サイト設定
ここで設定した項目はサイト全体に反映されます。
☆マークの付いた項目はページ単位で個別設定が可能です。※個別設定の内容で上書きされます。
個別設定を行う場合は、ページの基本情報設定 および 連載記事ページの基本情報設定 から設定します。
■ サイト設定 への入り方
bingo!CMS管理画面にログイン > その他管理 > サイト設定
※担当者の管理画面にはサイト設定は表示されません。
※管理者と担当者の権限の違いについては、マニュアル: bingo!CMSにおける管理者と担当者の違いについて をご覧ください。
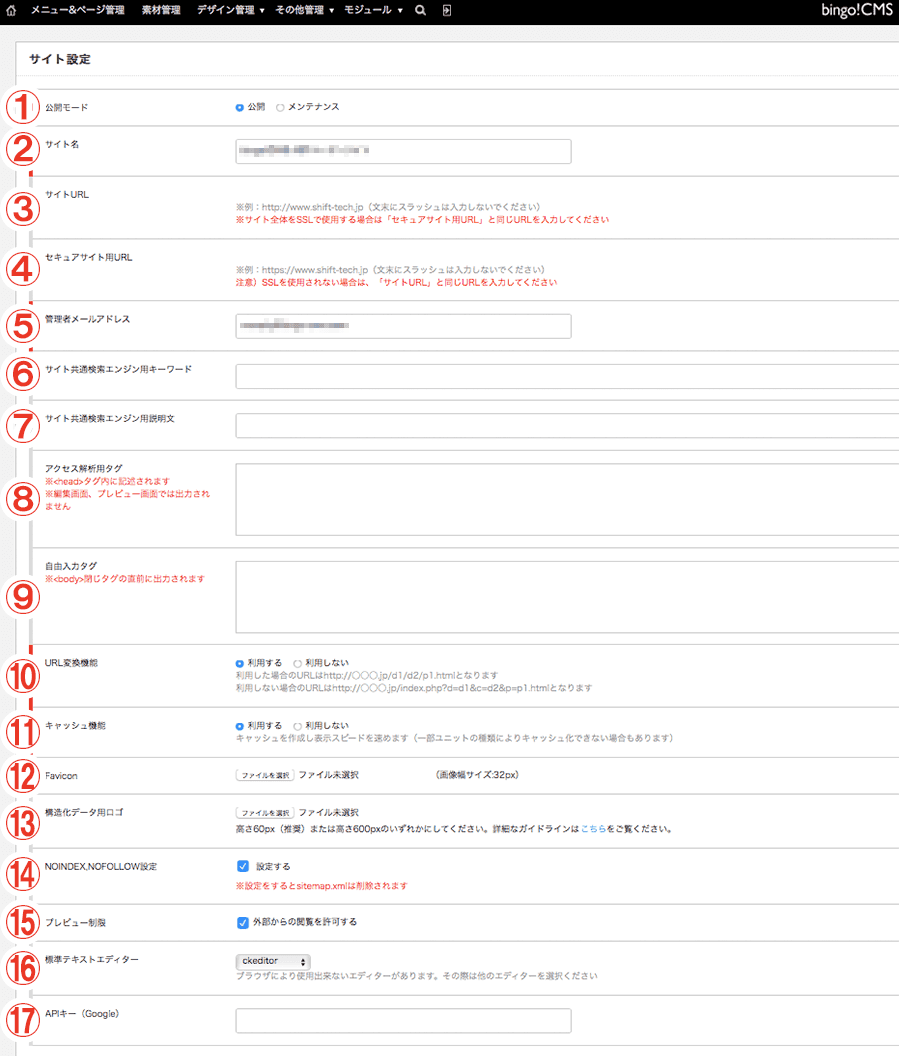
サイト設定画面
- 公開モード ※必須
- 公開
サイトを公開するときは「公開」に設定します。サイトが一般向けに公開され、外部からアクセスできるようになります。 - メンテナンス
サイトの作成中やリニューアル中は「メンテナンス」に設定します。サイトが非公開となり、外部からアクセスするとメンテナンス画面が表示されます。

※メンテナンスが設定されていても、bingo!CMS管理画面にログインしているブラウザからはサイトが閲覧できます。 - 公開
- サイト名 ※必須
サイト名を入力します。
サイトロゴのalt(画像などを表示できないユーザのための代替テキスト)として利用されるほか、ブラウザのタイトルバーに表示されます。 - サイトURL
サイトのURLを入力します。末尾にスラッシュ(/)は不要です。 - セキュアサイト用URL
httpsで始まるURLを入力します。SSLを利用しない場合はサイトURLと同じURLを入力します。
末尾にスラッシュ(/)は不要です。
常時SSLの設定については、以下FAQをご参照ください。
『常時SSLの設定をするには?』(bingo!CMSユーザーズサイト) - 管理者メールアドレス ※必須
管理者メールアドレスを入力します。ここで登録したメールアドレスは以下に利用されます。- 担当者が作成したページの公開認証時の送信者として
- 問い合わせフォーム受付時に自動返信する、確認メールの送信者メールアドレスとして
- サイト共通検索エンジン用キーワード(メタキーワード)☆
meta name="keywords"(メタタグ)に表示されるキーワードを,(カンマ)区切りで入力します。
検索エンジンに向けて、制作したページがどんなページであるか理解してもらいやすくするために設定します。
※Googleは現在このタグをサポートしていないため、未入力でも問題ありません。 - サイト共通検索エンジン用説明文(メタディスクリプション)☆
meta name="description(メタタグ)に表示される文章を入力します。
ここに記述した内容はGoogleなど検索エンジンの検索結果一覧にタイトルと合わせてスニペット(紹介文)として表示されます。 - アクセス解析用タグ☆
Googleアナリティクスなど、外部のアクセス解析サービスのJavaScriptタグを記述します。
※プレビューには出力されません。 - 自由入力タグ
記述した内容は<body>閉じタグの直前に出力されます。
【ページごとにJavaScriptまたはCSSを記述する場合】- 記述したいページのページ編集画面を開く
- 画面右上部の CSS/JS ボタンをクリック
- CSS・JS設定 のウィンドウが表示されるので任意のコードを記述
- 保存 ボタンをクリック
- URL変換機能 ※必須
URL変換機能を利用する場合は 利用する を選択します。
この機能を利用するには.htaccessが利用できるよう設定しているApacheサーバが必要となります。 - キャッシュ機能 ※必須
この機能を利用すると、作成したページを公開するときにページをキャッシュとして保存します。
アクセス時はページを静的に書き出すため、表示の都度データベースにアクセスする動的なページに比べ、アクセススピードやサーバー負荷の軽減が図れます。
※フォームユニットなど一部のユニットを使用しているページについてはキャッシュ機能が適用されません。 - Favicon(ファビコン)

Webサイトのタイトルバーや検索結果一覧などに表示されるアイコンを設定します。
※設定しても表示されない場合、キャッシュの削除をお試しください。 - 構造化データ用ロゴ
Googleの検索結果一覧に表示させる企業などのロゴを設定します。 - NOINDEX,NOFOLLOW設定 ☆
- NOINDEX
検索エンジンにサイト全体をインデックスしないよう指示します。 - NOFOLLOW
検索エンジンにサイト全体のリンクを辿らないように指示します。
- NOINDEX
- プレビュー制限
外部からの閲覧を許可するにチェックを入れると、外部からプレビューページのURLにアクセスした際に、プレビューを確認できるようになります。 - 標準テキストエディター
ページやサイドバーを作成する際のエディターを選択します。
【管理者、担当者ごとにエディターを変更する方法】- 管理画面上部のツールバーの その他管理 / ユーザ管理 をクリック
- ユーザ管理画面が表示されるので、エディターを変更するユーザの 編集 ボタンをクリック
- 標準テキストエディターのプルダウンをクリックし、任意のエディターへ変更
- 確認画面へ進む / 保存 をクリック
- APIキー(Google)
YouTubeやGoogle Mapなど、Googleのサービスと情報をやり取りするためには、APIキー が必要です。
YouTubeを利用する際はYouTube Data API(外部サイトが開きます)、Google Mapを利用する際は位置情報 API(外部サイトが開きます)を有効化し、APIキーを取得してこの項目に設定してください。
取得にはGoogleアカウントが必要です。
詳細は、各リンク先Googleのサポートページをご確認ください。
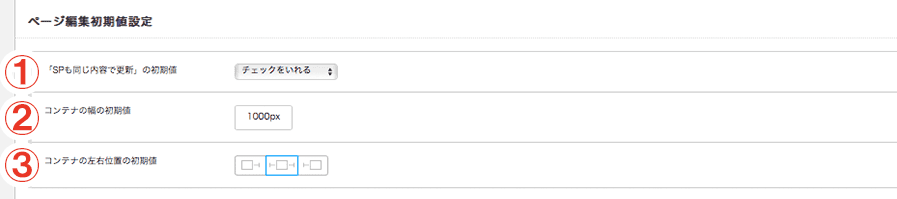
ページ編集初期値設定
スマートフォン設定
- スマートフォン対応機能
PCページがURLはそのままで自動でスマートフォンページに最適化されます。
その後、PC・スマートフォン各々でコンテンツの内容を変更することもできます。 - WEBクリップアイコン
スマートフォンなどでホーム画面に追加したときに表示されるアイコンを設定します。 - 電話番号自動リンク機能
Safariなどの一部のスマートフォンブラウザにおいては、ブラウザがWebサイト内で電話番号であると判断した数字の羅列に、自動で発信リンクを貼る機能があります。
ただし、判定の精度が確実でないため、FAXや郵便番号など、意図しないテキストにも発信リンクが貼られる場合があります。- 利用する
ブラウザの設定に準じます。 - 利用しない
発信リンクを貼らないようブラウザに通知します。
- 利用する
メール送信設定
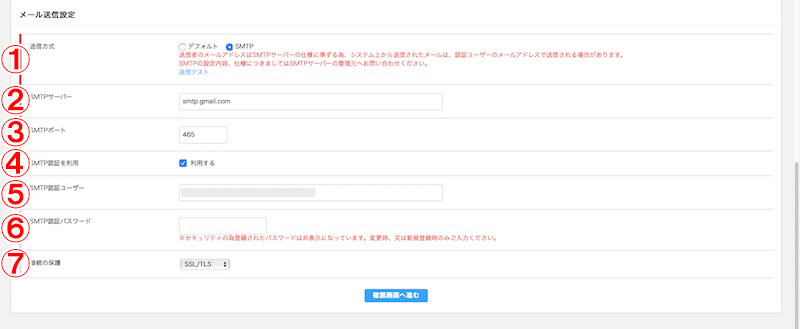
送信方式をSMTPにする
以下はGmailをSMTPサーバとした場合のサンプルです。ご利用のSMTPサーバの設定情報をご確認ください。
- 送信方式 ※必須
ラジオボタンをクリックし SMTP を選択します。
以下はSMTPを選択すると追加項目として表示されます。 - SMTPサーバ ※必須
Gmailの場合は smtp.gmail.com と入力 - SMTPポート ※必須
Gmailの場合は 465 と入力 - SMTP認証を利用
利用する場合は 利用する にチェックを入れます。
以下は利用するにチェックを入れると追加項目として表示されます。 - SMTP認証ユーザー
Gmailの場合は、Gmailのメールアカウントを入力します。 - SMTP認証パスワード
Gmailの場合は、Gmailのパスワードを入力します。 - 接続の保護
暗号化の種類を 無し、SSL/TLS、STARTTLS から選択します。
【SMTP認証とは】
メールを送信する際に、SMTPサーバにてメールアカウント・メールパスワードによる認証が行われ、成功した場合のみメールを送信できます。この認証により、メールサーバの不正中継や、メールアカウントの不正使用による迷惑メールを防ぐことができます。