カスタムユニット V17
リンク
bingo!CMSカスタムユニットのパーツのうち、リンクについてご説明します。
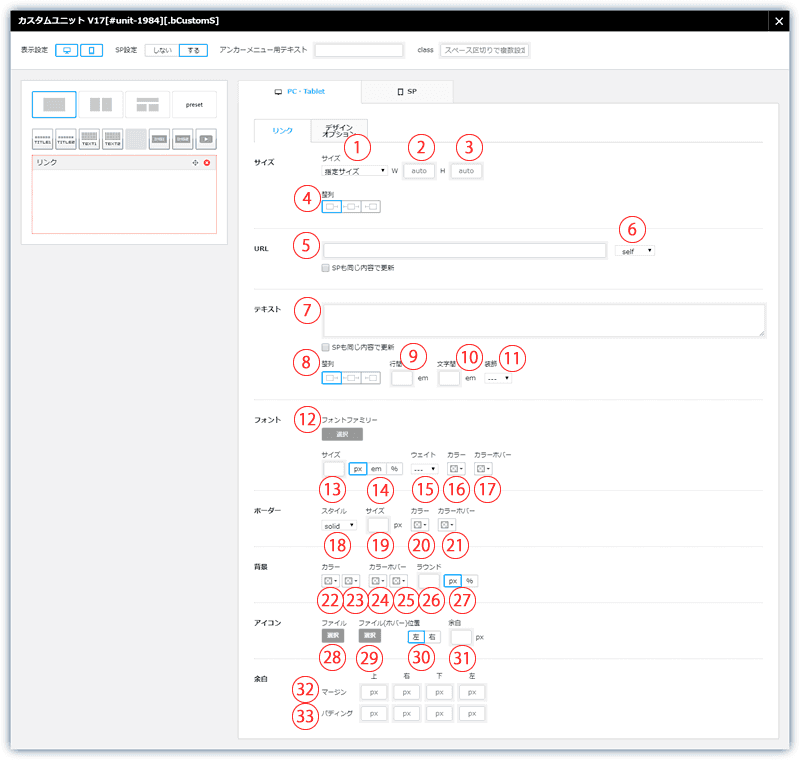
PC・タブレット設定
- リンク表示エリアのボックススタイルを設定します。
- インライン:auto
リンクテキスト分の領域が表示エリアになります。 - ブロック:auto
ユニット配置したコンテナのカラム幅が表示エリアになります。 - 指定サイズ
リンク表示エリアのサイズの値を入力します。
- インライン:auto
- リンク表示エリアのwidthを設定します。(初期値:auto)※(1)でサイズ > 指定サイズ選択時のみ表示されます。
- リンク表示エリアのheightを設定します。(初期値:auto)※(1)でサイズ > 指定サイズ選択時のみ表示されます。
- リンク表示エリアの左右位置を設定します。※(1)でサイズ > インライン:auto/指定サイズ選択時のみ表示されます。
- リンク先のURLを入力します。
- リンクのtarget属性を指定します。
- _self
同じウィンドウで表示 - _blank
新しいウィンドウで表示 - _parent
ウィンドウがフレームで分割されているとき、一つ上位のフレームを分割してその上に表示 - _top
ウィンドウがフレームで分割されているとき、全ての分割を解除して最上に表示
- _self
- リンクテキストを入力します。
- リンクテキストの左右位置を設定します。
- リンクテキストの行間の値を設定します。
- リンクテキストの文字間の値を設定します。
- リンクテキストの下線を設定します。
- リンクテキストの書体を設定します。
- リンクテキストの文字サイズの値を設定します。
- リンクテキストの文字サイズの単位を設定します(px/em/%)。
- リンクテキストの文字を太字にします。
- リンクテキストに色をつけます(カラーパレットが開きます)。
- マウスホバー時のリンクテキストに色をつけます(カラーパレットが開きます)。
- リンク表示エリアの枠線の種類を選択します(solid=実線/dotted=点線)。
- リンク表示エリアの枠線の太さの値を設定します。(初期値:0)※solid/dotted選択時のみ表示されます。
- リンク表示エリアの枠線に色をつけます(カラーパレットが開きます)。※solid/dotted選択時のみ表示されます。
- マウスホバー時の枠線に色をつけます(カラーパレットが開きます)。※solid/dotted選択時のみ表示されます。
- リンク表示エリアの背景に色をつけます(カラーパレットが開きます)。
- リンク表示エリアの背景に色をつけます。※(22)が始点、(23)が終点のグラデーションになります。
- マウスホバー時のリンク表示エリアの背景に色をつけます(カラーパレットが開きます)。
- マウスホバー時のリンク表示エリアの背景に色をつけます。※(24)が始点、(25)が終点のグラデーションになります。
- リンク表示エリアの角丸の大きさの値を設定します。
- リンク表示エリアの角丸の大きさの単位を設定します(px/%)。
- リンク表示エリアにアイコン画像を設定する場合はここから画像を選択します(素材管理のライブラリが開きます)。
- マウスホバー時のアイコン画像を選択します(素材管理のライブラリが開きます)。
- アイコン画像の表示位置を指定します(左/右)。
- アイコン画像とリンクテキスト間の余白の値を設定します(px)。
- リンク表示エリア外側の余白の値を設定します。
- リンク表示エリア内側の余白の値を設定します。
SP設定を「する」にした場合、「SPも同じ内容で更新」のチェックボックスが表示されます。
チェックボックスにチェックを入れて保存すると、チェックした項目の編集内容がスマートフォン設定の同項目に反映されます。
「サイト設定」の「SPも同じ内容で更新」の初期値 で「チェックを入れる」が設定されていると、ユニットの編集画面を開いた際に自動でチェックが入ります。
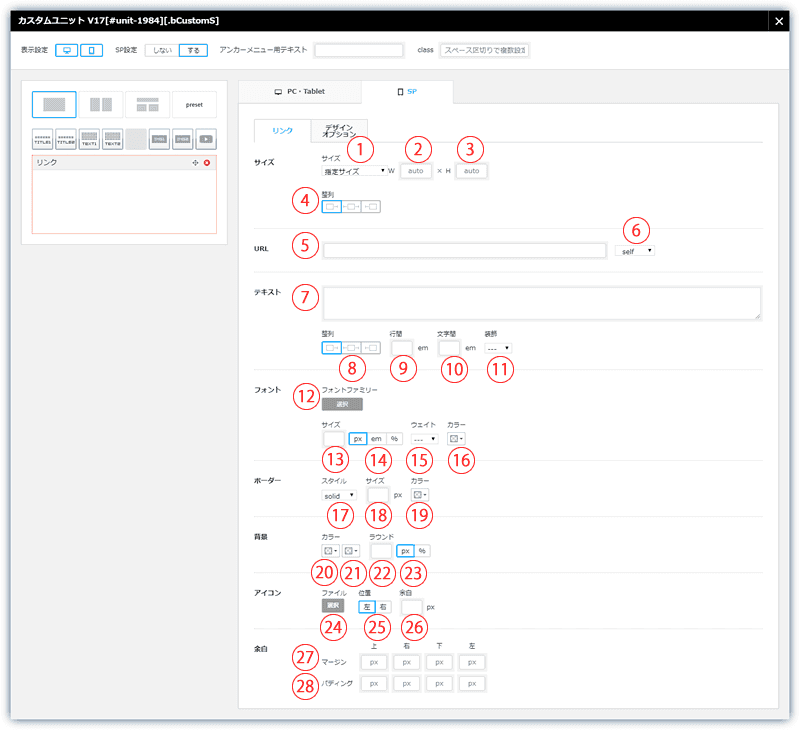
スマートフォン設定
- リンク表示エリアのボックススタイルを設定します。
- インライン:auto
リンクテキスト分の領域が表示エリアになります。 - ブロック:auto
ユニット配置したコンテナのカラム幅が表示エリアになります。 - 指定サイズ
リンク表示エリアのサイズの値を入力します。
- インライン:auto
- リンク表示エリアのwidthを設定します。(初期値:auto)※(1)でサイズ > 指定サイズ選択時のみ表示されます。
- リンク表示エリアのheightを設定します。(初期値:auto)※(1)でサイズ > 指定サイズ選択時のみ表示されます。
- リンク表示エリアの左右位置を設定します。※(1)でサイズ > インライン:auto/指定サイズ選択時のみ表示されます。
- リンク先のURLを入力します。
- リンクのtarget属性を指定します。
- _self
同じウィンドウで表示 - _blank
新しいウィンドウで表示 - _parent
ウィンドウがフレームで分割されているとき、一つ上位のフレームを分割してその上に表示 - _top
ウィンドウがフレームで分割されているとき、全ての分割を解除して最上に表示
- _self
- リンクテキストを入力します。
- リンクテキストの左右位置を設定します。
- リンクテキストの行間の値を設定します。
- リンクテキストの文字間の値を設定します。
- リンクテキストの下線を設定します。
- リンクテキストの書体を設定します。
- リンクテキストの文字サイズの値を設定します。
- リンクテキストの文字サイズの単位を設定します(px/em/%)。
- リンクテキストの文字を太字にします。
- リンクテキストに色をつけます(カラーパレットが開きます)。
- リンク表示エリアの枠線の種類を選択します(solid=実線/dotted=点線)。
- リンク表示エリアの枠線の太さの値を設定します。(初期値:0)※solid/dotted選択時のみ表示されます。
- リンク表示エリアの枠線に色をつけます(カラーパレットが開きます)。※solid/dotted選択時のみ表示されます。
- リンク表示エリアの背景に色をつけます(カラーパレットが開きます)。
- リンク表示エリアの背景に色をつけます。※(20)が始点、(21)が終点のグラデーションになります。
- リンク表示エリアの角丸の大きさの値を設定します。
- リンク表示エリアの角丸の大きさの単位を設定します(px/%)。
- リンク表示エリアにアイコン画像を設定する場合はここから画像を選択します(素材管理のライブラリが開きます)。
- アイコン画像の表示位置を指定します(左/右)。
- アイコン画像とリンクテキスト間の余白の値を設定します。
- リンク表示エリア外側の余白の値を設定します。
- リンク表示エリア内側の余白の値を設定します。