コンテナにネガティブマージンのcssを記述する方法
bingo!CMS1.7に搭載のCSS/JS編集機能を使用して、コンテナにネガティブマージンを設定しコンテナ同士を重ねる方法を紹介します。
※bingo!CMS1.7.xをご利用の場合のみ設定できます。
※スキンはV17のものをご使用ください。
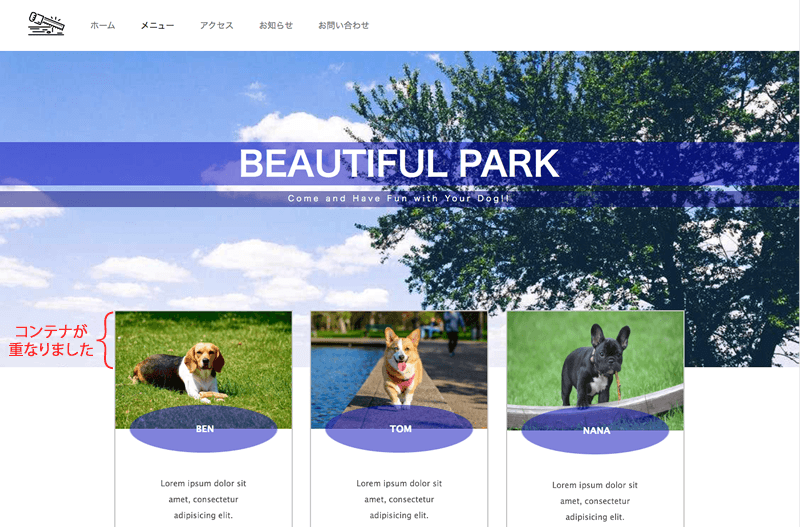
ネガティブマージンの設定例
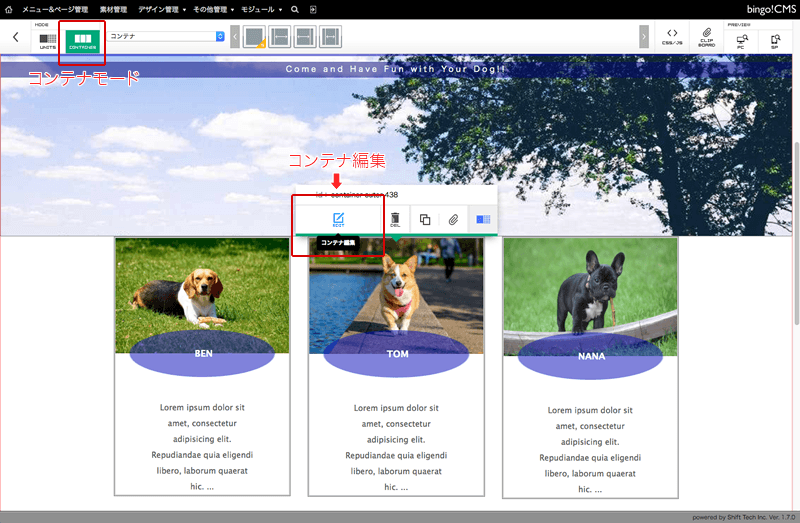
あらかじめページ編集画面にコンテナを2つ設置し、それぞれコンテンツを作成してください。
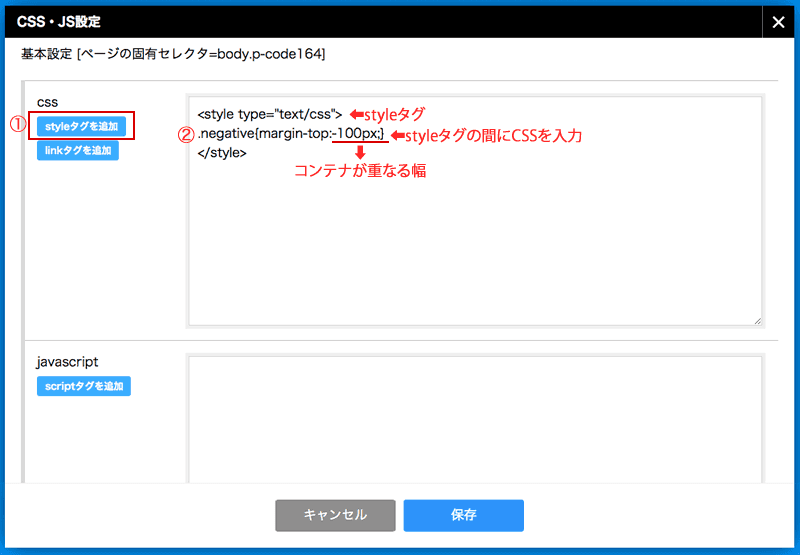
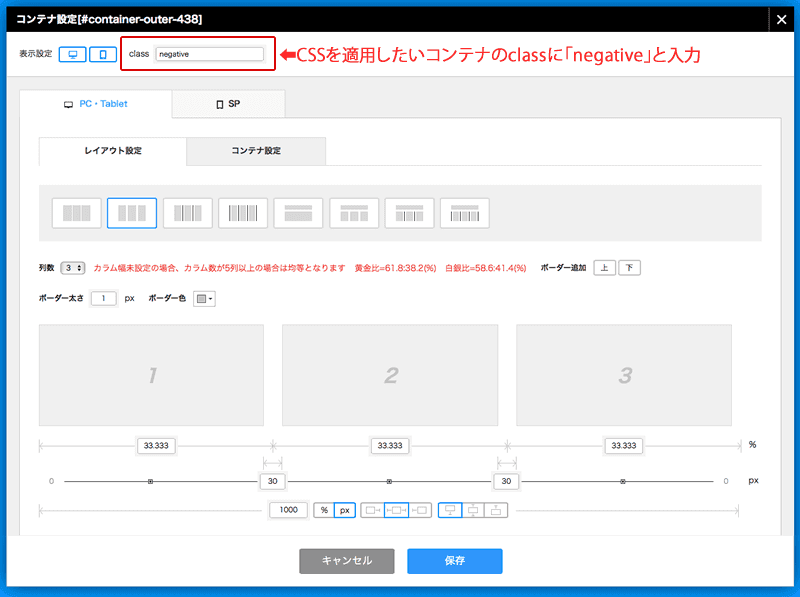
その後、下段のコンテナにマイナスの値のマージンを付与して上段のコンテナに重ねます。
コンテンツの作成方法はこのTipsでは割愛します。
Before

After

コンテナにネガティブマージンを使う
その他のTips
-
2020年02月12日
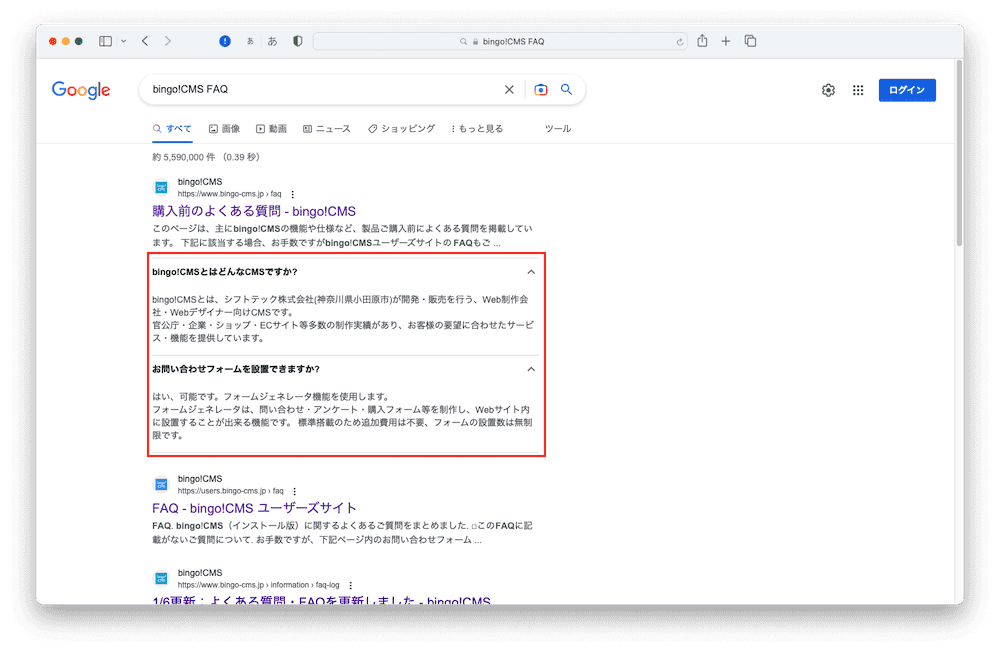
「よくある質問」(FAQ)の構造化データをマークアップし、Google検索に表示させる方法ページに「よくある質問」(FAQ)の構造化データをマークアップし、Google検索の検索結果一覧に表示させる方法をご紹介します。
-
2020年02月05日
プログラム可能な検索エンジン(Googleカスタム検索)を使って サイト内検索を設置する方法bingo!CMSのCSS・JS設定とHTML v17ユニットを使用し、Googleが提供するプログラム可能な検索エンジン(Googleカスタム検索)でサイト内検索を設置する方法をご紹介します。
-
2020年01月15日
カスタムCSS編集でbox-shadowエフェクトをかける方法box-shadowエフェクトを実装する方法と、classで呼び出せるbox-shadowエフェクトのプリセットをご紹介します。