コンテナでスマホの余白を揃える方法
bingo!CMSには余白の設定方法がいろいろありますが、今回はコンテナの余白設定でスマホの余白を揃える方法をご紹介します。
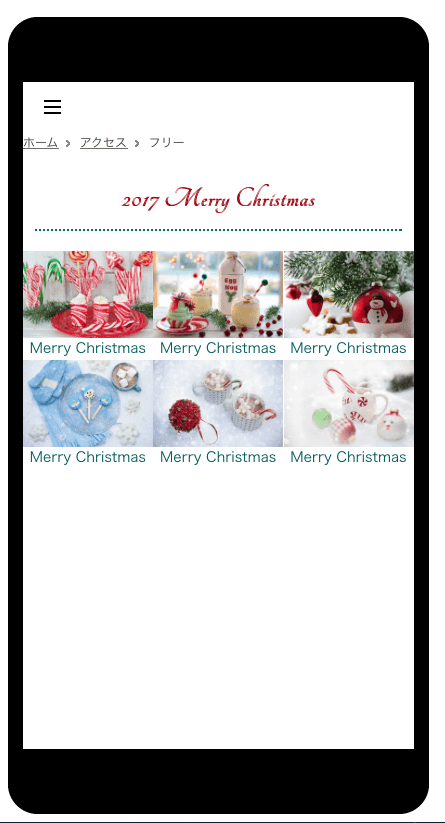
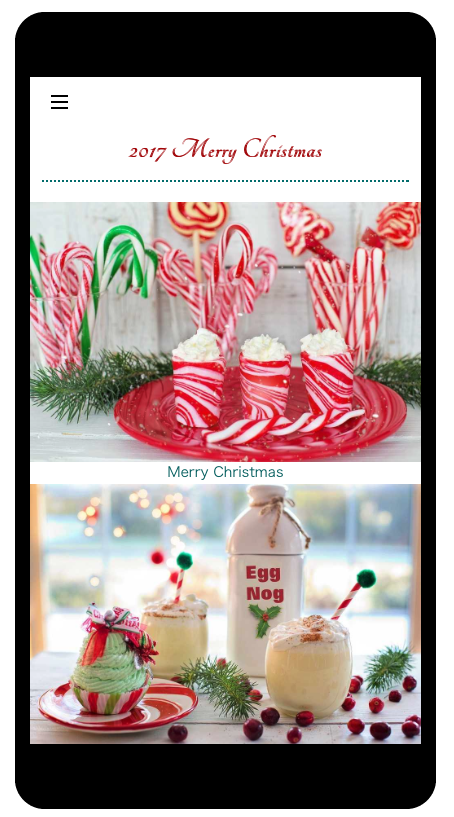
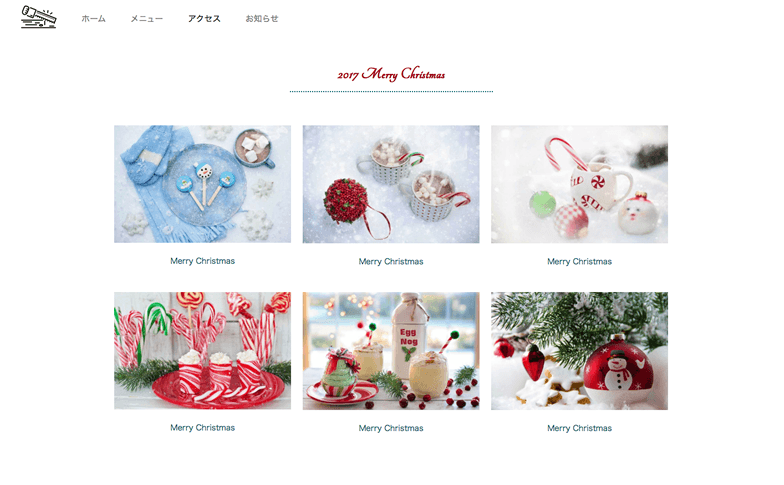
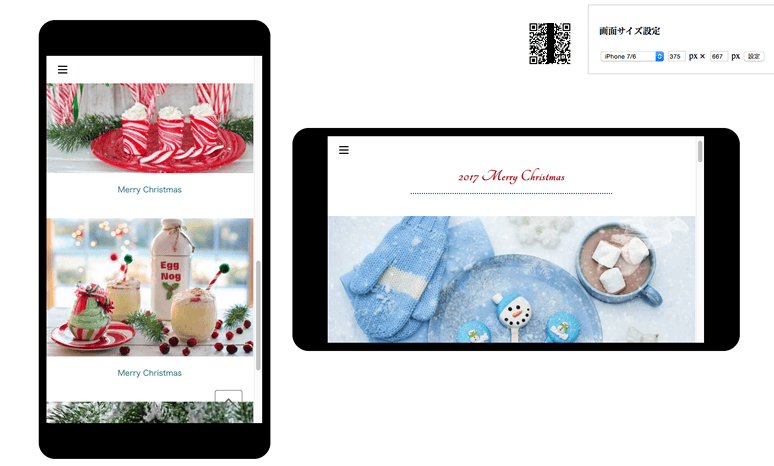
before
余白調整前
レイアウト:3列等幅

レイアウト:1列

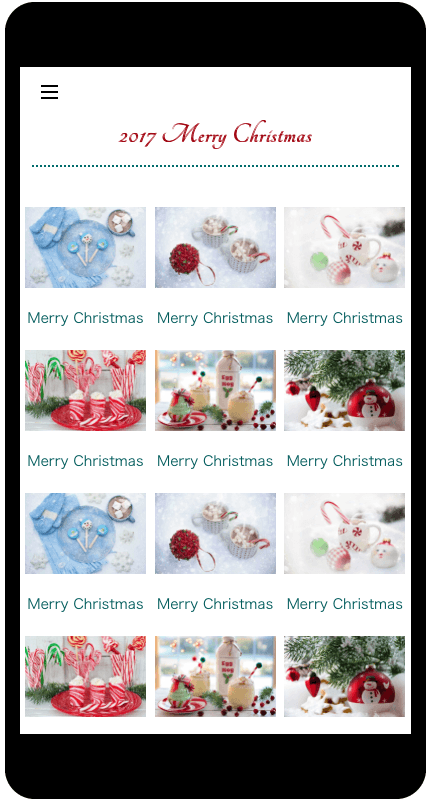
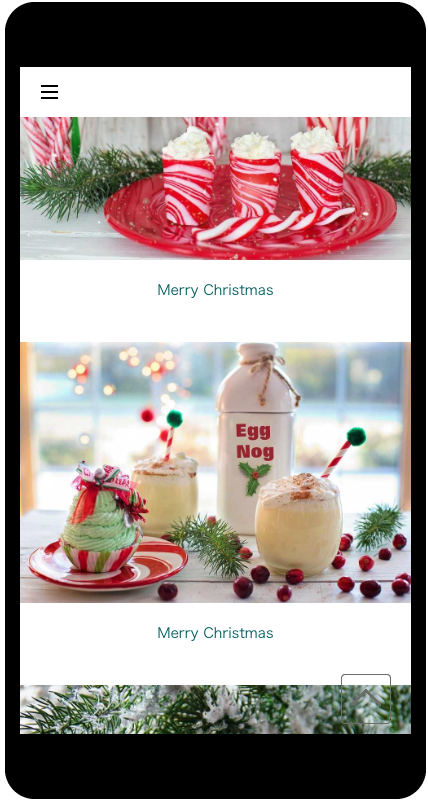
after
余白調整後
レイアウト:3列等幅

レイアウト:1列

コンテナ内の余白調整
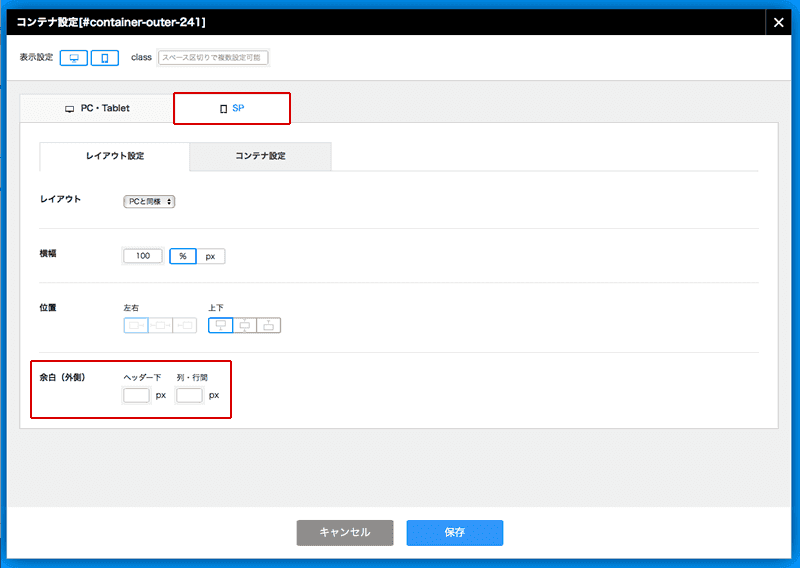
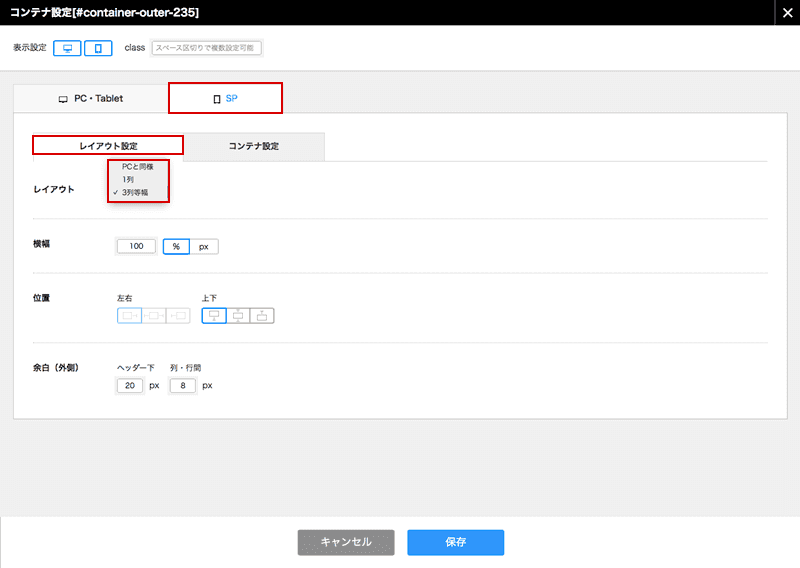
コンテナのPC・Tablet設定はSP(スマートフォン)設定に反映されません。
SPの調整をする場合は、
「コンテナ編集画面 / SP / レイアウト設定 / 余白(ヘッダー下、列・行間)」
から調整します。
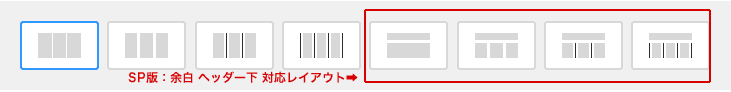
設定した余白が反映される箇所は画像を参照してください。
※ヘッダー下はヘッダー付きのコンテナを使用する場合のみ設定
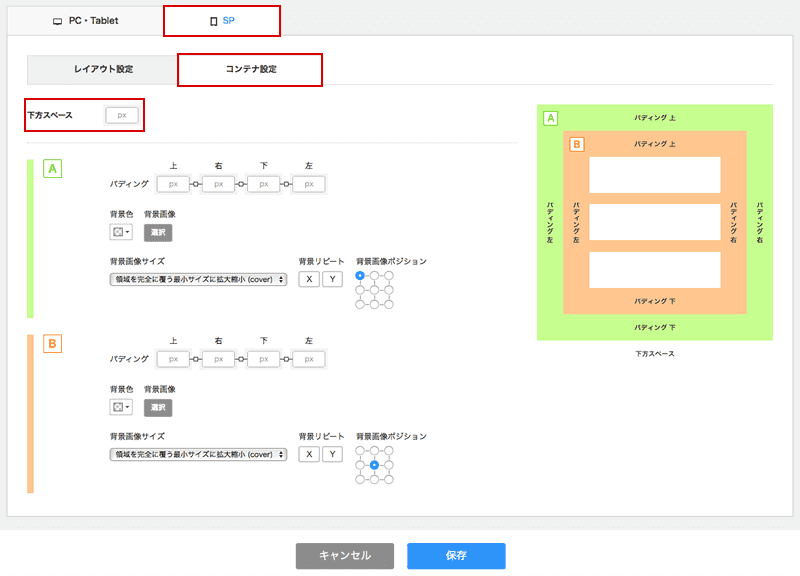
SPの調整をする場合は、
「コンテナ編集画面 / SP / レイアウト設定 / 余白(ヘッダー下、列・行間)」
から調整します。
設定した余白が反映される箇所は画像を参照してください。
※ヘッダー下はヘッダー付きのコンテナを使用する場合のみ設定
PC表示画面

SP表示画面

その他のTips
情報が見つかりませんでした