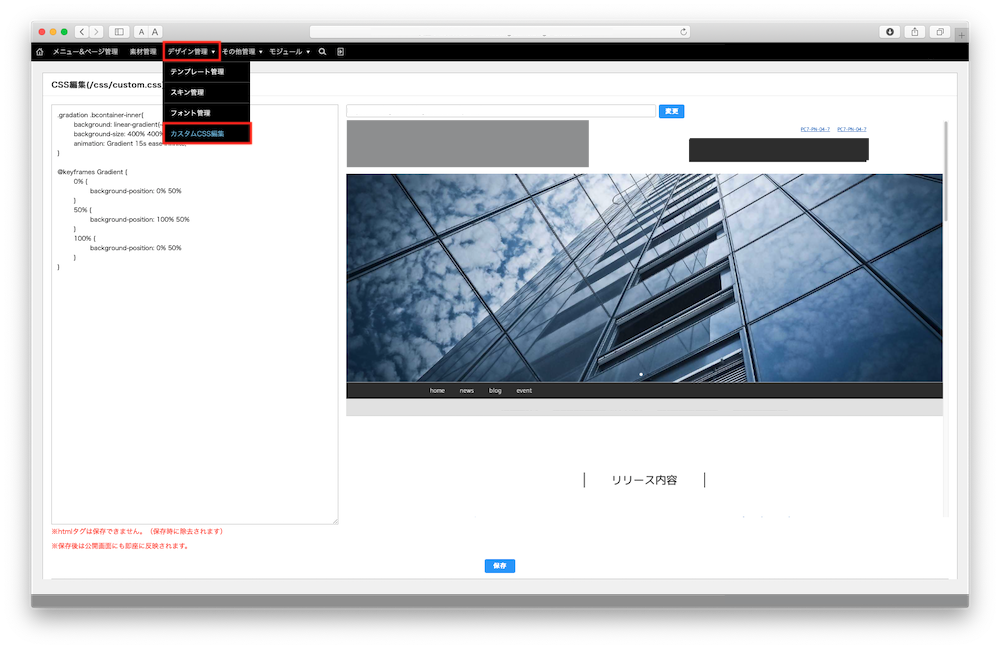
カスタムCSS編集
カスタムCSS編集とは
【特徴】
bingo!CMS1.7.2より搭載された機能です。
ここに記述したCSSは、サイト内の全てのページに反映されます。
異なるスキンを使った複数のページに、同じCSSを反映させたい場合などにも有効です。
従来のbingo!CMSでは、同じスタイルを複数のページに設定したい場合、スキンのCSSファイルやページごとにCSSを記述する必要がありましたが、この機能を利用することによりその手間がなくなります。
CSSファイルは、/css/custom.css として格納されます。
【CSSの優先順位】
CSSの中で一番最後に読み込まれるため、スキンに記述したCSSよりも優先して反映されます。
【主な使い方】
任意のCSSを記述し、あらかじめclass属性を付与しておきます。
コンテナやユニットの編集画面に、付与したclass属性を設定し、必要な箇所のみCSSを呼び出します。
【記述の際の注意事項】
ここに記述したCSSはPC用ページ、スマホ用ページのどちらでも読み込まれます。
PC用とSP用でCSSを分ける必要がある場合は、別のclassを付与するなど、適宜処理を行ってください。
【この機能を利用できるユーザー】
- bingo!CMS(インストール版)の場合、この機能は 管理者 の管理画面にのみ表示されます。
- bingo!CMS(クラウド版)の場合、この機能は『bingo!CMSクラウドプラットフォームにてカスタムCSS編集を使用する設定をしたサイト』の 管理者 の管理画面にのみ表示されます。
bingo!CMSにおける 管理者 と 担当者 の違いについては下記をご確認ください。
bingo!CMSにおける管理者と担当者の違いについて
使い方
CSSをプレビューする
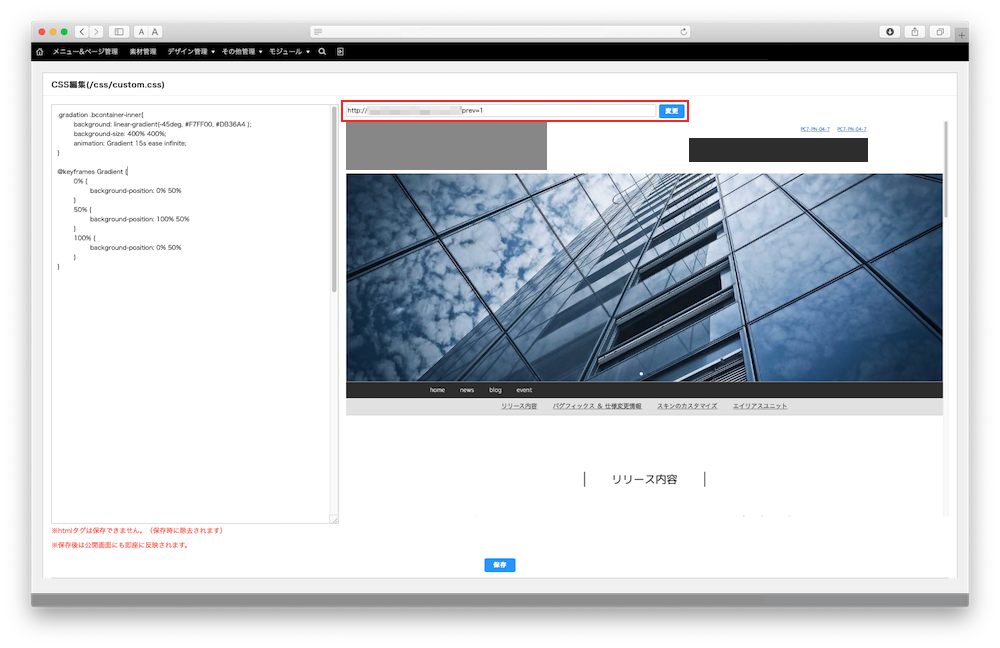
カスタムCSS編集を開くと、あらかじめサイトのトップページのプレビューURLが設定されています。
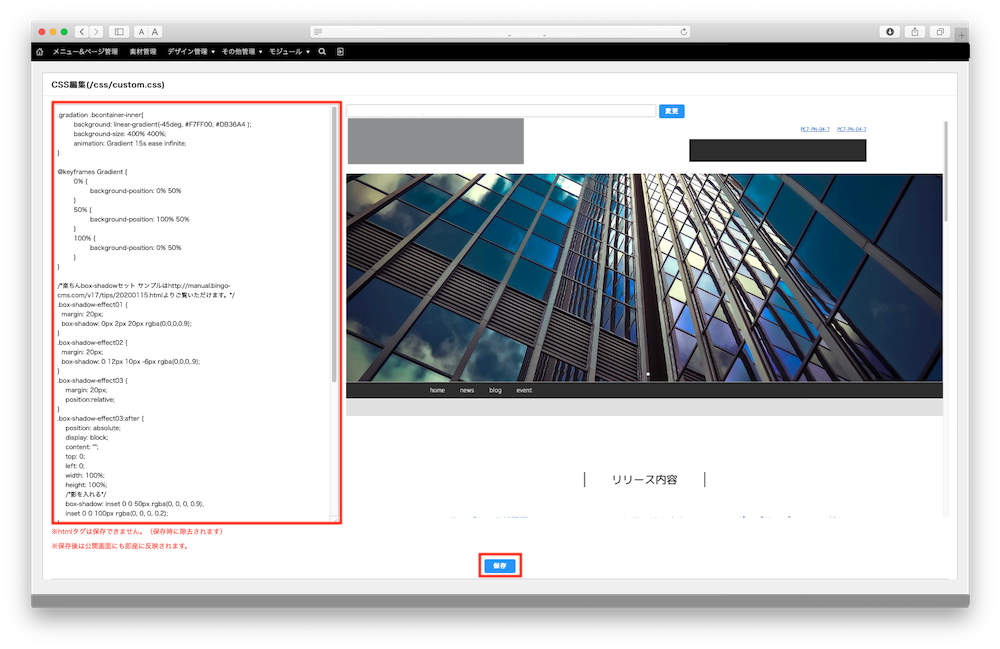
カスタムCSS編集にCSSを記述して保存すると、プレビューにCSSが反映され、都度ページに戻らなくても記述した内容を確認できます。
プレビューは任意のURLに変更できます。
任意のプレビューURLは、カスタムCSS編集を閉じると削除され、再度カスタムCSS編集を開くとトップページのプレビューURLに戻ります。
※プレビューとは?