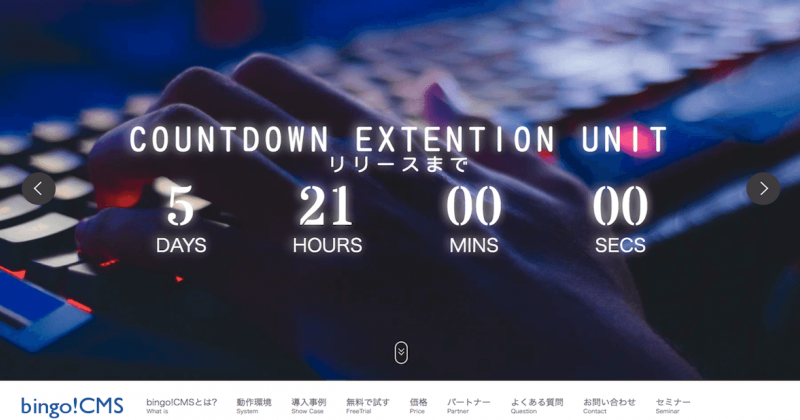
カバーでカウントダウンタイマーを使う方法
bingo!CMS カウントダウンユニットを、テンプレートのカバー部分で使用する方法をご紹介します。
設定した終了日時まで自動でカウントダウンをおこない、終了後はタイマーの値が0で停止します。
本来はユニットをカバー部分で使用することはできませんが、本Tipsの設定を行うことにより可能となります。
事前に準備しておくこと
- カウントダウンユニットをbingo!CMS(1.7.0以上)にインストールする。
- 編集用テンプレート、またはコピーしたテンプレートを用意する。
※公開用テンプレートに直接設定することも可能ですが、変更した内容が即座に公開中のページに反映されますのでご注意ください。
※カウントダウンユニットはカウントダウンユニットダウンロードページからダウンロードが可能です。インストール方法は同ページ内のマニュアルをご覧ください。
※カウントダウンユニットに関する詳細は新規拡張ユニット「カウントダウンユニット」をリリースしました!をご覧ください。
※このTips内のサンプル画像はbingo!CMS1.7.3のものです。
テンプレートのフリーエリアに HTML を記述する
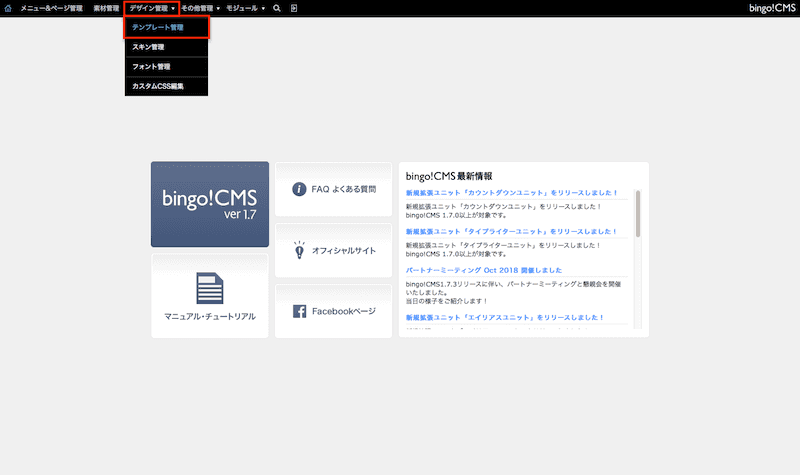
- bingo!CMS管理画面にログインし、画面上部のデザイン管理/テンプレート管理をクリックします。
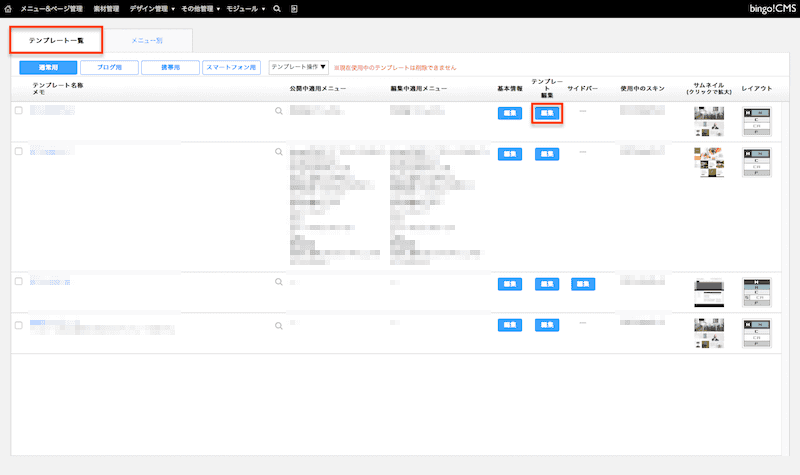
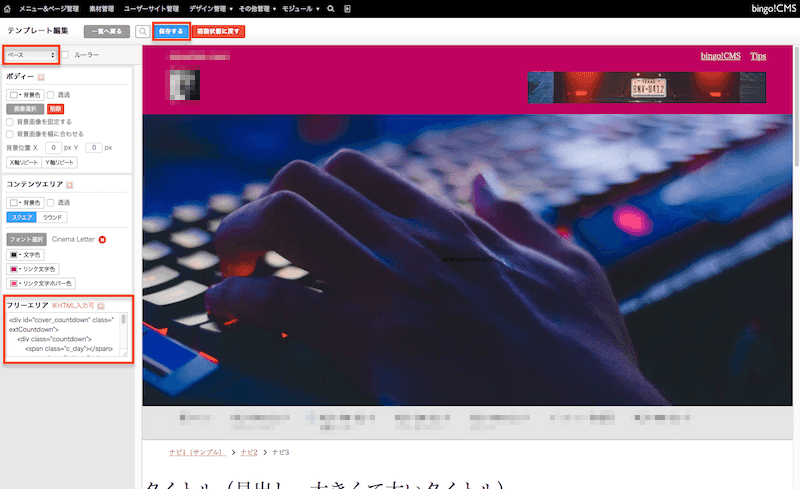
- テンプレート一覧から任意のテンプレートのテンプレート編集ボタンをクリックし、テンプレート編集画面に入ります。
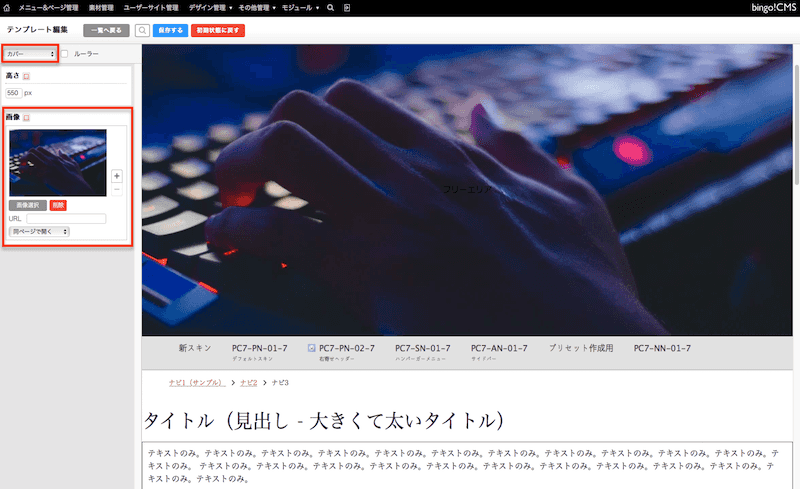
- テンプレート編集画面内のプルダウンをカバーに変更し、カバーで使用したい画像を設定します。
- テンプレート編集画面内のプルダウンをベースに変更し、下記の記述例を参考にフリーエリア内にHTMLを記述して保存します。
HTMLの記述例
<div id="cover_countdown" class="extCountdown"> <div class="countdown"> <span class="c_day"></span> <span class="c_hour"></span> <span class="c_min"></span> <span class="c_sec"></span> </div> <div class="post_t"> <span class="day">DAYS</span> <span class="hour">HOURS</span> <span class="min">MINS</span> <span class="sec">SECS</span> </div> </div>
記述のポイント
HTML内のDAYS/HOURS/MINS/SECSの記述は、日/時/分/秒といった任意のテキストに変更できます。適宜置き換えてご利用ください。
<div class="post_t"> <span class="day">日</span> <span class="hour">時</span> <span class="min">分</span> <span class="sec">秒</span> </div> </div>
ページのCSS・JS設定に CSS を記述する
- bingo!CMSページ編集画面上部のCSS/JSボタンをクリックします。
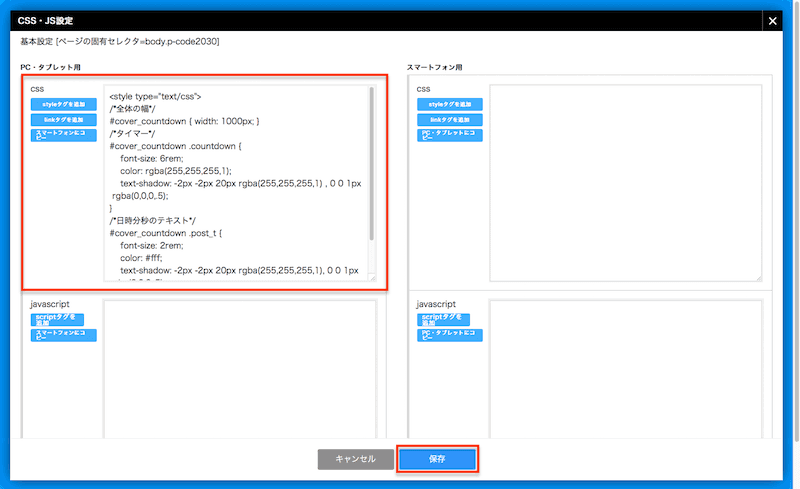
- PC・タブレット用のCSS欄に以下を参考に記述し、保存します。
※スマホ表示でカウントダウンタイマーを使用したい場合はスマートフォン用のCSS欄にも記述し、値を適切なものに変更してください。
CSSの記述例
<style type="text/css">
/*全体の幅*/
#cover_countdown { width: 1000px; }
/*タイマー*/
#cover_countdown .countdown {
font-size: 6rem;
color: rgba(255,255,255,1);
text-shadow: -2px -2px 20px rgba(255,255,255,1) , 0 0 1px rgba(0,0,0,.5);
}
/*日時分秒のテキスト*/
#cover_countdown .post_t {
font-size: 2rem;
color: #fff;
text-shadow: -2px -2px 20px rgba(255,255,255,1), 0 0 1px rgba(0,0,0,.5);
}
</style>
記述のポイント
/*全体の幅*/
#cover_countdown { width: 1000px; }
上記の { 〜 } の記述でカウントダウンタイマー全体の幅の設定をおこないます。
#cover_countdown { width: 1000px; }
上記の { 〜 } の記述でカウントダウンタイマー全体の幅の設定をおこないます。
#cover_countdown .countdown { 〜 }
上記の { 〜 } の記述でカウントダウンタイマーに関する設定をおこないます。
上記の { 〜 } の記述でカウントダウンタイマーに関する設定をおこないます。
#cover_countdown .post_t { 〜 }
上記の { 〜 } の記述で日時分秒のテキストに関する設定をおこないます。
上記の { 〜 } の記述で日時分秒のテキストに関する設定をおこないます。
ページのCSS・JS設定に javascript を記述する
- bingo!CMSページ編集画面上部のCSS/JSボタンをクリックします。
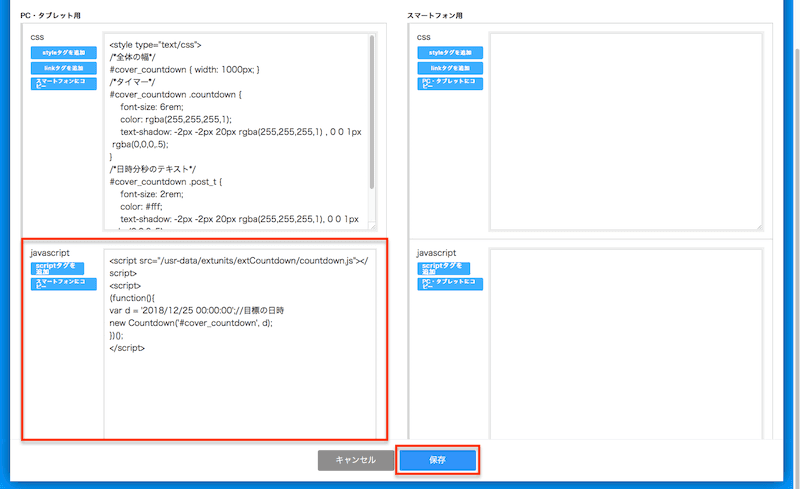
- PC・タブレット用のjavascript欄に以下を参考に記述し、保存します。
※スマホ表示でカウントダウンタイマーを使用したい場合はスマートフォン用のjavascript欄にも記述してください。
このとき、値は適切なものに変更してください。
javascriptの記述例
<script src="/usr-data/extunits/extCountdown/countdown.js"></script>
<script>
(function(){
var d = '2018/12/25 00:00:00';//目標の日時
new Countdown('#cover_countdown', d);
})();
</script>
記述のポイント
var d = '2018/12/25 00:00:00';
上記の値を任意のカウントダウン終了日時に変更します。
上記の値を任意のカウントダウン終了日時に変更します。
設定したカウントダウンタイマーを確認する
公開用に設定していないテンプレートを使って設定した場合、カウントダウンタイマーは以下の方法でプレビューできます。
- メニュー&ページ管理画面を開き、テンプレートを適用したいメニューにチェックを入れる。
- メニュー操作のプルダウンからテンプレートを変更するをクリックする。
- タブを編集用に切替え、適用したいテンプレートを選択し保存する。
- カウントダウンタイマーを設置したいページのプレビューボタンをクリックし、プレビュー画面を確認する。
※プレビュー確認後、本公開する際は上記の手順3で公開用のタブを適用したいテンプレートに変更してページを公開してください。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。