タイトルユニットV17
bingo!CMS1.7よりリリースされた、タイトルユニットの編集画面についてご説明します。
PC・タブレット・スマホ設定
設定はPC・タブレット・スマホ共通です。
SP設定を「する」に変更すると、PC・タブレット表示とスマホ表示とで別々にユニットの項目を設定できます。
※デフォルトではSP設定は「しない」になっています。
SP設定を「する」に変更すると、PC・タブレット表示とスマホ表示とで別々にユニットの項目を設定できます。
※デフォルトではSP設定は「しない」になっています。
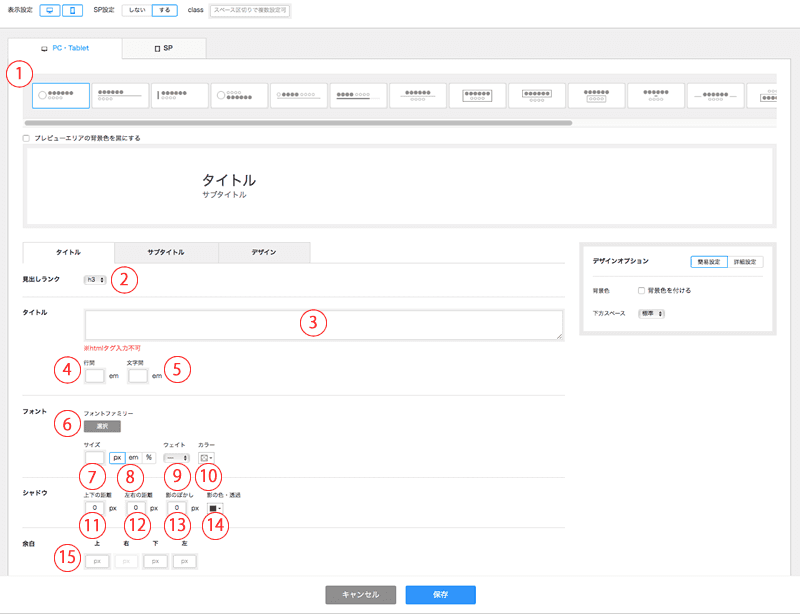
タイトル
- タイトルのスタイルを選択します。
- 見出しランクを設定します(h1~h6)。
- タイトルを入力します。
- タイトルの行間の値を設定します。
- タイトルの文字間の値を設定します。
- タイトルの書体を設定します。
- タイトルの文字サイズの値を設定します。
- タイトルの文字サイズの単位を設定します(px/em/%)。
- タイトルの文字を太字にします。
- タイトルの文字に色をつけます(カラーパレットが開きます)。
- テキストシャドウの上下の距離の値を設定します。
- テキストシャドウの左右の距離の値を設定します。
- テキストシャドウのぼかしの値を設定します。
- テキストシャドウの色と透過度を設定します(カラーパレットが開きます)。
- タイトル表示エリア内側の余白の値を設定します。
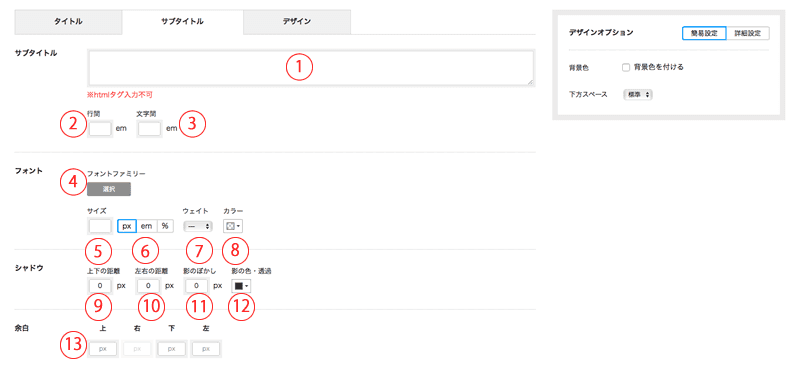
サブタイトル
- サブタイトルを入力します。
※サブタイトルはpタグで記述されます。 - サブタイトルの行間の値を設定します。
- サブタイトルの文字間の値を設定します。
- サブタイトルの書体を設定します。
- サブタイトルの文字サイズの値を設定します。
- サブタイトルの文字サイズの単位を設定します(px/em/%)。
- サブタイトルの文字を太字にします。
- サブタイトルの文字に色をつけます(カラーパレットが開きます)。
- テキストシャドウの上下の距離の値を設定します。
- テキストシャドウの左右の距離の値を設定します。
- テキストシャドウのぼかしの値を設定します。
- テキストシャドウの色と透過度を設定します(カラーパレットが開きます)。
- サブタイトル表示エリア内側の余白の値を設定します。
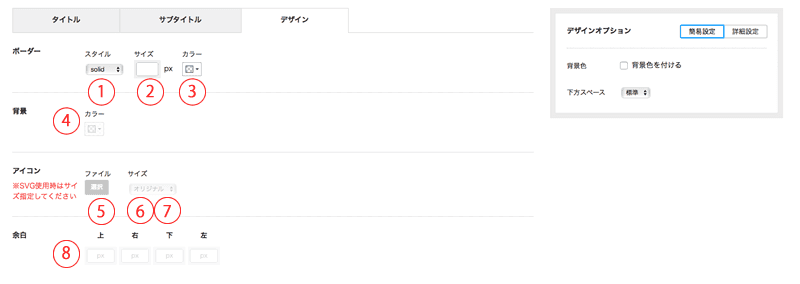
デザイン
- ボーダーのスタイルを選択しいます(solid=実線/dotted=点線)。
- ボーダーの太さの値を設定します。
- ボーダーに色をつけます(カラーパレットが開きます)。
- 背景に色をつけます(カラーパレットが開きます)。※背景のあるデザイン時のみ設定できます。
- アイコン画像を選択します(素材管理のライブラリが開きます)。※アイコンのあるデザイン時のみ選択できます。
- 画像のwidthを設定します(初期値:100%)。※アイコンのあるデザイン時のみ設定できます。
- 画像のheightを設定します(初期値:auto)。※アイコンのあるデザイン時のみ設定できます。
- 余白の値を設定します。 ※余白設定ができるデザイン時のみ設定できます。
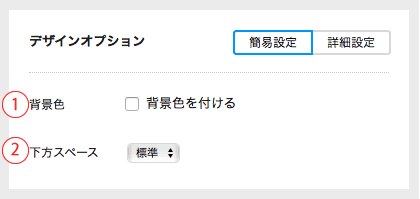
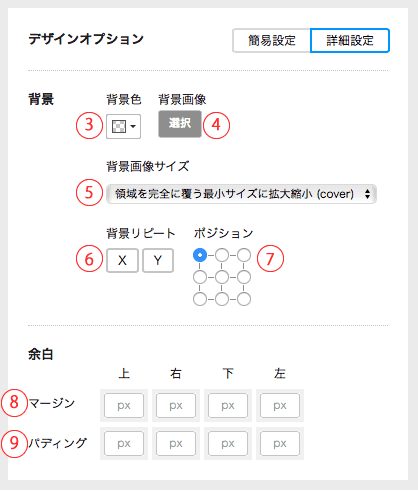
デザインオプション(簡易設定・詳細設定)
【簡易設定】
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニット下の余白を設定します(なし/狭い/標準/広い)。
【詳細設定】
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の表示サイズを設定します(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせ拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像の繰り返し表示を設定します(X=横軸、Y=縦軸)。
- 背景画像を表示する基準位置を設定します。
- ユニットの外側の余白の値を設定します。
- ユニットの内側の余白の値を設定します。