スマートフォン向けに調整しよう
自動的に作成されたスマートフォン用ページを見やすく調整します。
自動作成されたページを、スマートフォンでの表示に合わせて調整しましょう。
※このマニュアルはbingo!CMS1.7.0を使用しています。最新版とは一部仕様が異なります。
画像の準備をしよう
ページの調整に入る前に、スマートフォンで表示するには大きすぎるファイルをbingo!CMSの機能を使ってリサイズします。
同様に他のファイルも縮小します。
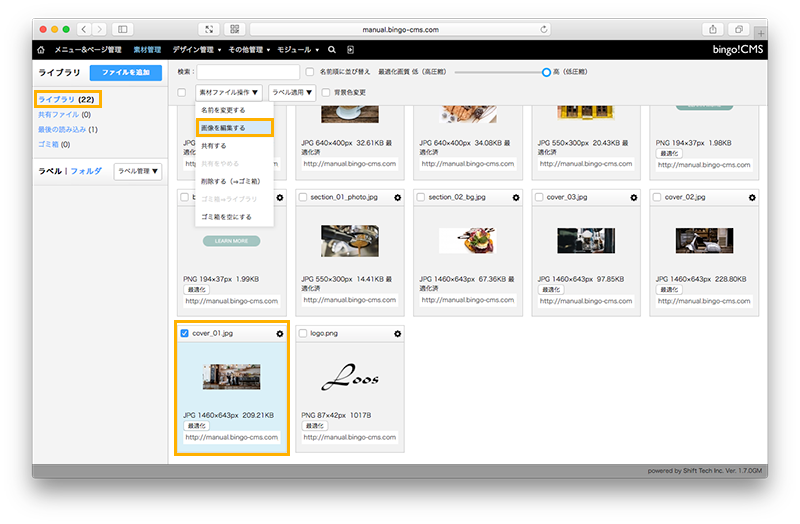
「section_02_bg.jpg」の画像編集画面を開き、
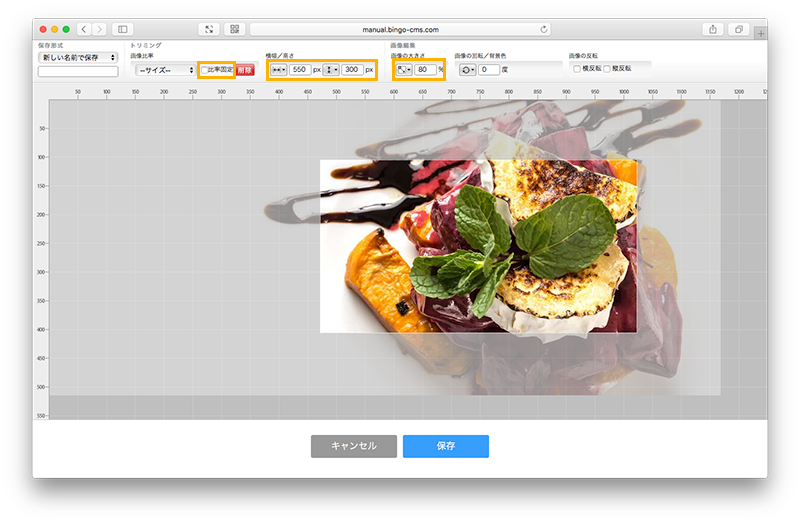
「比率固定」のチェックを外し、画像の大きさを「80%」に、「横幅/高さ」の横幅を550px高さを300pxに変更します。
トリミング後の画像の大きさが表示されるので、表示したい部分を選び、「SPsection_02_bg.jpg」と名前を変えて「保存」ボタンをクリックします。ライブラリ画面に戻り、「最適化」ボタンをクリックします。
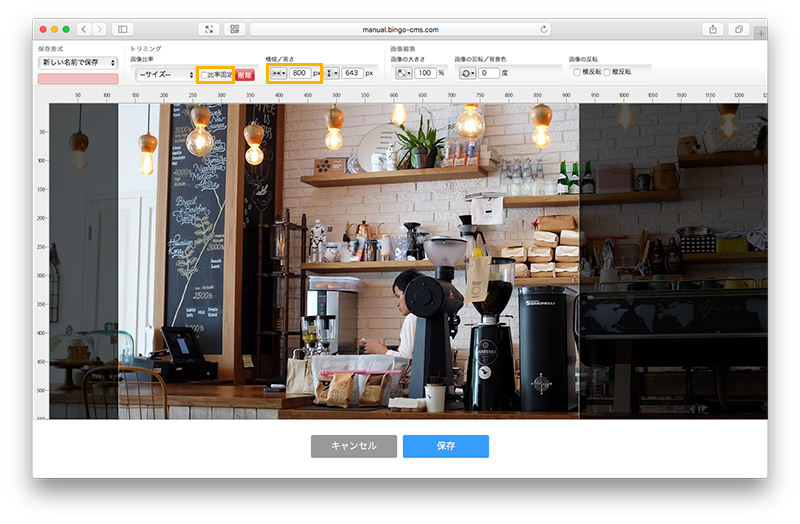
「section_01_bg.jpg」の画像編集画面を開き、
「比率固定」のチェックを外し、「横幅/高さ」の横幅を550px高さを300pxに変更します。トリミング後の画像の大きさが表示されるので、表示したい部分を選び、「SPsection_01_bg.jpg」と名前を変えて「保存」ボタンをクリックします。ライブラリ画面に戻り、「最適化」ボタンをクリックします。
「section_01_boat_bg」の画像編集画面を開き、
「比率固定」のチェックを外し、画像の大きさを「70%」に、「横幅/高さ」の横幅を550px高さを300pxに変更します。トリミング後の画像の大きさが表示されるので、表示したい部分を選び、「SPsection_01_boat_bg」と名前を変えて「保存」ボタンをクリックします。ライブラリ画面に戻り、「最適化」ボタンをクリックします。
トップページ用のテンプレートを用意しよう
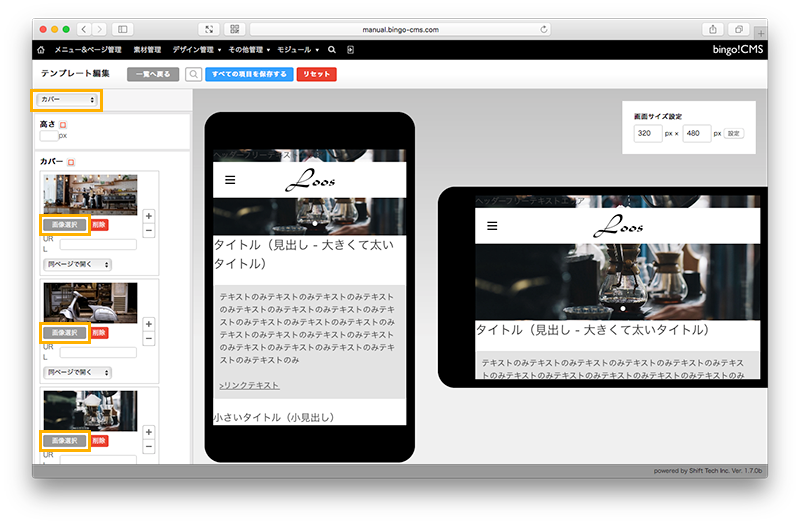
カバーを設定しよう
テンプレート編集プルダウンメニューから「カバー」を選び、「画像選択」ボタンをクリックします。
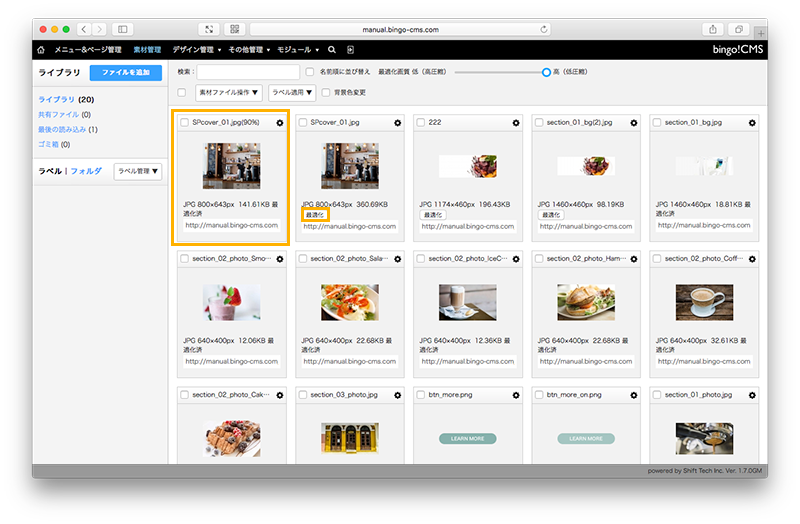
「ファイルを追加」ボタンをクリックし、カバー画像「SPcover_01.jpg」「SPcover_02.jpg」「SPcover_03.jpg」を選択して取り込みます。
(jpg画像を取り込む際は「最適化」ボタンをクリックしてから「閉じる」ボタンをクリックします。)
最初に表示したい画像を上から順に設定します。今回は「SPcover_01.jpg」を最初にクリックします。
続いて2番目、3番目に表示したい画像を取り込み、全てを取り込み終えたら「保存」ボタンをクリックします。
カバー画像からリンク設定を行うこともできます。
セカンドページ用のテンプレートを設定しよう
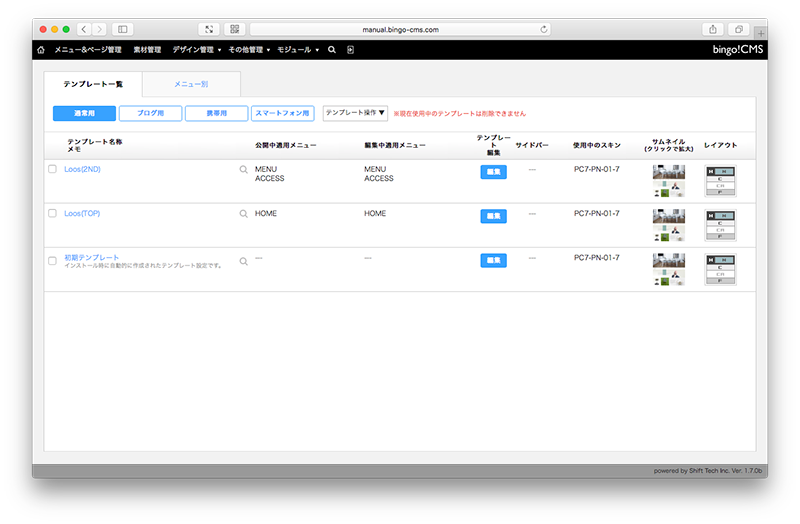
メニューバーの「デザイン管理」/「テンプレート管理」を選び、「スマートフォン用」タブを選択します。
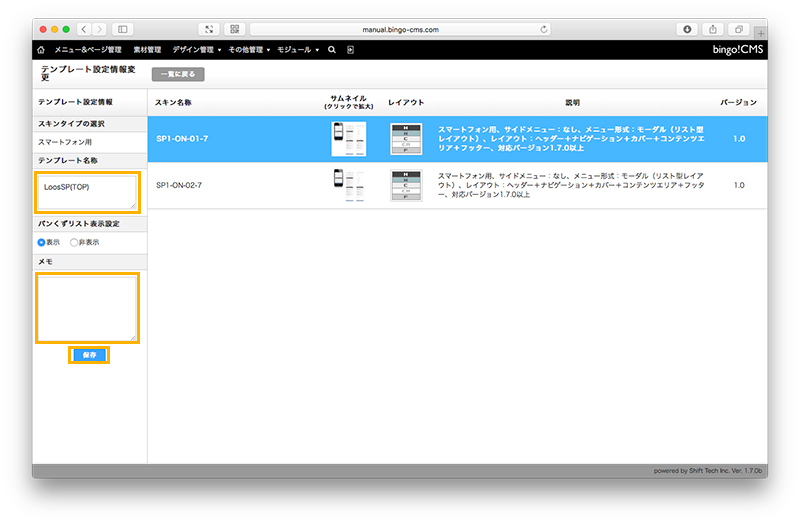
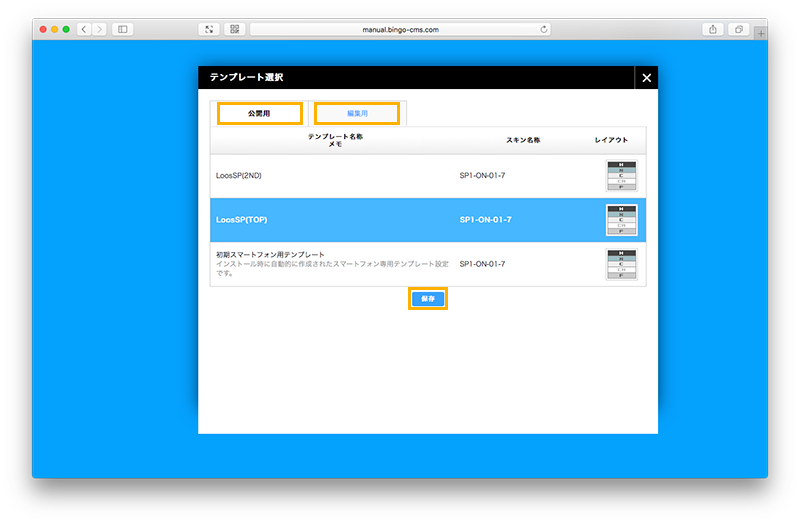
・「LoosSP(TOP)」にチェックを入れ、「テンプレート操作」/「複製」を選びます。
・「複製処理を開始します。よろしいですか?」のダイアログで「OK」をクリックします。
・「スマートフォン用」タブを選択しLoosSP(TOP)のコピー」をクリックします。
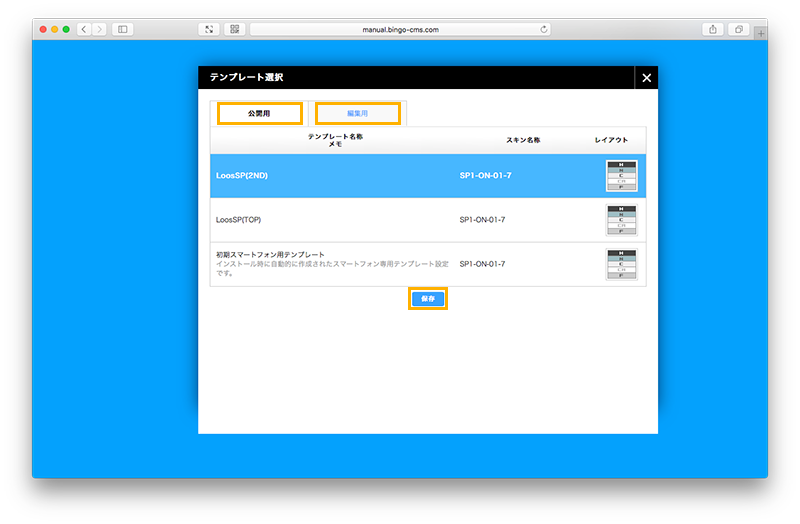
・テンプレート名称を「LoosSP(2ND)」に変更して、メモ欄内のテキストを消去します。
「保存」ボタンをクリックします。
セカンドページに不要なカバー画像を消去します。
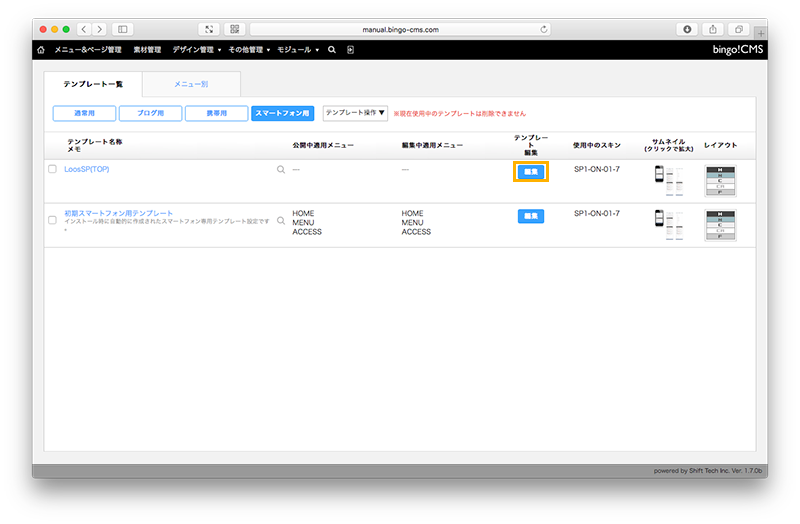
「スマートフォン用」タブを選択し、「LoosSP(2ND)」のテンプレート編集の編集ボタンをクリックします。
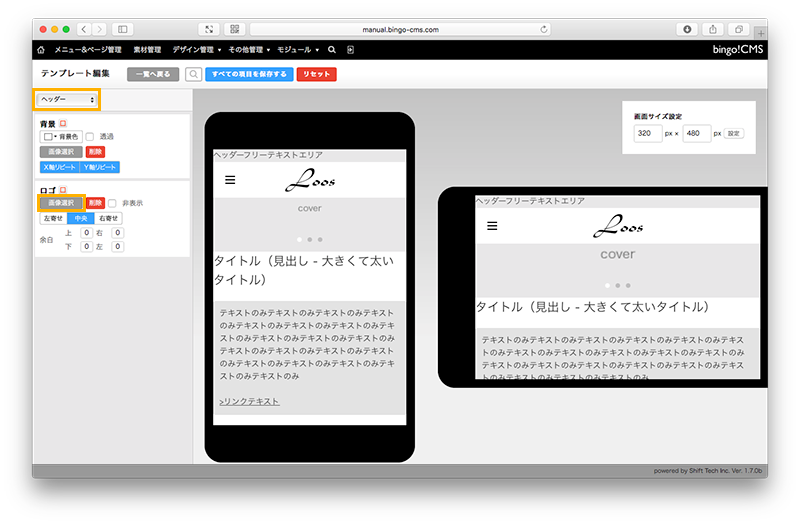
・テンプレート編集プルダウンメニューから「カバー」を選びます。
・3つの画像それぞれについている「削除」ボタンをクリックして全ての画像を消去し、「すべての項目を保存する」ボタンをクリックします。
以上で、スマートフォン用ページのテンプレートが完成しました。
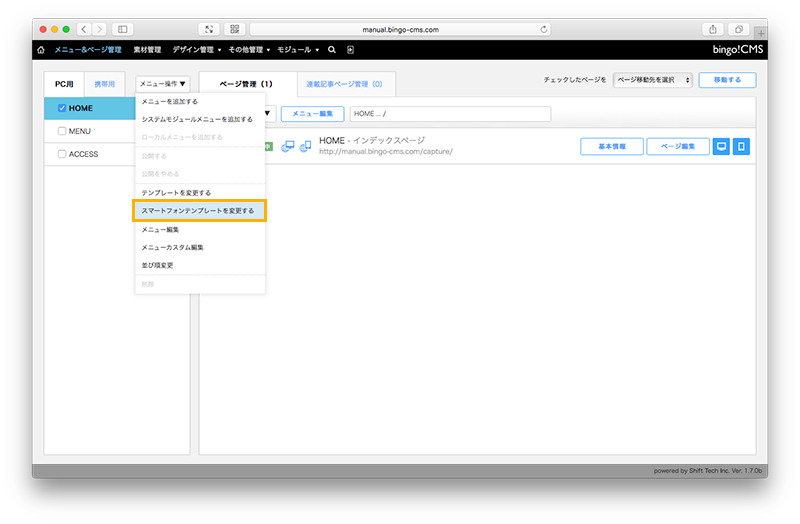
テンプレートを割り当てよう
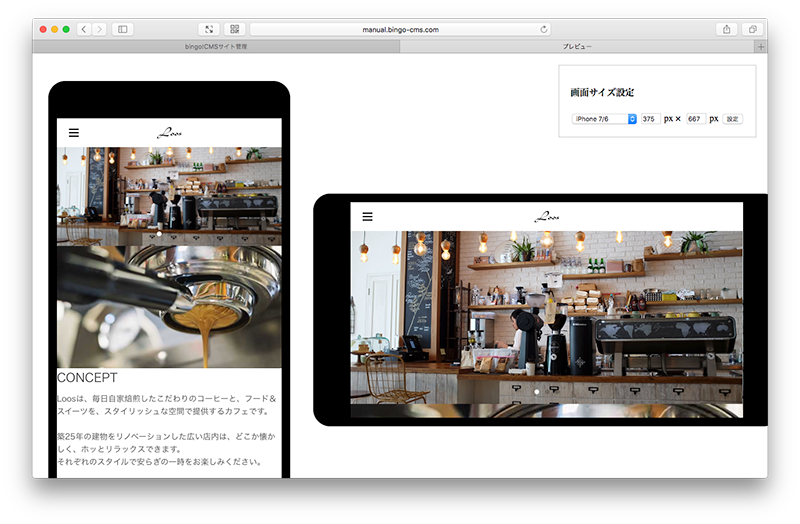
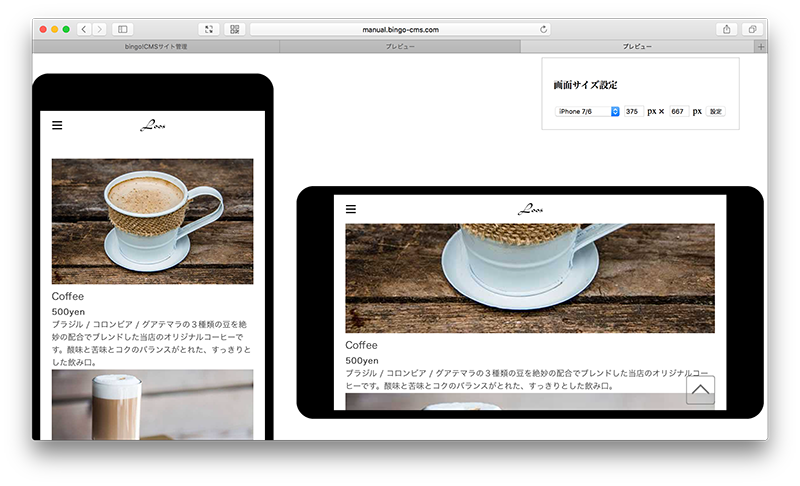
「HOME」インデックスページの表示を調整しよう
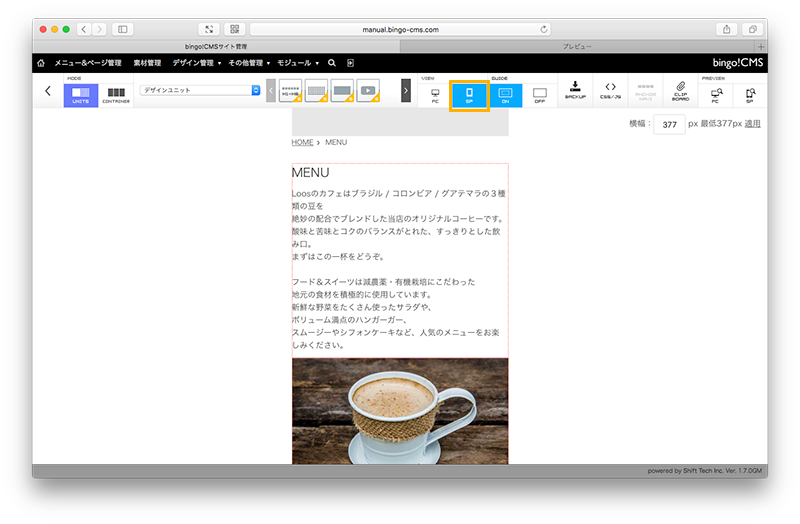
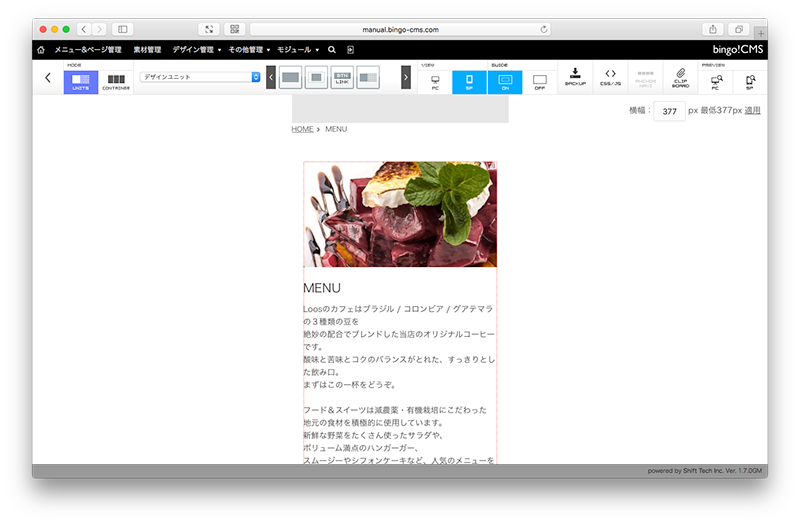
「MENU」インデックスページの表示を調整しよう
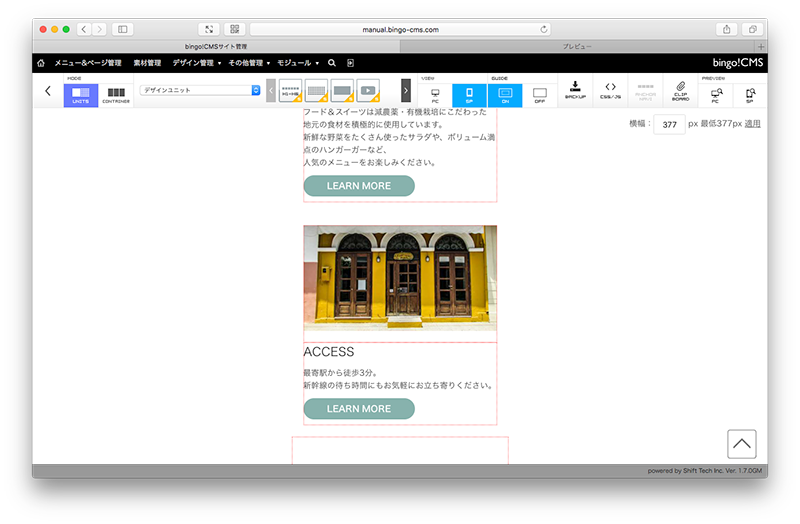
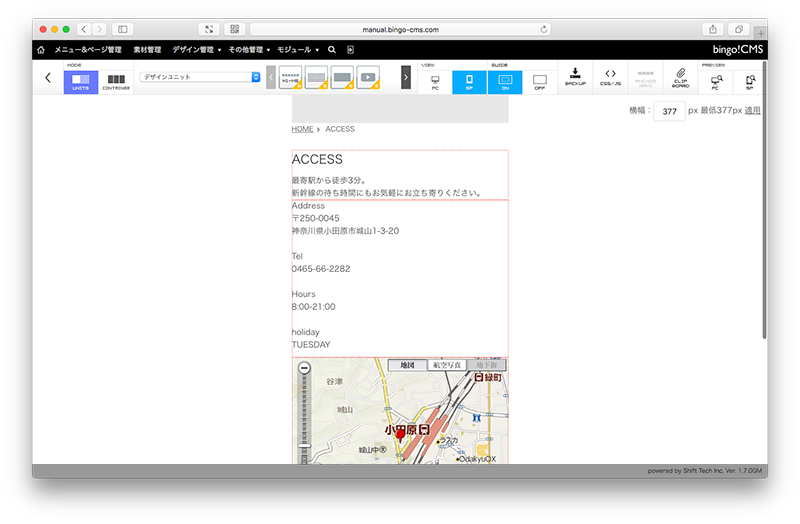
「ACCESS」インデックスページの表示を調整しよう
前へ戻る
>(5)ページを作成しようへ