導入の手順(ブログ用メニューの作成・削除)
本項ではブログを登録するための「入れ物」を作成します。
ここでいう「入れ物」とは、ブログを表示するためのグローバルメニューとテンプレート、そしてブログページのレイアウトです。
※このマニュアルはbingo!CMS1.7.xのものです。bingo!CMS1.6.x以下では一部画面や機能が異なります。
- ブログ用のテンプレートを作成します。必要に応じてあらかじめスキンをインストールしておきます。
- ブログ用のグローバルメニューを作成します。(ここで設定したメニュー名がブログタイトルとなります。)
グローバルメニューを作成すると同時に、管理画面/モジュール/ブログモジュールにブログが作成されます。 - ブログページのレイアウトと表示するブログ用ユニットを設定します。
ページレイアウトはコンテナとブログ用ユニットの配置で決まります。
なお、メニュー&ページ管理やページ編集画面の操作については、bingo!CMSでサイトを作成する時と同様です。
必要に応じて以下の操作マニュアルを参照してください。
サイトのつくりかた
1.ブログ用テンプレートを作成する
はじめにブログページのテンプレートを設定します。
テンプレートの設定に必要なブログ用のスキンは、あらかじめbingo!CMS本体にインストールされています。
新たにダウンロードが必要な場合はbingo!CMSユーザーズサイトのスキンダウンロードからダウンロードできます。
テンプレートの設定方法は以下の操作マニュアルを参照してください。
サイトのつくりかた - (2)テンプレートを設定しよう
2.ブログ用のグローバルメニューを作成する
次に、ブログモジュールを組み込んだグローバルメニューを作成します。
bingo!CMSのブログは、Webサイトの中のグローバルメニューの1つとして扱われます。
bingo!CMS管理画面にログイン後、 メニュー&ページ管理 をクリックします。
メニュー操作のプルダウンから システムモジュールメニューを追加する をクリックすると登録画面に遷移します。
下記を参照のうえ入力してください。
入力できたら 確認画面へ進む ボタンをクリックし、内容を確認して 保存 ボタンをクリックします。
以上でブログ用のグローバルメニューが追加されます。
システムモジュール
ブログモジュール を選択します。
※モジュールは登録後の変更ができません。
グローバルメニュータイトル
グローバルメニューのタイトルを入力します。これがブログのタイトルになります。
メニュー表示(PC/スマートフォン)
グローバルナビゲーションエリアにブログ名を表示しない場合は 非表示 を選択します。
公開前にテストを行う場合は、この段階では 非表示 にしておきます。
サイトマップ表示(PC/スマートフォン)
サイトマップにブログを表示しない場合は 非表示 を選択します。
公開前にテストを行う場合は、この段階では 非表示 にしておきます。
sitemap.xmlへの出力
このブログをsitemap.xml(XMLサイトマップ)に出力するか選択します。
XMLサイトマップについてはbingo!CMSでできるSEO:番外編をご参照ください。
ディレクトリ名
ディレクトリ名を入力します。設定したディレクトリ名はURLに反映します。
例:http://●●●(サイト名)/ディレクトリ名/index.html
※ディレクトリ名に -,_ (ハイフン、カンマ、アンダースコア)は利用できません。
※登録後のディレクトリ名変更も可能です。
初期テンプレート選択
本項の手順1 で設定したテンプレートを選択します。
初期テンプレート選択(スマホ)
スマートフォン用のテンプレートを選択します。
ジャンプ先URL
このブログのメニューをクリックしたときに、外部サービスのブログに飛ばす(リダイレクトする)場合はここにそのURLを入力します。
リンク動作
このブログをクリックしたときに別ウィンドウで開く場合はチェックします。
SSL表示
このブログをSSLで表示する場合はチェックします。
SSL表示に設定すると、このブログのリンク先をサイト設定の セキュアサイト用URL で設定された値(セキュアサイト用URL/ディレクトリ名/)に設定します。
※サイト設定ですでにSSLを設定している場合は、チェックを入れる必要はありません。
ページ編集担当者
このブログの編集担当者を選択します。ここにはユーザ管理 で登録したユーザのうち、管理権限が 担当者 となっているユーザが選択肢として表示されます。
ページ編集担当者権限
担当者 にブログ記事のページ公開をする権限を付与する場合はチェックします。
グローバルメニュー登録者
このブログを作成した 管理者 の名前が表示されます。
アクセス制限
このブログを限定公開にする時は アクセス制限を利用する にチェックします。
つづけて任意のユーザ名とパスワードを入力します。
ユーザ名とパスワードはブログ閲覧時に必要となります。
3.ブログページのレイアウトとブログ用ユニットを設定する
ブログ用のグローバルメニューを作成する(上記2の手順をおこなう)と、自動的にブログ専用ユニットが組み込まれたインデックスページ(ブログトップ)が作成されます。
ページのデザインやレイアウトはこのインデックスページでおこないます。
bingo!CMS管理画面にログイン後、メニュー&ページ管理 をクリックします。
編集したいブログのグローバルメニューの ページ管理 から ページ編集 をクリックし、編集画面に遷移します。
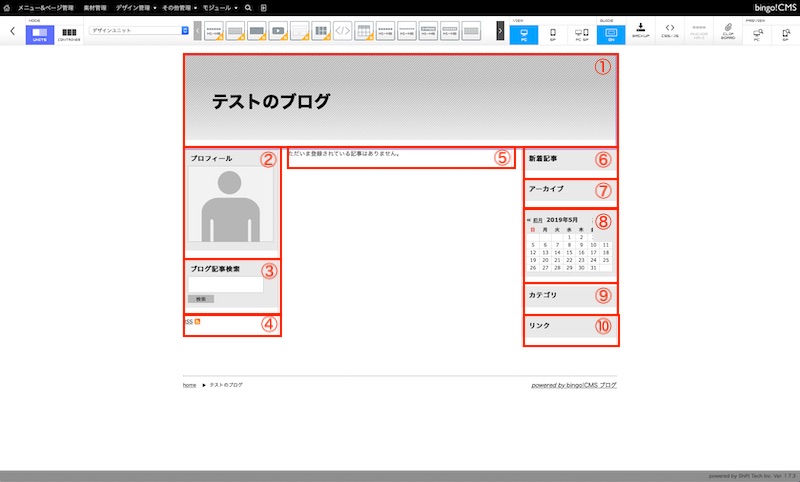
初期状態ではコンテナに全てのブログ専用ユニットが配置されています。
下記のうち、記事・コメント・トラックバックパーツユニット以外は削除できます。
削除したブログ専用ユニットは、ユニットモードのプルダウンをブログモジュールに切り替えるとアイコンが表示され、再度配置できます。
[段組を変更する場合]
ページ編集画面をコンテナモードに切り替え、任意のコンテナをドラッグ&ドロップで配置します。
[レイアウトを変更する場合]
ページ編集画面をユニットモードに切り替え、ユニットをドラッグ&ドロップで移動します。
ブログ専用ユニット以外のユニットも使用できます。
なお、ブログ専用ユニットは、特に変更がない場合でも保存を行ってください。(一度編集画面を開いて「保存」をクリックしてください。)
① ヘッダーパーツユニット
ブログのヘッダー専用のユニットです。ヘッダーの画像・背景・タイトルを設定します。
ここに表示されるブログタイトルはこのブログのグローバルメニュー名です。
※このユニットはスマートフォンで閲覧時には表示されません。
② プロフィールパーツユニット
ブログ著者のプロフィールを表示するユニットです。
プロフィールは、bingo!CMS管理画面 > モジュール > ブログモジュール > ブログ設定から登録します。
※このユニットはスマートフォンで閲覧時には表示されません。
③ 記事検索パーツユニット
タイトルと本文からブログ記事を検索するユニットです。
※このユニットはスマートフォンで閲覧時には表示されません。
④ RSSパーツユニット
RSSを使用できるユニットです。
※このユニットはスマートフォンで閲覧時には表示されません。
⑤ 記事・コメント・トラックバックパーツユニット
記事・コメント・トラックバックを表示するユニットです。
記事は、bingo!CMS管理画面 > モジュール > ブログモジュール > 記事作成から登録します。
このユニットは削除できません。
※このユニットはスマートフォンで閲覧時には表示されません。
※トラックバック機能はbingo!CMS1.6.x以上には搭載されていません。
⑥ 新着記事パーツユニット
ブログの新着記事を表示するユニットです。
表示件数はこのユニットから任意に設定します。(1〜99件)
※このユニットはスマートフォンで閲覧時には表示されません。
⑦ アーカイブパーツユニット
ブログの過去記事を月別に表示するユニットです。
表示件数はこのユニットから任意に設定します。(1〜99か月)
⑧ カレンダーパーツユニット
ブログの投稿日をカレンダーで表示するユニットです。
※このユニットはスマートフォンで閲覧時には表示されません。
⑨ カテゴリーパーツユニット
ブログのカテゴリを表示するユニットです。
カテゴリはbingo!CMS管理画面 > モジュール > ブログモジュール > 記事作成から登録します。
または、bingo!CMS管理画面 > モジュール > ブログモジュール > 記事一覧 > 編集から変更・追加します。
⑩ リンクパーツユニット
リンク集を表示するユニットです。
リンク集はbingo!CMS管理画面 > モジュール > ブログモジュール > リンク集から登録します。
※このユニットはスマートフォンで閲覧時には表示されません。
ブログの削除
ブログを削除する際は、メニュー&ページ管理 を開き、該当するブログ(グローバルメニュー)のチェックボックスにチェックを入れ、メニュー操作のプルダウンから 削除 をクリックします。
グローバルメニューとブログが削除されます。削除したブログは元に戻せません。