bingo!CMSでできる動画の設定まとめ
※動画に関する注意
自動再生はChromeやSafariなどのブラウザの動画再生に関する設定に準拠します。
ユーザーのブラウザ環境により、想定した設定が反映されないことがありますのでご了承ください。
一番簡単な動画の設定方法
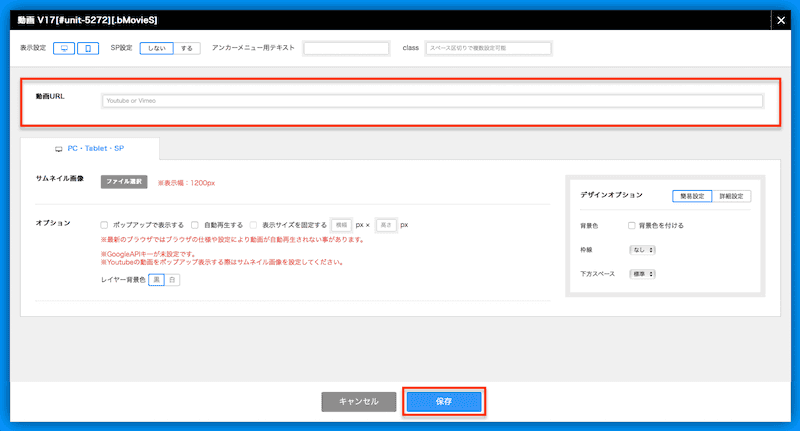
動画v17を使用する
- bingo!CMS管理画面にログインし、任意のページ編集画面を開きます。
- ページ編集用ツールバー/デザインユニットのプルダウンから動画v17のアイコンをドラッグ&ドロップでコンテナに配置します。
- 動画v17のユニット編集画面を開き、動画URL欄にYouTubeもしくはVimeoの動画URLを貼り付けます。
※動画URLの取得方法は動画v17のマニュアルをご覧ください。 - その他必要項目を設定し、保存します。
動画v17でできる設定項目
| PC | スマホ | |
|---|---|---|
| 埋め込み再生 |
|
|
| ポップアップ再生 |
|
|
| ポップアップ再生時の背景色変更(白or黒) |
|
|
| ポップアップ再生時の表示サイズの指定 |
|
|
| サムネイルを任意画像に変更 |
|
|
| 背景動画 |
|
|
| 再生方法(ユーザークリック) |
|
|
| 再生方法(自動) |
|
|
| 再生方法(マウスホバー) |
|
|
※使用するサービス(YouTubeまたはVimeo)の利用規約に則ってご使用ください。
※YouTubeの動画URLは以下の形式にのみ対応しております。
- https://youtu.be/[動画ID]
- https://www.youtube.com/[動画ID]
- https://youtube.com/[動画ID]
※ブラウザの仕様や設定により動画が自動再生されないことがあります。
タイトルやテキストと組み合わせたい
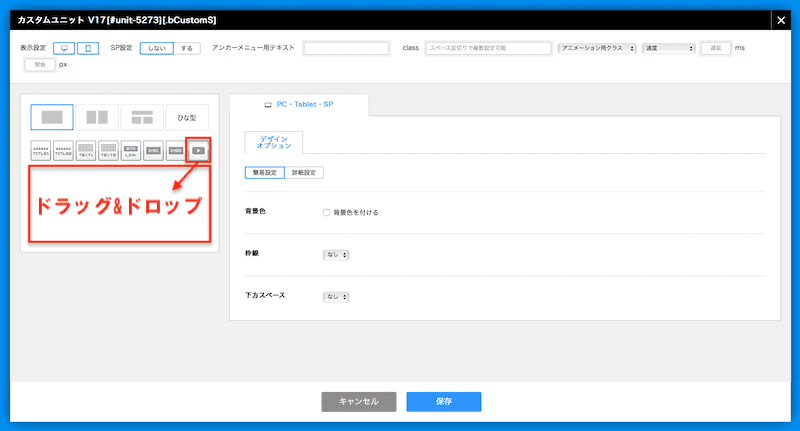
カスタムv17を使用する
- bingo!CMS管理画面にログインし、任意のページ編集画面を開きます。
- ユニットモード/ページ編集用ツールバー/デザインユニットのプルダウンからカスタムv17のアイコンをドラッグ&ドロップでコンテナに配置します。
- カスタムv17のユニット編集画面を開き、動画パーツのアイコンをドラッグ&ドロップします。
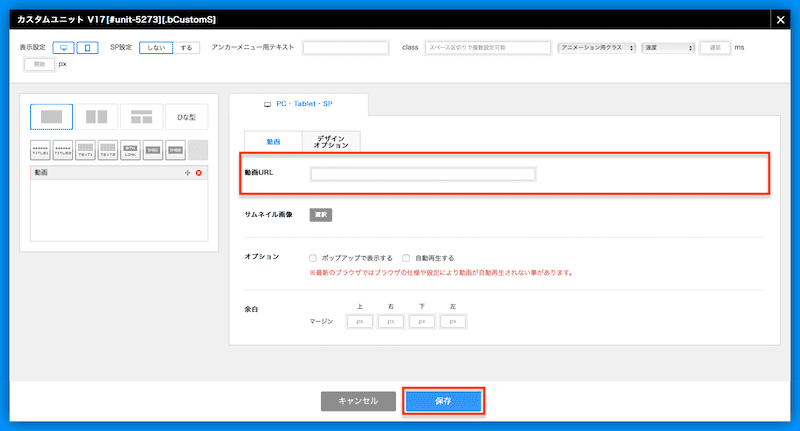
- 動画URL欄にYouTubeもしくはVimeoの動画URLを貼り付けます。
※動画URLの取得方法は動画v17のマニュアルをご覧ください。 - その他必要項目を設定し、保存します。
カスタムv17でできる設定の例
カスタムv17でできる設定項目
| PC | スマホ | |
|---|---|---|
| 埋め込み再生 |
|
|
| ポップアップ再生 |
|
|
| ポップアップ再生時の背景色変更(白or黒) |
|
|
| ポップアップ再生時の表示サイズの指定 |
|
|
| サムネイルを任意画像に変更 |
|
|
| 背景動画 |
|
|
| 再生方法(ユーザークリック) |
|
|
| 再生方法(自動) |
|
|
| 再生方法(マウスホバー) |
|
|
※使用するサービス(YouTubeまたはVimeo)の利用規約に則ってご使用ください。
※YouTubeの動画URLは以下の形式にのみ対応しております。
- https://youtu.be/[動画ID]
- https://www.youtube.com/[動画ID]
- https://youtube.com/[動画ID]
※ブラウザの仕様や設定により動画が自動再生されないことがあります。
グリッドレイアウトの一部で動画を使用したい
グリッドv17を使用する
- bingo!CMS管理画面にログインし、任意のページ編集画面を開きます。
- ユニットモード/ページ編集用ツールバー/デザインユニットのプルダウンからグリッドv17のアイコンをドラッグ&ドロップでコンテナに配置します。
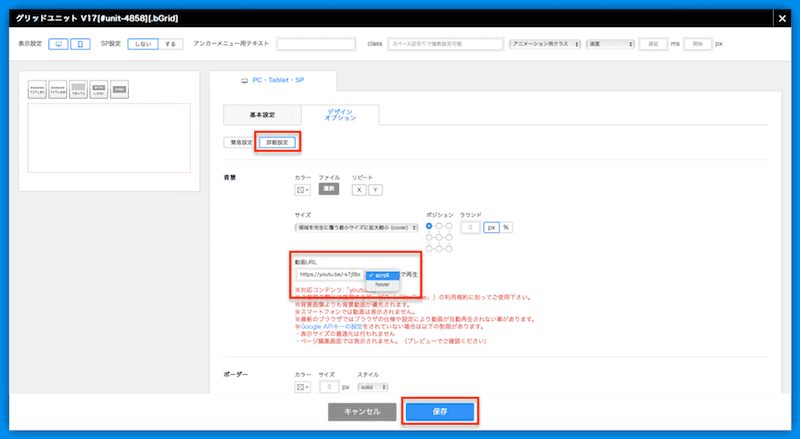
- グリッドv17のユニット編集画面を開き、タブをデザインオプションに切り替えます。
- 詳細設定をクリックし背景の動画URL欄にYouTubeの動画URLを貼り付けます。
※動画URLの取得方法は動画v17のマニュアルをご覧ください。グリッドv17にVimeoの動画URLは設定できません。 - 動画の再生方法をscrollかhoverから選択します。
※scrollはページスクロール、hoverはマウスホバーで動画が再生されます。 - その他必要項目を設定し、保存します。
グリッドv17でできる設定の例
スクロールで再生
自動で再生が始まります。
マウスホバーで再生
カーソルを外すと停止します。
グリッドv17でできる設定項目
| PC | スマホ | |
|---|---|---|
| 埋め込み再生 |
|
|
| ポップアップ再生 |
|
|
| ポップアップ再生時の背景色変更(白or黒) |
|
|
| ポップアップ再生時の表示サイズの指定 |
|
|
| サムネイルを任意画像に変更 |
|
|
| 背景動画 |
|
|
| 再生方法(ユーザークリック) |
|
|
| 再生方法(自動) |
|
|
| 再生方法(マウスホバー) |
|
|
※YouTubeの利用規約に則ってご使用ください。
※動画URLは以下の形式にのみ対応しております。
- https://youtu.be/[動画ID]
- https://www.youtube.com/[動画ID]
- https://youtube.com/[動画ID]
※背景画像よりも背景動画が優先されます。
※ブラウザの仕様や設定により動画が自動再生されないことがあります。
※Google APIキーを設定すると、動画は等比率を保持したまま領域を完全に覆う最小サイズに拡大縮小されます。
※Google APIキーの設定をしていない場合、動画はページ編集画面では表示されません(プレビューでご確認ください)。
※スマートフォンでは動画は表示されません。
ページの一部に背景動画を使用したい
マルチコンテナに背景動画を設定する
- bingo!CMS管理画面にログインし、任意のページ編集画面を開きます。
- コンテナモード/ページ編集用ツールバー/コンテナのプルダウンからマルチコンテナのアイコンをドラッグ&ドロップします。
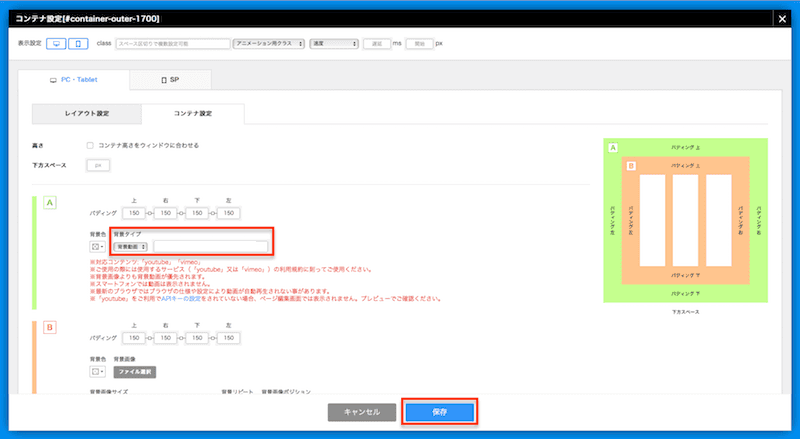
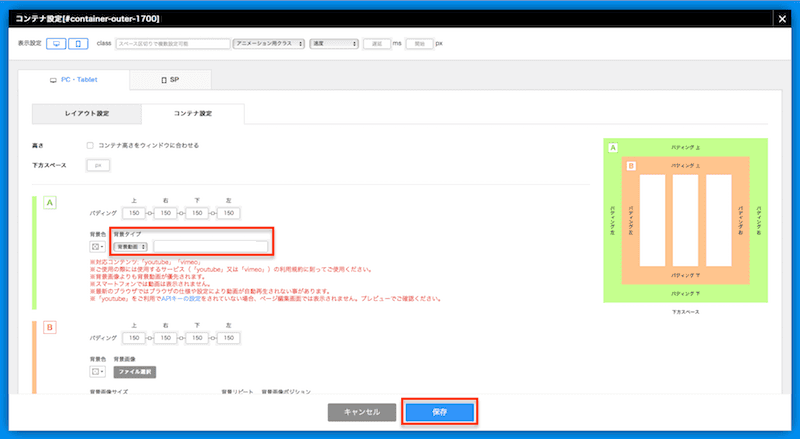
- マルチコンテナのコンテナ編集画面を開き、タブをコンテナ設定に切り替えます。
- 背景タイプのプルダウンを背景動画へ変更し、動画URL欄にYouTubeもしくはVimeoの動画URLを貼り付けます。
※動画URLの取得方法は動画v17のマニュアルをご覧ください。 - その他必要項目を設定し、保存します。
マルチコンテナでできる設定の例
・パディングA 下:600px
・下方スペース:50px
マルチコンテナでできる設定項目
| PC | スマホ | |
|---|---|---|
| 埋め込み再生 |
|
|
| ポップアップ再生 |
|
|
| ポップアップ再生時の背景色変更(白or黒) |
|
|
| ポップアップ再生時の表示サイズの指定 |
|
|
| サムネイルを任意画像に変更 |
|
|
| 背景動画 |
|
|
| 再生方法(ユーザークリック) |
|
|
| 再生方法(自動) |
|
|
| 再生方法(マウスホバー) |
|
|
※使用するサービス(YouTubeまたはVimeo)の利用規約に則ってご使用ください。
※YouTubeの動画URLは以下の形式にのみ対応しております。
- https://youtu.be/[動画ID]
- https://www.youtube.com/[動画ID]
- https://youtube.com/[動画ID]
※背景画像よりも背景動画が優先されます。
※ブラウザの仕様や設定により動画が自動再生されないことがあります。
※YouTubeを使用かつGoogle APIキーの設定をしていない場合、動画はページ編集画面では表示されません(プレビューでご確認ください)。
※スマートフォンでは動画は表示されません。
ページの背景に常に動画を表示させたい
ページの背景に動画を固定する
- bingo!CMS管理画面にログインし、任意のページ編集画面を開きます。
- コンテナモード/ページ編集用ツールバー/コンテナのプルダウンからマルチコンテナのアイコンをドラッグ&ドロップします。
- マルチコンテナのコンテナ編集画面を開き、タブをコンテナ設定に切り替えます。
- 背景タイプのプルダウンを背景動画へ変更し、動画URL欄にYouTubeもしくはVimeoの動画URLを貼り付けます。
※動画URLの取得方法は動画v17のマニュアルをご覧ください。 - その他必要項目を設定し、保存します。
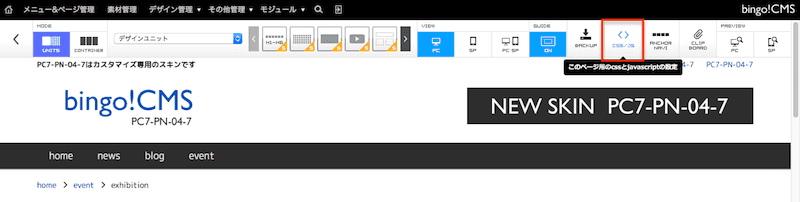
- ページ編集用ツールバー/このページのcssとjavascriptの設定をクリックします。
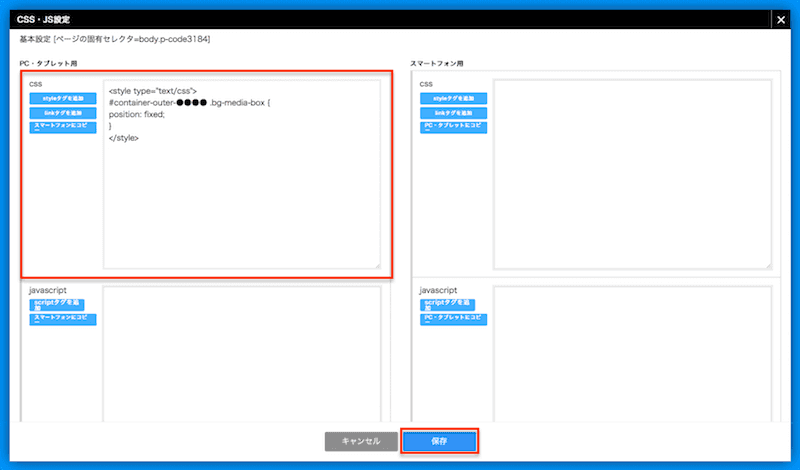
- スキンのデザインによって以下のどちらかを記述し保存します。
ナビゲーションがページ上部にあるスキンの場合
<style type="text/css">
#container-outer-●●●● .bg-media-box {
position: fixed;
left: 0px;
}
</style>
※●●●●はマルチコンテナのIDに置き換えてください。ナビゲーションがページの左右どちらかにあるスキンの場合
その場合は以下を参考に記述し、ずれを調整してください。
例:ナビゲーションがページの左側にある場合
<style type="text/css">
#container-outer-●●●● .bg-media-box {
position: fixed;
left: ▲px;
width: calc(100% - ▲px);
}
</style>
※●●●●はマルチコンテナのIDに置き換えてください。※▲にはナビゲーションの横幅の値を入力します。
※ナビゲーションがページの右側にある場合はleft: ▲px; をright: ▲px; に書き換えてください。
ページの背景に動画を固定する方法の設定例
以下のURLをクリックしてサンプルページをご覧ください。
ページをスクロールしても背景の動画は固定され、表示され続けます。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。