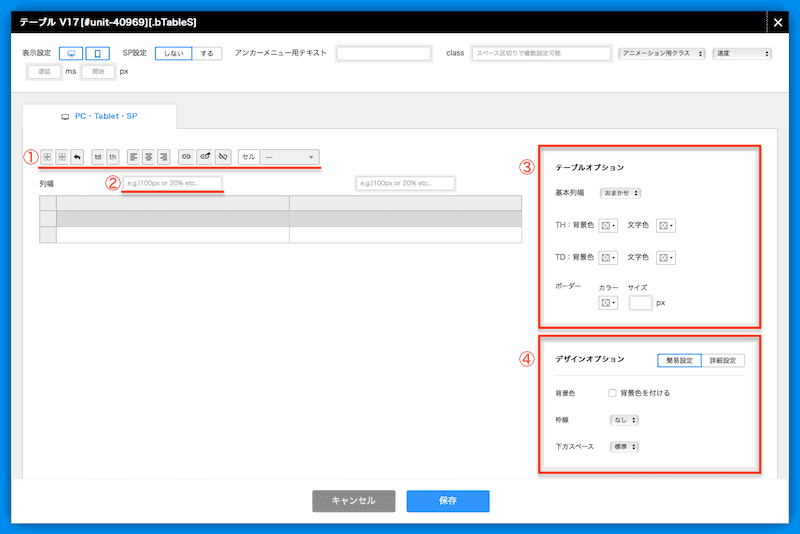
①アイコンの用途

セルを結合する/分離する/一手順前に戻す

セルを通常文にする/セルを見出しにする

セル内の文字を左寄せ/中央寄せ/右寄せ

リンクを開く/別ウィンドウで開く/解除する

折り返しなし(文字を折り返さずに表示)
セル内の文字を上揃え/中央揃え/下揃え
※プルダウンで選択
セル内の文字を上揃え/中央揃え/下揃え
※プルダウンで選択
②列幅

セルの列幅を設定します。(有効な値:px、%、em)
③テーブルオプション

- 基本列幅…列幅を おまかせ(文字数に合わせ調整)/均一(均等)から設定します。
- TH…見出しセルの背景と文字の色を設定します。
- TD…通常文セルの背景と文字の色を設定します。
- ボーダー…表の罫線の色と太さを設定します。
④デザインオプション
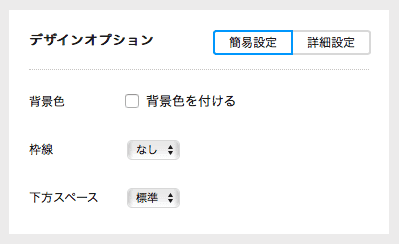
簡易設定

- 背景色…ユニットに背景色をつけます。
※簡易設定では任意の背景色は選択できません。 - 枠線…ユニットの外枠に枠線をつけます。
※なし/実線/点線から選択します。 - 下方スペース…ユニット下部に余白をつけます。
※なし〜広いの4段階から選択します。
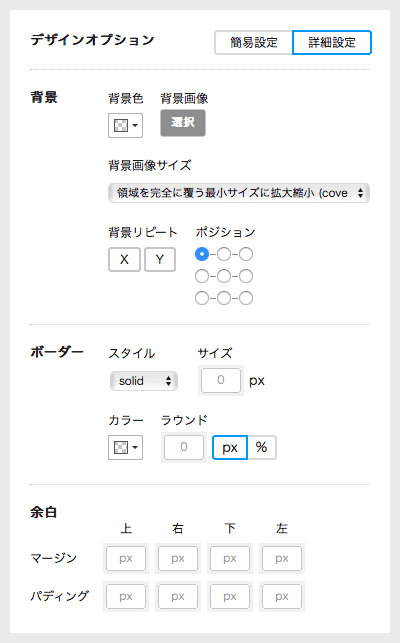
詳細設定

- 背景…ユニットの背景を装飾します。
- 背景色…ユニットに任意の背景色をつけます。
- 背景画像…ユニットに任意の背景画像をつけます。
- 背景画像サイズ…背景画像の表示方法を設定します。
- 背景リピート…背景画像の繰り返し表示を設定します。
- ポジション…背景画像の表示基準位置を設定します。
- ボーダー…ユニットの外枠を装飾します。
- スタイル…枠線の種類を選択します。
- サイズ…枠線の太さを設定します。
- カラー…枠線の色を選択します。
- ラウンド…枠線の角に丸みをつけます。
- 余白…ユニットの外側の余白を設定します。
- マージン…ユニット外側に余白を設定します。(有効な値:px、%)
- パディング…ユニット内側に余白を設定します。(有効な値:px、%)