HTMLユニットV17
HTML v17 とは?
HTML/CSS/javascript記述用のユニットです。
標準ユニット、拡張ユニットで実装できないコンテンツは、このユニットにHTML/CSS/JavaScriptを記述して独自に制作できます。
特徴のあるコンテンツを作成したい、特定ページにのみコンバージョンタグを入れたいなど様々な用途でご利用ください。
HTML v17使用に際してのご注意
■記述について
- お客様が本ユニットに入力したHTML/CSS/javascriptはサポートの対象外となります。
- 本ユニットに保存できる文字数は半角の場合で最大65,535文字です。最大文字数以上の文字を入力すると、超過した文字は保存時に削除されます。超過した文字が削除されると構文エラーとなり、HTML/CSS/javascriptが正しく動作しない、ユニットの編集ができないなどの問題が起こることがございます。
- html入力欄に記述したscriptタグは削除されます。
- jabascriptの入力欄は、外部スクリプトの読み込みには使用できません。外部スクリプトは『ページ編集』の上部にある『CSS/JS(このページ用のcssとjavascriptの設定)』に記述してください。
- javascriptに構文エラーがある場合、本ユニットを設置したページの編集ができなくなることがあります。
■こんなときは?
- HTML v17が『HTMLがない為ダミーを表示しています』と表示され、反応しない。
- ポップアップメニューが表示されず、ユニットの編集や削除ができない。
以下動作で解消することがあります
- 一度メニュー&ページ管理に戻り、再度ページ編集画面を開く。
- ページ編集画面でユニットモードからコンテナモードへ切り替え、再びユニットモードへ戻す。
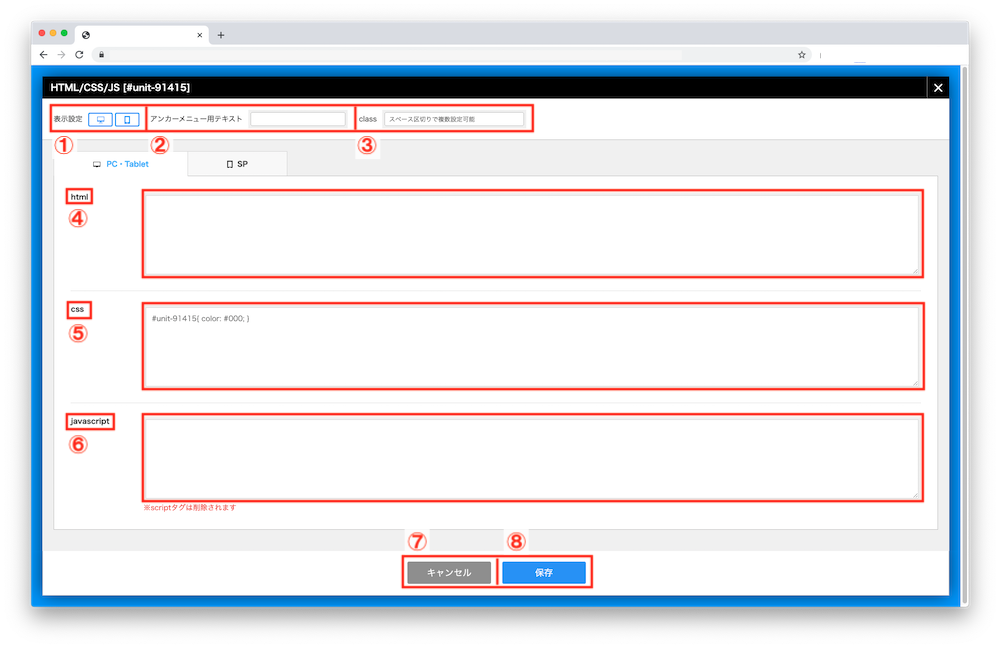
ユニット編集画面(PC・Tablet / SP)
- 表示設定
デフォルトではPC・タブレット表示、スマホ表示ともにオンになっています。ボタンをクリックしてオフにすると、オフにしたデバイスで閲覧したときにユニットが非表示になります。
※PC・タブレット表示、スマホ表示は両方非表示にはできません。 - アンカーメニュー用テキスト
アンマーメニューを使用するときはここにアンカーメニュー用のテキストを入力してください。
※参照:アンカーメニューの設定方法 - class
ユニットにクラスを設定するときはここにクラス名を入力してください。
- html
任意のhtmlを記述します。
- css
任意のcssを記述します。
- javascript
任意のjavascriptを記述します。
- キャンセル
編集内容を破棄してページ編集画面に戻ります。
- 保存
編集内容を保存してページ編集画面に戻ります。
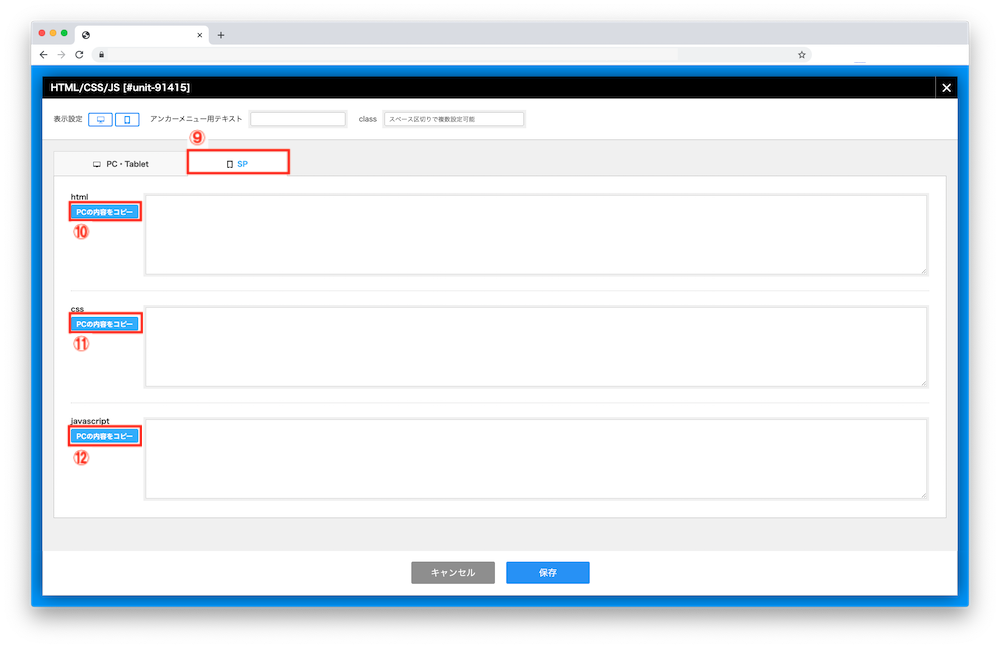
- SP 切替タブ
スマホ表示用の設定画面に切り替えます。
- htmlコピーボタン
PC・Tabletタブで記述したhtmlをコピーします。
- cssコピーボタン
PC・Tabletタブで記述したcssをコピーします。
- javascriptコピーボタン
PC・Tabletタブで記述したjavascriptをコピーします。