動画ユニットV17
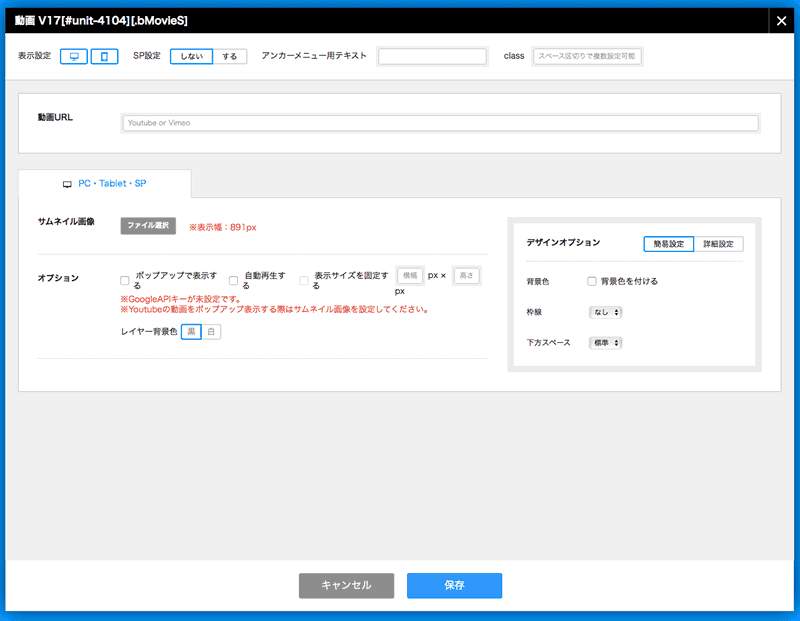
bingo!CMS1.7よりリリースされた、動画ユニットの編集画面についてご説明します。
※動画に関する注意
動画の自動再生は、ブラウザ(ChromeやSafariなど)の動画再生に関する設定に準拠します。
ユーザーの視聴環境により、動画ユニットの設定が反映されない場合がありますのでご了承ください。
動画の設定方法
- 動画URL
YouTubeまたはVimeoの共有URLを入力します。
共有URLの取得方法については「YoutubeからURLを取得」「VimeoからURLを取得」をご参照ください。 - サムネイル画像
動画のサムネイル画像を選択します(素材管理のライブラリが開きます)。
※サムネイル画像…動画の再生前に動画の内容を簡単に伝えるための画像です。 - オプション
- ポップアップで表示
再生ボタンをクリックすると、動画がウィンドウの前面に浮かぶように現れて再生されます。 - 自動再生する
ページをスクロールして、動画がウィンドウの表示領域に入ると自動再生されます。 - 表示サイズを固定する
動画の表示サイズを任意に設定します。
- ポップアップで表示
YoutubeからURLを取得
- YouTubeを開き、共有したい動画を再生します。
- 動画の下にある「共有」をクリックします。
- 動画の共有URLをコピーします。
- bingo!CMS管理画面から動画ユニットV17の編集画面を開き、動画の共有URLを「動画URL」にペースト(貼り付け)します。
- 「保存」をクリックします。
動画の開始位置を指定する方法
YouTubeでは、再生開始位置を指定した動画の共有URLを作成できます。
動画ユニットV17に再生開始位置を指定した動画の共有URLを保存するときは、末尾を下記のように変更してください。
例:動画開始9秒後から再生したい場合
《変更前》
https://youtu.be/●●●●=9
《変更後》
https://youtu.be/●●●●=9s
YouTube Data APIについて
Googleが提供する「YouTube Data API」というAPIキーを使うと、YouTube動画のサムネイルを自動取得できます。
APIキーはbingo!CMS管理画面「サイト設定」の「APIキー(Google)」に設定します。
VimeoからURLを取得
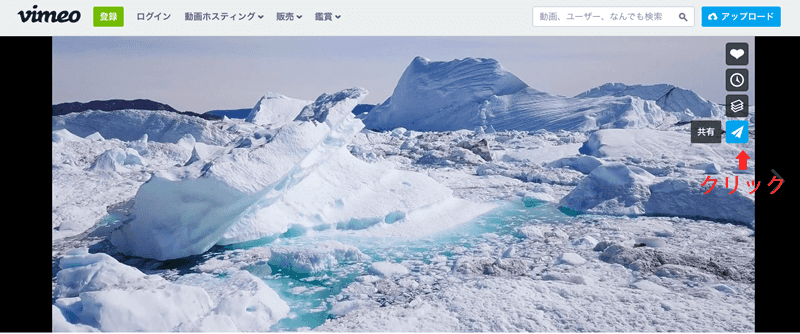
- Vimeoを開き、共有したい動画を選択します。
- 「共有」をクリックします。
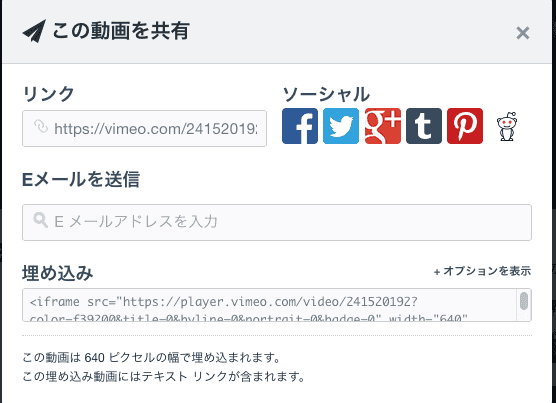
- 動画の共有URLをコピーします。
- bingo!CMS管理画面から動画ユニットV17の編集画面を開き、動画の共有URLを「動画URL」にペースト(貼り付け)します。
- 「保存」をクリックします。
デザインオプション(簡易設定・詳細設定)
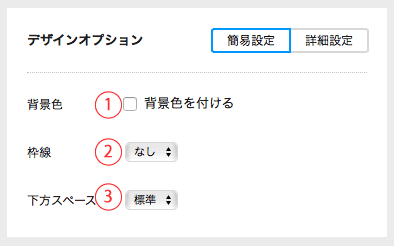
【簡易設定】
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニットの周りに枠線をつけます(solid="実線"/dotted="点線")。
- ユニット下の余白を設定します(なし/狭い/標準/広い)。
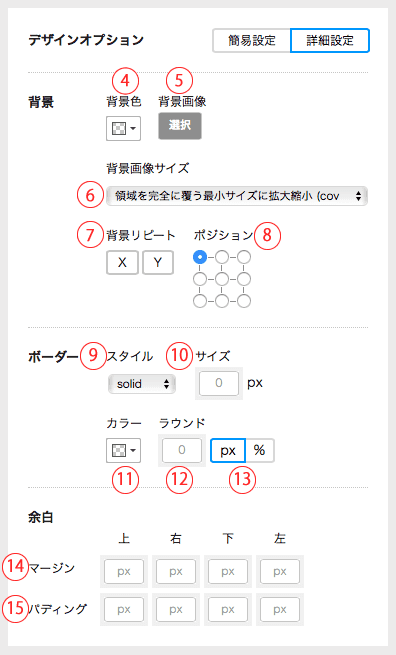
【詳細設定】
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の表示サイズを設定します(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせて拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像の繰り返し表示を設定します(X=横軸/Y=縦軸)。
- 背景画像を表示する基準位置を設定します。
- ユニットの周りにつける枠線の種類を選びます(solid=実線/dotted=点線)。
- ユニットの周りにつける枠線の太さの値を設定します(px)。
- ユニットの周りにつける枠線に色をつけます(カラーパレットが開きます)。
- ユニットの周りにつける枠線の角丸の大きさの値を設定します。
- ユニットの周りにつける枠線の角丸の大きさの単位を設定します(px/%)。
- ユニット外側の余白の値を設定します。
- ユニット内側の余白の値を設定します。
その他
bingo!CMSマニュアルサイト FAQ
bingo!CMSユーザーズサイト FAQ
- Youtubeで設定したサムネイル画像を、動画ユニットに表示する方法が知りたい
- 動画ユニットにYouTubeのURLを設定した。公開ページ(プレビューページ)で動画が再生できない場合の解決方法が知りたい。