テキストユニットV17
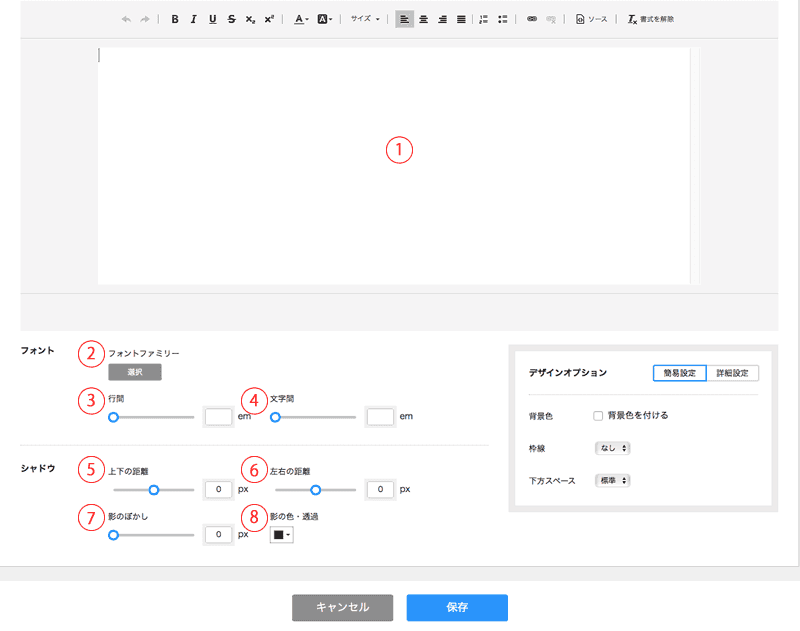
bingo!CMS1.7よりリリースされた、テキストユニットの編集画面についてご説明します。
PC・タブレット・スマホ設定
設定はPC・タブレット・スマホ共通です。
SP設定を「する」に変更すると、PC・タブレット表示とスマホ表示とで別々にユニットの項目を設定できます。
※デフォルトではSP設定は「しない」になっています。
SP設定を「する」に変更すると、PC・タブレット表示とスマホ表示とで別々にユニットの項目を設定できます。
※デフォルトではSP設定は「しない」になっています。
デザインオプション(簡易設定・詳細設定)
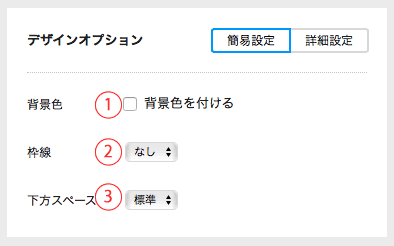
【簡易設定】
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニットの周りに枠線をつけます(solid=実線/dotted=点線)。
- ユニットの下の余白を設定します(なし/狭い/標準/広い)。
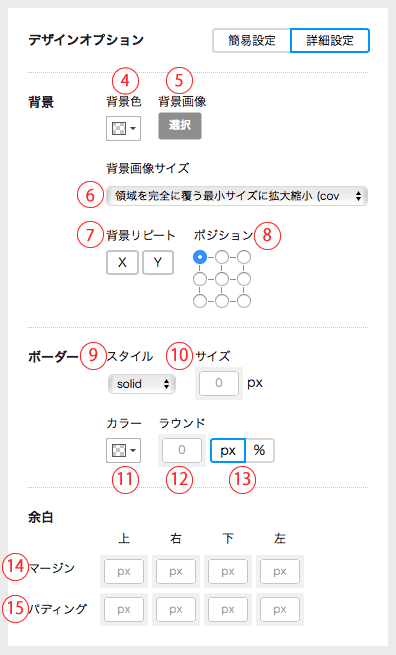
【詳細設定】
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の表示サイズを設定します。(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせ拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像の繰り返し表示を設定します(X=横軸/Y=縦軸)。
- 背景画像を表示する基準位置を設定します。
- ユニットの周りにつける枠線の種類を設定します(solid=実線/dotted=点線)。
- ユニットの周りにつける枠線の太さの値を設定します(px)。
- ユニットの周りにつける枠線に色をつけます(カラーパレットが開きます)。
- 枠線の角を丸くする値を設定します。
- 枠線の角を丸くする単位を設定します(px/%)。
- ユニット外側の余白の値を設定します。
- ユニット内側の余白の値を設定します。