カスタムCSS編集でbox-shadowエフェクトをかける方法
box-shadowの完成イメージ

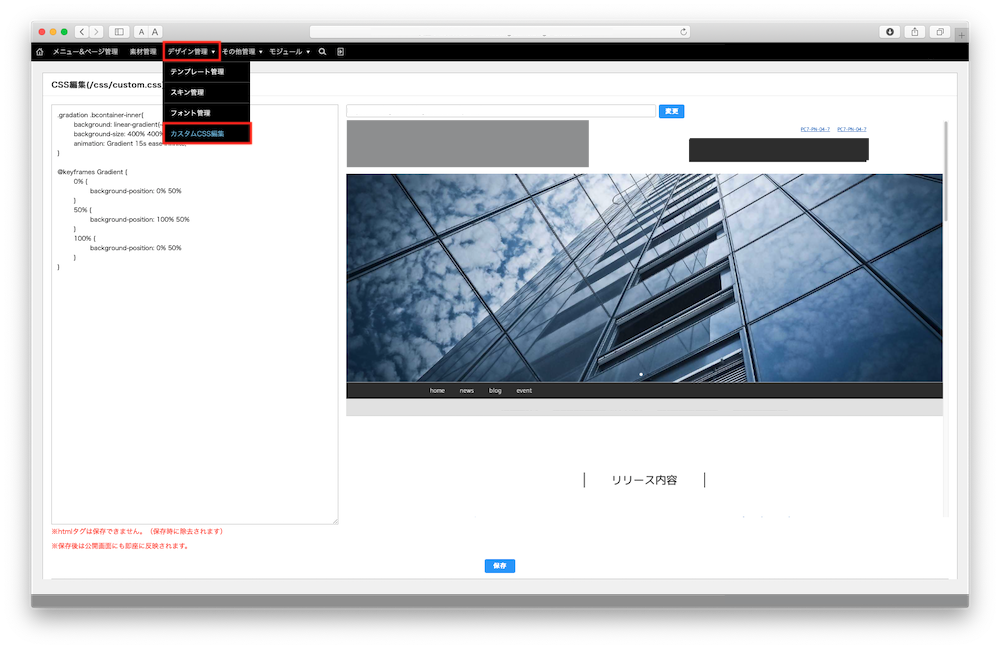
bingo!CMSでCSSを記述する方法はいくつかありますが、本Tipsではbingo!CMS1.7.2より搭載の カスタムCSS編集 という機能を使ってご説明します。
こちらのサンプルは、カスタムCSS編集にbox-shadowのCSSを記述し、画像v17というユニットにclassを設定して実装しています。
box-shadowを実装する
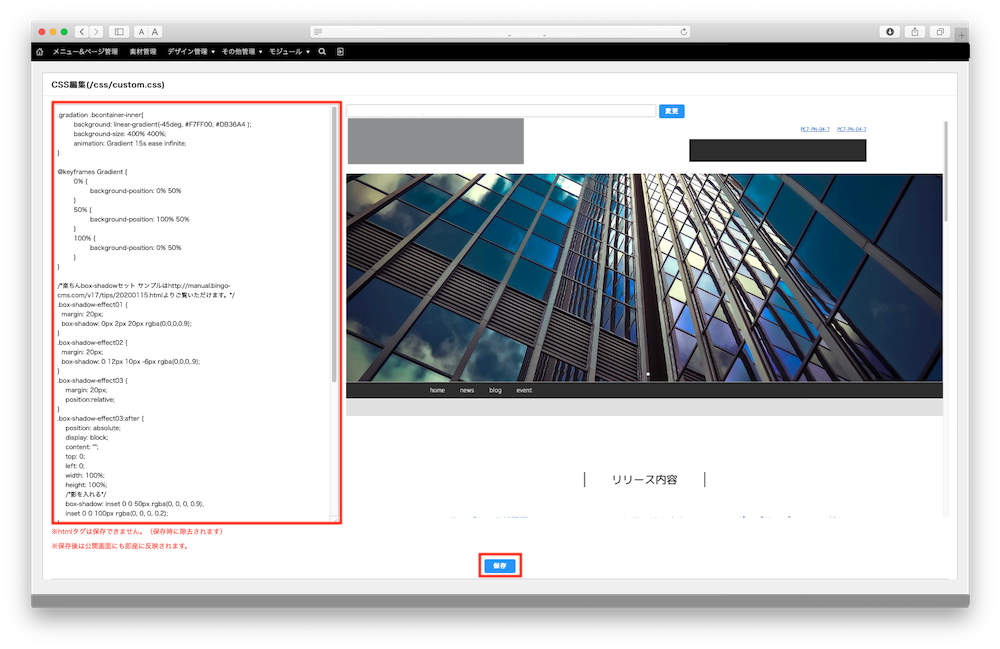
カスタムCSS編集にCSSを記述する
入力欄に任意のCSSを記述して、 保存 をクリックします。
このTipsでは、下記のbox-shadowエフェクト プリセットを記述しました。
※プリセットについては後述します。
/*box-shadowエフェクト プリセット*/
.box-shadow-effect01 {
margin: 20px;
box-shadow: 0px 2px 20px rgba(0,0,0,0.9);
}
.box-shadow-effect02 {
margin: 20px;
box-shadow: 0 12px 10px -6px rgba(0,0,0,.9);
}
.box-shadow-effect03 {
margin: 20px;
position:relative;
}
.box-shadow-effect03:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
/*影を入れる*/
box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.9),
inset 0 0 100px rgba(0, 0, 0, 0.2);
}
コンテナまたはユニットにclassを記述する
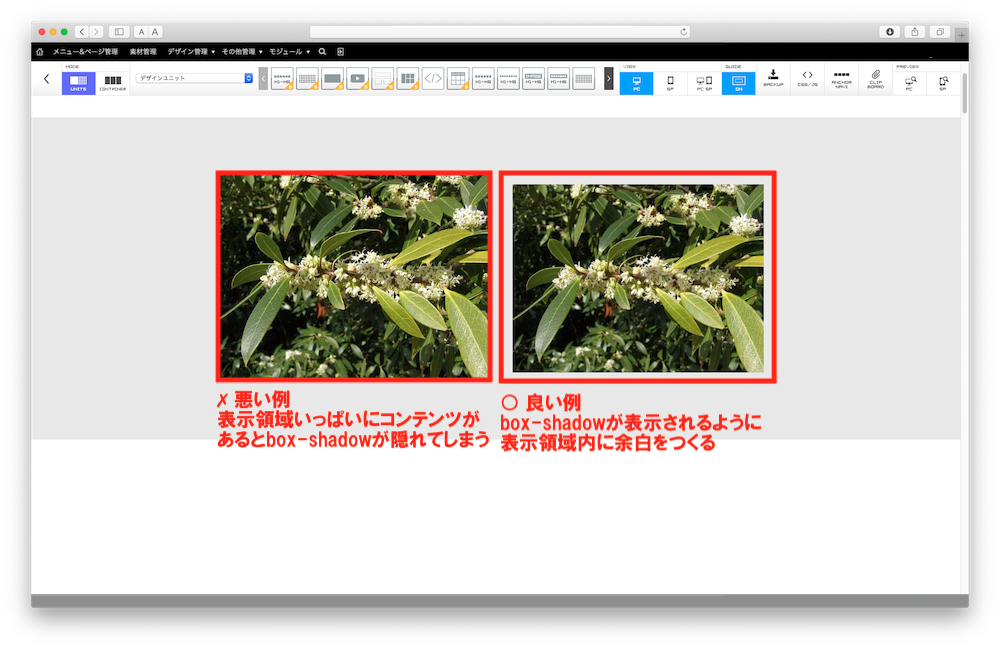
実装のポイント
仕組みと構造
カスタムCSS編集とは
bingo!CMS1.7.2より搭載の機能です。
ここに記述したCSSは /css/custom.css という領域に保存され、基本的にサイト全体に反映されます。
スキンのCSSファイルに直接記述するのとは異なり、スキン変更による影響が無いのが大きな特徴です。
あらかじめclass属性を付与しておけば、いつでもCSSを呼び出せます。
box-shadowエフェクト プリセットとは
カスタムCSS編集画面に貼り付けて保存してください。
このTipsでは、全部で3種類のbox-shadowエフェクトをご用意しました。
任意のコンテナまたはユニットにclass属性を付与すれば、すぐにbox-shadowエフェクトを実装できます。
※エフェクトによりCSSの調整が必要な場合があります。
また、制作中のサイトデザインに合わせて自由に調整し、オリジナルのプリセットを作成いただけます。
■ ご注意
権限が担当者の場合、管理画面にカスタムCSS編集は表示されません。
詳細は下記をご参照ください。
bingo!CMSにおける管理者と担当者の違いについて
box-shadowエフェクトのサンプル
ボックスの周りに陰をつける
box-shadow-effect01

.box-shadow-effect01 {
margin: 20px;
box-shadow: 0px 2px 20px rgba(0,0,0,0.9);
}
ボックスの下側に陰をつける
box-shadow-effect02

.box-shadow-effect02 {
margin: 20px;
box-shadow: 0 12px 10px -6px rgba(0,0,0,.9);
}
ボックスの内側に陰をつける
box-shadow-effect03

.box-shadow-effect03 {
margin: 20px;
position:relative;
}
.box-shadow-effect03:after {
position: absolute;
display: block;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
/*影を入れる*/
box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.9),
inset 0 0 100px rgba(0, 0, 0, 0.2);
}
デザインTips - 写真風に加工する

box-shadowエフェクトと画像ユニットの組み合わせで、壁に写真を貼り付けたかのようなデザインを実装する方法をご紹介します。
※カスタムCSS編集に『box-shadowエフェクト プリセット』が保存されていることが前提となるTipsです。
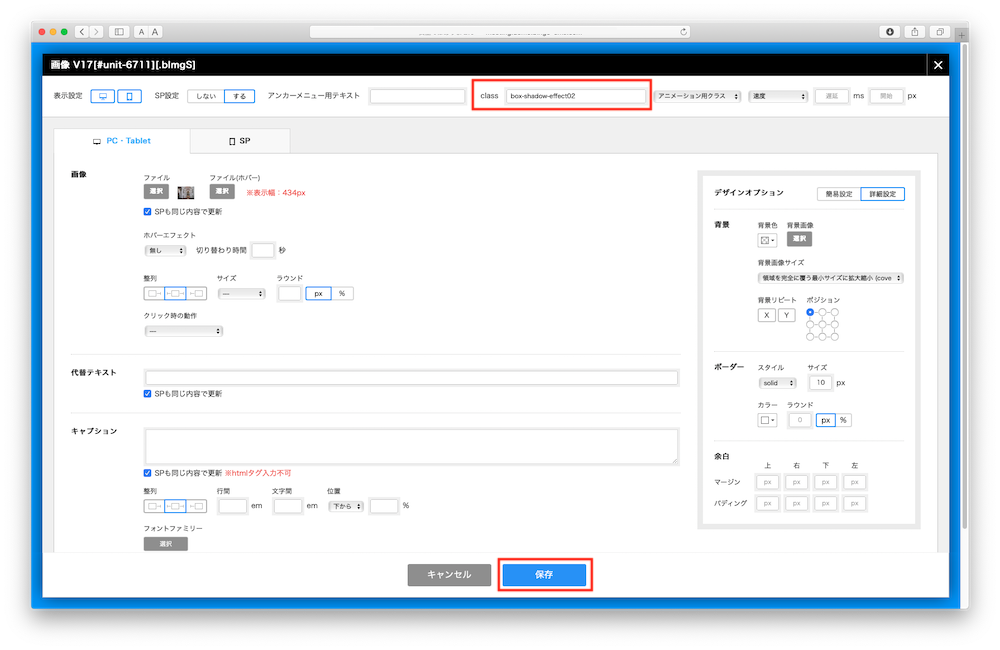
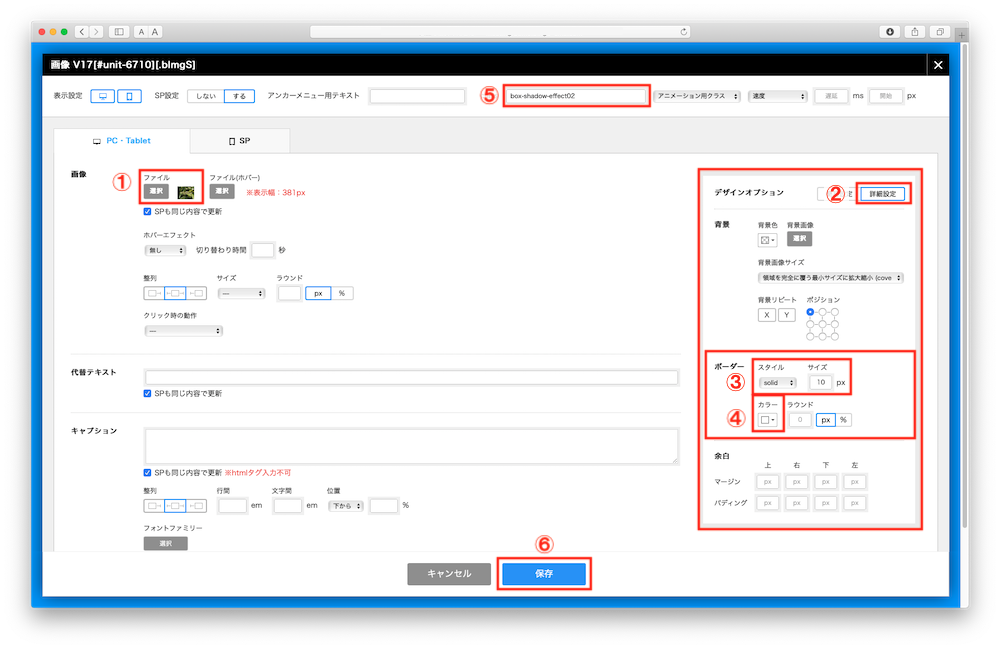
任意のコンテナに 画像v17 をドラッグ&ドロップで配置し、ユニット編集画面に入ります。
下記を参考に設定を行います。
- 任意の画像を選択します。
※4:6など実際の写真と同じ比率の画像を使うとよりそれらしく見えます。 - デザインオプションの 詳細設定 をクリックし、画面を切り替えます。
- ボーダーのプルダウンを solid(実線)、サイズを 10px と入力します。
※サイズは任意で調整してください。 - カラー をクリックし、カラーパネルから白(#ffffff)を選択します。
- 任意の class を入力します。
※ここでは、本Tipsより box-shadow-effect02 を入力しました。 - 保存をクリックします。

サンプルのように画像の周りに白枠、画像下に陰が表示されれば成功です。
あとは任意でコンテナ幅の調整や背景画像を設定してください。
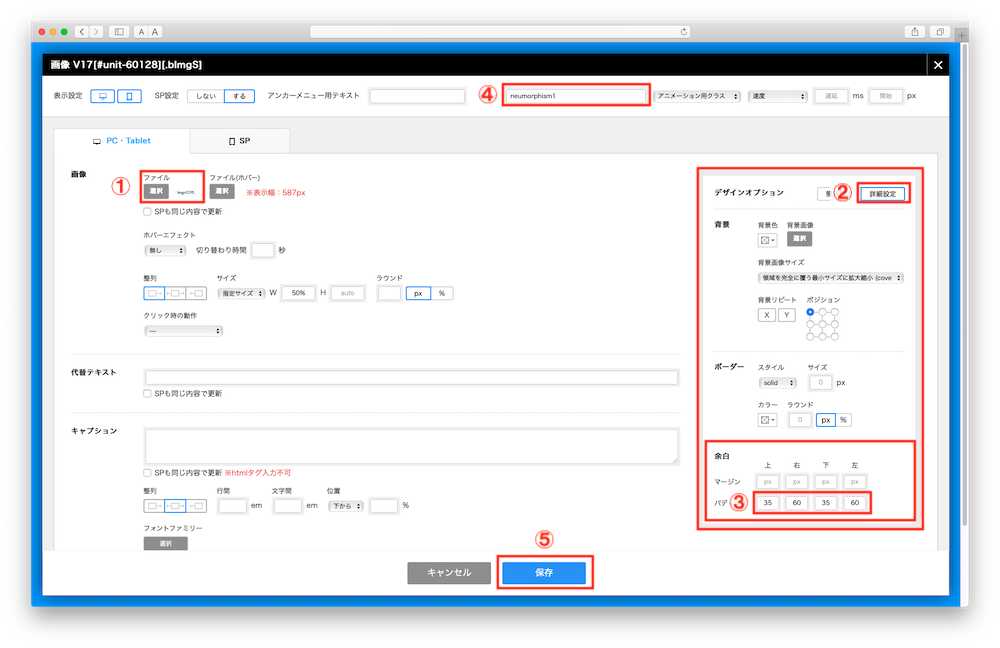
デザインTips - ニューモーフィズム風に加工する
※カスタムCSS編集 に、後述の『ニューモーフィズム風 box-shadowエフェクト プリセット』が保存されていることが前提となるTipsです。

■設定サンプル①
プリセットより、.neumorphism01 を適用。
アニメーション用クラス pluse を設定。

■設定サンプル②
プリセットより、.neumorphism02 を適用。
下記のコードを、あらかじめ カスタムCSS編集 に貼り付けて保存してください。
/*ニューモーフィズム風 box-shadowエフェクト プリセット*/
.neumorphism01 {
margin: 20px;
border-radius: 50px;
background: #EBECF0;
box-shadow: 5px 5px 20px #c8c9cc,
-5px -5px 20px #ffffff;
}
.neumorphism02 {
margin: 20px;
border-radius: 50px;
background: #EBECF0;
box-shadow: inset 5px 5px 20px #c8c9cc,
inset -5px -5px 20px #ffffff;
}

サンプルのように画像の周りにエフェクトが表示されれば成功です。
あとは任意でコンテナ幅の調整や背景色を設定してください。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。