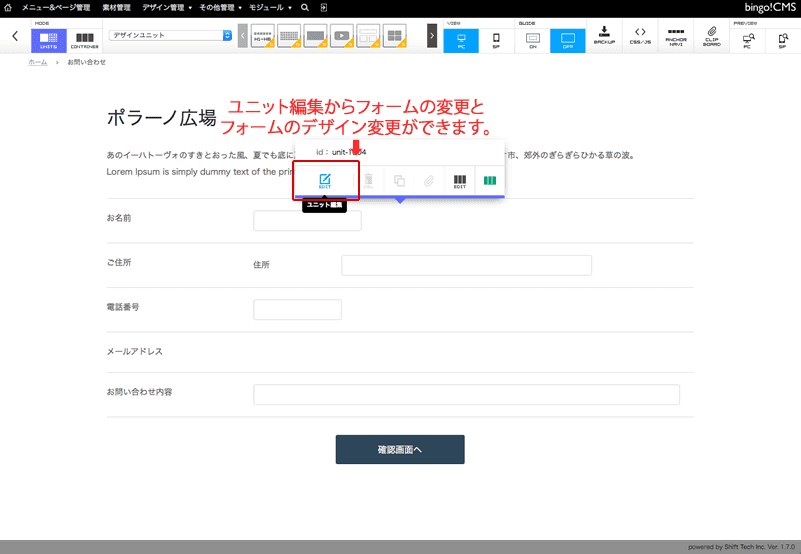
フォームをページに設置しよう
フォームジェネレータで作成したフォームをメニューに追加して公開します。
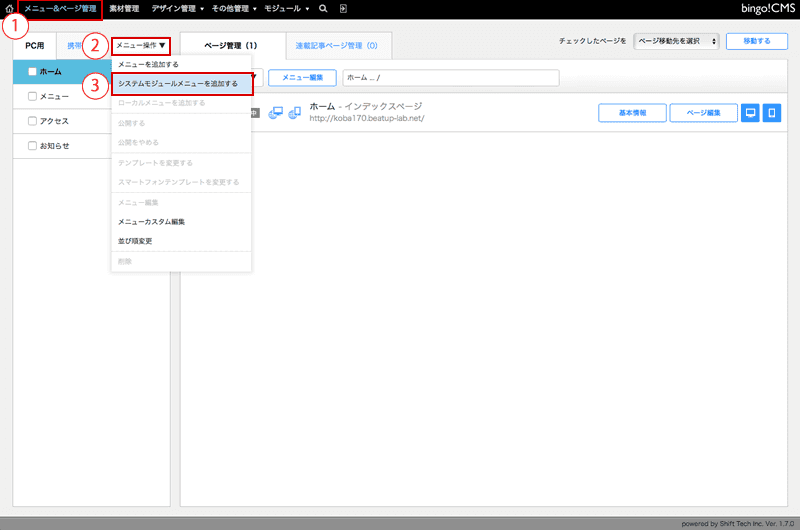
メニュー設定をする
このマニュアルではフォームの設置に必要な項目のみ説明しています。
メニュー設定のその他の項目については メニュー設定の項目説明 をご参照ください。
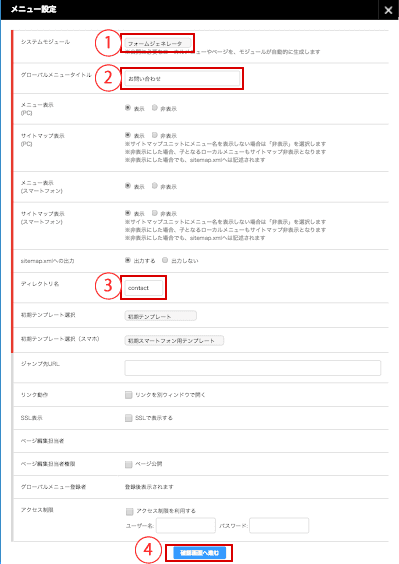
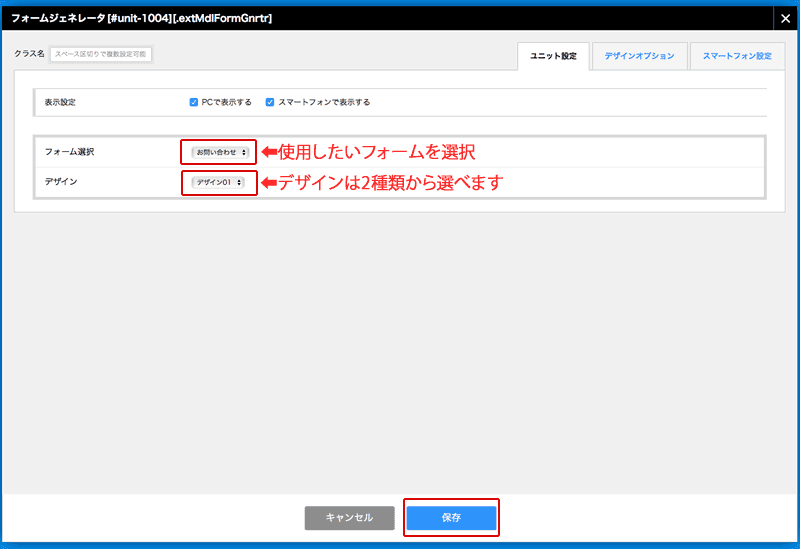
- システムモジュール
プルダウンからフォームジェネレータを選択します。 - グローバルメニュータイトル
今回はお問い合わせを設置するため、「お問い合わせ」と入力します。
適宜、適切な名称を入力してください。 - ディレクトリ名
ここでは「contact」と入力します。
適宜、適切な名称を入力してください。 - 入力が完了したら「確認画面へ進む」ボタンをクリックします。
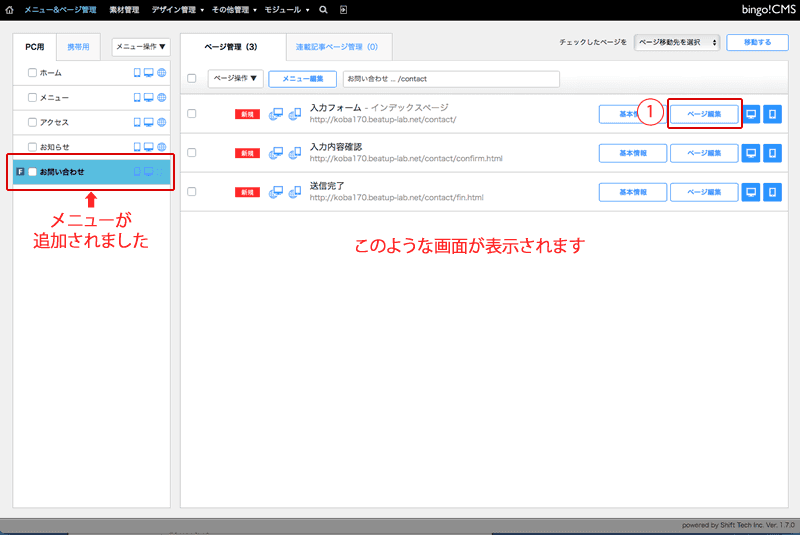
入力内容に誤りがないか確認し、「保存」をクリックします。
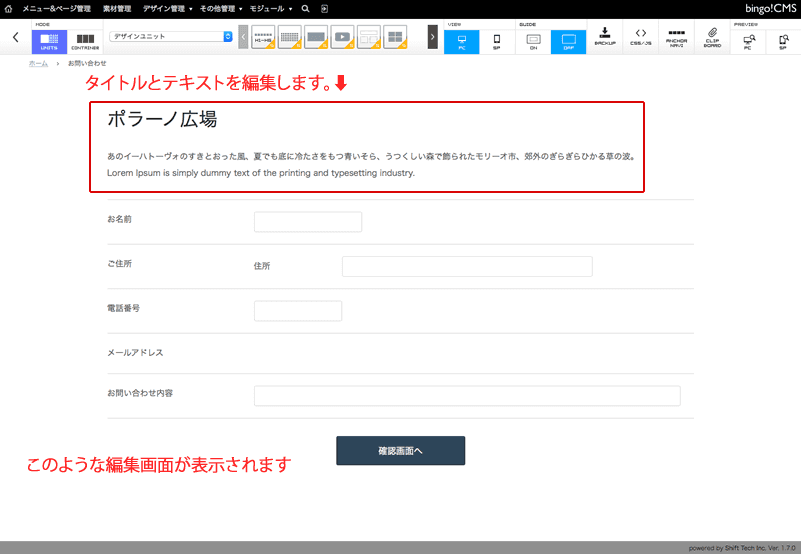
ユニットがすべて編集できたら、ページ編集画面左上の「 < 」をクリックしてメニュー&ページ管理の画面に戻ります。
続けて、「入力内容確認」のページにあるユニットにも、前述と同じようにフォームを設定します。
最後に、「送信完了」のページには、フォームの送信が完了した旨やお礼のメッセージを設定します。
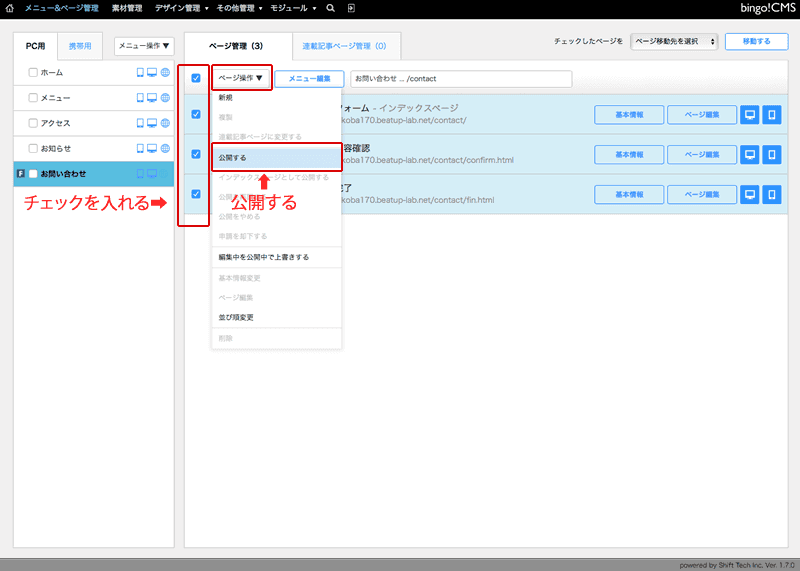
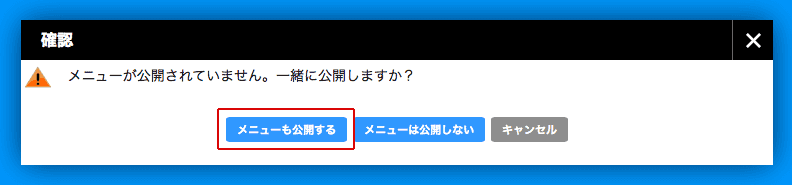
すべてのページの編集が完了したら、対象のページにチェックを入れ「ページ操作」>「公開する」よりページを公開してください。
なお、ページタイトルやOGP設定などの基本情報についてはページの基本情報設定画面で編集します。
くわしくはページの基本情報のマニュアルをご参考ください。
前へ戻る
>(2)フォームの中身を作成しようへ