コンテナにネガティブマージンのcssを記述する方法
bingo!CMS1.7に搭載のCSS/JS編集機能を使用して、コンテナにネガティブマージンを設定しコンテナ同士を重ねる方法を紹介します。
※bingo!CMS1.7.xをご利用の場合のみ設定できます。
※スキンはV17のものをご使用ください。
ネガティブマージンの設定例
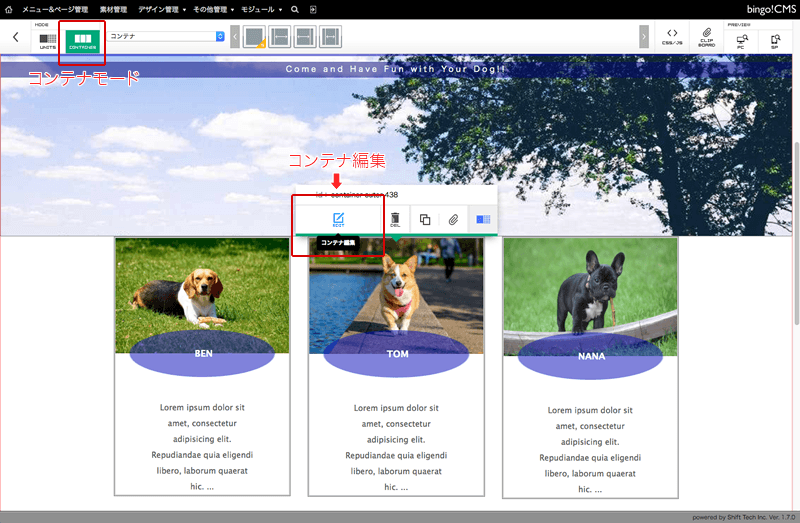
あらかじめページ編集画面にコンテナを2つ設置し、それぞれコンテンツを作成してください。
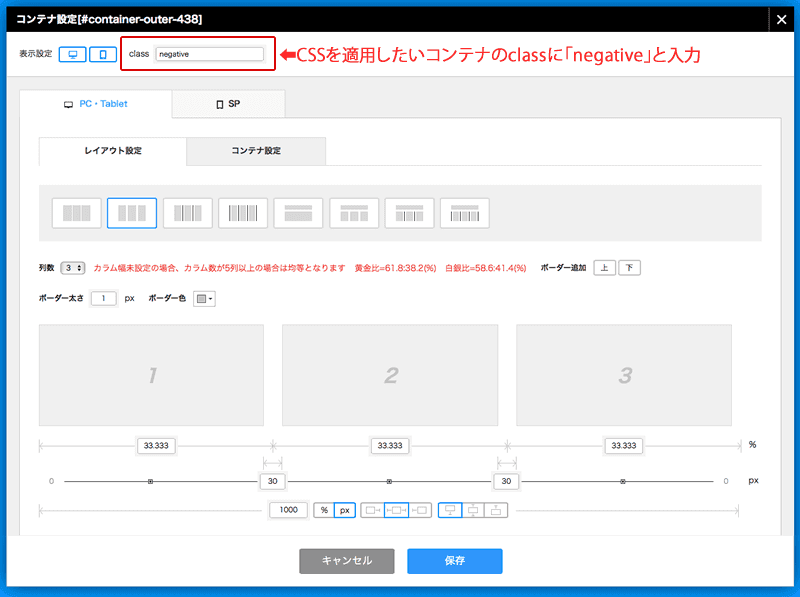
その後、下段のコンテナにマイナスの値のマージンを付与して上段のコンテナに重ねます。
コンテンツの作成方法はこのTipsでは割愛します。
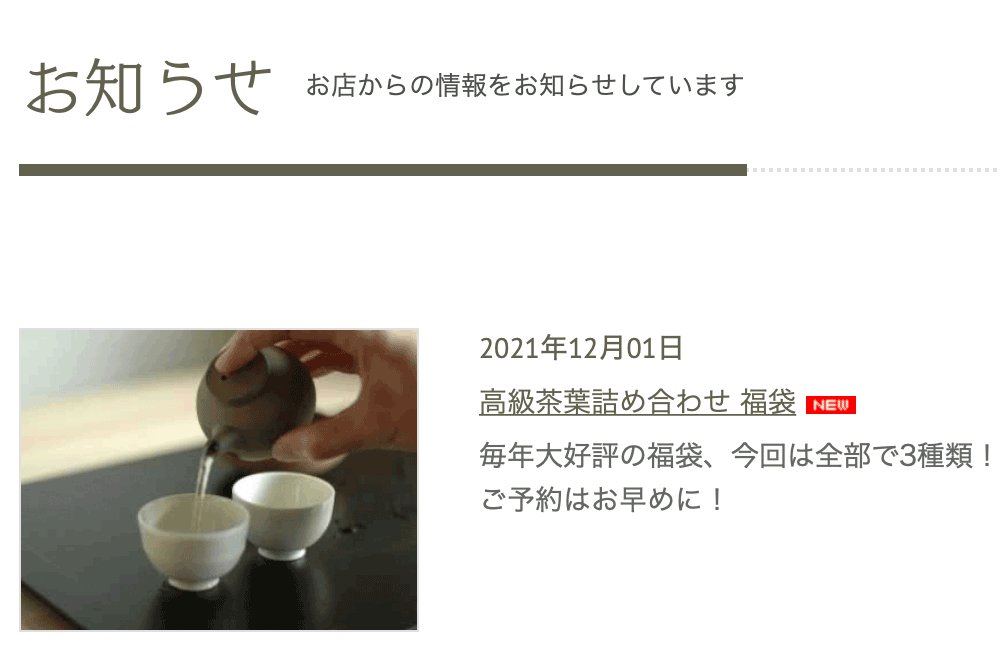
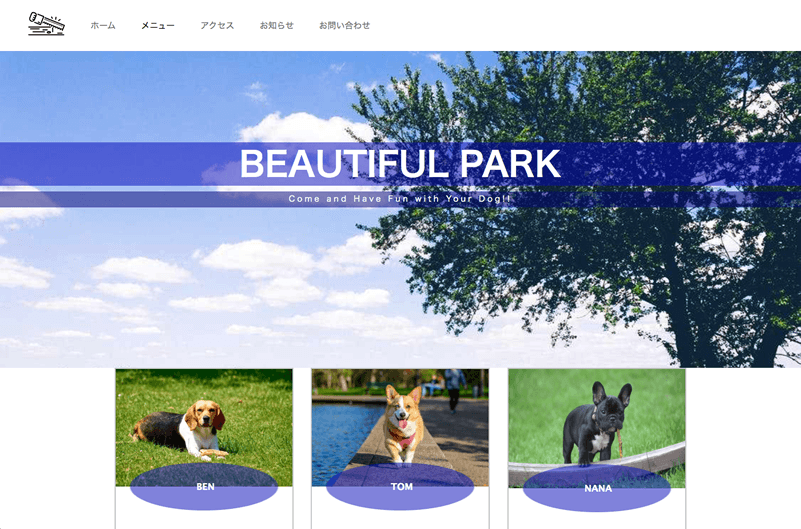
Before

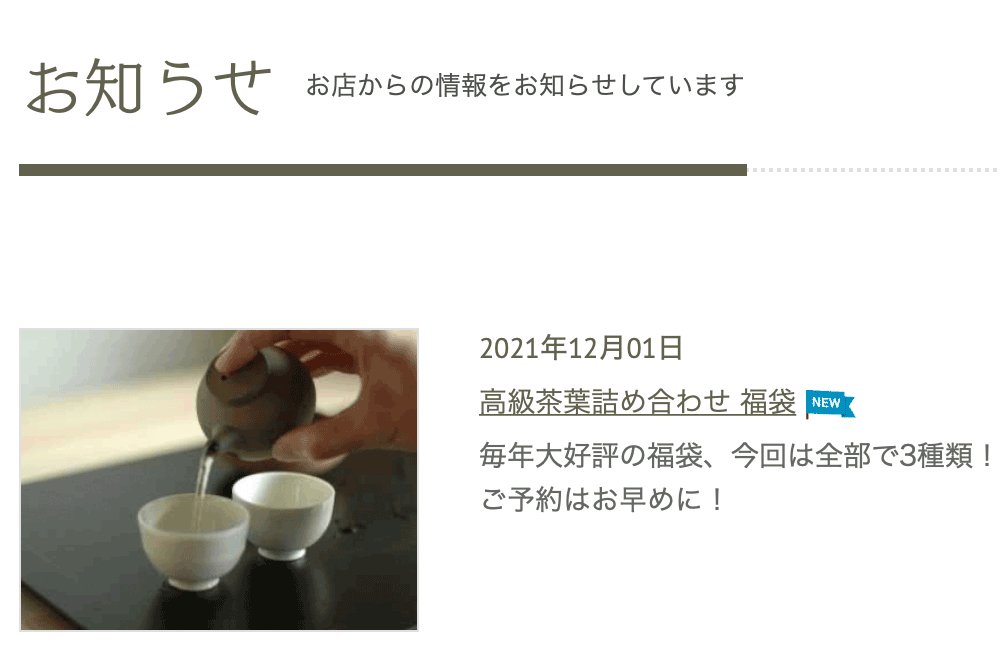
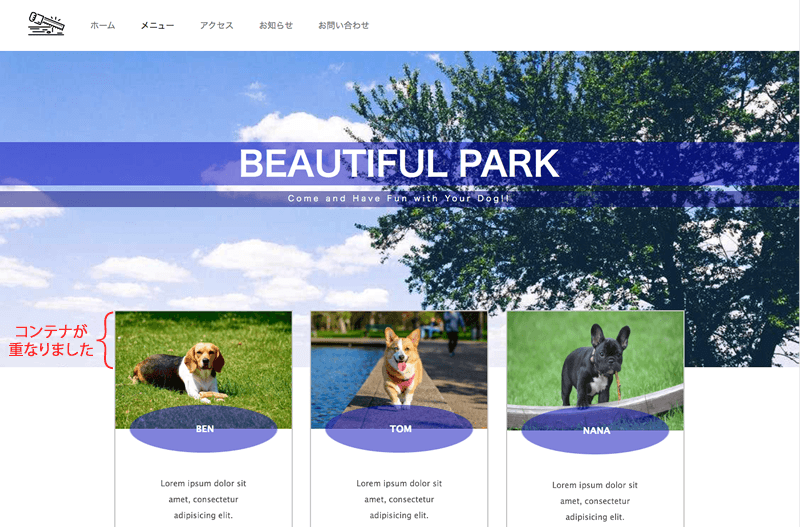
After

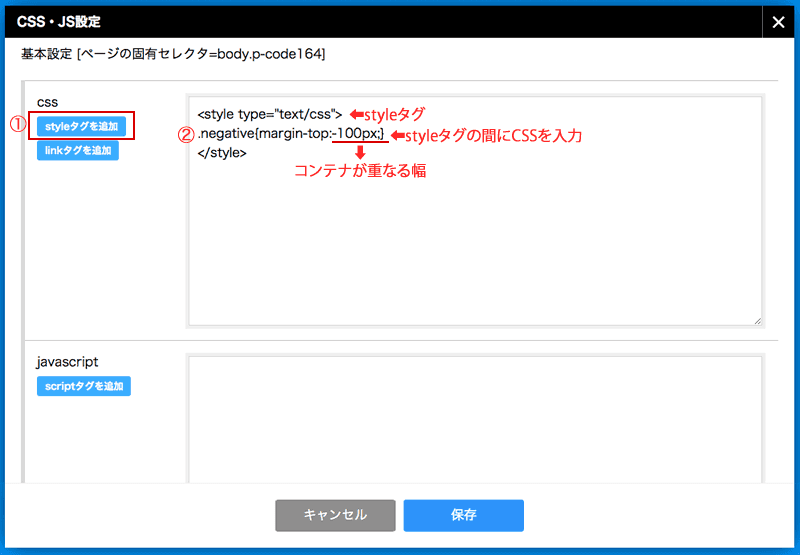
コンテナにネガティブマージンを使う
その他のTips
-
2022年01月12日
連載記事のNEWアイコンを任意の画像に変える方法bingo!CMSの「連載記事一覧用ユニット」にデフォルトで設定されている「NEW」アイコン(gif)を、任意の画像(jpg、png等)へ置き換えるTipsをご紹介します。
-
2020年02月19日
SNSの投稿やタイムラインをサイトに埋め込む方法bingo!CMSで制作したサイト上に、TwitterやFacebook、Instagramなど、各SNSの投稿やタイムラインを埋め込む方法をご紹介します。(随時追加)