Google Fonts編
「bingo!CMS」への登録方法
- bingo!CMSにログインし「デザイン管理 / フォント管理 / 追加登録」をクリックします。
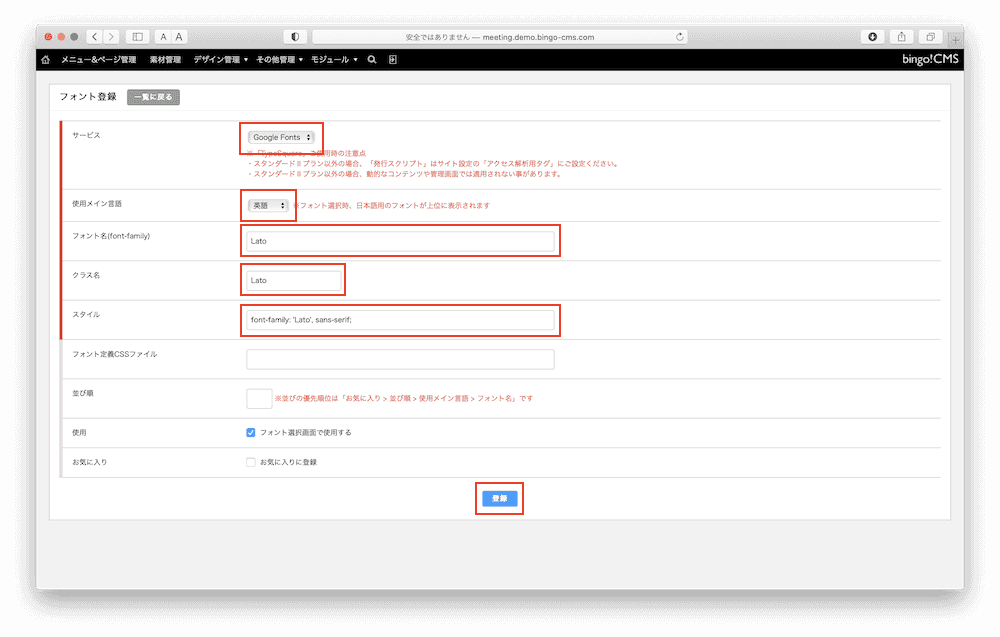
- フォント登録画面に必要な情報を入力し、保存します。
- フォント名
フォントの名称を正確に入力してください。
例:Noto Sans Japanese、M PLUS 1 など - 使用メイン言語
日本語フォントは「日本語」、英語フォントは「英語」を選択してください。
日本語フォントはフォント管理の一覧で上位に表示されます。 - クラス名(classで使用する際の名前)
任意のクラス名を入力してください。
クラスには" "(スペース)は使用できません。 - スタイル
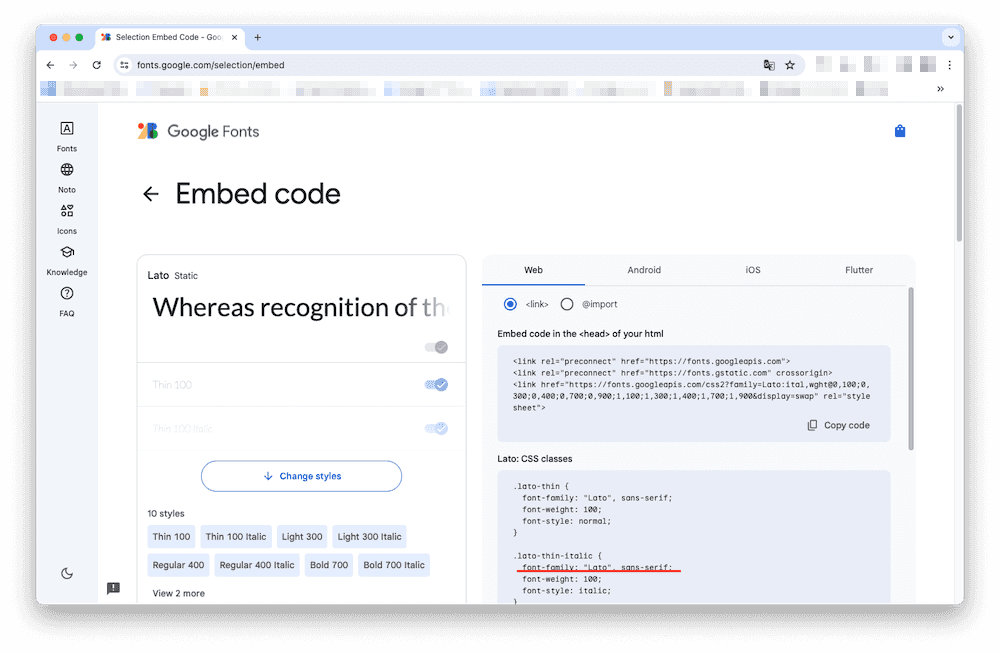
Google Fontsでコピーしておいた「font-family:〜」を貼り付けてください。 - お気に入り
お気に入りに登録したい場合は「お気に入りに登録」にチェックを入れます。
お気に入りに登録したフォントは、フォント管理の一覧で上位に表示されます。
- フォント名