マルチコンテナ
表示幅や分割するカラム数(1〜8)、カラム幅・間隔、背景の画像・動画、パララックスなどを簡単に設定できるレイアウトツールです。
背景動画の設定については、別途『サイト設定』の『17. APIキー(Google)』および『動画の設定まとめ』もご参照ください。
PC・タブレット設定
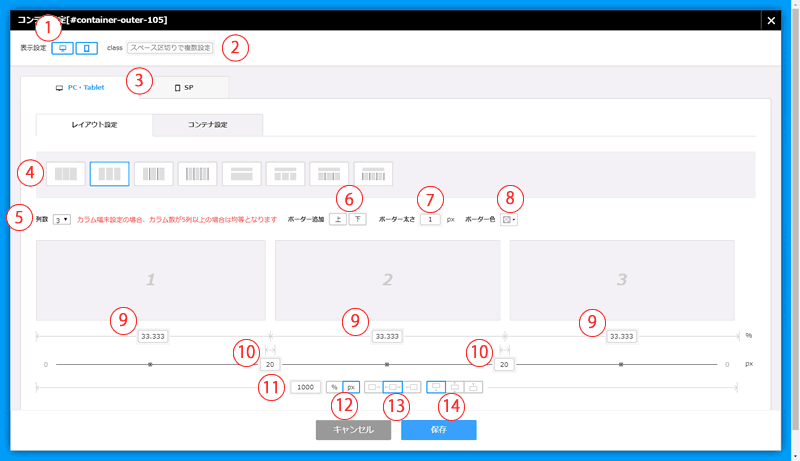
- PC・スマートフォンそれぞれのデバイスで閲覧時に、このコンテナの表示・非表示を設定します。
- コンテナに任意のクラスを設定します。
- PC・タブレット用の設定と、スマートフォン用の設定を切り替えます。
- PC・タブレット表示用のレイアウトを選択します。余白の有/無・線の有/無、等レイアウトによって設定可能な項目が変わります。
- PC・タブレット表示用の列数を設定します。(1~8列)
- コンテナの上下のボーダーの表示を設定します。
- ボーダーの太さを設定します。上下ボーダーと、列間のボーダーに適用されます。
- ボーダーの色を設定します。上下ボーダーと、列間のボーダーに適用されます。
- 各列の横幅を設定します。全列合計で100%に設定してください。
- 列同士の間の余白を設定します。単位はピクセルです。
- コンテナの横幅を設定します。(単位を%を指定した場合、100%以上には設定できません)
- 横幅の単位を設定します。
- コンテナの左右位置を設定します。(横幅が100%、又は未入力の場合は設定できません)
- コンテナ内の列の上下位置を設定します。
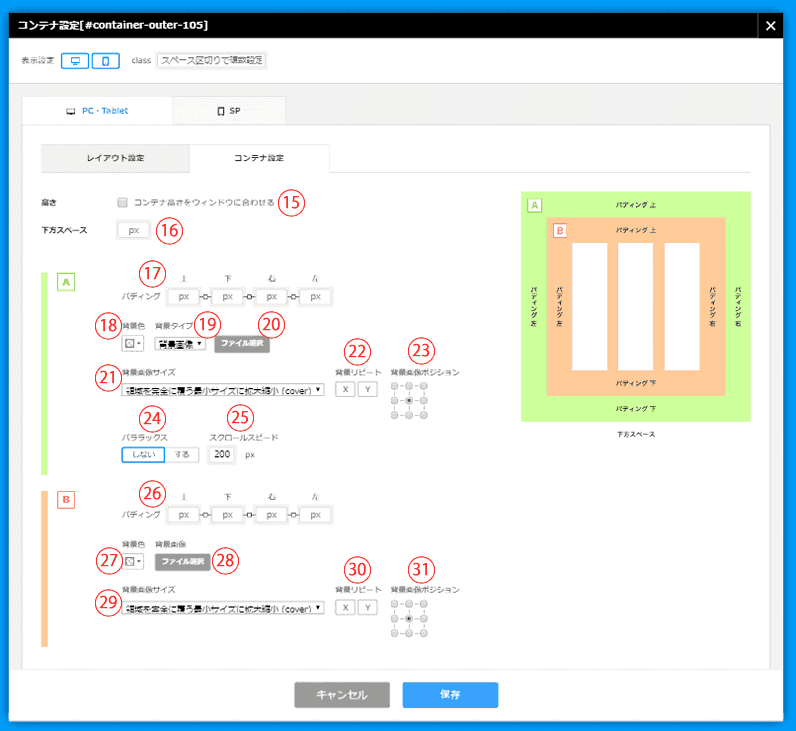
- コンテナの高さをブラウザウィンドウの高さに設定します。
- コンテナの下の余白を設定します。単位はピクセルです。
- コンテナの一番外の余白を設定します。
- コンテナの背景色を設定します。
- コンテナの背景に使用するファイルの種類(画像又は動画)を設定します。
- コンテナの背景に使用する画像を選択します。
- 背景画像使用時に表示する時のサイズを設定します。
- 背景画像の繰り返し表示を設定します。
- 背景画像の表示基準位置を設定します。
- 背景画像でパララックスを使用するか設定します。
- パララックスする時の動作速度を設定します。
- コンテナ内側の余白を設定します。
- コンテナ内側の背景色を設定します。
- コンテナ内側の背景画像を選択します。
- コンテナ内側の背景画像使用時に表示する時のサイズを設定します。
- コンテナ内側の背景画像の繰り返し表示を設定します。
- コンテナ内側の背景画像の表示基準位置を設定します。
SP(スマートフォン)設定
※適宜、マルチコンテナの設定をスマートフォン向けに調整する方法もご参考ください。
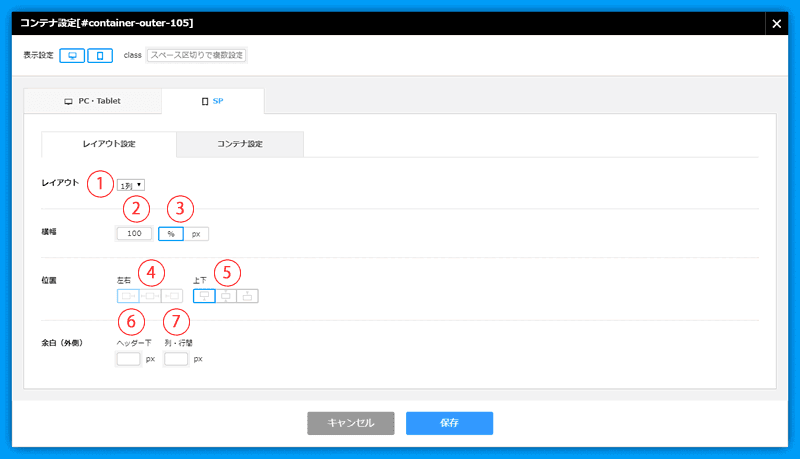
- 表示列数を設定します。
- コンテナの横幅を設定します。(単位を%を指定した場合、100%以上には設定できません)
- 横幅の単位を設定します。
- コンテナの左右位置を設定します。(横幅が100%、又は未入力の場合は設定できません)
- コンテナ内の列の上下位置を設定します。
- ヘッダー付きレイアウトの場合の、ヘッダー下の余白を設定します。単位はピクセルです。
- コンテナ内の列間、行間の余白を設定します。単位はピクセルです。
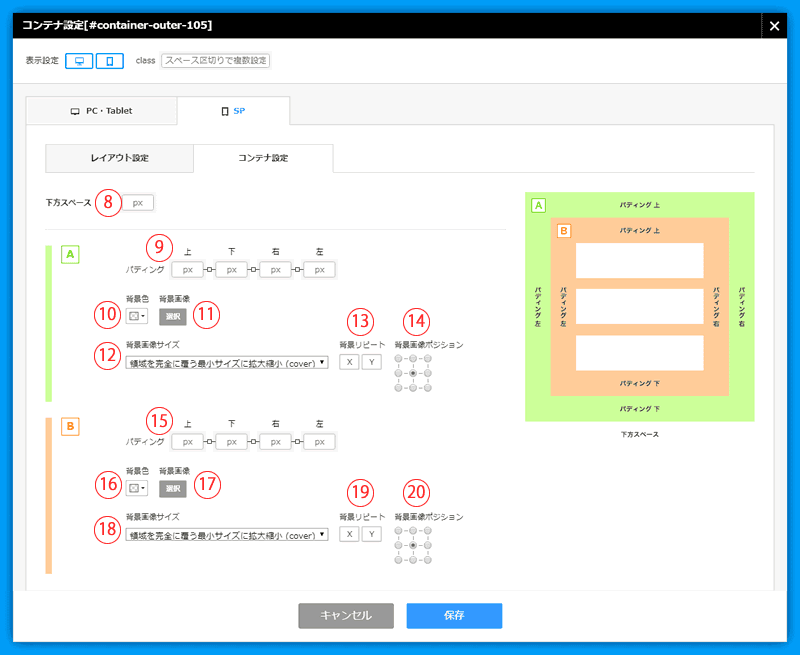
- コンテナの下の余白を設定します。単位はピクセルです。
- コンテナの一番外の余白を設定します。
- コンテナの背景色を設定します。
- コンテナの背景に使用する画像を選択します。
- 背景画像使用時に表示する時のサイズを設定します。
- 背景画像の繰り返し表示を設定します。
- 背景画像の表示基準位置を設定します。
- コンテナ内側の余白を設定します。
- コンテナ内側の背景色を設定します。
- コンテナ内側の背景画像を選択します。
- コンテナ内側の背景画像使用時に表示する時のサイズを設定します。
- コンテナ内側の背景画像の繰り返し表示を設定します。
- コンテナ内側の背景画像の表示基準位置を設定します。