プログラム可能な検索エンジンを使ってサイト内検索を設置する方法
(Googleカスタム検索)
プログラム可能な検索エンジン(Googleカスタム検索)とは?

Googleが提供している無料のサービスです。
Googleの検索エンジンを自サイトに埋め込み、自サイト内のページ検索を行えます。
かつては「Google カスタム検索」と呼ばれていましたが、現在は「プログラム可能な検索エンジン」という名称になりました。
本Tipsでは基本的な設置方法をご紹介します。
はじめに利用規約をご確認ください。
・プログラム可能な検索エンジン利用規約
https://support.google.com/programmable-search/answer/1714300?hl=ja
なお、実装にはGoogleアカウントが必要です。
お持ちでない場合は、あらかじめGoogleアカウントを取得してください。
・Google アカウントの作成 - Google アカウント ヘルプ
https://support.google.com/accounts/answer/27441?hl=ja
プログラム可能な検索エンジンを設置する
コードを取得する
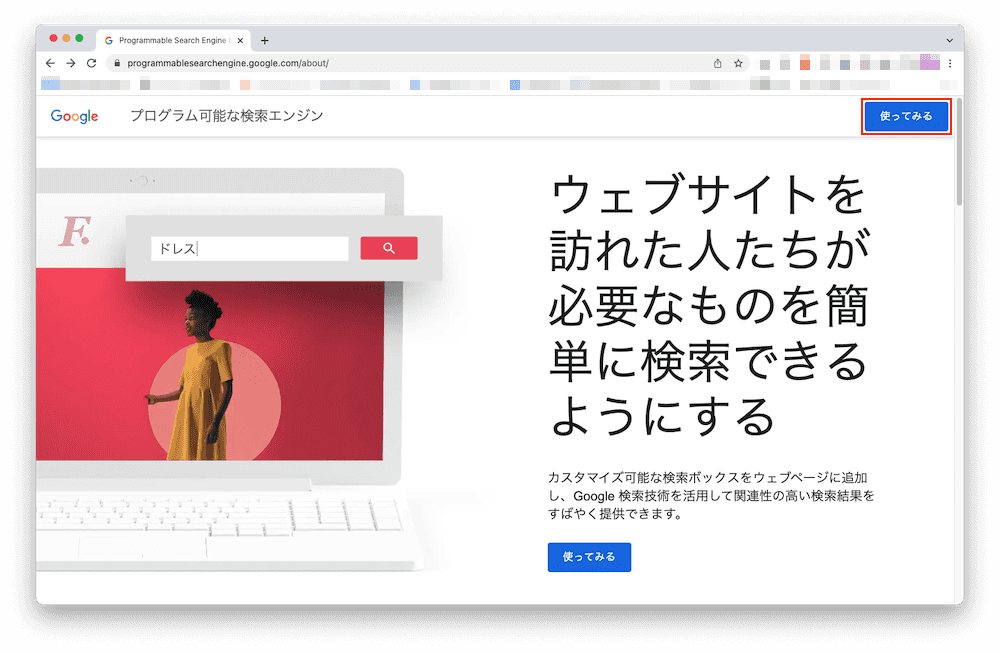
プログラム可能な検索エンジン( https://programmablesearchengine.google.com/about/ )にアクセスし、使ってみる をクリックします。
Googleアカウントにログインするよう求められた場合は、別途ログインを行います。
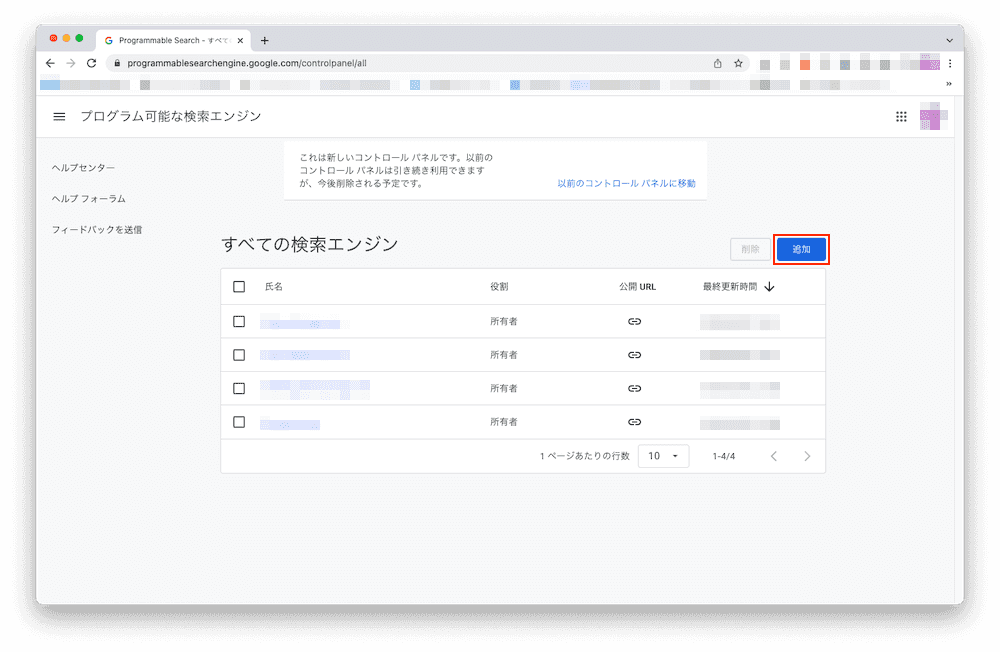
新しい検索エンジンの作成画面が開きます。
下記をご参考に設定してください。
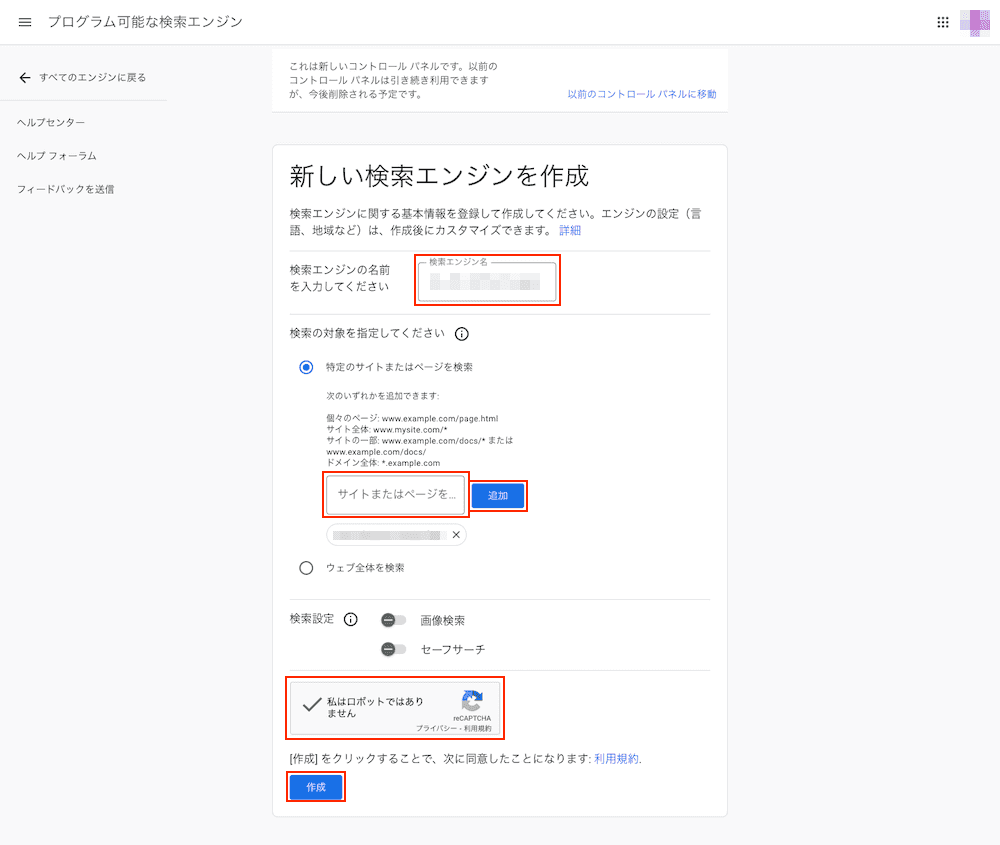
- 検索エンジンの名前を入力する
検索エンジン名を入力します。
ここに入力した名前は「すべての検索エンジン」画面に表示されます。 - 検索の対象を指定する
「特定のサイトまたはページを検索」あるいは「ウェブ全体を検索」から選択できますが、今回は自サイト内の検索が目的なので前者を選びます。
「次のいずれかを追加できます」を参考に、サイトまたはページを入力欄に入力します。 - 検索設定
画像検索とセーフサーチを有効にする場合は、ボタンをクリックして有効にします。
「私はロボットではありません」にチェックを入れ、作成 をクリックします。
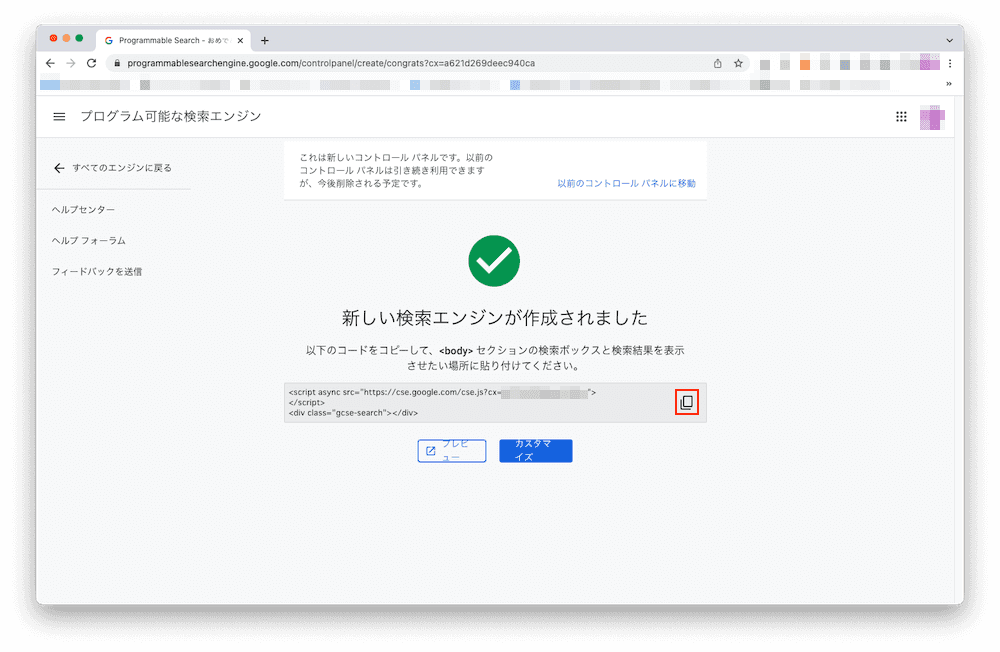
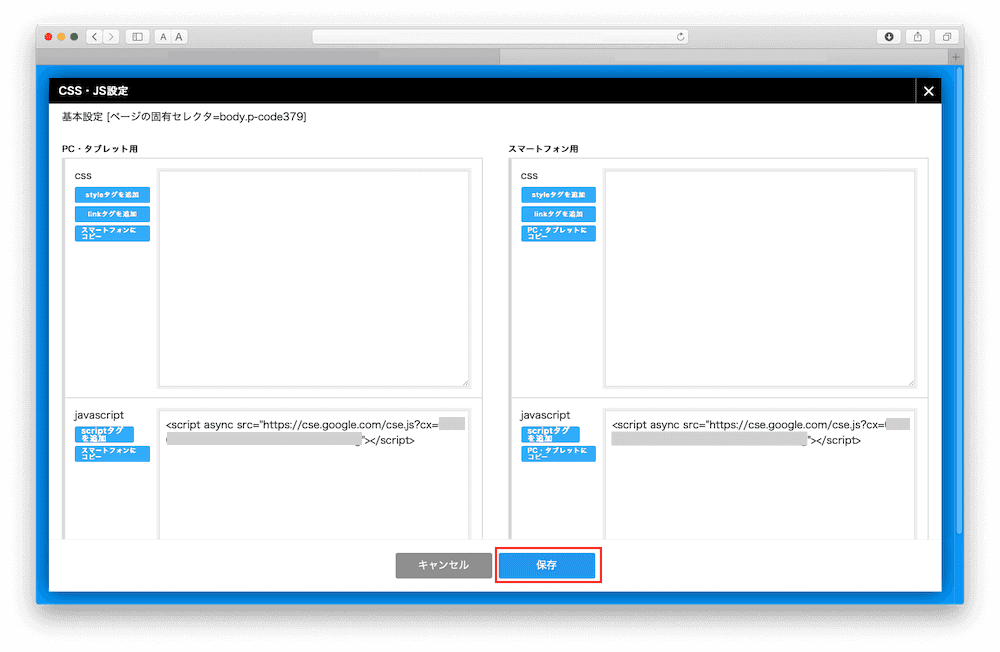
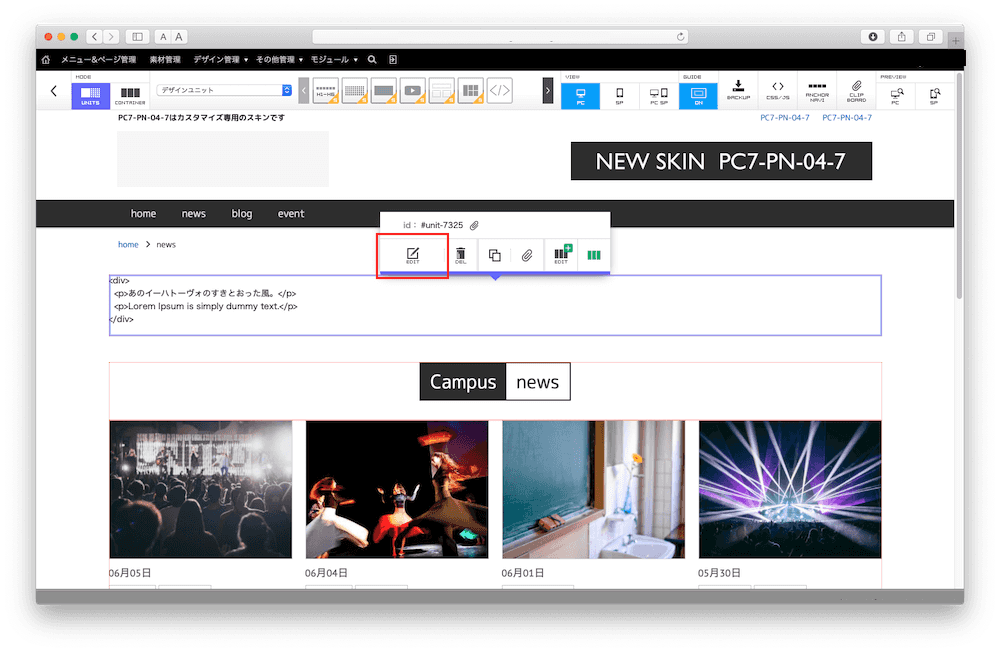
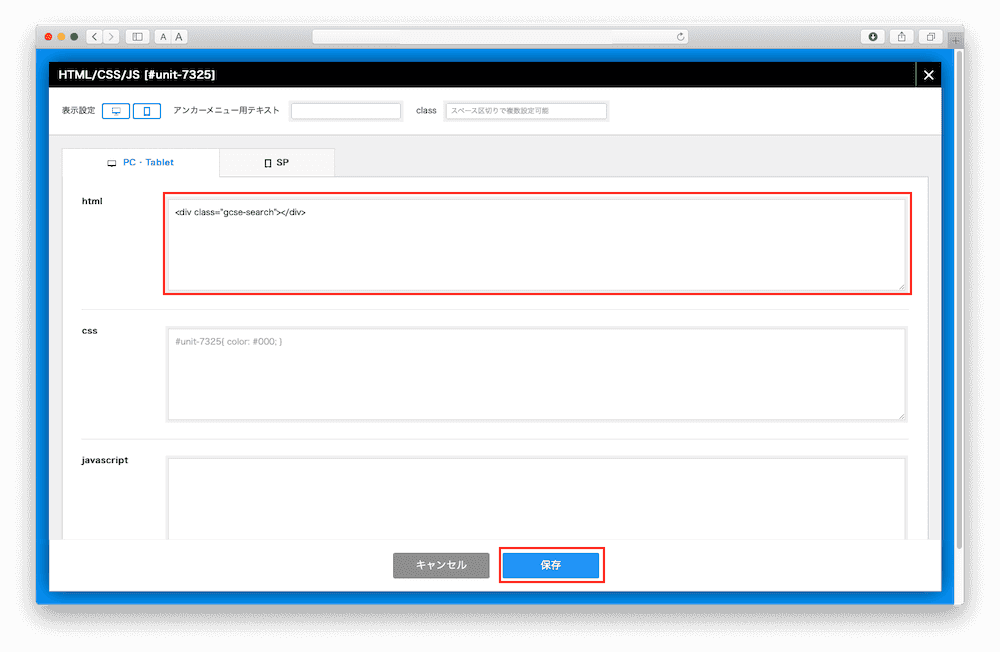
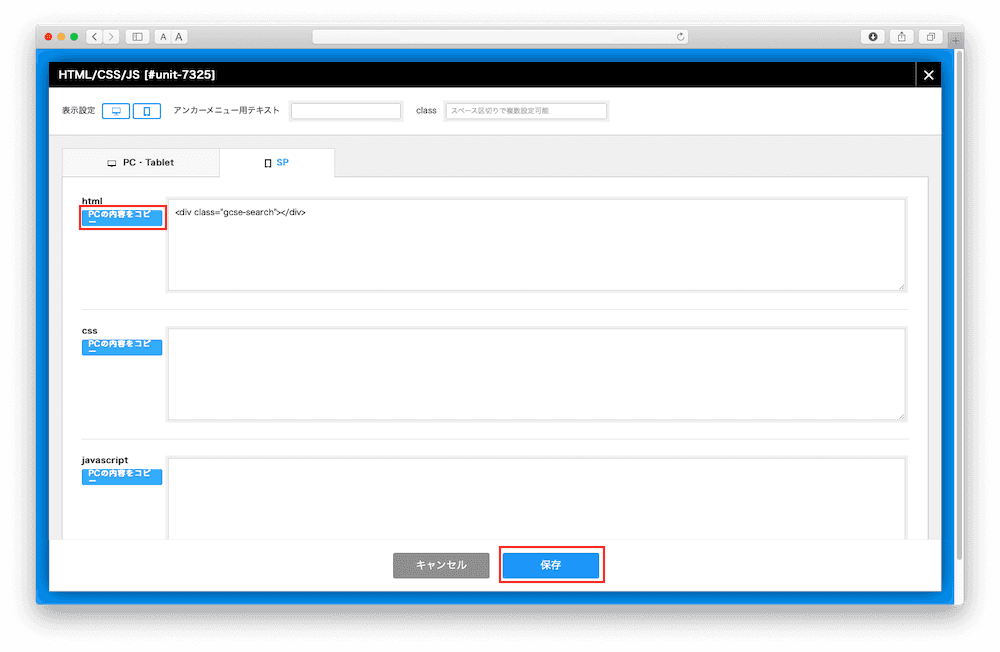
bingo!CMSにコードを保存する
プログラム可能な検索エンジンの動作をテストする

サイトをまだ公開していないなど、プログラム可能な検索エンジンでサイト内検索の動作確認ができない場合は、一時的にウェブ全体を検索する設定へ切り替えることでテストが可能です。
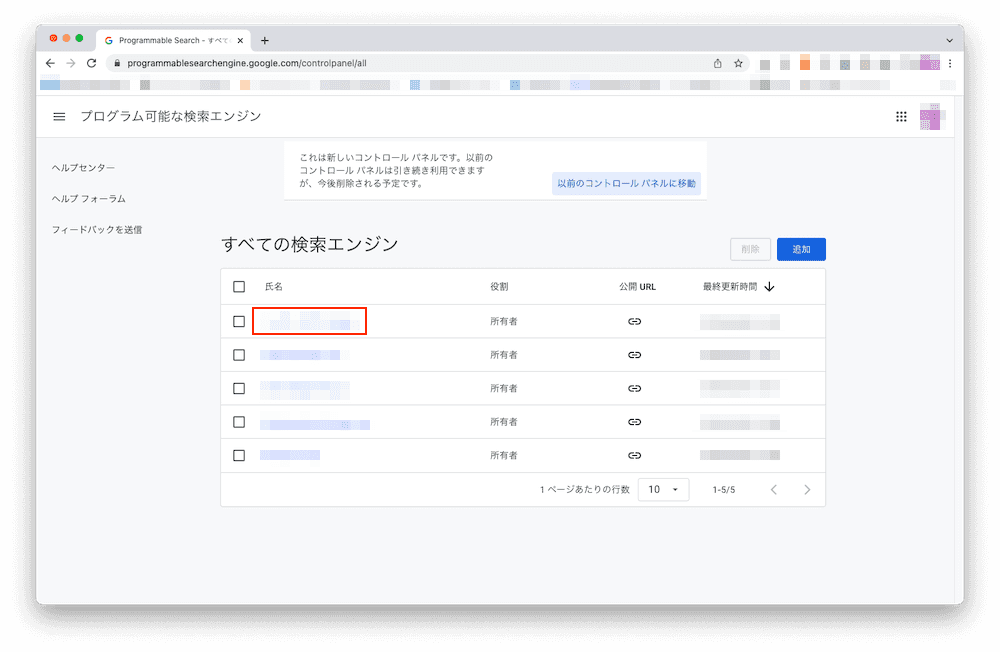
bingo!CMSにプログラム可能な検索エンジンを設置した状態で、すべての検索エンジンの一覧から当該検索エンジン名をクリックします。

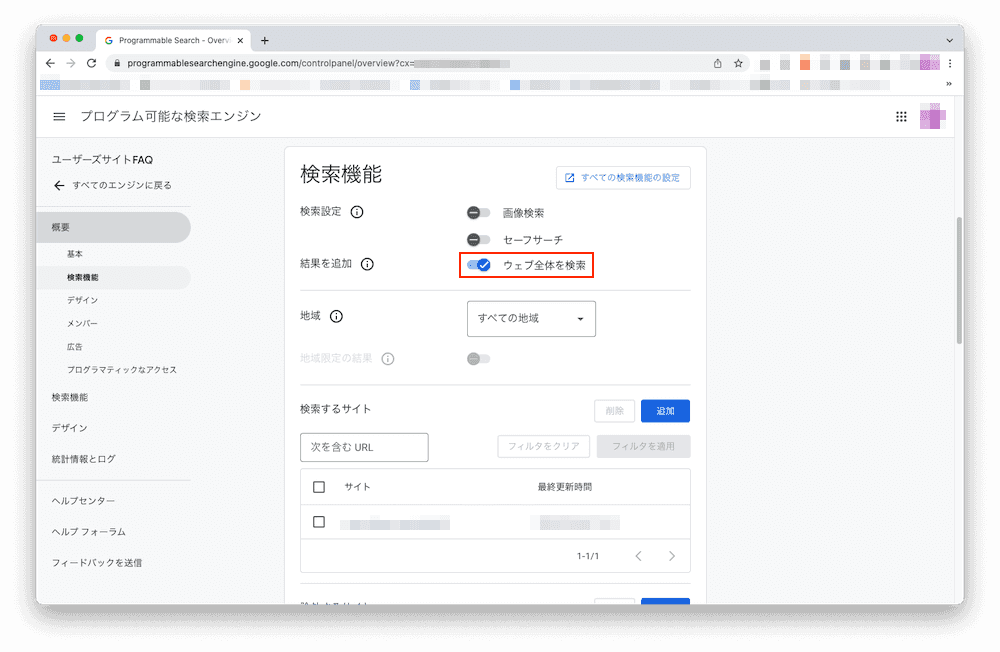
概要 - 検索機能の中にある「ウェブ全体を検索」のボタンをクリックして 有効 にします。
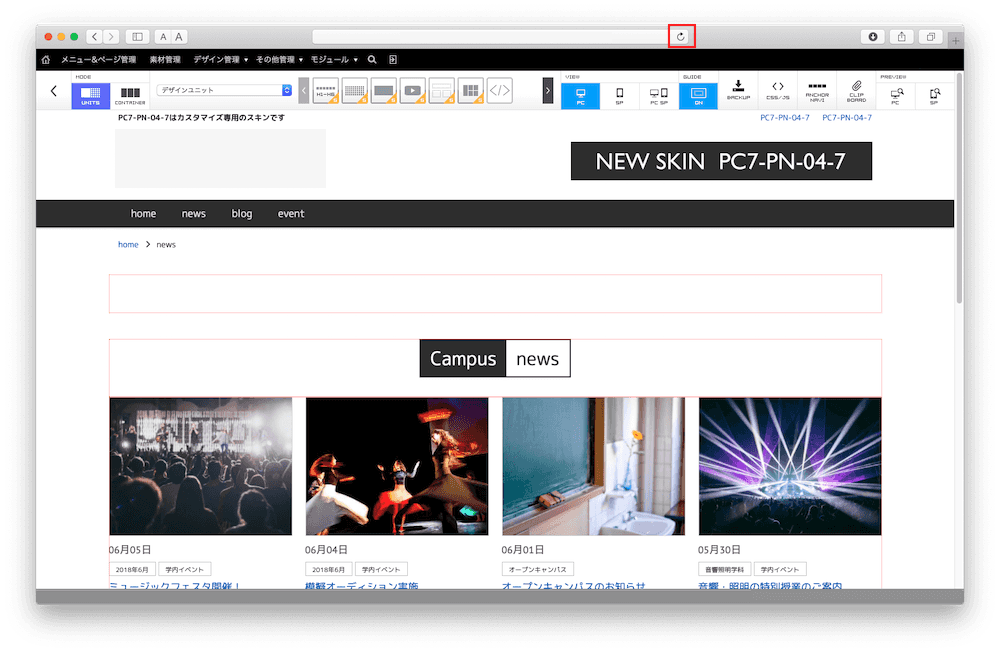
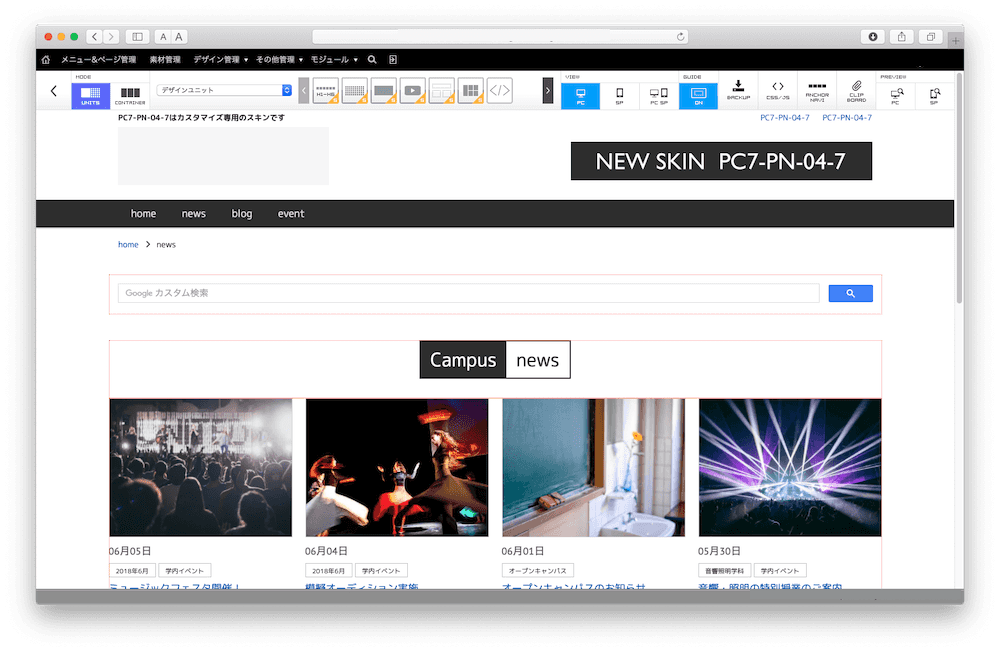
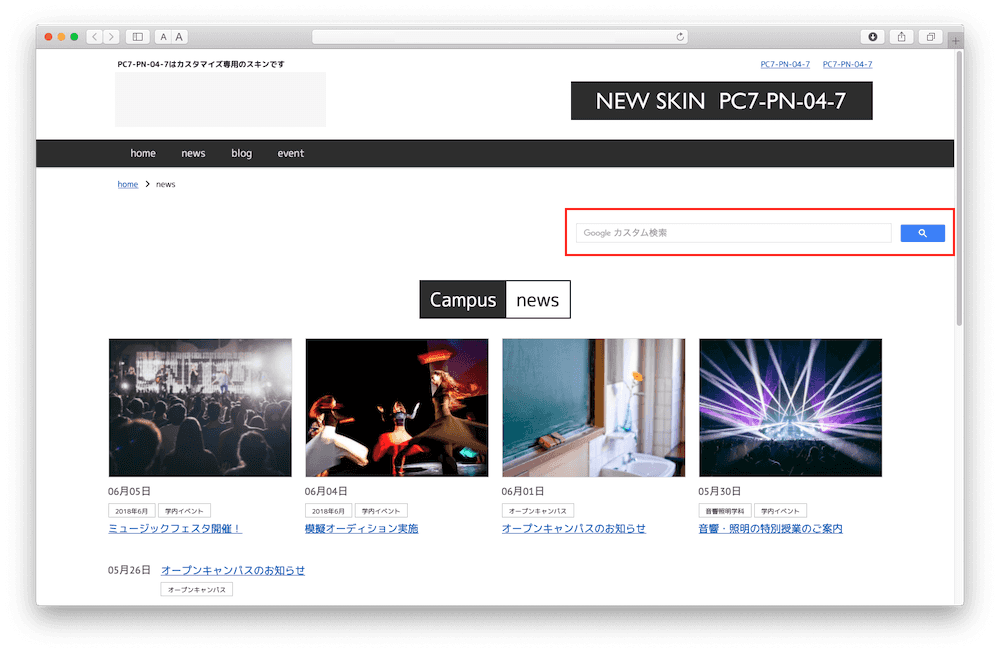
設定の変更はリアルタイムで反映されますので、プログラム可能な検索エンジンを設置したページのプレビューを開いて、検索ができるかお試しください。
テスト終了後は、サイト公開前に「ウェブ全体を検索」のボタンを 無効 にして、サイト内検索に戻してください。
プログラム可能な検索エンジンについて
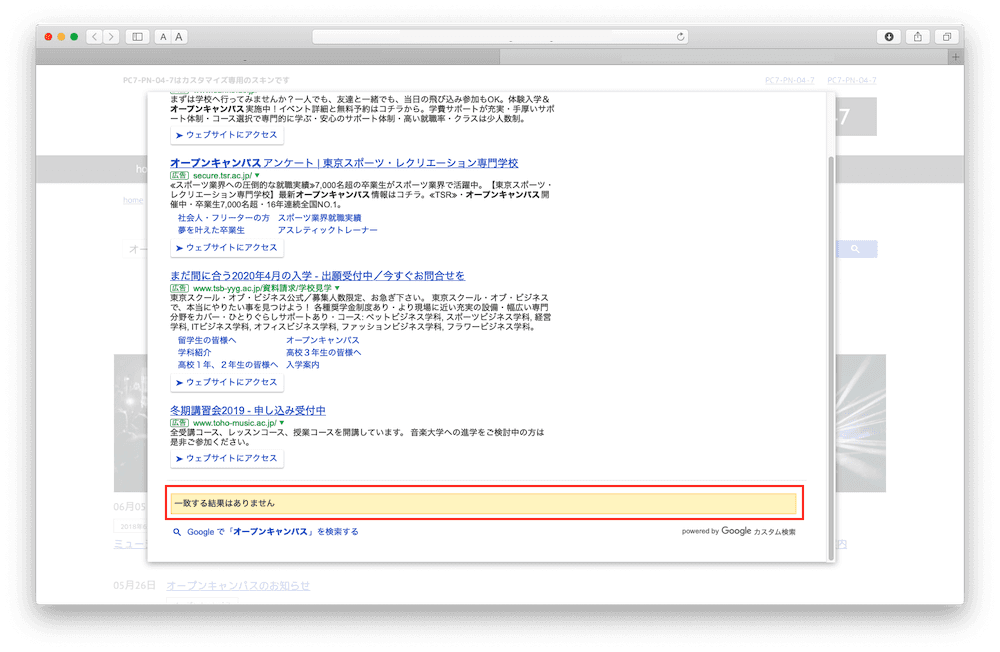
検索結果が表示されない
検索結果の広告を非表示にしたい
非営利団体、学校、政府機関の場合はプログラム可能な検索エンジンの広告なしバージョンを申し込むと検索エンジンから広告を削除できます。
その他の団体は、プログラム可能な検索のElement Paid APIまたはJSON APIを使用することでクエリ1,000件につき5ドルで広告を削除できます。
詳細はプログラム可能な検索エンジンのヘルプページ( https://support.google.com/programmable-search/answer/4542011?hl=ja )をご覧ください。
どんな検索クエリ(キーワード)で検索されたか確認したい
Google アナリティクス アカウントをお持ちの場合は、アナリティクスのサイト内検索レポートを設定することができます。
詳細はプログラム可能な検索エンジンのヘルプページ( https://support.google.com/programmable-search/answer/2715510?hl=ja )をご覧ください。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。