グリッドユニット
画像
bingo!CMSグリッドユニット編集画面の中のパーツのうち、画像についてご説明します。
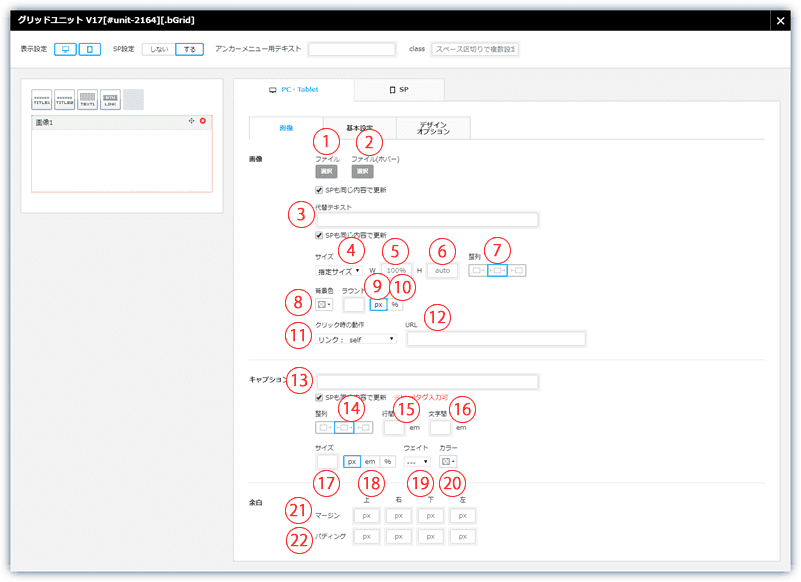
PC・タブレット設定
- 画像を選択します(素材管理のライブラリが開きます)。
- マウスホバー時の画像を選択します(素材管理のライブラリが開きます)。
- 画像の代替テキスト(alt)を入力します。
- 画像サイズのタイプを設定します。
- 画像のwidthを設定します(初期値:100%)。※(4)でサイズ > 指定サイズ選択時のみ表示されます。
- 画像のheightを設定します(初期値:auto)。※(4)でサイズ > 指定サイズ選択時のみ表示されます。
- 左右位置を設定します。
- 画像の表示エリアの背景に色をつけます(カラーパレットが開きます)。
- 画像の表示エリアの角丸の大きさの値を設定します。
- 画像の表示エリアの角丸の大きさの単位を設定します(px/%)。
- 画像をクリックした時の動作を設定します。
- リンク先のURLを入力します。※(11)でリンク:●●設定時のみ表示されます。
- _self
同じウィンドウで表示 - _blank
新しいウィンドウで表示 - _parent
ウィンドウがフレームで分割されているとき、一つ上位のフレームを分割してその上に表示 - _top
ウィンドウがフレームで分割されているとき、全ての分割を解除して最上に表示
- _self
- 画像にキャプションをつけるときは、ここにテキストを入力します。
- キャプションの左右位置を設定します。
- キャプションの行間の値を設定します。
- キャプションの文字間の値を設定します。
- キャプションの文字サイズの値を設定します。
- キャプションの文字サイズの単位を設定します(px/em/%)。
- キャプションの文字の太字にします。
- キャプションの文字に色をつけます(カラーパレットが開きます)。
- 画像表示エリア外側の余白の値を設定します。
- 画像表示エリア内側の余白の値を設定します。
SP設定を「する」にした場合、「SPも同じ内容で更新」のチェックボックスが表示されます。
チェックボックスにチェックを入れて保存すると、チェックした項目の編集内容がスマートフォン設定の同項目に反映されます。
「サイト設定」の「SPも同じ内容で更新」の初期値 で「チェックを入れる」が設定されていると、ユニットの編集画面を開いた際に自動でチェックが入ります。
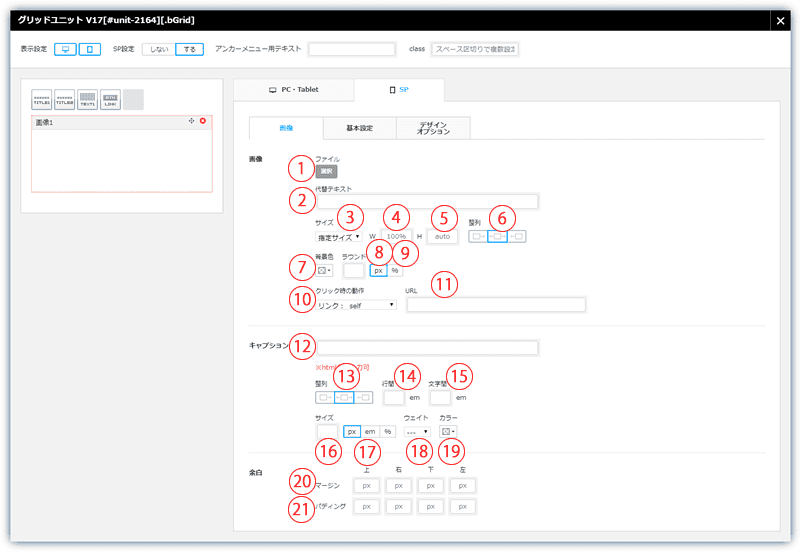
スマートフォン設定
- 画像を選択します。
- altに設定するテキストです。
- 画像サイズのタイプを設定します。
- 画像のwidthを設定します(初期値:100%)。※サイズ=指定サイズの時のみ。
- 画像のheightを設定します(初期値:auto)。※サイズ=指定サイズの時のみ。
- 左右位置を設定します。
- 画像表示エリアの背景色を設定します。
- 画像表示エリアの角丸の大きさを設定します。
- 画像表示エリアの角丸の大きさの単位を設定します。
- 画像をクリックした時の動作を設定します。
- リンク先のURLを入力してください。※クリック時の動作をリンク:~に設定時のみ
- キャプションの文章を入力してください。
- キャプションの左右位置を設定します。
- キャプションの行間を設定します。
- キャプションの文字間を設定します。
- キャプションの文字サイズを設定します。
- キャプションの文字サイズの単位を設定します。
- キャプションの文字の太字を設定します。
- キャプションの文字色を設定します。
- 画像表示エリア外側の余白を設定します。
- 画像表示エリア内側の余白を設定します。