bingo!CMSでできるSEO:中級編
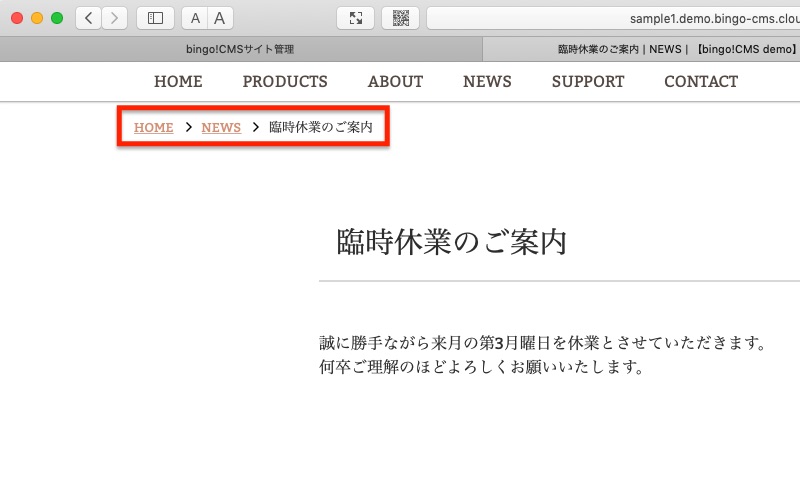
パンくずリスト
閲覧しているページがWebサイト内のどの位置にあるかわかるように、そのWebページへたどり着くまでのリンクを階層順に並べたリストのことです。
一般的にページの上部にあることが多く、現在地を把握することでユーザーがページを回遊しやすくなり、Webサイト滞在時間の向上が期待できます。
クローラーは、情報を検索エンジンにインデックスする際にWebサイトの階層構造に従いリンクをたどり、パンくずリストのリンクのタイトル(アンカーテキスト)のキーワードも確認しています。
bingo!CMSには、パンくずリストの表示/非表示を設定できるスキンと、ランディングページ用などでそもそもパンくずリストが無いスキンがあります。
パンくずリスト表示可能なスキンを使っていて設定を有効にしている場合、基本設定で設定したページタイトルがそのままパンくずリストのリンクのタイトルとなります。
パンくずリストのリンクのタイトルを設定する際は以下の例を参考にしてください。
| 悪い例 | パンくずリスト自体を設置していない |
|---|---|
| まあまあな例 | パンくずリストを設置している 例:服や靴などを掲載するWebサイトの場合 ホーム > 全ての商品 > 白い靴 ホーム > 全ての商品 > 青い靴 ホーム > 全ての商品 > 赤いかばん ・そもそもSEOを意識した階層構造になっていない。 ・商品カテゴリのページがないため、リンクが分散してしまう。 ・靴の一覧を見たくても商品カテゴリのページがなく回遊性が悪い。 |
| よい例 | パンくずリストを丁寧に設置している 例: ホーム > 全ての商品 > 靴 > 白い靴 ホーム > 全ての商品 > 靴 > 青い靴 ホーム > 全ての商品 > かばん > 赤いかばん ・商品カテゴリ > 個別の商品 という階層にすることで構造を整理できる。 ・「靴」、「かばん」など商品カテゴリごとに内部リンクを集中できる。 ・パンくずリストのリンクのタイトル(アンカーテキスト)にキーワードを含められるので、ユーザーにもクローラーにもわかりやすい。 |
パンくずリストの表示/非表示の方法
- 管理画面にログイン
- デザイン管理/テンプレート管理をクリック
- 設定したいテンプレートにチェックを入れる
- テンプレート操作のプルダウンから基本情報編集をクリック
- 画面左側のパンくずリスト表示設定で表示/非表示を選択し保存する
以下はbingo!CMSが生成するパンくずリストのHTMLコード例です。
<div id="breadcrumbsList"> <ul><li><span><a href="http://sample1.demo.bingo-cms.cloud" title="HOME">HOME</a></span></li><li><svg width="6" height="10" viewBox="0 0 6 10" fill="none" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" clip-rule="evenodd" d="M0 9.02365L0.980225 10L6.00006 5L0.980225 0L0 0.976349L4.03961 5L0 9.02365Z" fill="black"/></svg><span> <a href="http://sample1.demo.bingo-cms.cloud/news/" title="NEWS">NEWS</a></span></li><li><svg width="6" height="10" viewBox="0 0 6 10" fill="none" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" clip-rule="evenodd" d="M0 9.02365L0.980225 10L6.00006 5L0.980225 0L0 0.976349L4.03961 5L0 9.02365Z" fill="black"/></svg><span>臨時休業のご案内</span></li></ul> </div>
クローラーとは?
Web上のテキストや画像等を周期的に取得し、自動的にデータベース化するプログラムのことです。
クローラーには様々な種類がありますが、本マニュアルにおいてはGoogleobotなどの検索エンジンのデータベース、インデックス作成に用いられているプログラムのことを言います。
特定のページのパンくずリストだけ非表示にする方法
ページ編集画面の上部のツールバーにある「CSS/JS」の設定をクリックし、以下をコピーして貼り付けます。
保存してページを再読み込みすると、そのページのパンくずリストだけ非表示になります。
<style type="text/css">
#breadcrumbsList { display: none; }
</style>
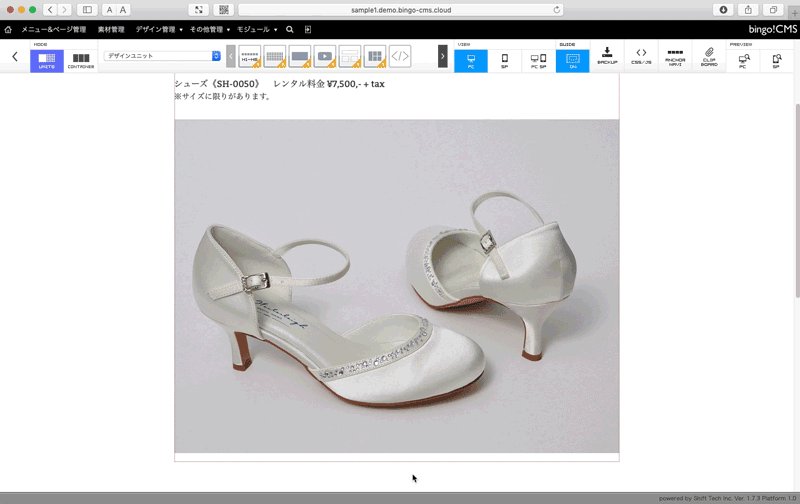
alt属性
画像の代替としてimg要素の中に記述されるテキストです。
画像が表示できない閲覧環境でも、ユーザーに対しテキストで内容を伝えられるほか、検索エンジンに画像の内容をテキストで理解させる役割を持ちます。
また、画像リンクを設定する際に、アンカーテキストとして使用されます。
上記の理由から、画像に合わせてひとつずつ適切なテキストを設定するべきとされています。
ali属性を設定する際は以下の例を参考にしてください。
| 悪い例 | 「イメージ」、「画像」など画像の説明になっていない |
|---|---|
| まあまあな例 | 「白いパンプス」、「白い靴」など説明があいまい |
| よい例 | 「7センチのヒールで光沢がある素材のストラップがついた白いパンプス」など、イメージが具体的に浮かぶ説明 |
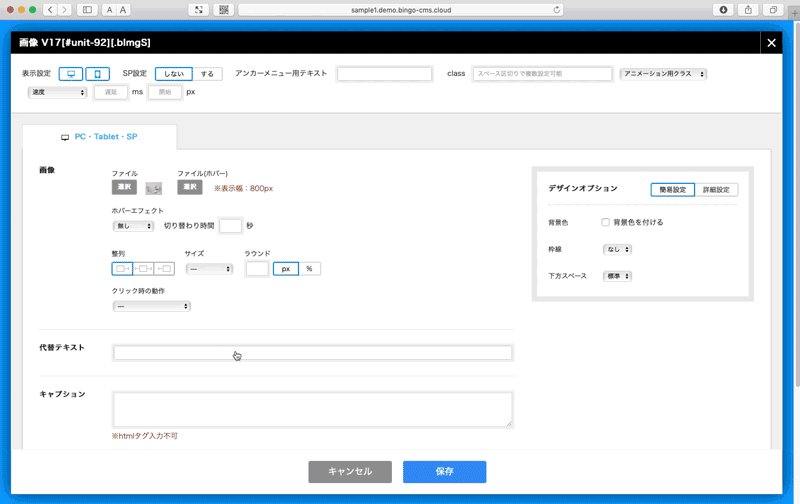
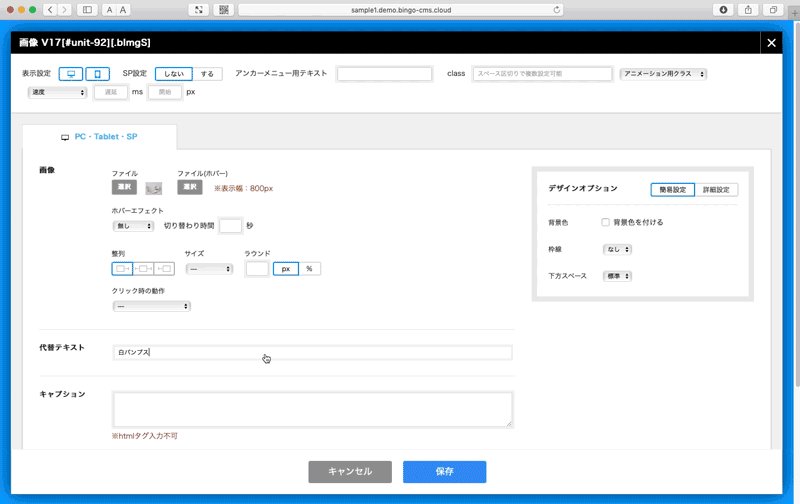
代替テキストの設定方法(画像ユニットの場合)
- 画像ユニットのユニット編集画面に入る
- 画像を設定後、代替テキスト欄にテキストを入力する
- 画面を保存する
以下はbingo!CMSが生成するalt属性のHTMLコード例です。
<img src="http://sample1.demo.bingo-cms.cloud/global-image/units/img/92-0-20190222162508_b5c6fa3d405fea.jpg" class="_img" alt="白パンプス">
alt属性に同じ文言をコピーしていませんか?
例えば、小田原にある幼稚園のWebサイトを制作するとします。
その際、幼稚園の外観や園内の様子、教諭の顔写真など使用した画像のalt属性すべてに「小田原:○○幼稚園」と設定してしまうと、同じワードが繰り返し使われていることを検索エンジンが読み取り、スパム認定される可能性があるそうです。
alt属性はSEO的に大きな評価を得ることはないと言われていますが、正しい内容を設定するようにしましょう。
HTMLサイトマップ
目的のページをすばやく閲覧できるようにするためのHTMLで記述されたサイト内の地図で、リンク集の役割があります。
各ページのフッター部分にそのWebサイト内のリンクが全て記述されていたり、別に作成したサイトマップへのリンクが設置されていることが多いです。
クローラーはXMLサイトマップを使ってWebサイトを巡回するので、SEO的には設置しなくても問題ありません。(XMLサイトマップは番外編でご紹介します)
HTMLサイトマップを設定する際は以下の例を参考にしてください。
| 悪い例 | 特に理由なくサイトマップを設置していない。 サイトマップがなくてもSEO的には影響が少ないですが、ユーザーの利便性を考えた上で設置しなくてもいいか検討する必要がありそうです。 |
|---|---|
| まあまあな例 | サイトマップを作成した。 作成しただけで満足せず、ユーザーがどのようなタイミングでサイトマップを必要とするか考える必要がありそうです。 |
| よい例 | サイトマップを作成し、すべてのページのフッターにリンクを貼った。 ユーザーの利便性を考えて設置ができています。 |
HTMLサイトマップの設定方法
- グローバルメニューにサイトマップのメニューを作成する
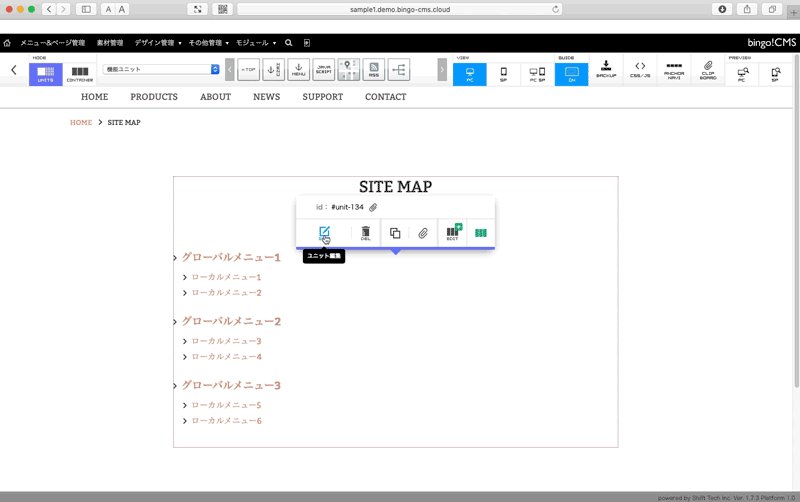
- サイトマップのページ編集画面で機能ユニット/サイトマップユニットをドラッグ&ドロップする
- ユニット編集画面に入り、そのまま保存する
以下はbingo!CMSが生成するサイトマップユニットのHTMLコード例です。
<div class="bSiteMap"> <ul class="bSiteMapGlobal"> <li class="bSiteMapGli"><a href="http://sample1.demo.bingo-cms.cloud/" title="ホーム">ホーム</a> </li> <li class="bSiteMapGli"><a href="http://sample1.demo.bingo-cms.cloud/○○○/" title="グローバルメニュー1"グローバルメニュー1</a> <ul class="bSiteMapLocal"> <li class="bSiteMapLli"><a href="http://sample1.demo.bingo-cms.cloud/○○○/△△/" title="ローカルメニュー1">ローカルメニュー1</a></li> </ul> </li> </ul> </div>
HTMLサイトマップに表示したくないページがあるときは
bingo!CMSでは、HTMLサイトマップへ表示するかしないかをメニューごとに設定できます。
設定方法
- 管理画面にログインし、設定したいメニューにチェックを入れる
- メニュー操作/メニュー編集をクリックする
- サイトマップ表示の表示/非表示を選択し保存する
グローバルメニューを非表示にすると自動的にローカルメニューも非表示になります。
しかし、グローバルメニューは表示しローカルメニューを非表示にすることは可能です。
また、PC用のHTMLサイトマップとスマートフォン用のHTMLサイトマップで別々に設定できます。
なお、上記の設定ではXMLサイトマップでは非表示になりません。