ページを作成しよう
各ページのコンテンツを制作します。
bingo!CMSでは、まず「コンテナ」で段を組むようにレイアウトを構成し、続いてデザイン パーツであるユニットを配置してコンテンツを制作します。
この工程を繰り返すことで、ひとつのページが完成していきます。
※このマニュアルはbingo!CMS1.7.0を使用しています。最新版とは一部仕様が異なります。
この工程を繰り返すことで、ひとつのページが完成していきます。
※このマニュアルはbingo!CMS1.7.0を使用しています。最新版とは一部仕様が異なります。
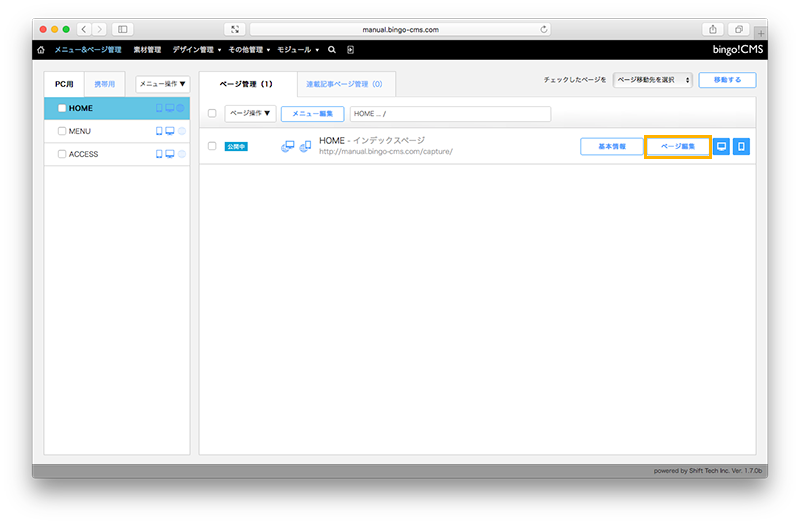
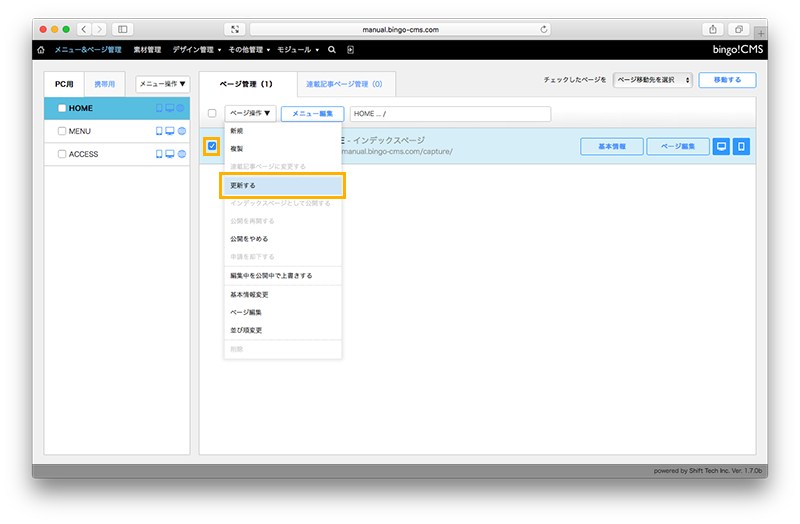
「HOME」インデックスページのコンテナを設定しよう
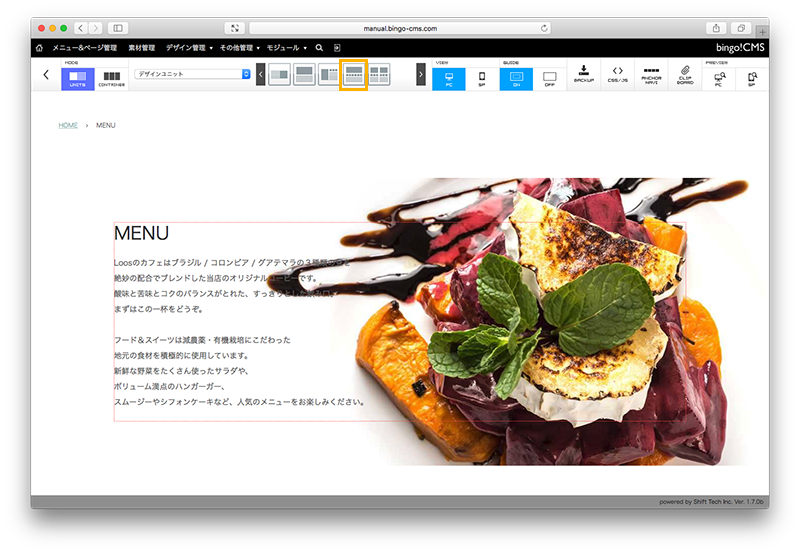
「HOME」インデックスページの各ユニットを設定しよう
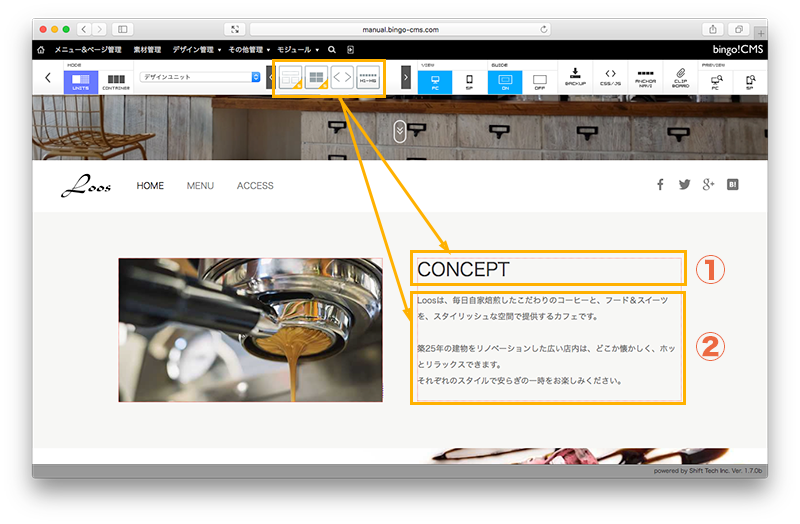
右側のカラムに「タイトル(見出し)」ユニットをドロップし、その下に「テキスト」ユニットをドロップします。
①「タイトル(見出し)」ユニット:
「EDIT」アイコンをクリックします。
・「CONCEPT」と入力します。
・見出しレベルを「h2」に設定します。
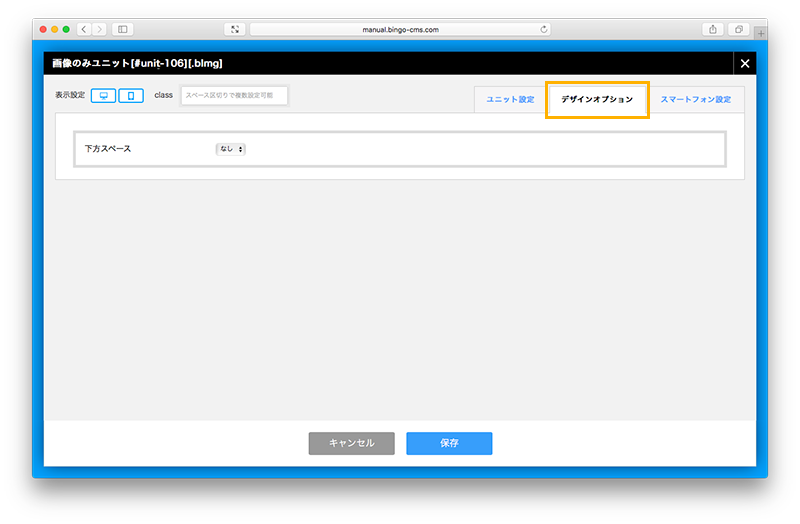
・「デザインオプション」タブをクリックし、下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
②「テキスト」ユニット:
「EDIT」アイコンをクリックします。
・コンセプトを入力します。
・書体の属性は何もつけません。
・「デザインオプション」タブをクリックし 下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
1行目のコンテンツの設定が完了しました。
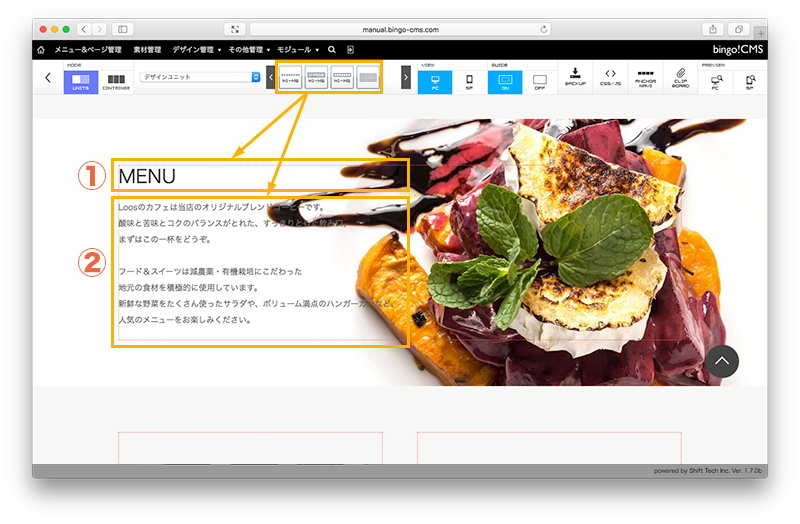
①「タイトル(見出し)」ユニット:
「EDIT」アイコンをクリックします。
・「CONCEPT」と入力します。
・見出しレベルを「h2」に設定します。
・「デザインオプション」タブをクリックし、下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
②「テキスト」ユニット:
「EDIT」アイコンをクリックします。
・コンセプトを入力します。
・書体の属性は何もつけません。
・「デザインオプション」タブをクリックし 下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
1行目のコンテンツの設定が完了しました。
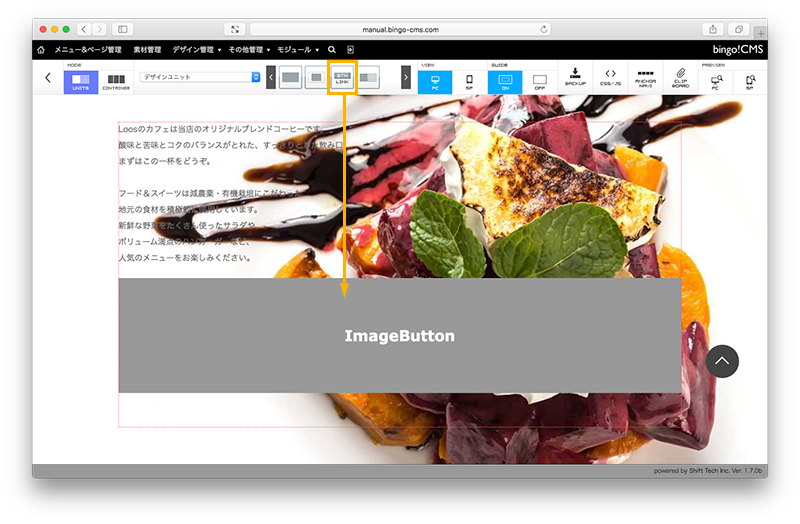
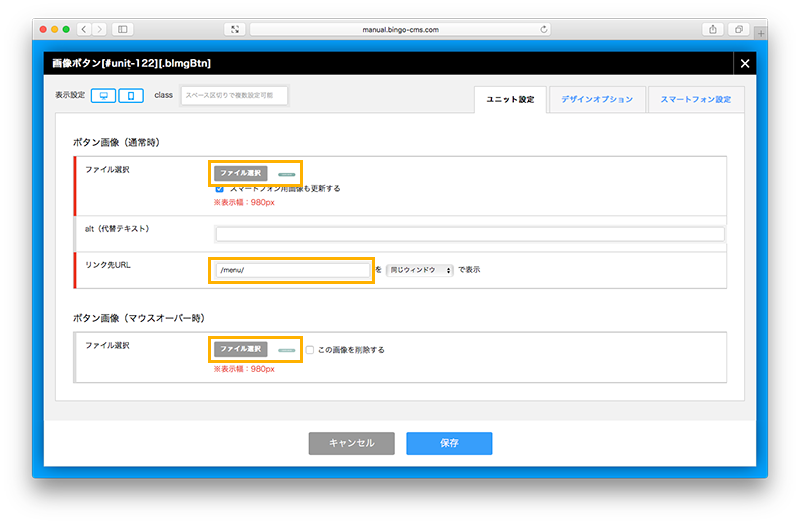
ボタン画像(通常時):
「btn_more.png」
リンク先URL:
「/menu/」と入力し「同じウィンドウ」を選択します。
(クリックすると、手順3で制作した「MENU」ページへ飛ぶようになります。)
ボタン画像(マウスオーバー時):
「btn_more_on.png」
「デザインオプション」タブをクリックし 下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
2行目のコンテンツの設定が完了しました。
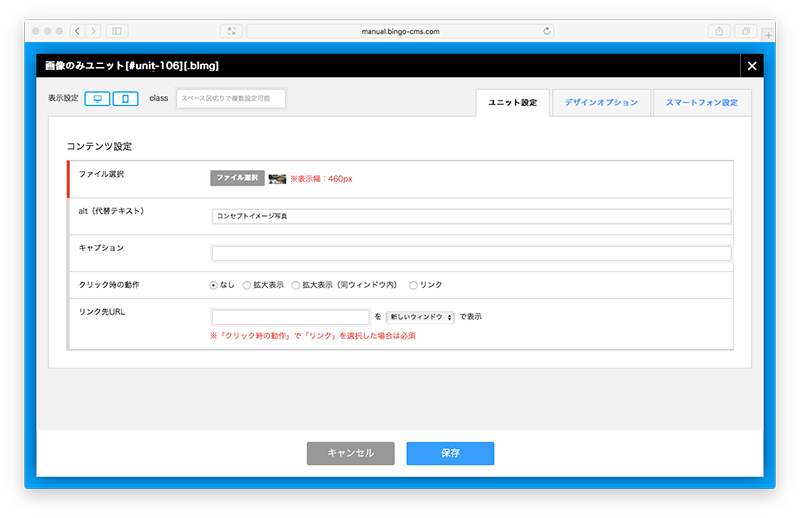
※「画像 v17(高機能画像ユニット)」の場合はこちらのマニュアルを参考に設定してください。なお、画像サイズは「オリジナル」を選択してください。
「btn_more.png」
リンク先URL:
「/menu/」と入力し「同じウィンドウ」を選択します。
(クリックすると、手順3で制作した「MENU」ページへ飛ぶようになります。)
ボタン画像(マウスオーバー時):
「btn_more_on.png」
「デザインオプション」タブをクリックし 下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
2行目のコンテンツの設定が完了しました。
※「画像 v17(高機能画像ユニット)」の場合はこちらのマニュアルを参考に設定してください。なお、画像サイズは「オリジナル」を選択してください。
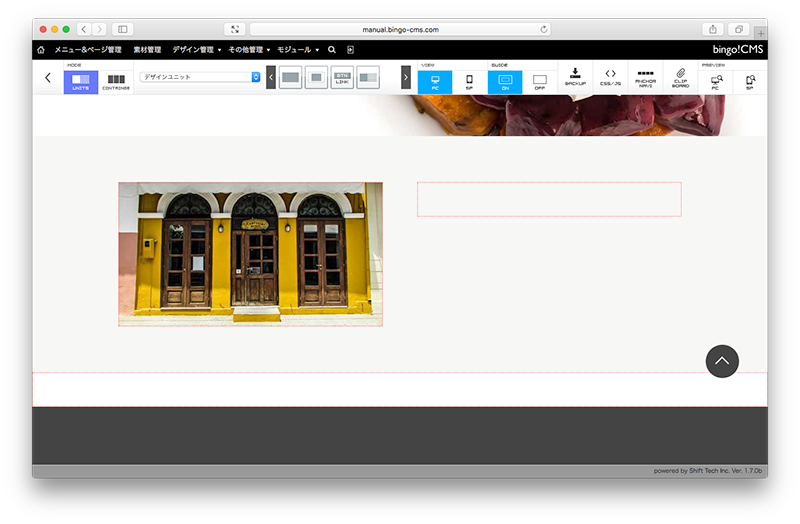
右側のカラムに「タイトル(見出し)」ユニットと「テキスト」ユニットと「画像ボタン」ユニットをドロップします。
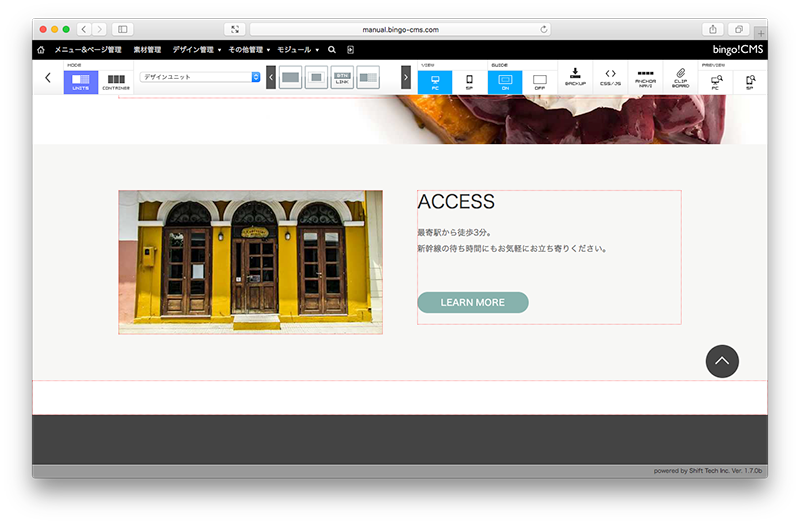
「タイトル(見出し)」ユニット:
・「ACCESS」と入力します。
・見出しレベルを「h2」に設定します。
・「デザインオプション」タブをクリックし、下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
「テキスト」ユニット:
・アクセス情報を入力します。
・書体の属性は何もつけません。
・「デザインオプション」タブをクリックし、下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
「画像ボタン」ユニット:
・ボタン画像(通常時):
「btn_more.png」
・リンク先URL:
「/access/」と入力し「同じウィンドウ」を選択
(クリックすると、手順3で制作した「ACCESS」ページへ飛ぶようになります。)
・ボタン画像(マウスオーバー時):
「btn_more_on.png」
・「デザインオプション」タブをクリックし 下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
「タイトル(見出し)」ユニット:
・「ACCESS」と入力します。
・見出しレベルを「h2」に設定します。
・「デザインオプション」タブをクリックし、下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
「テキスト」ユニット:
・アクセス情報を入力します。
・書体の属性は何もつけません。
・「デザインオプション」タブをクリックし、下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
「画像ボタン」ユニット:
・ボタン画像(通常時):
「btn_more.png」
・リンク先URL:
「/access/」と入力し「同じウィンドウ」を選択
(クリックすると、手順3で制作した「ACCESS」ページへ飛ぶようになります。)
・ボタン画像(マウスオーバー時):
「btn_more_on.png」
・「デザインオプション」タブをクリックし 下方スペースを「狭い」にします。
「保存」ボタンをクリックします。
「MENU」インデックスページのコンテナを設定しよう
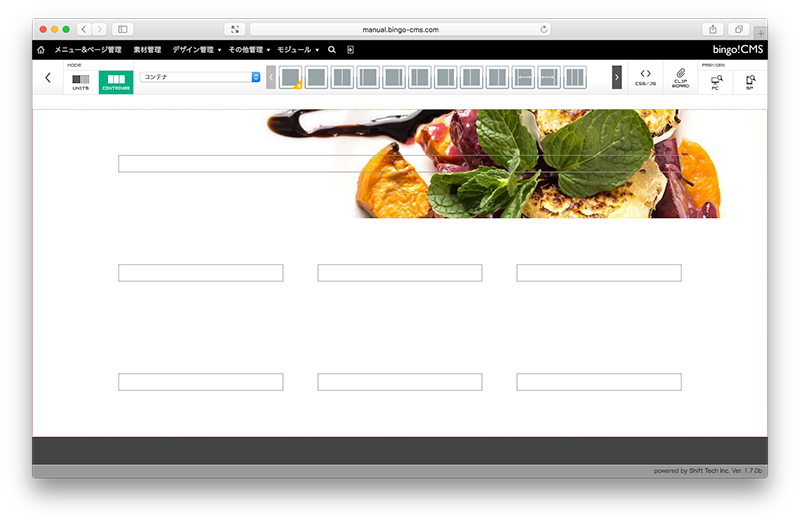
「MENU」インデックスページのページ編集画面に入り、コンテナモードに切り替えます。
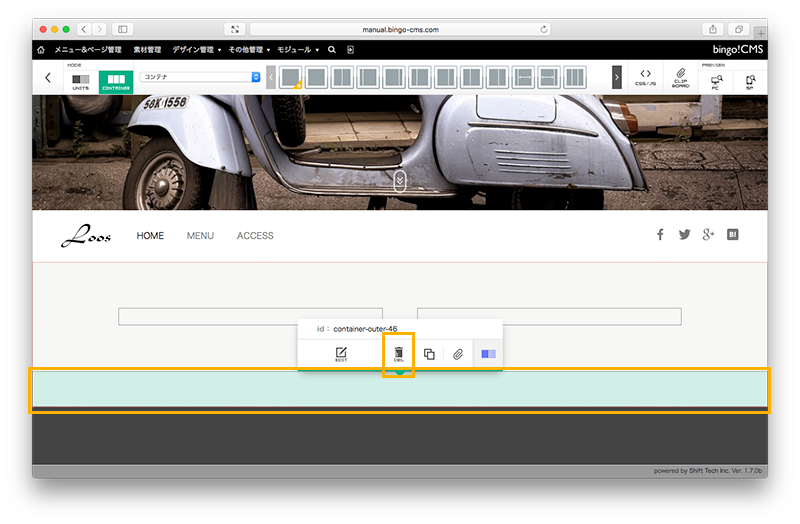
デフォルトで配置されているマルチコンテナは今回は使用しないので、適宜削除してください。
1行目のコンテナを挿入する
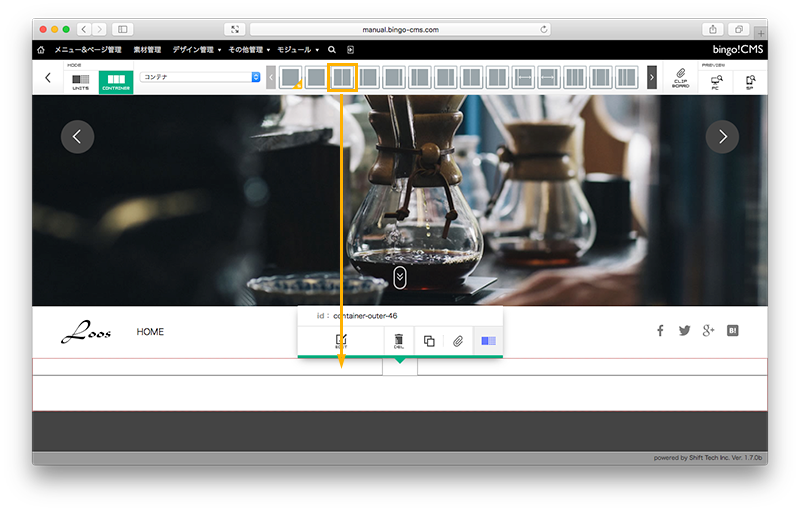
「コンテナユニット1列」アイコンをメニューの下にドラッグし、コンテナの設定を行います。
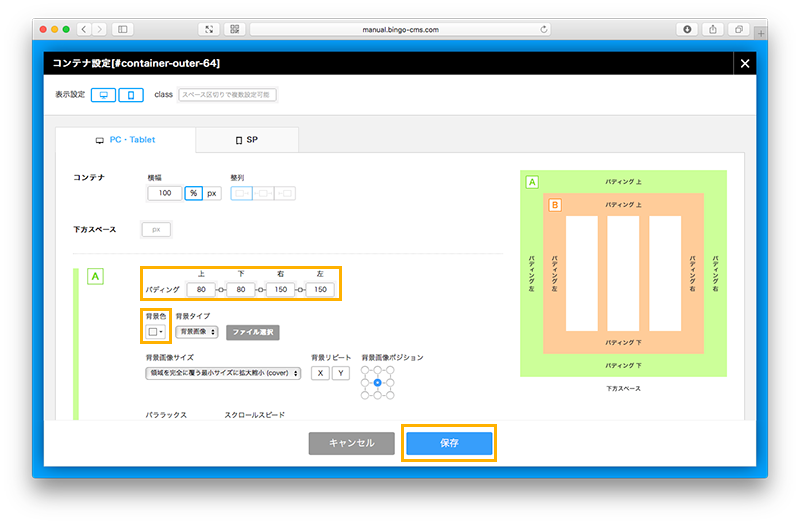
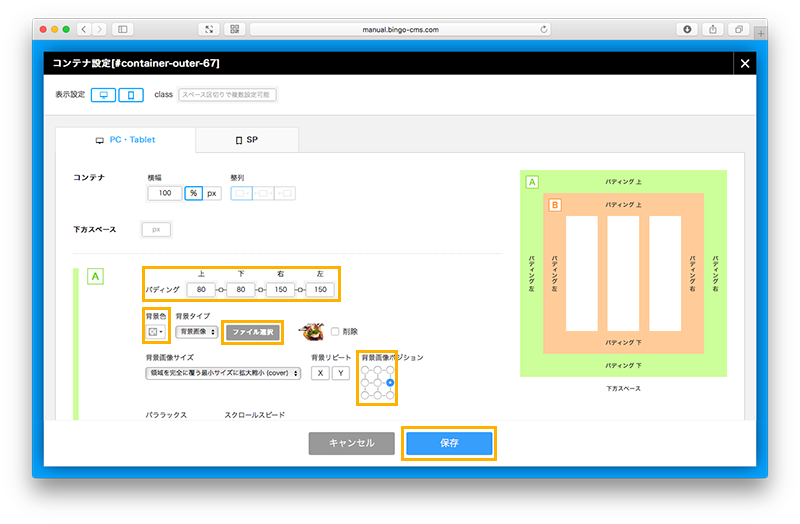
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:80
・背景画像を設定します。
ファイル選択ボタンをクリックし「2_step02」/「2_images」/「section_01_bg.jpg」画像を
最適化して読み込みます。
背景画像ポジションは「垂直:中央/水平:右寄せ」の位置を選択します。
「保存」ボタンをクリックします。
2行目のコンテナを挿入する
「コンテナユニット3列」を1行目の下にドラッグし、コンテナの設定を行います。
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:60
「保存」ボタンをクリックします。
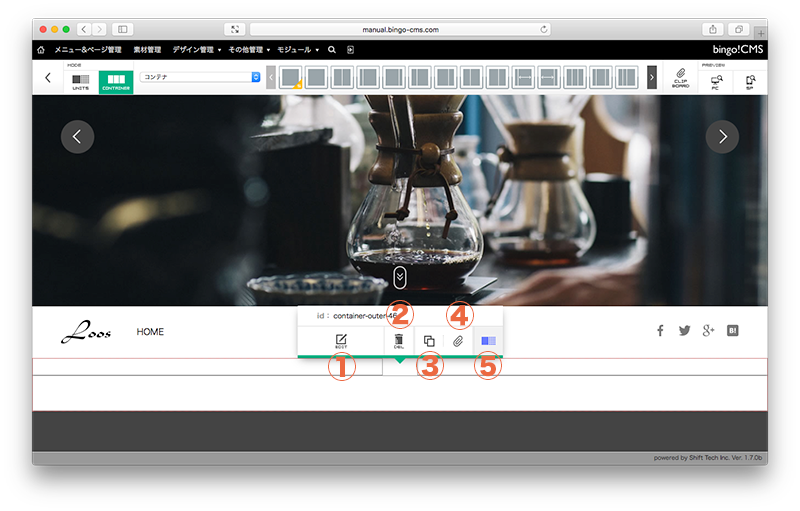
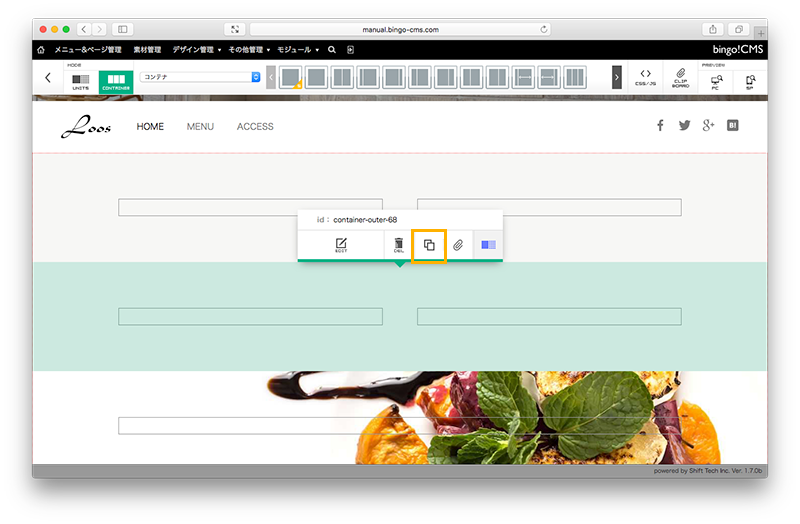
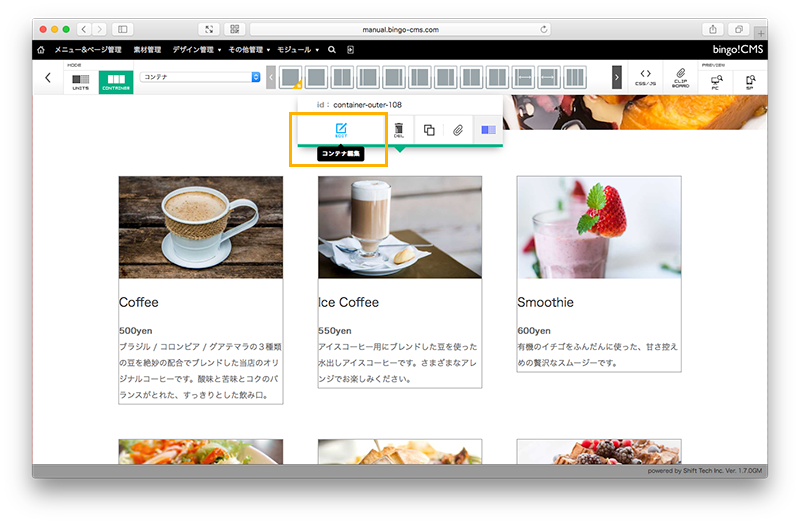
2行目のコンテナを複製し3行目を作る
2行目のコンテナの個別メニューから「複製」ボタンをクリックして3行目を作ります。
・Aのパディング設定を変更します。
左:150 / 上:0 / 右:150 / 下:60
「保存」ボタンをクリックします。
MENUページのコンテナが全て設定されました。
デフォルトで配置されているマルチコンテナは今回は使用しないので、適宜削除してください。
1行目のコンテナを挿入する
「コンテナユニット1列」アイコンをメニューの下にドラッグし、コンテナの設定を行います。
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:80
・背景画像を設定します。
ファイル選択ボタンをクリックし「2_step02」/「2_images」/「section_01_bg.jpg」画像を
最適化して読み込みます。
背景画像ポジションは「垂直:中央/水平:右寄せ」の位置を選択します。
「保存」ボタンをクリックします。
2行目のコンテナを挿入する
「コンテナユニット3列」を1行目の下にドラッグし、コンテナの設定を行います。
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:60
「保存」ボタンをクリックします。
2行目のコンテナを複製し3行目を作る
2行目のコンテナの個別メニューから「複製」ボタンをクリックして3行目を作ります。
・Aのパディング設定を変更します。
左:150 / 上:0 / 右:150 / 下:60
「保存」ボタンをクリックします。
MENUページのコンテナが全て設定されました。
「MENU」インデックスページの各ユニットを設定しよう
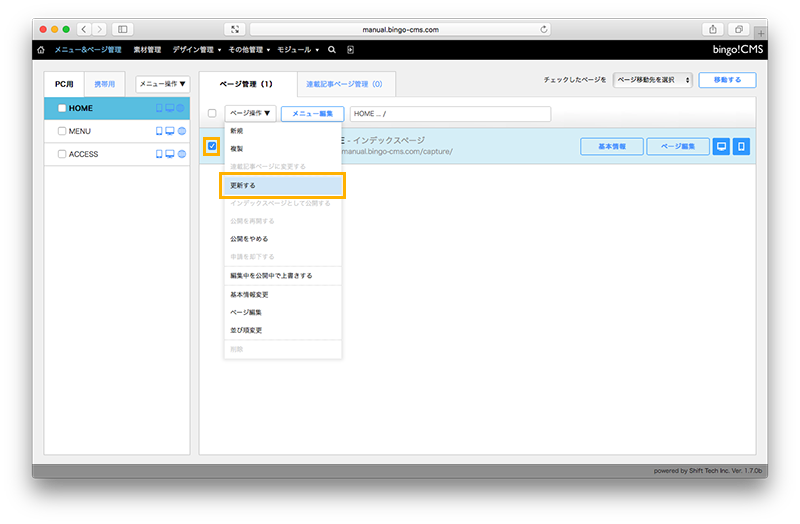
「ACCESS」インデックスページのコンテナを設定しよう
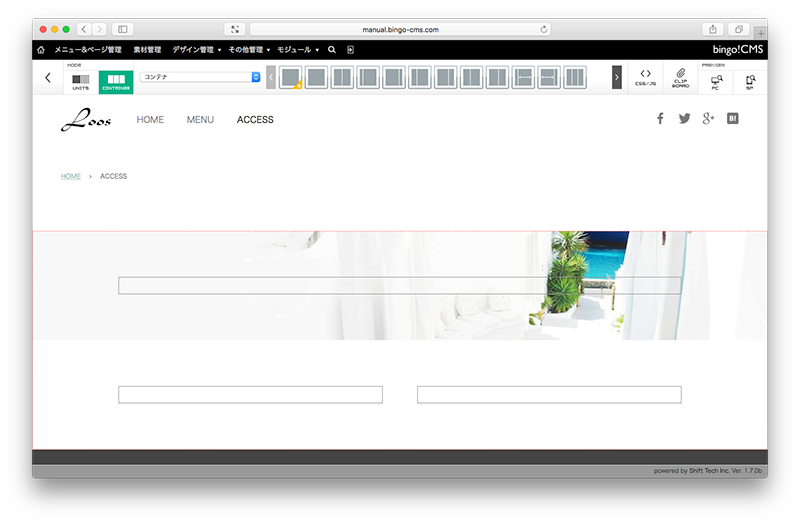
「ACCESS」インデックスページのページ編集画面に入り、コンテナモードに切り替えます。
デフォルトで配置されているマルチコンテナは今回は使用しないので、適宜削除してください。
1行目のコンテナを挿入する
「コンテナユニット1列」アイコンをメニューの下にドラッグし、コンテナの設定を行います。
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:80
・背景画像を設定します。
「ファイル選択」ボタンをクリックし「3_step03」/「2_images」/「section_01_boat_bg.jpg」
画像を最適化して読み込みます。
背景画像ポジションは「垂直:中央/水平:右寄せ」の位置を選択します。
「保存」ボタンをクリックします。
2行目のコンテナを挿入する
「コンテナユニット2列」1行目の下にドラッグし、コンテナの設定を行います。
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:60
「保存」ボタンをクリックします。
ACCESSページのコンテナが全て設定されました。
デフォルトで配置されているマルチコンテナは今回は使用しないので、適宜削除してください。
1行目のコンテナを挿入する
「コンテナユニット1列」アイコンをメニューの下にドラッグし、コンテナの設定を行います。
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:80
・背景画像を設定します。
「ファイル選択」ボタンをクリックし「3_step03」/「2_images」/「section_01_boat_bg.jpg」
画像を最適化して読み込みます。
背景画像ポジションは「垂直:中央/水平:右寄せ」の位置を選択します。
「保存」ボタンをクリックします。
2行目のコンテナを挿入する
「コンテナユニット2列」1行目の下にドラッグし、コンテナの設定を行います。
・Aのパディング設定を行います。
左:150 / 上:80 / 右:150 / 下:60
「保存」ボタンをクリックします。
ACCESSページのコンテナが全て設定されました。
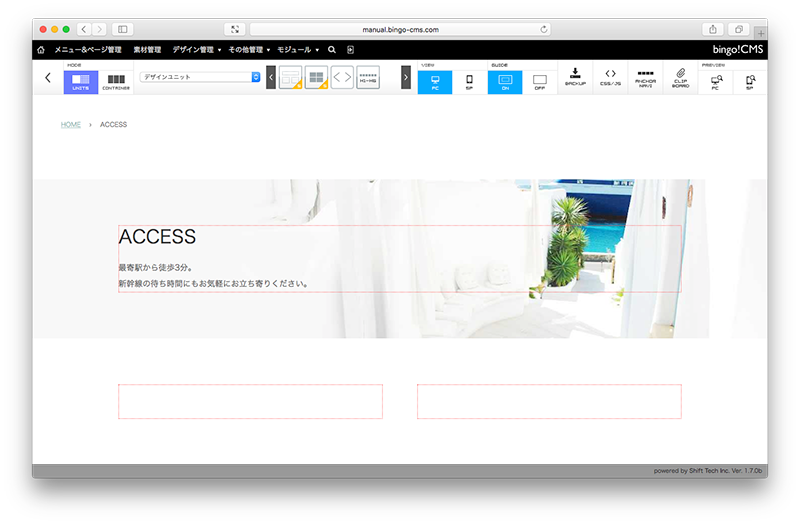
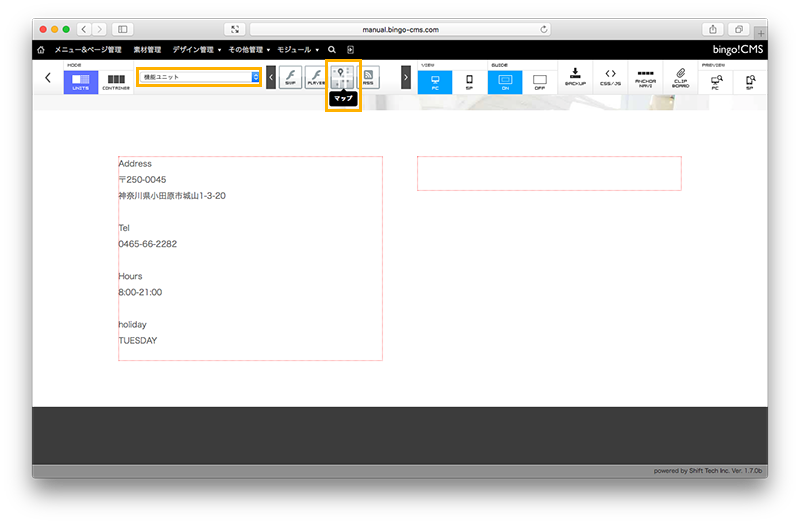
「ACCESS」インデックスページの各ユニットを設定しよう
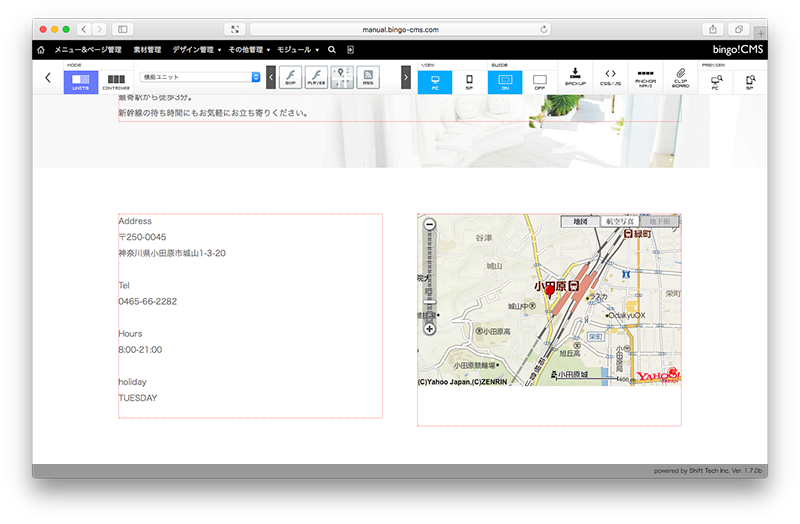
「マップ」ユニットを設定します。
・「スポットタイトル」マップの目的地の名称を入力します。(今回は「Loos」)
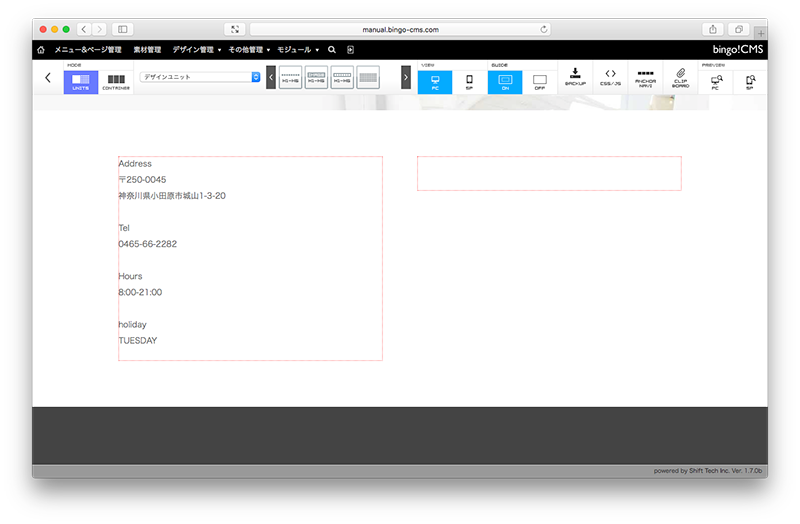
・「住所」マップの目的地の住所を入力します。(今回は「神奈川県小田原市城山1-3-20」)
・YahooMap API ID(アプリケーションID)を取得し、記入します。
注意)Yahoo! JAPAN Webサービスのご利用にはアプリケーションIDを登録する必要があります。
未登録の場合は次のURLよりIDを取得してください。
http://developer.yahoo.co.jp/map/
・「緯度、経度を調べる」テキストをクリックし、表示されたMAPで目的地をクリックすると、
緯度、経度が入力されます。
マップユニットが設定されました。
「保存」ボタンをクリックします。
以上で全てのページの設定が完了し、サイトが完成しました。
「ACCESS」ページを公開(更新)し、全ページの内容とリンクを確認してみましょう。
・「スポットタイトル」マップの目的地の名称を入力します。(今回は「Loos」)
・「住所」マップの目的地の住所を入力します。(今回は「神奈川県小田原市城山1-3-20」)
・YahooMap API ID(アプリケーションID)を取得し、記入します。
注意)Yahoo! JAPAN Webサービスのご利用にはアプリケーションIDを登録する必要があります。
未登録の場合は次のURLよりIDを取得してください。
http://developer.yahoo.co.jp/map/
・「緯度、経度を調べる」テキストをクリックし、表示されたMAPで目的地をクリックすると、
緯度、経度が入力されます。
マップユニットが設定されました。
「保存」ボタンをクリックします。
以上で全てのページの設定が完了し、サイトが完成しました。
「ACCESS」ページを公開(更新)し、全ページの内容とリンクを確認してみましょう。
前へ戻る
>(4)ページの基本設定をして公開しようへ
次へ進む
>(6)スマートフォン向けに調整しようへ