかる草の波。</h2> </div>
記述のポイント
- 改行と改行の間が一行としてタイピングされます。
テキストは<br />で区切って記述してください。 - 例では仮にh2で記述していますが、適宜適切なものに変更してください。
カスタムCSS編集に CSS を記述する
- bingo!CMS管理画面上部のデザイン管理/カスタムCSS編集をクリックします。
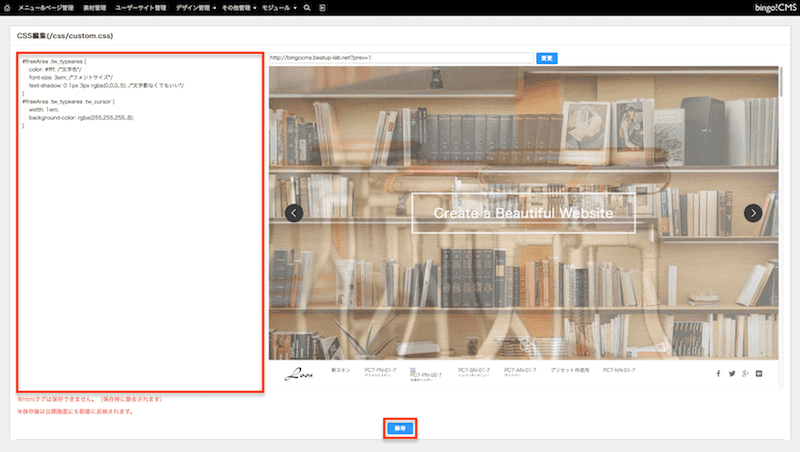
- カスタムCSS編集画面のCSS編集欄に以下を参考に記述し、保存します。
CSS記述例
#freeArea .tw_typearea {
color: #fff; /*文字色*/
font-size: 3em; /*フォントサイズ*/
text-shadow: 0 1px 3px rgba(0,0,0,.5); /*文字影なくてもいい*/
line-height: 1;
}
#freeArea .tw_typearea .tw_cursor {
width: 1em;
background-color: rgba(255,255,255,.8);
line-height: 1;
}
記述のポイント
- #freeArea .tw_typeareaの{ }内の記述でテキストの文字色やフォントサイズ、影の装飾を行います。
- #freeArea .tw_typearea .tw_cursorの{ }内の記述でカーソルの幅や色の装飾を行います。
自由入力タグに javascript を記述する
- bingo!CMS管理画面上部のその他管理/サイト設定をクリックします。
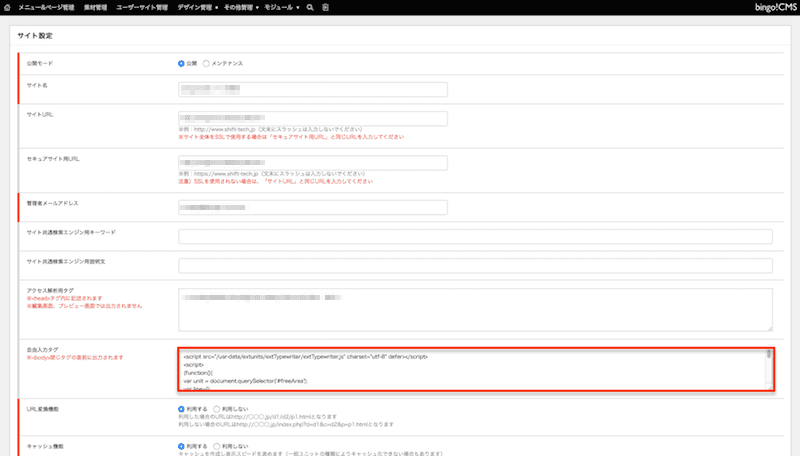
- サイト設定画面の自由入力タグ欄に以下を参考に記述し、保存します。
javascript記述例
<script src="/usr-data/extunits/extTypewriter/extTypewriter.js" charset="utf-8" defer></script>
<script>
(function(){
var unit = document.querySelector('#freeArea');
var line={};
var tw=null;
if(unit==null) return;
if(unit.querySelector(".tw_typearea")==null) return;
window.addEventListener('load', function(e) {
var nodes = unit.querySelector('.tw_typearea').childNodes;
var text = unit.querySelector('.tw_typearea').innerText;
var count = nodes.length;
var row = 0;
line = [];
for(let i = 0; i < count; i++) {
let node = nodes[i];
if(!line[row]) {
line[row] = [];
}
if(node.nodeName.toUpperCase() == "BR") {
row++;
continue;
}
if(node.length == 0) {
continue;
}
line[row].push(node.cloneNode(true));
}
j$(unit).one("inview", function(e, view) {
unit.querySelector('.tw_busy').classList.remove('tw_busy');
tw.type(line);
});
document.body.click();
}, false);
window.addEventListener('extTypeWriterReady', function(){
tw = new TypeWriter("#freeArea .tw_typearea", {
//任意で変更
random: 0,
speed: null,
pause: null,
loop: null,
effect: {
type: 'fade', //fade or 空
duration: 500
}
});
});
})();
</script>
記述のポイント
記述内のタイピングに関する値は適宜変更できます。以下を参考に●の部分を変更してください。
random: ●, … タイピングの変更
- 0 … 均一な速度のタイピング
- 1 … ランダムな手入力風のタイピング
speed: ●, … タイピング速度の変更
- null … 設定なし
- 任意に設定 … ms(ミリ秒)で指定 ※500=0.5秒
pause: ●, … 次の行のタイピング開始時間の変更
- null … 設定なし
- 任意に設定 … ms(ミリ秒)で指定 ※500=0.5秒
loop: ●, … タイピングの繰り返し設定の変更
- null … 設定なし
- 1 … くり返す
effect: { type: ●, … タイピングにエフェクトをかける
duration: ● …フェードの開始時間を指定
}
duration: ● …フェードの開始時間を指定
}
type: ●,
- '' … 設定なし
- 'fade' … フェードエフェクト
duration: ●
- 任意に設定 … ms(ミリ秒)で指定 ※500=0.5秒
設定したタイピングエフェクトを確認する
公開用に設定していないテンプレートを使って設定した場合、タイピングエフェクトは以下の方法で確認できます。
- テンプレート編集画面内の一覧へ戻るボタンと保存ボタンの間にある虫眼鏡のアイコンをクリックします。
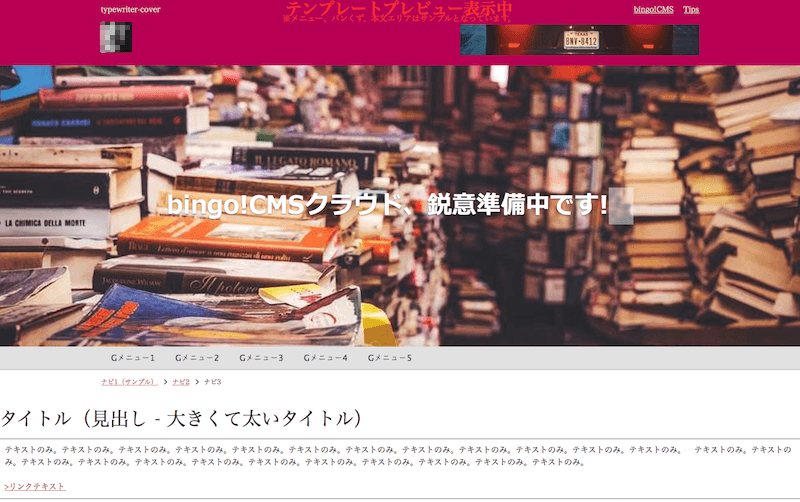
- テンプレートプレビュー表示画面が開き、タイピングの様子が確認できます。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。