「よくある質問」(FAQ)の構造化データをマークアップし、
Google検索に表示させる方法
ご注意
2023年8月8日、Googleがよくある質問(FAQPage 構造化データ)のリッチリザルトの表示方法を変更しました。
今後、よくある質問(FAQPage 構造化データ)は、よく知られていて信頼のおける政府サイトおよび医療サイトに対してのみ表示されます。
参考:Google 検索セントラル ブログ
構造化データ とは
このTipsでは、bingo!CMSに構造化データを記述し、Google 検索の検索結果一覧に、よくある質問(FAQ)を表示させる方法をご紹介します。
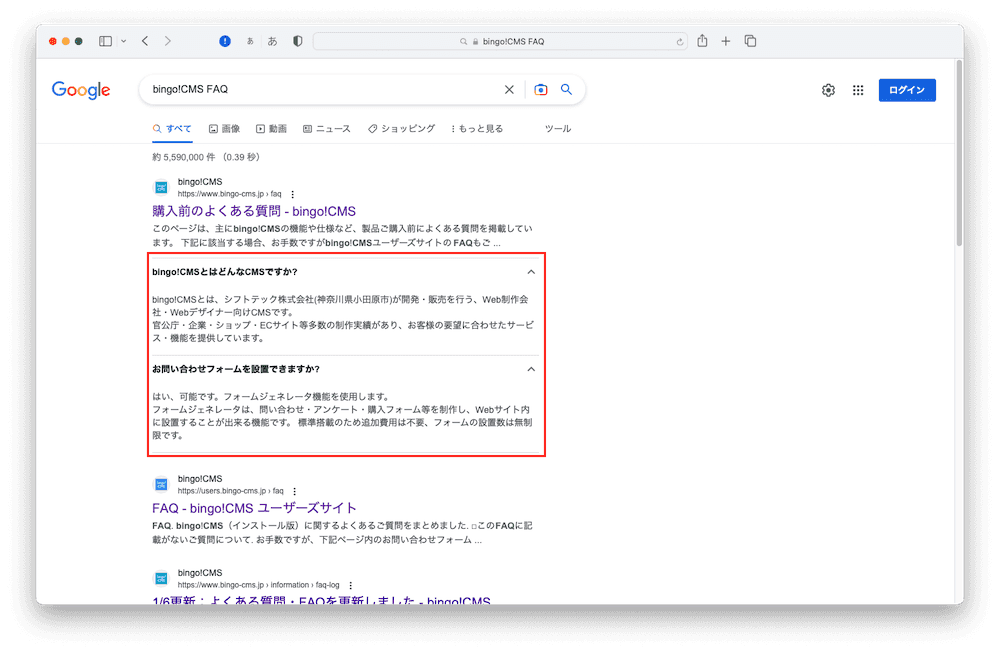
サンプル画像は、Google 検索で「bingo!CMS FAQ」と検索した検索結果画面です。
「購入前のよくある質問」のページ概要の下に、質問と回答の一覧が繋がっています。
これは構造化データというコードを記述したことで表示されています。
構造化データとは、ページに関する様々な情報を活用できるように標準化したデータ形式のことです。
Google 検索に対しページの意図を伝え、ページの内容の正確な理解を助ける役割を持っています。
また、構造化データを記述すると、検索結果にテキスト以外の要素を表示できるようになります。
この要素はリッチリザルトと言い、ユーザーの興味をひき、Webサイトの利用を増やすメリットが期待できます。
リッチリザルトには、よくある質問以外にレシピやハウツーなど種類がたくさんあり、例えばレシピページでは、材料や加熱時間、加熱温度などの詳細も表示できます。
構造化データは、特別な規格を用いてコードを記述します。
そのため、記述したコードはページの表側のコンテンツには表示されません。
規格にはいくつか種類がありますが、このTipsではJSON-LDを使用します。
構造化データのコードを記述する
事前にGoogleが公開している以下のドキュメントをご一読ください。
JSON-LDのコード記述例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "bingo!CMSとはどんなCMSですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "bingo!CMSとは、シフトテック株式会社(神奈川県小田原市)が開発・販売を行う、Web制作会社・Webデザイナー向けCMSです。 官公庁・企業・ショップ・ECサイト等多数の制作実績があり、お客様の要望に合わせたサービス・機能を提供しています。"
}
},{
"@type": "Question",
"name": "お問い合わせフォームを設置できますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "はい、可能です。フォームジェネレータ機能を使用します。 フォームジェネレータは、問い合わせ・アンケート・購入フォーム等を制作し、Webサイト内に設置することが出来る機能です。 標準搭載のため追加費用は不要、フォームの設置数は無制限です。"
}
}]
}
</script>
JSON-LD で記述した FAQPage の例を参考に、コードを作成します。
本Tipsにサンプルを記載しますので、適宜、必要な内容に変更してご利用ください。
記述が難しい場合
コードを自動生成してくれるツールの利用をご検討ください。
一例として、下記のツールをご紹介します。
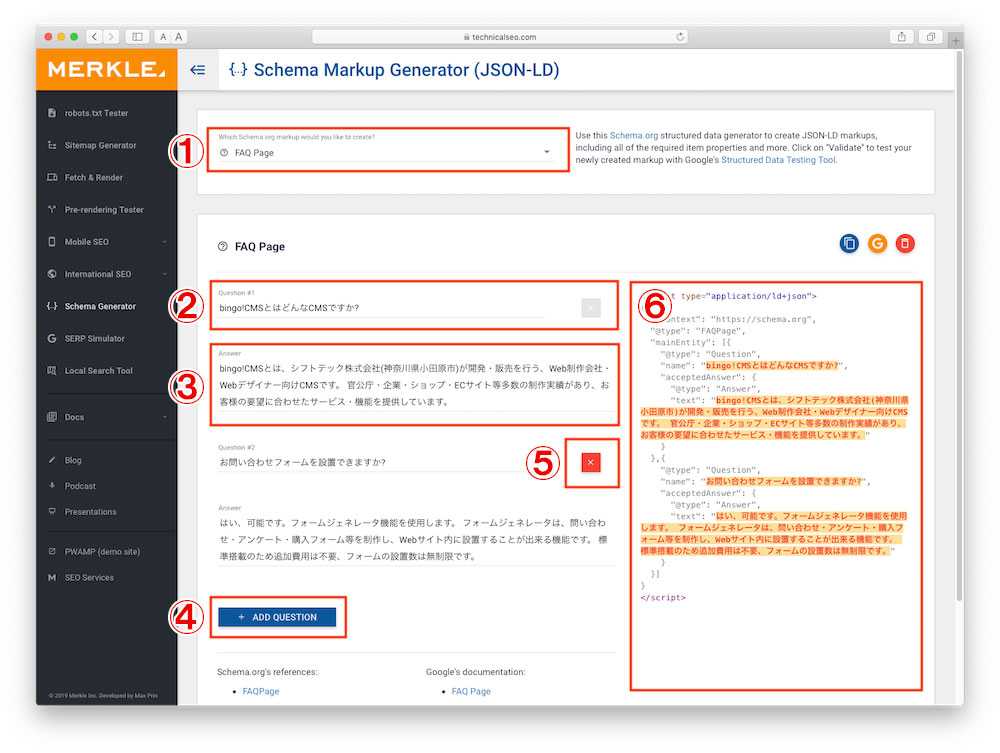
Schema Markup Generator (JSON-LD)
- ページ上部の「Which Schema.org markup would you like to create?」のプルダウンで「FAQ Page」を選択します
- 「Question #1」に質問を入力します
- 「Answer」に回答を入力します
- FAQを追加する場合は「+ ADD QUESTION」をクリックし②③を繰り返します
- FAQを削除する場合は「×」をクリックします
- 出力されたコードをすべてコピーします
このツールを利用し、他の構造化データをマークアップすることも可能です。
※Google 翻訳を使用する場合、原文ページに戻してからコピーしてください。
コードをbingo!CMSに保存する
このTipsでは、bingo!CMS 公式サイトの「購入前のよくある質問」ページに、構造化データのコードを保存しています。
実際のページで以下の操作を行ってください。
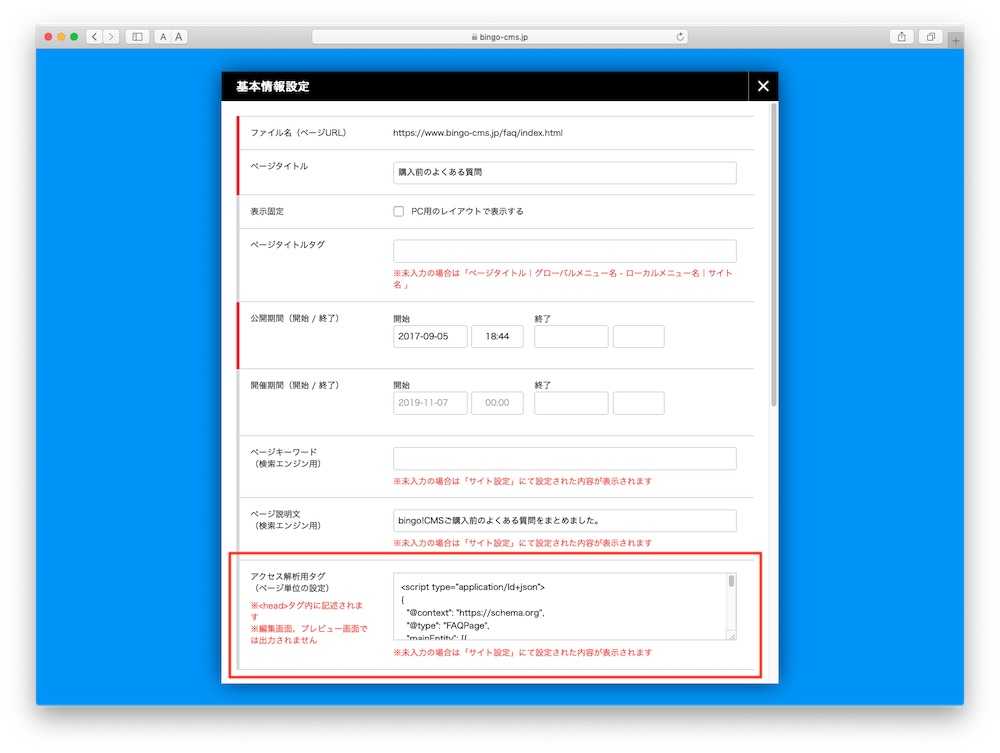
- bingo!CMSの管理画面にログインし、メニュー&ページ管理から、構造化データを記述したいページの「基本情報」画面を開きます。
- 画面の真ん中あたりにある「アクセス解析用タグ」欄に、前項で作成した構造化データのコードをコピー&ペーストします。
- 確認画面へ進む > 保存をクリックします。
- 当該ページのチェックボックスにチェック > ページ操作 > ページを更新(公開)します。
記述の際の注意
サイト設定の「アクセス解析用タグ」欄にGoogleアナリティクスなどのコードを設定している状態で、ページの基本設定の「アクセス解析用タグ」欄にコードを記述すると、ページの基本設定に記述したコードが優先され、そのページに対してサイト設定のコードが機能しなくなります。
適宜、サイト設定に記述したコードも一緒に、ページの基本設定に記述してください。
構造化データ テストツールでテストする
構造化データのコードが正しく保存できているか、Googleが提供するテストツールを使って検証します。
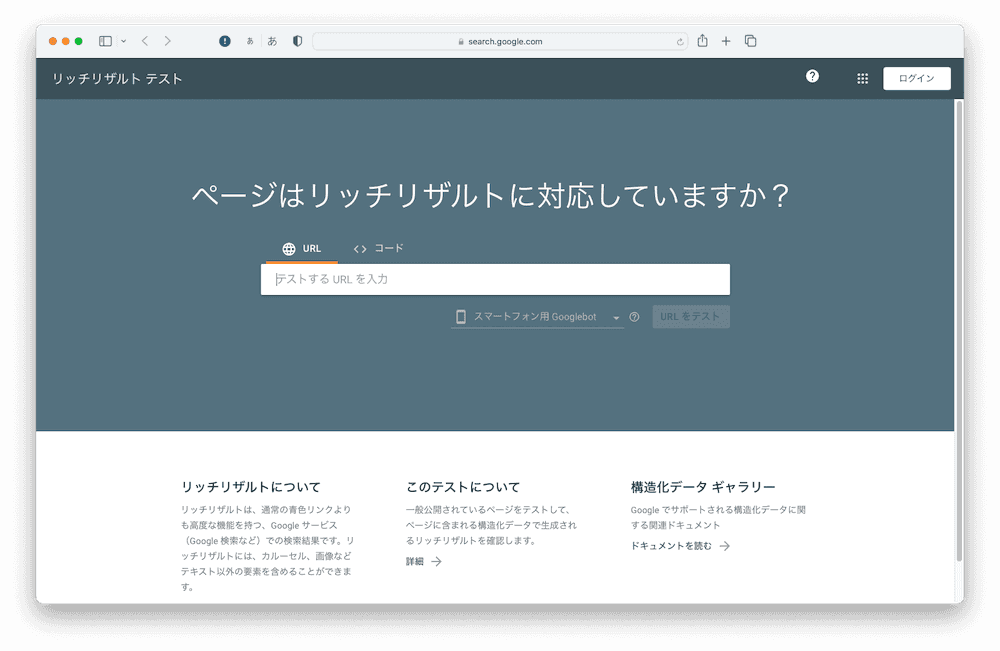
- 下記サイトにアクセスします。
リッチリザルト テストツール - Google - テスト画面が表示されるので、「テストするURLを入力」欄に構造化データを記述したページのURLを入力し、「URLをテスト」をクリックします。
- エラーや警告が表示されなければ完了です。
もし表示された場合は、内容を確認し適宜修正してください。
エラーや警告の例
- bingo!CMSにコードを記述後、ページを公開(更新)していない
- コードをコピー&ペーストする際に、一部不要な文字がある
- コードをコピー&ペーストする際に、一部含まれていない文字がある
検索結果に反映されたか確認する
Google 検索で該当のページを検索し、ページ概要の下によくある質問が表示されていれば成功です。
このTips作成にあたり検証したところ、Google Search Consoleでクロールをリクエストしたためか、5分ほどで反映されました。
ただし、2021年6月19日時点では、入力した項目がすべて表示されるわけではなく、最大で2つまでに制限されています。
GoogleのDanny Sullivan氏によるツイート
また、構造化データの記述はリッチリザルトの表示を確約するものではありません。
Googleも、"構造化データが検索結果に表示されるとは限りません。構造化データ テストツールに沿ってページを正しくマークアップしても表示されない場合があります。"と述べています。
詳細は下記URLをご一読ください。
Search Consoleでクリック数を確認する
WebサイトをSearch Consoleと連携している場合、よくある質問がGoogle 検索の検索結果に表示された回数とクリックされた数をSearch Consoleの画面上で確認できます。
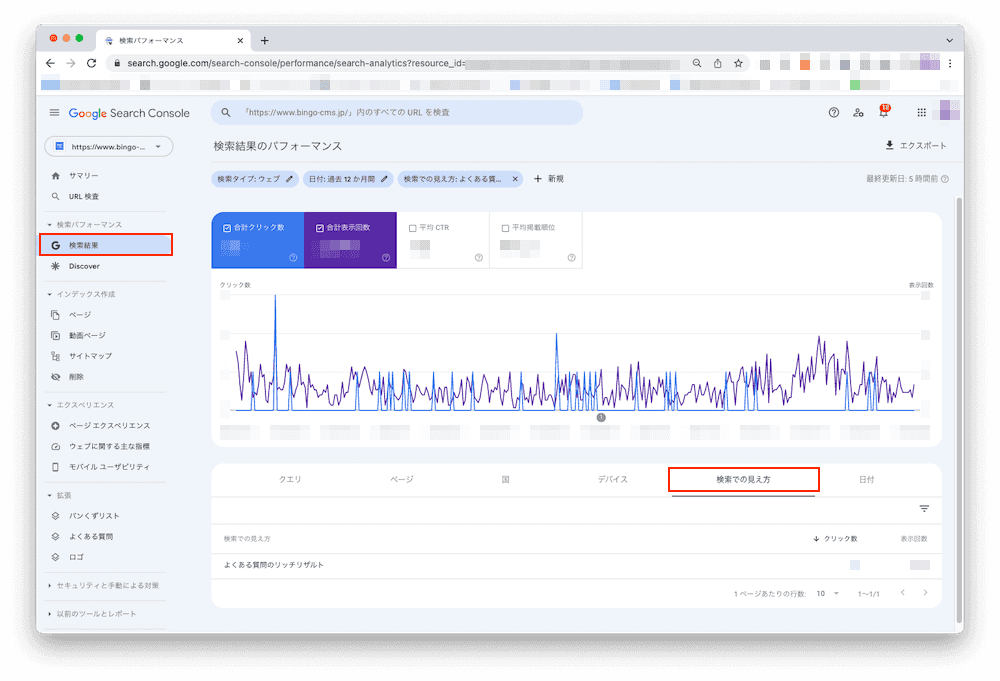
- Search Consoleのサマリーを開く
- 左側のメニュー > 検索結果をクリック
- 検索結果のパフォーマンス画面 > 検索の見え方をクリック
詳細については以下のリンクをご確認ください。
Search Consoleでリッチリザルトを監視する|Google 検索セントラル
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。