変化するグラデーションをつける方法:HTMLユニット編
HTMLユニットを使用して変化するグラデーションを作ります。
HTMLユニットを使用して変化するグラデーションを作ります。
HTMLユニットを使用して変化するグラデーションを作ります。
このTipsでは、bingo!CMS1.7より搭載の「HTMLユニットV17」にHTMLとCSSを記述し、見出し1の背景に変化するグラデーションをつける方法をご紹介します。
グラデーションの色数を増やす、色の入る角度を変えるなど、適宜調整してご利用ください。
※上の表示サンプルは、幅100%のコンテナに「HTMLユニットV17」を配置し、HTMLとCSSを記述しています。
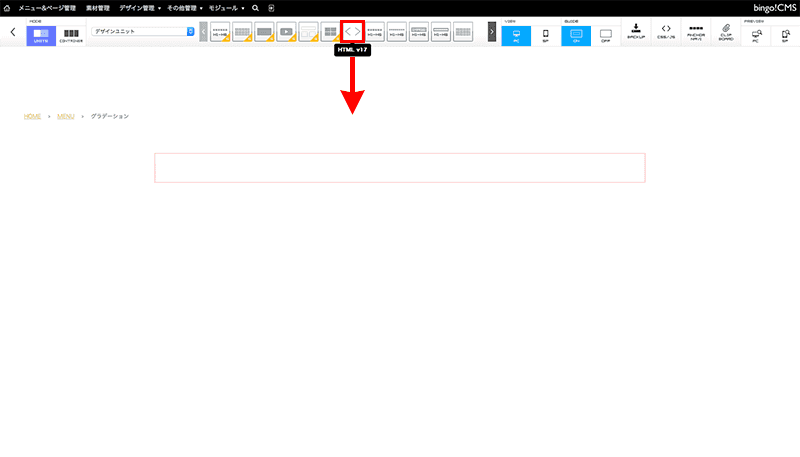
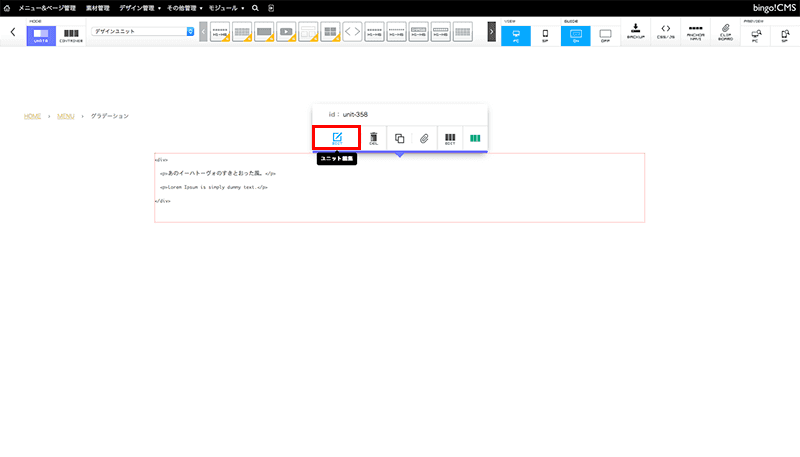
HTMLユニットの編集画面を開きます
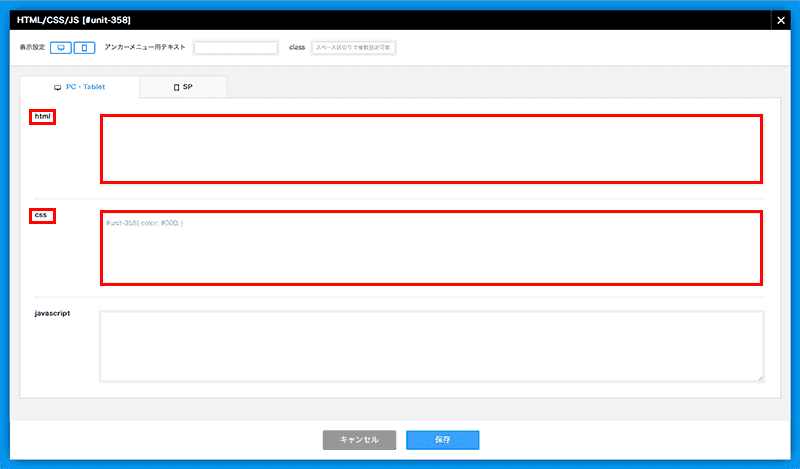
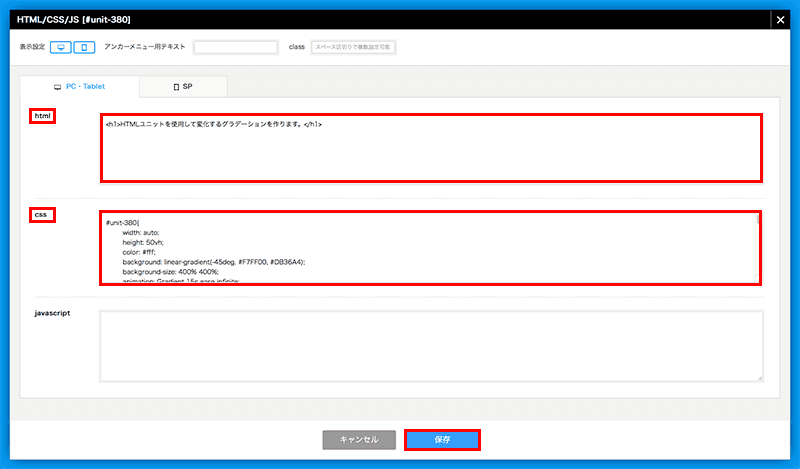
HTML、CSSを記述します
- HTML欄、CSS欄にそれぞれ以下のように記述しました。ご希望のデザインに合わせて適宜変更してください。
【HTML】
【CSS】<h1>HTMLユニットを使用して変化するグラデーションを作ります。</h1>
※HTML欄の<h1>〜</h1>の間は任意のタイトルに書き換えてください。#unit-●●●{ width: auto; height: 30vh; color: #fff; background: linear-gradient(-45deg, #F7FF00, #DB36A4); background-size: 400% 400%; animation: Gradient 5s ease infinite; } @keyframes Gradient { 0% {background-position: 0% 50%} 50% {background-position: 100% 50%} 100% {background-position: 0% 50%} } h1 { font-family: 'sans-serif'; font-weight: 300; text-align: center; position: absolute; top: 45%; right: 0; left: 0; }
※CSS欄の#unit-●●●の●●●の部分はお使いの「HTMLユニットV17」のIDに書き換えてください。 - 記述が終わったら入力内容を保存します。
正しく記述できたか確認します
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。