フォント管理画面の説明
フォント管理 ではWebフォントの追加・削除ができます(FONTPLUS、TypeSquare、Google Fontsに対応)。
追加したWebフォントは、テンプレート管理やテキストユニットなどの対応するユニットで使用できます。
■フォント管理への入り方
bingo!CMS管理画面にログインし、画面上部の黒いツールバーから、デザイン管理 / フォント管理 をクリックします。
■フォントの追加方法はこちら
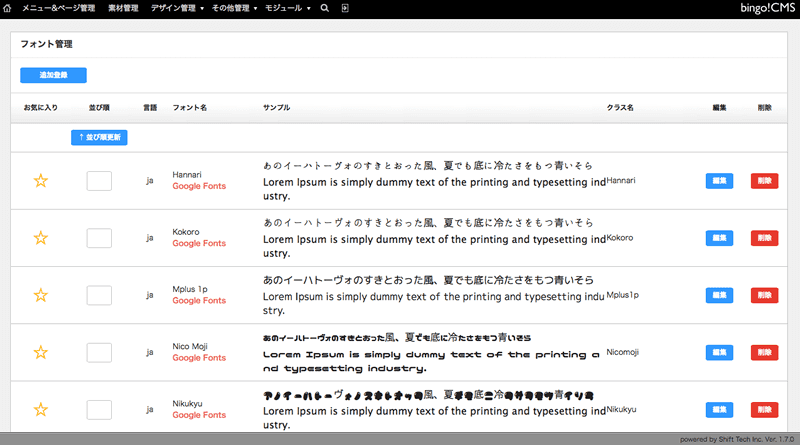
フォント管理画面について
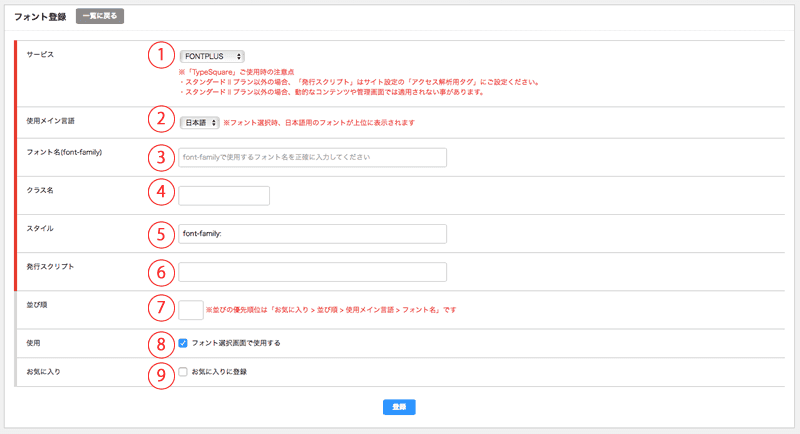
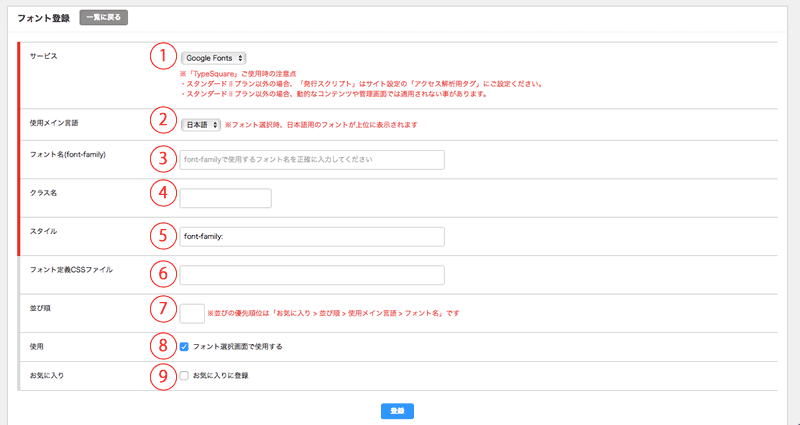
フォント登録画面について
フォント登録画面 (FONTPLUS・TypeSquare)
- サービス
FONTPLUS、TypeSquare、Google Fontsのうち、どのサービスを利用するか選びます。
- 使用メイン言語
登録したいフォントが日本語に特徴があるものなら「日本語」を、英語に特徴があるものなら「英語」を選択します。
- フォント名(font-famliy)
登録するフォントの名前を入力します。(日本語でも英語でも可)
※font-family:“XXXXX”の形式で入力するとエラーとなります。XXXXX部分のみ入力してください。 - クラス名
classに入力する際に使う名前です。使用時にわかりやすい名前をつけましょう。
※例:「Web Font」のようにスペースが入っているとclassで使用できません。「WebFont」のように入力してください。 - スタイル
各サービスにより指定されたフォントファミリーをfont-family:“XXXXX”の形式で入力します。
-
発行スクリプト(FONTPLUS、TypeSquare の場合)各サービスから発行されたjavascriptタグをここに入力します。
※FONTPLUSでの名称…「プラン内容 / プラン専用タグ」
※TypeSquareでの名称…「スクリプトの発行 / スクリプトタグ」フォント定義CSSファイル(Google Fontsの場合)
Google Fonts + 日本語 早期アクセスのフォントを使用する際に、指定されたcssのlinkをここに入力します。 - 並び順
ここに並び順を入力すると、フォント一覧の表示順を変更できます。
- 使用
ページ編集の際に、フォント選択で使用するか選択できます。
普段使用しない場合は、チェックをはずすとフォント選択画面で非表示となります。 - お気に入り
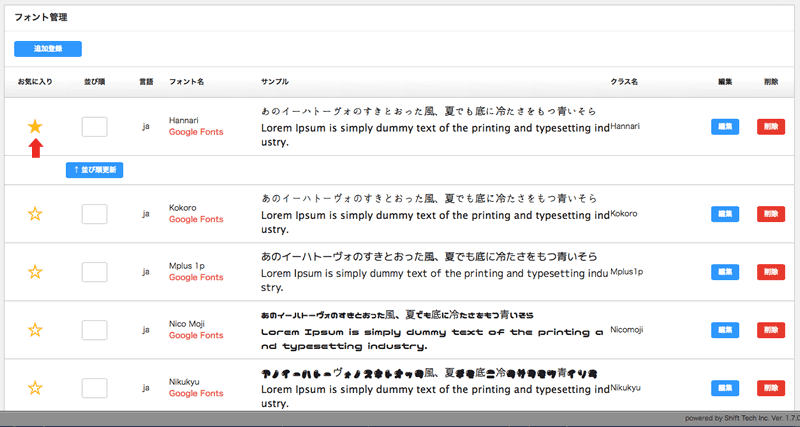
「お気に入りに登録」にチェックをいれると、フォント一覧の上部に表示されます。
よく使うフォントはお気に入りに登録すると便利です。
「TypeSquare」ご使用時の注意点
・スタンダードⅡプラン以外のプランを使用する場合「発行スクリプト」はサイト設定の「アクセス解析用タグ」に設定してください。
・スタンダードⅡプラン以外のプランを使用すると、動的なコンテンツや管理画面では適用されないことがあります。
・スタンダードⅡプラン以外のプランを使用すると、動的なコンテンツや管理画面では適用されないことがあります。