画像認証でreCAPCHAを設定する方法
はじめに
フォームジェネレータの画像認証パーツで、より高度な本人認証を行える「reCAPCHA」を設定する方法をご紹介します。
画像認証パーツのデフォルトの機能では、フォームで画像に表示された文字を入力し認証を行います。
対して、こちらは「私はロボットではありません」というメッセージにチェックを入れて認証します。
この「reCAPCHA」はGoogleのAPIキーを使用します。
Googleアカウントをお持ちでない場合は、先にGoogle アカウントを取得し、ログインした状態で本マニュアルをご覧ください。
※Googleの利用規約や「reCAPCHA」の料金ついても事前にご確認ください。
Google APIキーを取得する
- Googleアカウントにログインし、下記のGoogleのサイトへアクセスします。
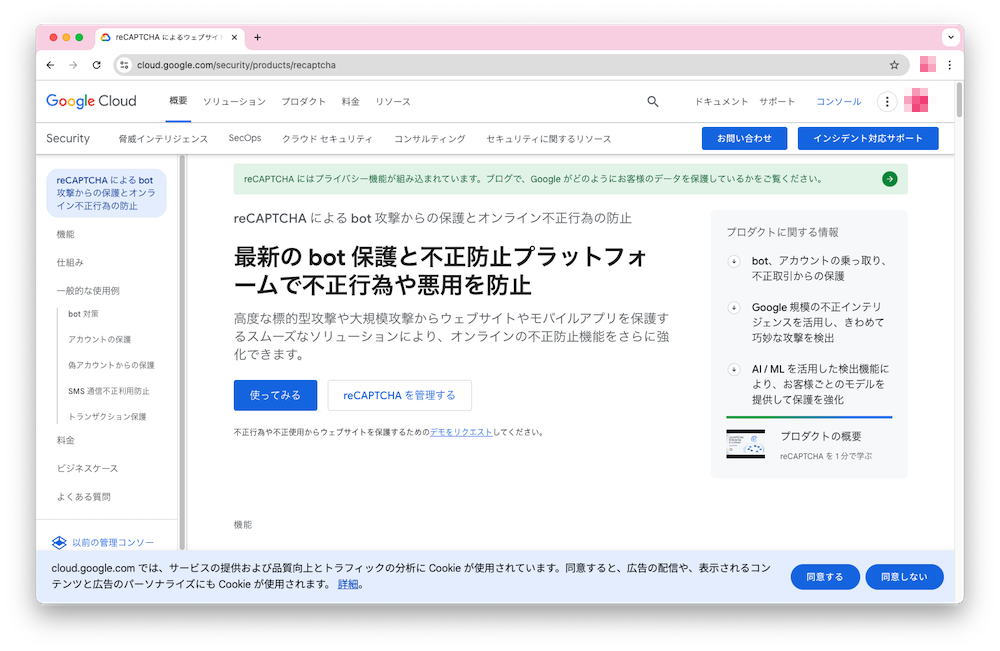
▼ reCAPTCHA による bot 攻撃からの保護とオンライン不正行為の防止
https://cloud.google.com/security/products/recaptcha - はじめて設定するときは「使ってみる」をクリックします。
※Googleアカウントにログインしていないと、次の画面に移る前にログイン画面が表示されます。適宜ログインを行ってください。
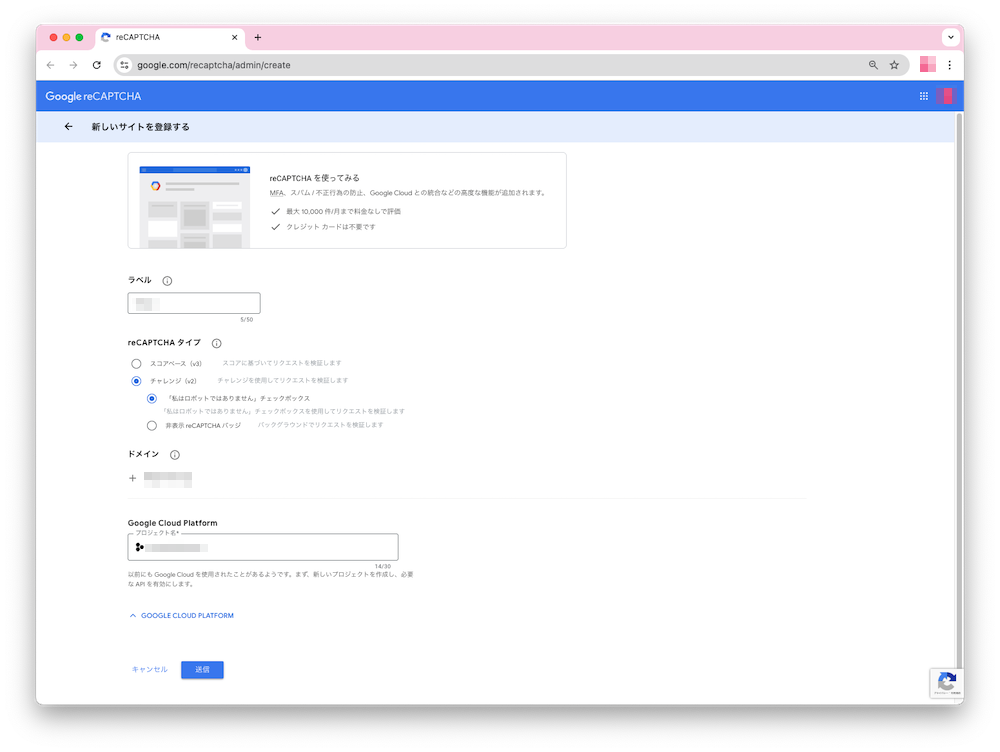
- 下記の項目を設定します。
- 「ラベル」… 任意の名称を入力します。
※後でどのサイトを登録したか判別しやすい名称がおすすめです。 - 「チャレンジ(v2)」… チェックを入れます。
※「スコアベース(v3)」はbingo!CMSでは使用できません。 - 「「私はロボットではありません」チェックボックス」… チェックを入れます。
- 「ドメイン」… reCAPCHAを使用するサイトのドメインを入力します。
- 「Google Cloud Platform」… 過去にGoogle Cloud Platformを使用したことがある場合はプロジェクト名が表示されます。既存のプロジェクトを選択するか、新規作成します。過去に一度も使用したことがない場合は自動的に作成されます。
- 「送信」をクリックします。
- 「ラベル」… 任意の名称を入力します。
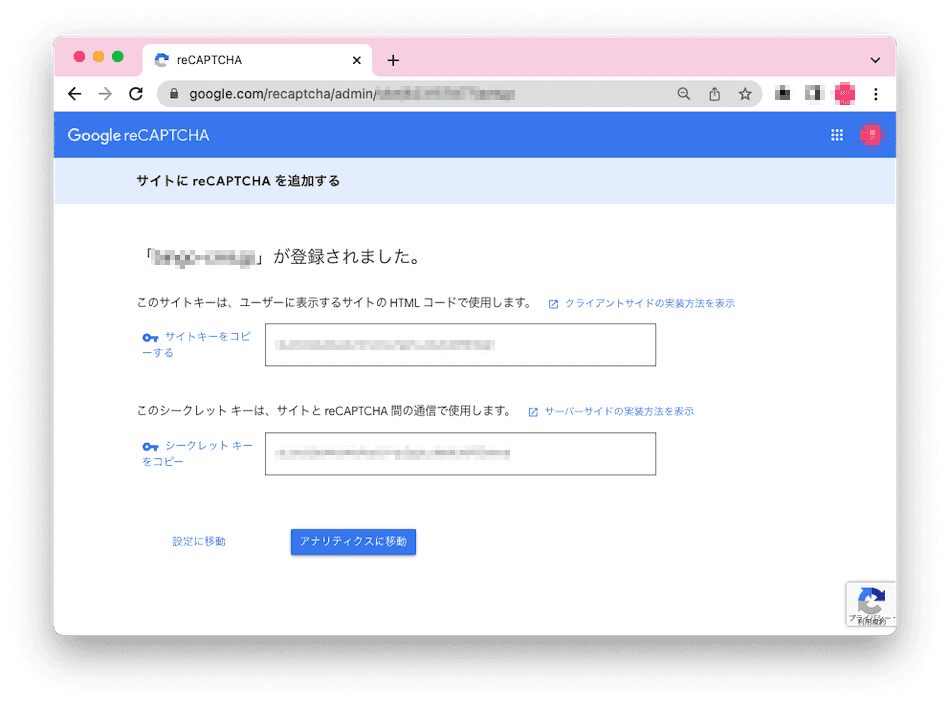
クリック後のページに「サイトキー」と「シークレット キー」が表示されます。
後ほどbingo!CMSの管理画面で使用しますので、あらかじめコピーし、適宜メモ帳などに貼り付けて保存してください。
reCAPCHAを設定する
フォームの作成方法についてはフォームジェネレータのマニュアルをご参照ください。
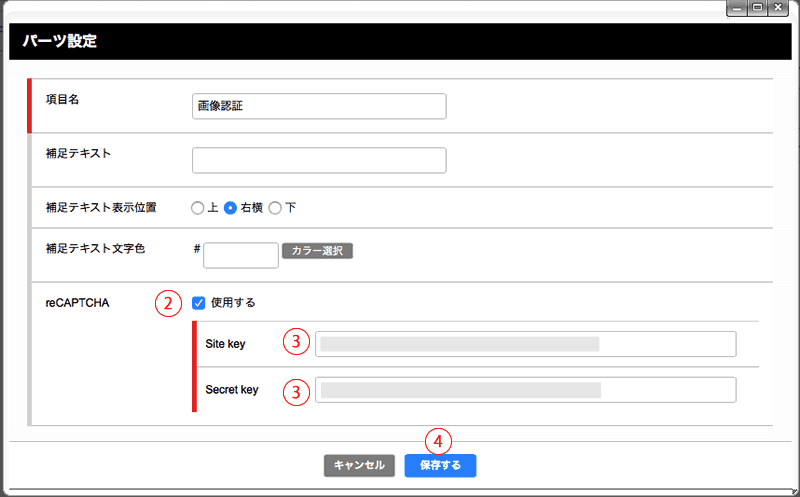
- フォームジェネレータの「画像認証」パーツを編集します。
- 「reCAPCHA / 使用する」にチェックを入れます。
- 「reCAPCHA / Site key, Secret key」に先ほどコピーしたAPIキーをそれぞれ貼り付けます。
- 「保存する」をクリックします。
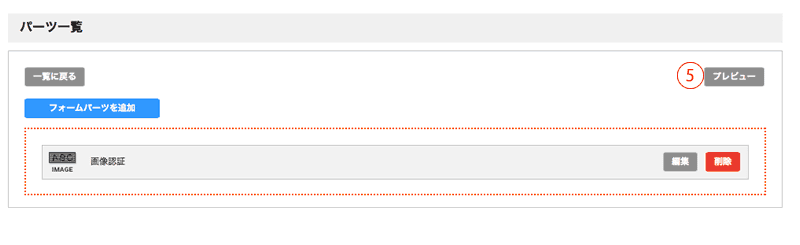
- 「プレビュー」で実際の表示画面を確認できます。
公開する前に必ずフォームの送信テストを行ってください。