画像ユニットV17
bingo!CMS1.7よりリリースされた、画像ユニットの編集画面についてご説明します。
設定は基本的にPC・タブレット・スマホ共通です。
SP設定を「する」に変更すると、PC・タブレット表示とスマホ表示とで別々にユニットの項目を設定できます。
※デフォルトではSP設定は「しない」になっています。
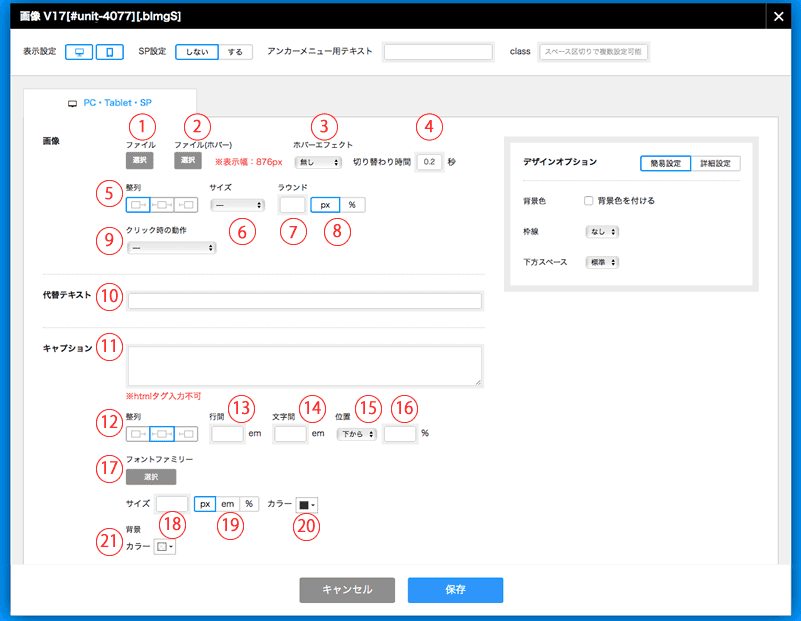
PC・タブレット設定
- 画像を選択します(素材管理のライブラリが開きます)。
- マウスホバー時の画像を選択します(素材管理のライブラリが開きます)。
- マウスホバー時のエフェクトを選択します(無し/フェード)。
- マウスホバー時の画像の切り替わり時間を設定します(秒)。
- 画像の左右位置を設定します。
- 画像サイズのタイプを設定します(---/オリジナル/指定サイズ)。※「---」を選ぶと領域に収まる最大サイズに画像が拡大縮小されます。「指定サイズ」で値を入力しない場合はオリジナルサイズで表示されます。
- 画像の表示エリアの角丸の大きさの値を設定します。
- 画像表示エリアの角丸の大きさの単位を設定します(px/%)。
- 画像をクリックした時の動作を設定します。
- ポップアップで表示
画像が別ウィンドウで表示されます。 - ライトボックスで表示
画像が拡大表示されます。 - リンク
画像をクリックするとリンク先へとびます(URLを設定します)。
target属性- _self
同じウィンドウで表示 - _blank
新しいウィンドウで表示 - _parent
ウィンドウがフレームで分割されているとき、一つ上位のフレームを分割してその上に表示 - _top
ウィンドウがフレームで分割されているとき、全ての分割を解除して最上に表示
- _self
- ポップアップで表示
- 画像の代替テキスト(alt)を入力します。
- 画像にキャプションをつける場合、ここにテキストを入力します。
- キャプションの左右位置を設定します。
- キャプションの行間の値を設定します。
- キャプションの文字間の値を設定します。
- キャプションの表示位置を設定します。
- キャプションの表示位置の値を設定します(%)。
- キャプションの書体を設定します。
- キャプションの文字サイズの値を設定します。
- キャプションの文字サイズの単位を設定します(px/em/%)。
- キャプションの文字に色をつけます(カラーパレットが開きます)。
- キャプションの背景に色をつけます(カラーパレットが開きます)。
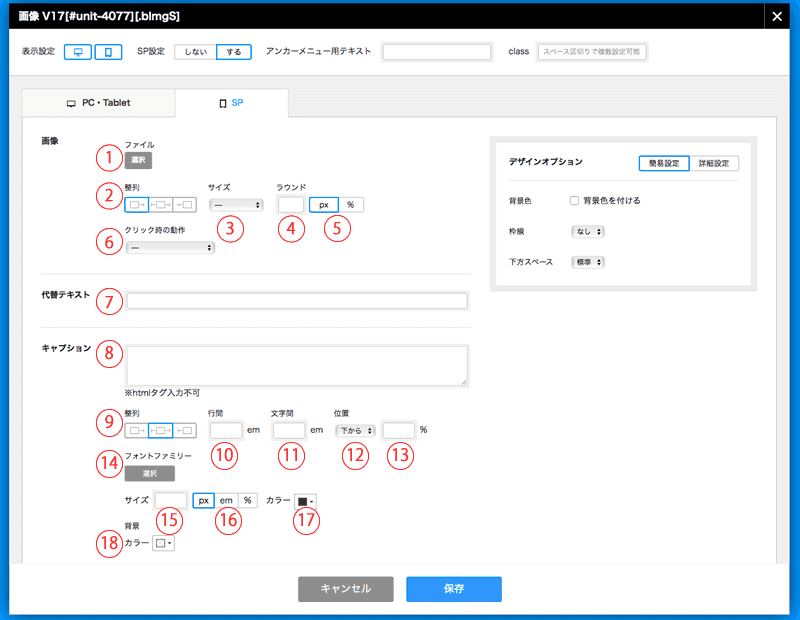
スマホ設定
- 画像を選択します(素材管理のライブラリが開きます)。
- 画像の左右位置を設定します。
- 画像サイズのタイプを設定します。※「指定サイズ」で値を入力しない場合はオリジナルサイズとなります。
- 画像の表示エリアの角丸の大きさの値を設定します。
- 画像表示エリアの角丸の大きさの単位を設定します(px/%)。
- 画像をクリックした時の動作を設定します。
- ポップアップで表示
画像が別ウィンドウで開きます。 - ライトボックスで表示
画像が拡大表示されます。 - リンク
画像をクリックするとリンク先へとびます(URLを設定します)。
target属性- _self
同じウィンドウで表示 - _blank
新しいウィンドウで表示 - _parent
ウィンドウがフレームで分割されているとき、一つ上位のフレームを分割してその上に表示 - _top
ウィンドウがフレームで分割されているとき、全ての分割を解除して最上に表示
- _self
- ポップアップで表示
- 画像の代替テキスト(alt)を入力します。
- 画像にキャプションをつける場合、ここにテキストを入力します。
- キャプションの左右位置を設定します。
- キャプションの行間の値を設定します。
- キャプションの文字間の値を設定します。
- キャプションの表示位置を設定します。
- キャプションの表示位置の値を設定します(%)。
- キャプションの書体を設定します。
- キャプションの文字サイズの値を設定します。
- キャプションの文字サイズの単位を設定します(px/em/%)。
- キャプションの文字に色をつけます(カラーパレットが開きます)。
- キャプションの背景に色をつけます(カラーパレットが開きます)。
デザインオプション(簡易設定・詳細設定)
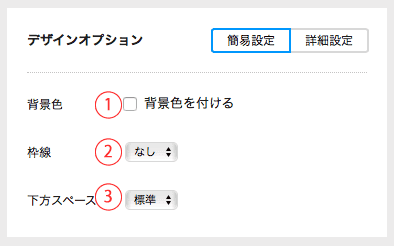
【簡易設定】
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニットの周りに枠線をつけます(solid=実線/dotted=点線)。
簡易設定では、色や太さの変更はできません。 - ユニット下の余白を設定します(なし/狭い/標準/広い)。
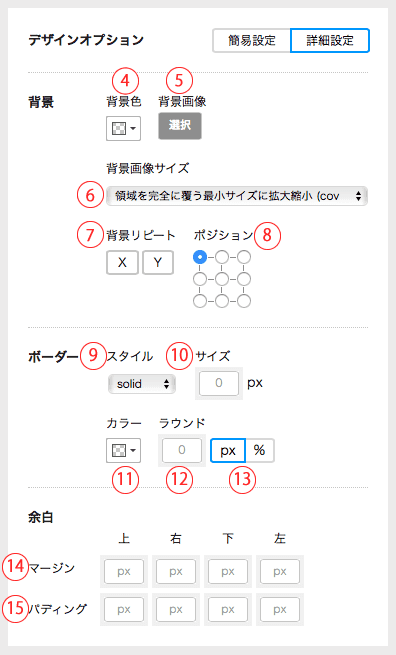
【詳細設定】
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の表示サイズを設定します(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせ拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像の繰り返し表示を設定します(X=横軸/Y=縦軸)。
- 背景画像を表示する基準位置を設定します。
- ユニット周りにつける枠線の種類を選びます(solid=実線/dotted=点線)。
- ユニットの周りにつける枠線の太さの値を設定します(px)。
- ユニットの周りにつける枠線に色をつけます(カラーパレットが開きます)。
- ユニットの周りにつける枠線の角丸の大きさの値を設定します。
- ユニットの周りにつける枠線の角丸の大きさの単位を設定します(px/%)。
- ユニット外側の余白の値を設定します。
- ユニット内側の余白の値を設定します。