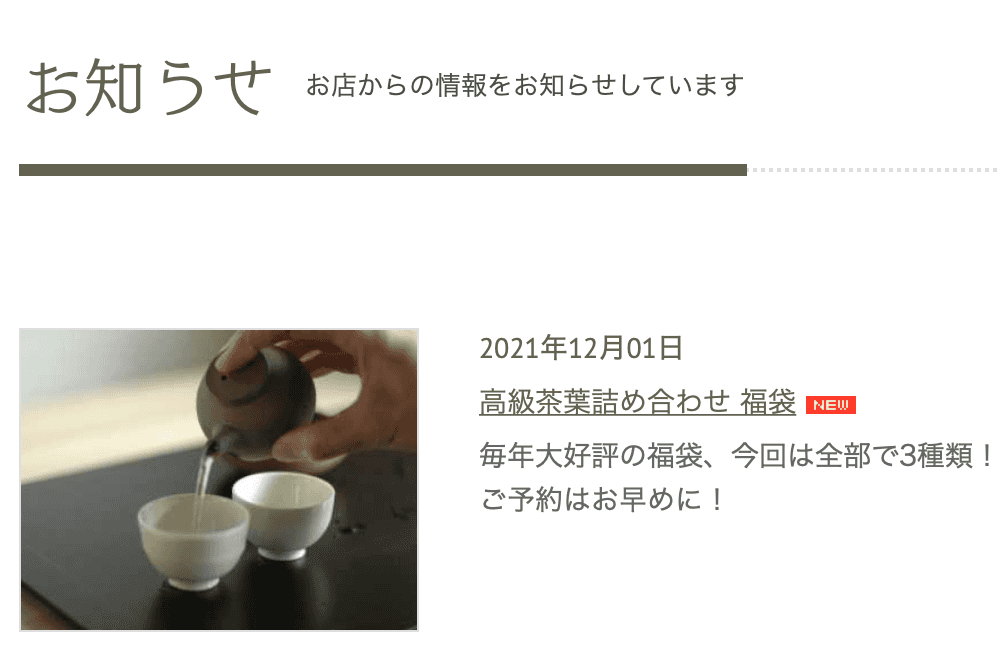
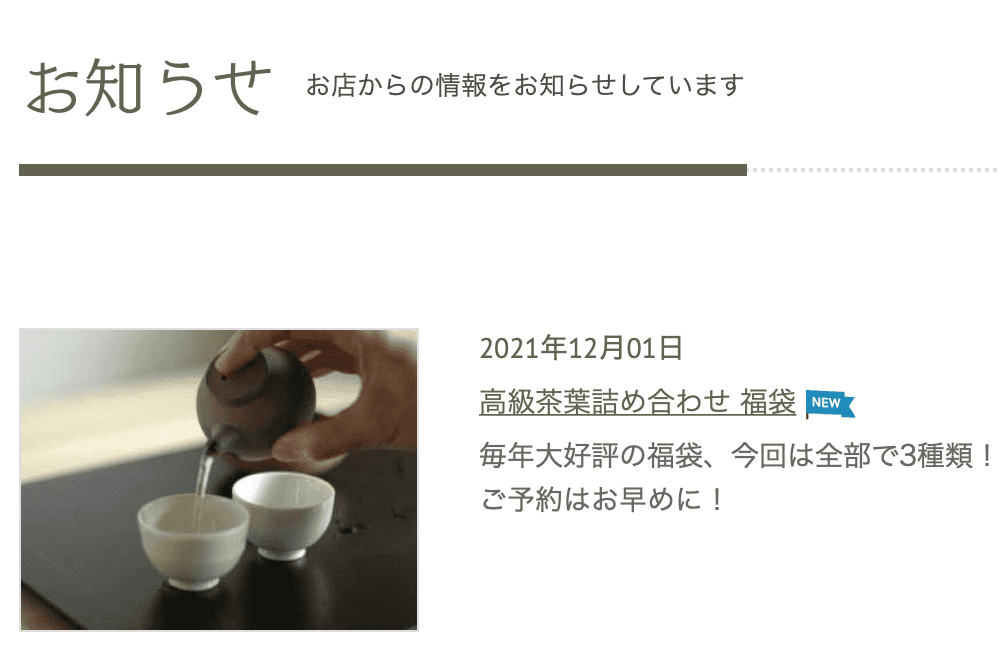
連載記事のNEWアイコンを任意の画像に変える方法
bingo!CMSの「連載記事一覧用ユニット」にデフォルトで設定されている「NEW」アイコン(gif)を、任意の画像(jpg、png等)へ置き換えるTipsをご紹介します。
前提として、ページにすでに連載記事一覧用ユニットを設置済みとします。
連載記事については以下マニュアルをご参照ください。
また、「連載記事一覧用ユニット」がサイトに複数ある場合、ページごとに設定が必要です。
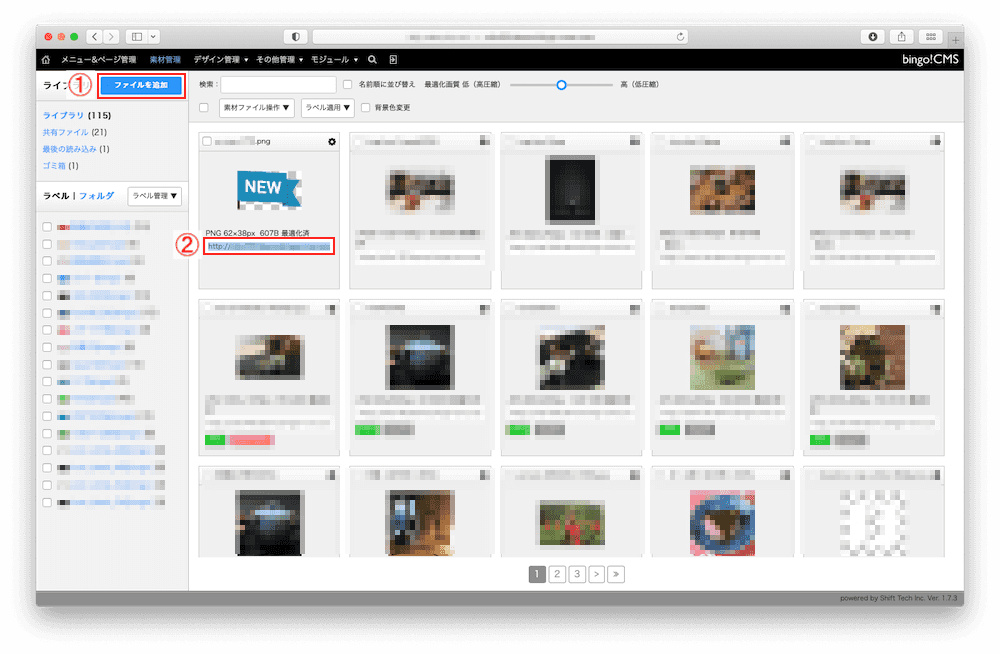
素材管理に任意のアイコンをアップロードする
- 「NEW」アイコンの代わりに使用したい画像を用意し、bingo!CMS管理画面の「素材管理」からアップロードします。
アップロードの具体的な手順は以下マニュアルをご参照ください。
素材ファイルを追加する - アップロードした画像の保存先URLをコピーします。
後ほど使用するので、URLを適宜メモ帳などにペーストしておいてください。
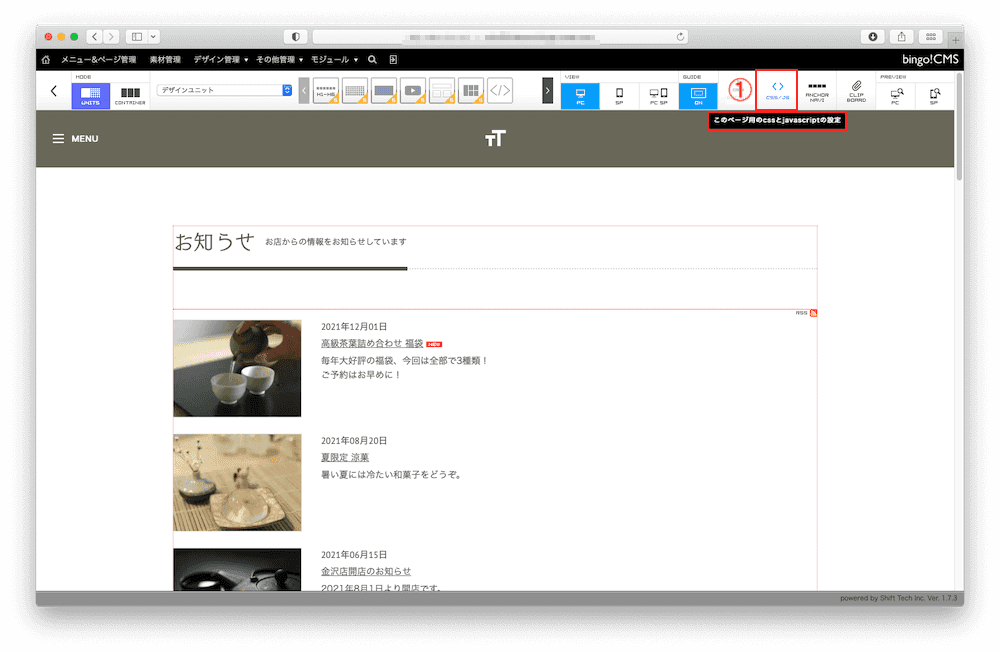
CSS/JSにJavaScriptを記述する
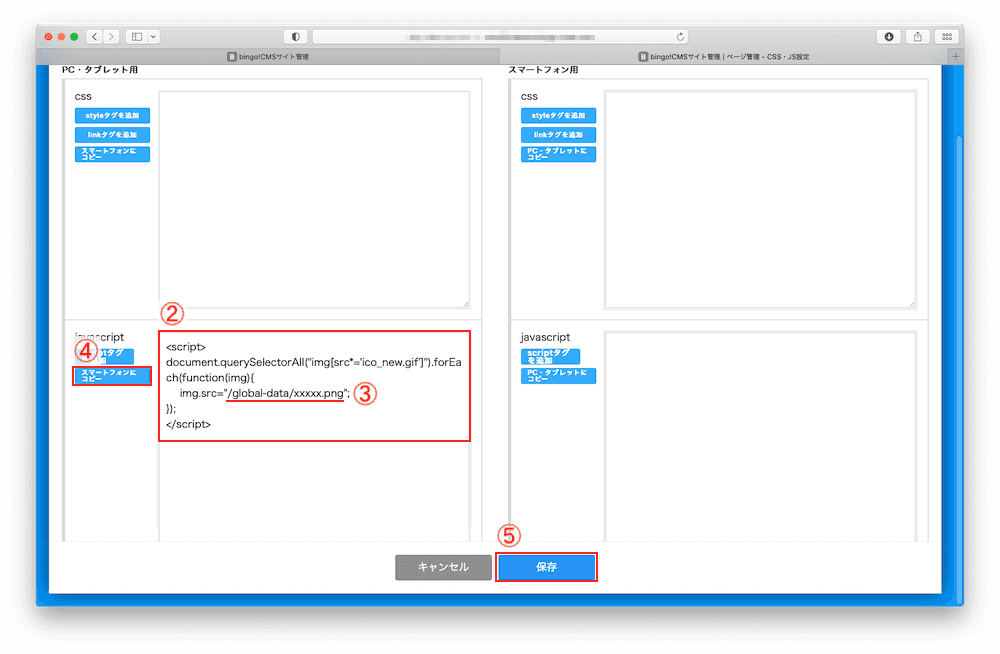
- 後述のJavaScript 記述例を全てコピーし「javaScript」の入力欄にペーストします。
- 記述例の「/global-data/xxxxx.png」の部分を、先ほどコピーしておいた保存先URLの「/global-data...」以下と置き換えます。
- スマートフォンでも「NEW」アイコンを置き換える場合は「スマートフォンにコピー」をクリックします。(※bingo!CMS1.7.2以降のみ)
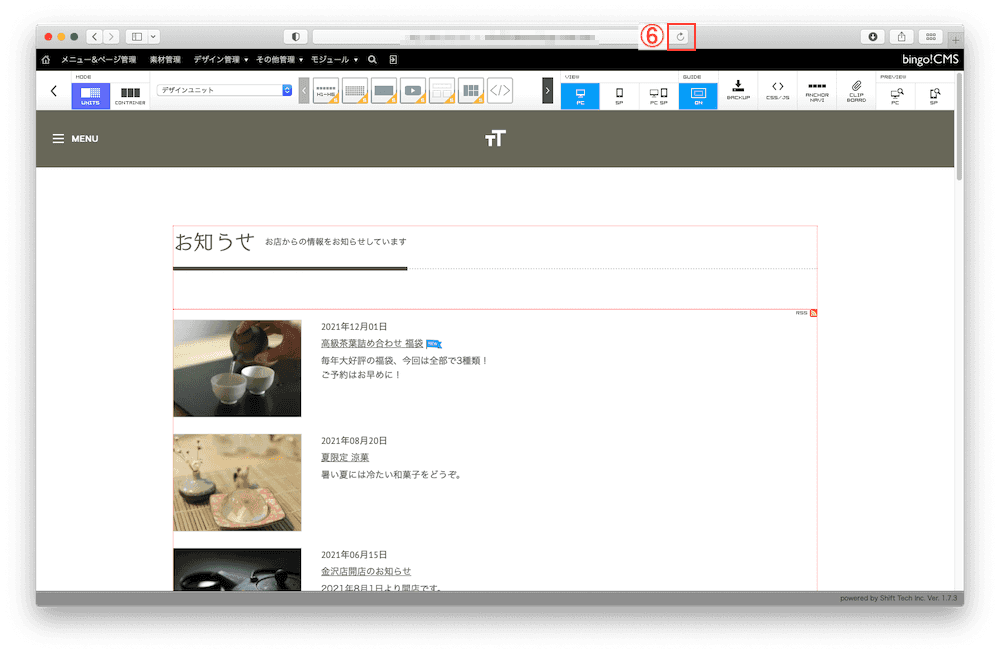
- 「保存」をクリックし、右上の × で画面を閉じます。
JavaScript 記述例
<script>
document.querySelectorAll("img[src*='ico_new.gif']").forEach(function(img){
img.src="/global-data/xxxxx.png";
});
</script>
その他の置き換え方法
「連載記事一覧用ユニット」の「NEW」アイコンは、各スキンの「common-img」に格納された「ico_new.gif」を使用しています。
同じファイル名をつけた任意のgifへ差し替えの上、bingo!CMSにスキンをインストールすると、そのスキンの使用中は同じサイト内の全ての「連載記事一覧用ユニット」の「NEW」アイコンが置き換わります。
ただし、この方法で「NEW」アイコンを置き換えた場合、スキンのバージョンアップごとに「ico_new.gif」の差し替えが必要です。
状況に合わせ、適切な方法をご検討ください。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。