テンプレート管理
テンプレート管理とは、スキンをベースにヘッダー・フッター・カバー画像やロゴ等の各要素を設定する機能です。
■テンプレート管理の開き方
- bingo!CMS管理画面上部の黒いツールバーから『デザイン管理』>『テンプレート管理』をクリック
テンプレート管理の項目・機能について
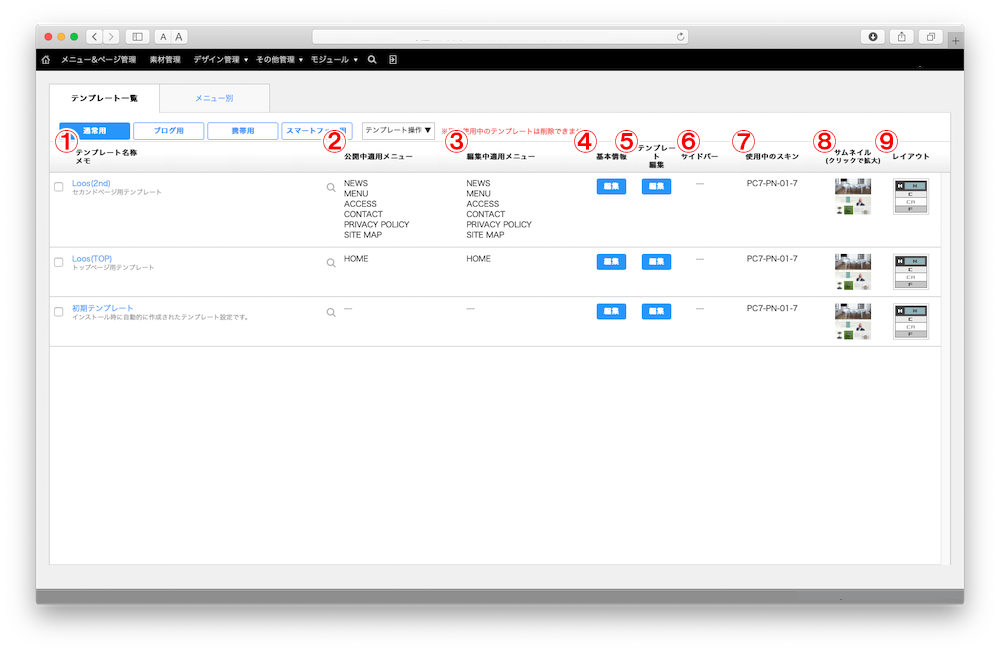
『テンプレート管理』を開くと『テンプレート一覧』が表示されます。
テンプレートは『通常用』『ブログ用』『携帯用』『スマートフォン用』があり、ボタンで切り替えます。
PCサイト用のテンプレートを作成する際は『通常用』を選択します。
タブの『メニュー別』をクリックすると、メニュー別のテンプレート管理画面へ切り替わります。
メニュー単位で使用しているテンプレートを確認できます。
- テンプレート名称/メモ
テンプレートの基本情報を編集する画面に遷移します。
詳細は後述します。 - 公開中適用メニュー
このテンプレートを使用している公開中のメニュー名が表示されます。
テンプレートの変更は『メニュー&ページ管理』>『メニュー操作』>『テンプレートを変更する』から行います。 - 編集中適用メニュー
このテンプレートを使用している編集中のメニュー名が表示されます。
テンプレートの変更は『メニュー&ページ管理』>『メニュー操作』>『テンプレートを変更する』から行います。
公開中適用メニュー / 編集中適用メニューとは?
bingo!CMSは、公開用のメニューと編集用のメニューに異なるテンプレートを設定できます。
公開中のページには影響を与えずに編集用のページを編集できるため、安心してリニューアルなどの作業が行えます。
テンプレート操作
プルダウンから操作を行いたい項目を選択します。
『新規作成』以外は、操作を行いたいテンプレートのチェックボックスにチェックを入れてから選択してください。
- 新規作成
テンプレートを新規登録する画面に遷移します。
詳細は後述します。 - スキンのCSSファイルを編集する
『CSS編集』のポップアップが開きます。
index.tpl、config.inc、コンテナとユニットのcssファイルを直接編集できます。
※bingo!CMS(クラウド版)にこの項目はありません。 - 基本情報編集
テンプレートの基本情報を編集する画面に遷移します。
詳細は後述します。 - ヘッダー・フッター編集
テンプレートのヘッダーとフッターを編集する画面に遷移します。
詳細は後述します。 - サイドバー編集
サイドバーを編集する画面に遷移します。
詳細は後述します。 - 複製
選択したテンプレートを複製します。 - 削除
選択したテンプレートを削除します。
『公開中適用メニュー』『編集中適用メニュー』に適用しているテンプレートは削除できません。『公開中適用メニュー』『編集中適用メニュー』に別のテンプレートを適用してから削除してください。
削除後は復旧できません。
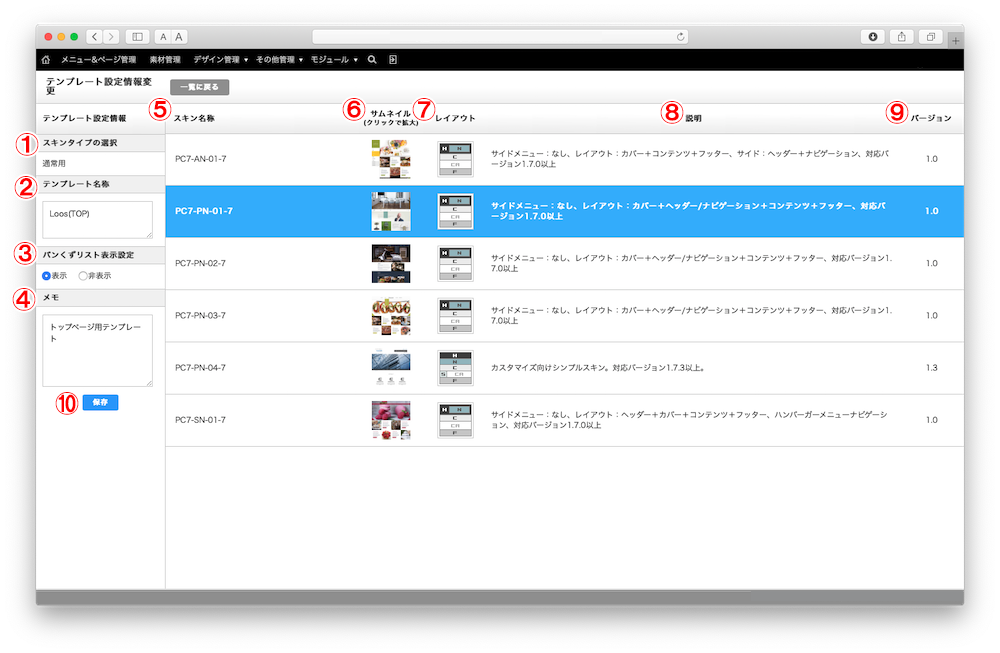
テンプレート設定情報変更(テンプレート新規登録)
テンプレートの基本情報を編集します。この画面は下記のいずれかの方法で開きます。
- 『テンプレート名称 メモ』に表示されるテンプレート名称、または『基本情報』の編集ボタンをクリック
- 『テンプレート操作』のプルダウン > 『基本情報編集』をクリック
- スキンタイプの選択
テンプレートを新規に作成するときは『通常用』『ブログ用』『携帯用』『スマートフォン用』から、作成したいスキンの種類を選択します。 - テンプレート名称
テンプレートの名称を入力します。どのような名称にするかは任意です。 - パンくずリスト表示設定
パンくずリストの表示、非表示を設定します。
参考:パンくずリスト - メモ
このテンプレートに関する任意のメモを入力することができます。
入力したメモは、テンプレート一覧『テンプレート名称』の下に表示されます。 - スキン名称
使用できるスキンの一覧が表示されます。
選択中のスキンは青く反転します。 - サムネイル
スキンのサムネイルが表示されます。 - レイアウト
スキンのレイアウトイメージが表示されます。 - 説明
スキンの構成、対応バージョンなどが表示されます。 - バージョン
スキンのバージョンが表示されます。
スキンの調整やバグ修正などでバージョンが変わることがあります。 - 保存
『保存』をクリックして設定内容を保存してください。
テンプレート編集
テンプレート編集は、CSSファイルを編集することなくブラウザから色や背景画像・各パーツの余白などのデザイン変更ができる機能です。
bingo!CMSのスキンは大きく『ヘッダー』『グローバルナビゲーション(ローカルナビゲーション)』『カバー』『ユーザーエリア』『フッター』の5つの構成となっており、各項目ごとにテンプレートを編集できます。
変更した内容は『保存する』ボタンをクリックすると即座に反映されます。
※このマニュアルは『通常用』(PC用テンプレート)を元に説明しています。元となるスキンにより、テンプレート編集に表示される設定項目が異なります。
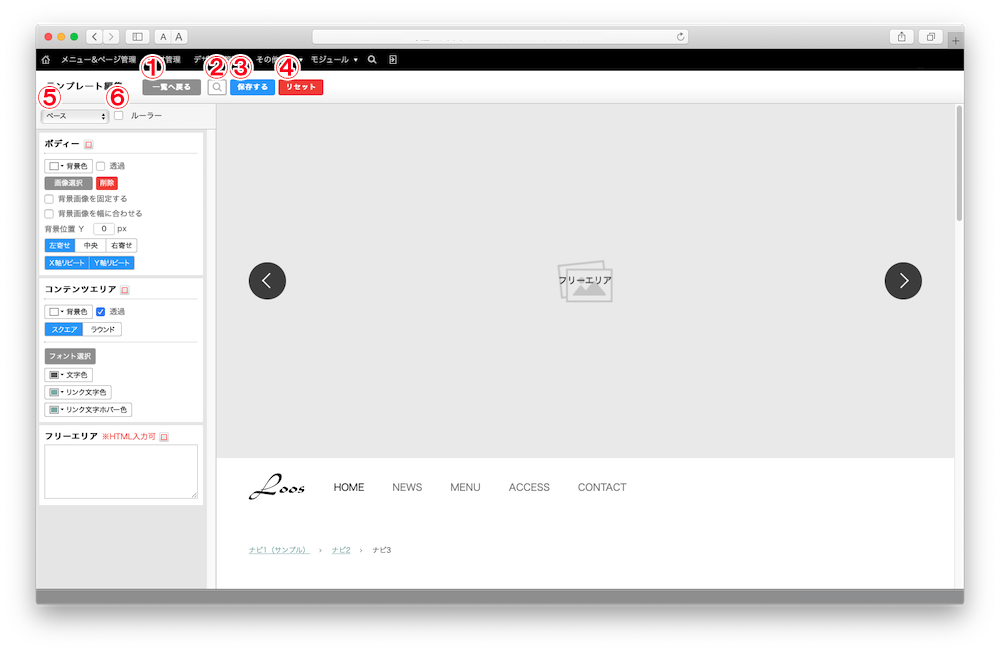
ベース
テンプレートのベース部分を編集します。
※スキンの種類により表示される項目が異なります。
編集画面の入り方
- 『テンプレート管理』>『テンプレート一覧』> テンプレート編集の『編集』ボタンをクリック
- 画面左上のプルダウンを『ベース』へ変更
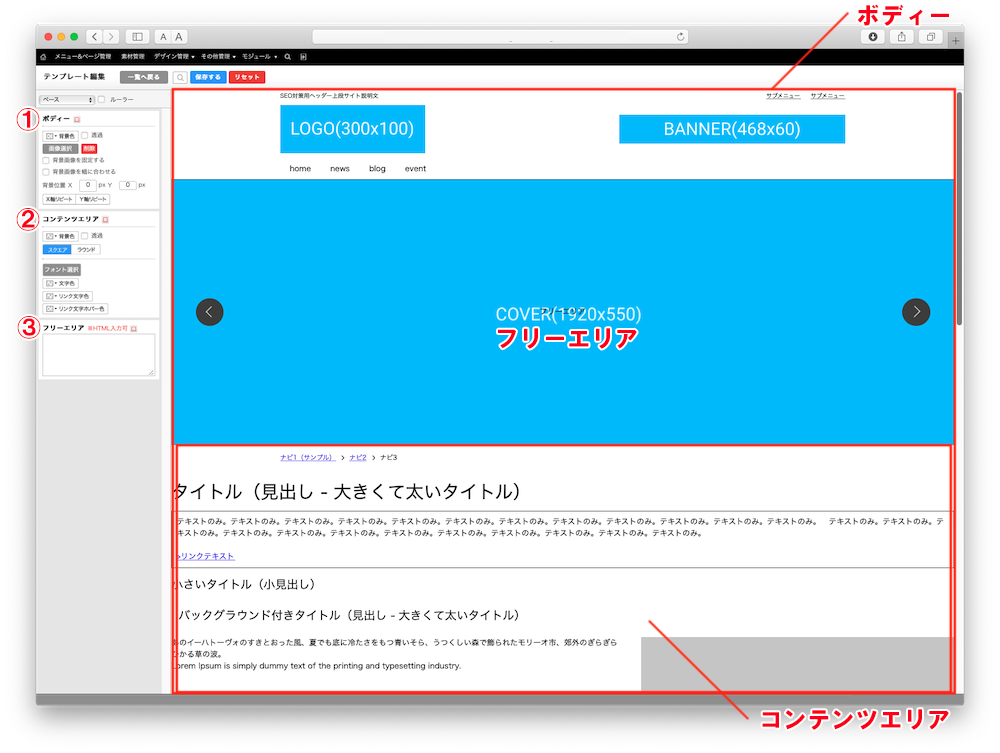
1.【ボディー】
- 背景色 ページ全体の背景色を設定します。
- 透過 ページ全体の背景色を透過します。
- 画像選択 ページ全体に背景画像を設定します。
- 削除 設定した画像を削除します。
- 背景画像を固定する 背景画像を固定にします。
- 背景画像を幅に合わせる 背景画像を幅に合わせます。
- 位置X 背景画像の位置(横方向)を設定します。
- 位置Y 背景画像の位置(縦方向)を設定します。
- 左寄せ/中央/右寄せ 背景画像の位置を設定します。
- X軸リピート 背景画像が横リピートします。
- Y軸リピート 背景画像が縦リピートします。
2.【コンテンツエリア】
- 背景色 背景色を設定します。
- 透過 背景色を透過します。
- スクエア/ラウンド ラウンドでコンテンツエリアの角が丸まります。
- ラウンド半径 角丸の半径を設定します。※ラウンド選択時のみ
- フォント選択 Webフォントを選択します。
- 文字色 文字の色を設定します。
- リンク文字色 リンクの文字を設定します。
- リンク文字ホバー色 カーソルを乗せた時のリンク文字色を設定します。
3.【フリーエリア】
- 自由入力欄です。HTMLの入力に対応しています。
ヘッダー
テンプレートのヘッダー部分を編集します。
※スキンの種類により表示される項目が異なります。
編集画面の入り方
- 『テンプレート管理』>『テンプレート一覧』> テンプレート編集の『編集』ボタンをクリック
- 画面左上のプルダウンを『ヘッダー』へ変更
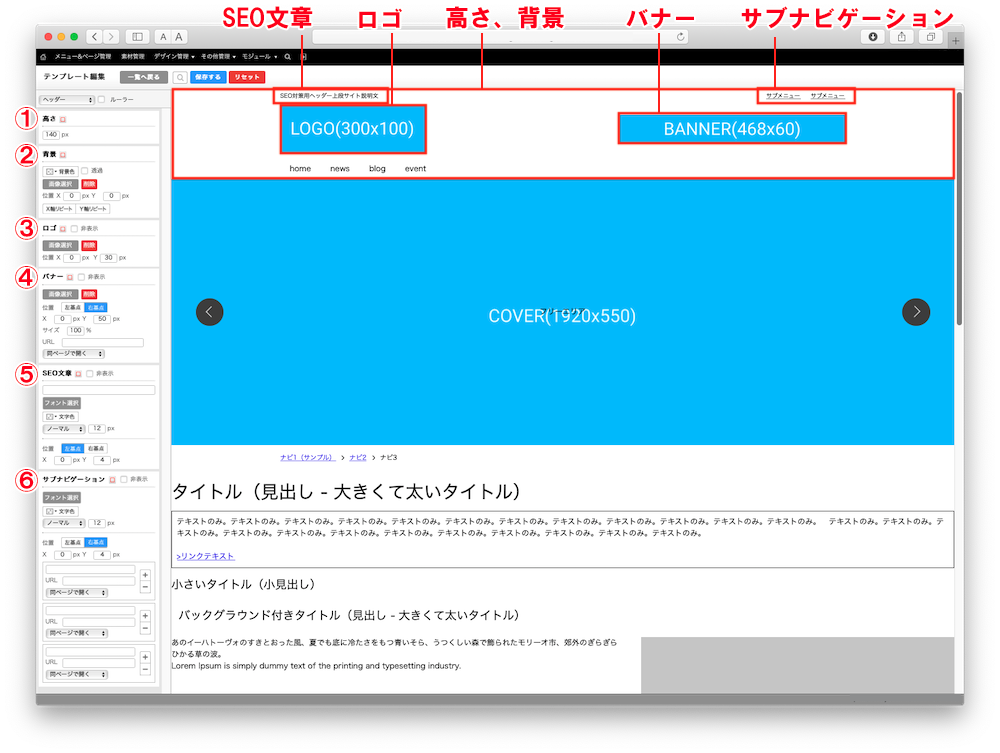
1.【高さ】
- ヘッダーの高さを設定します。
2.【背景】
- 背景色 ヘッダー部分の背景色を設定します。
- 透過 ヘッダー部分を透過します。
- 画像選択 ヘッダー部分に背景画像を設定します。
- 削除 設定した背景画像を削除します。
- 位置X 背景画像の位置(横方向)を設定します。
- 位置Y 背景画像の位置(縦方向)を設定します。
- 左寄せ/中央/右寄せ 設定した画像の位置を指定します。
- X軸リピート 背景画像が横リピートします。
- Y軸リピート 背景画像が縦リピートします。
3.【ロゴ】
- 画像選択 ロゴ画像を登録します。
- 削除 登録したロゴを削除します。
- 非表示 ロゴを非表示にします。
- 位置X ロゴの位置(横方向)を変更します。
- 位置Y ロゴの位置(縦方向)を変更します。
4.【バナー】
- 画像選択 バナー画像を登録します。
- 削除 登録したバナーを削除します
- 非表示 バナーを非表示にします。
- 位置(左基点/右基点) バナーを配置する基点を設定します。
- 位置X バナーの位置(横方向)を変更します。
- 位置Y バナーの位置(縦方向)を変更します。
- サイズ バナーのサイズを変更します。
- URL バナーのリンク先を設定します。
- 同ページで開く/新規ページで開く ページの開きかたを設定します。
5.【SEO文章】
- 文章 SEO文章を設定します。
- フォント選択 Webフォントを設定します。
- 文字色 文章の文字色を設定します。
- 非表示 SEO文章を非表示にします。
- ノーマル/太字/斜体/太字+斜体 文字の書体を設定します。
- px 文字のサイズを設定します。
- 位置(左基点/右基点) SEO文章を配置する基点を設定します。
- 位置X 文字の位置(横方向)を変更します。
- 位置Y 文字の位置(縦方向)を変更します。
6.【サブナビゲーション】
- フォント選択 Webフォントを設定します。
- 文字色 サブナビゲーションの文字色を設定します。
- 非表示 サブナビゲーションを非表示にします。
- ノーマル/文字/斜体/太字+斜体 文字の書体を設定します。
- px 文字のサイズを設定します。
- 位置(左基点/右基点) サブナビゲーションを配置する基点を設定します。
- 位置X サブナビゲーションの位置(横方向)を変更します。
- 位置Y サブナビゲーションの位置(縦方向)を変更します。
- リンク文字 リンク文字を設定します。
- URL サブナビゲーションのリンク先を設定します。
ナビゲーション
テンプレートのナビゲーション部分を編集します。
※スキンの種類により表示されない項目があります。
編集画面の入り方
- 『テンプレート管理』>『テンプレート一覧』> テンプレート編集の『編集』ボタンをクリック
- 画面左上のプルダウンを『ナビゲーション』へ変更
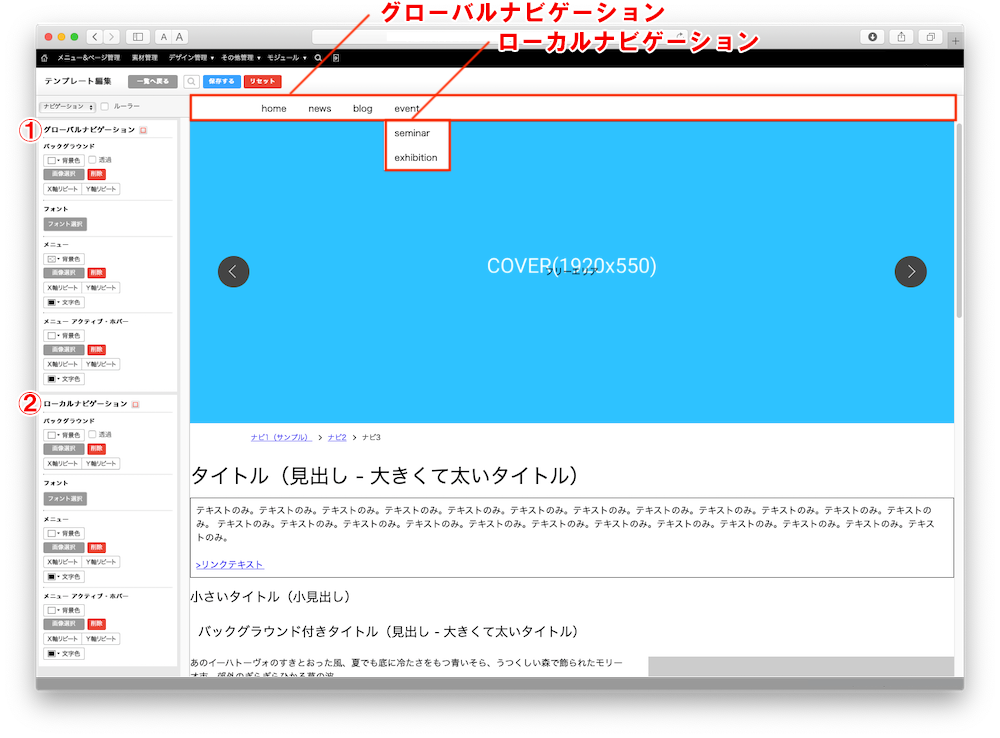
1.【グローバルナビゲーション】/2.【ローカルナビゲーション】
- バックグラウンド
- 背景色 バックグラウンド部分の背景色を透過します。
- 透過 バックグラウンド部分を透過します。
- 画像選択 バックグラウンド部分に背景画像を設定します。
- 削除 設定した背景画像を削除します。
- X軸リピート 背景画像が横リピートします。
- Y軸リピート 背景画像が縦リピートします。
- フォント
- フォント選択 Webフォントを選択します。
- メニュー
- 背景色 ナビゲーションの通常表示時のメニュー色を設定します。
- 文字色 ナビゲーション通常表示時のメニュー文字色を設定します。
- 画像選択 ナビゲーション通常表示時のメニュー部分に背景画像を設定します。
- 削除 設定した背景画像を削除します。
- X軸リピート 背景画像が横リピートします。
- Y軸リピート 背景画像が縦リピートします。
- アクティブ・ホバー
- 背景色 ナビゲーションのアクティブ・ホバー時のメニュー色を設定します。
- 文字色 ナビゲーションのアクティブ・ホバー時のメニュー文字色を設定します。
- 画像選択 ナビゲーションのアクティブ・ホバー時のメニュー部分に背景画像を設定します。
- 削除 設定した背景画像を削除します。
- X軸リピート 背景画像が横リピートします。
- Y軸リピート 背景画像が縦リピートします。
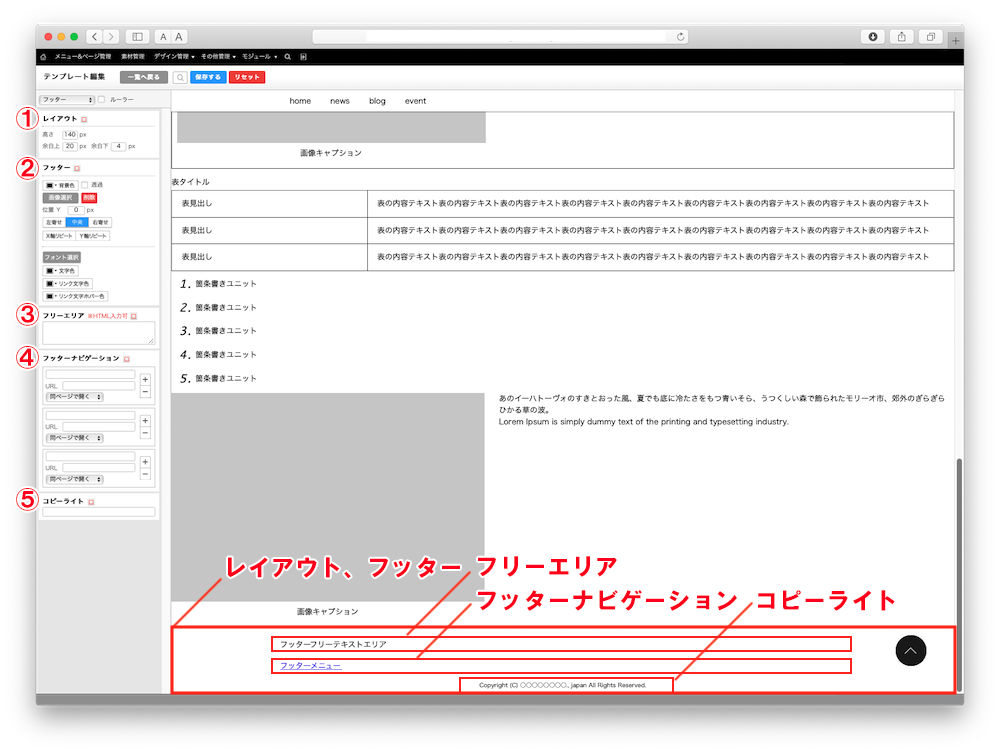
フッター
テンプレートのフッター部分を編集します。
※スキンの種類により表示されない項目があります。
編集画面の入り方
- 『テンプレート管理』>『テンプレート一覧』> テンプレート編集の『編集』ボタンをクリック
- 画面左上のプルダウンを『フッター』へ変更
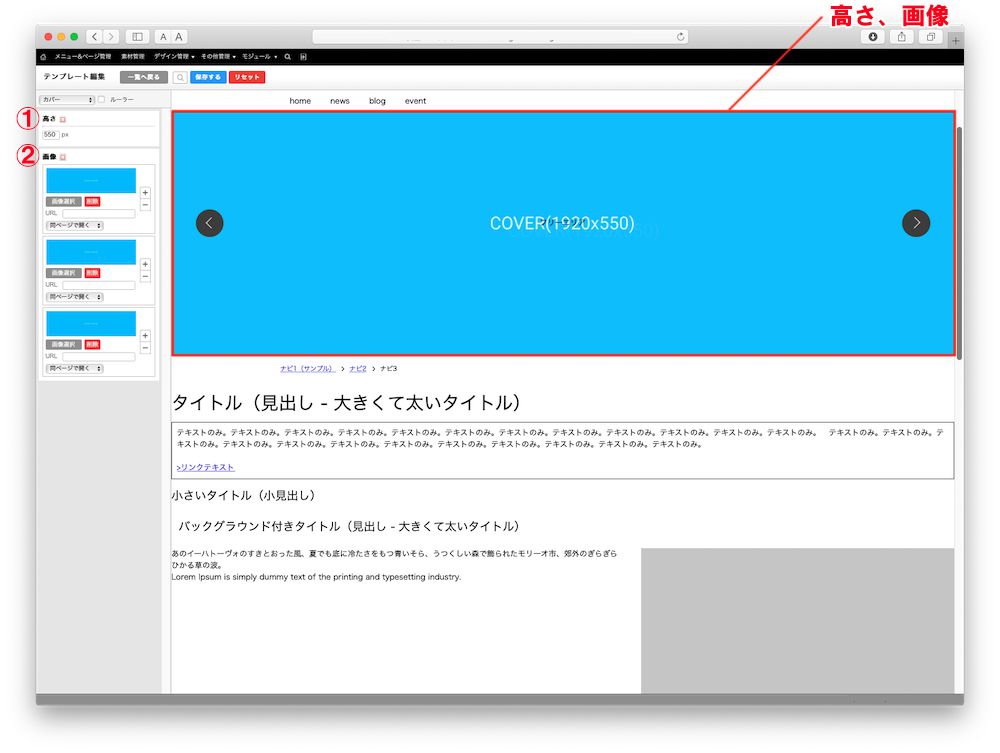
1.【レイアウト】
- 高さ フッター部分の高さを設定します。
- 余白上 ページ全体の背景色を透過します。
- 余白下 ページ全体に背景画像を設定します。
2.【フッター】
- 背景色 フッター部分の背景色を設定します。
- 透過 フッター部分を透過します。
- 画像選択 フッター部分の背景画像を登録します。
- 削除 登録した背景画像を削除します。
- 位置Y 背景画像の位置(縦)を設定します。
- 左寄せ/中央/右寄せ 設定した画像の位置を指定します。
- X軸リピート 背景画像を横に繰り返し表示させるか設定します。
- Y軸リピート 背景画像を立てに繰り返し表示させるか設定します。
- フォント選択 Webフォントを選択します。
- 文字色 フッター部分の文字色を設定します。
- リンク文字色 フッターナビゲーションの文字色を設定します。
- リンク文字ホバー色 フッターナビゲーションにカーソルを乗せた時の文字色を設定します。
3.【フリーエリア】
- 会社住所等、自由に文字を設定できます。
4.【フッターナビゲーション】
- リンク文字 リンクテキストを設定します。
- URL リンク先のURLを設定します。
- 同ページで開く/新規ページで開く ページの開きかたを設定します。
- +/- 入力欄を追加/削除します。
5.【コピーライト】
- コピーライトを設定します。
ユニット
bingo!CMSにデフォルトでインストールされているユニットの共通部分を編集します。
編集画面の入り方
- 『テンプレート管理』>『テンプレート一覧』> テンプレート編集の『編集』ボタンをクリック
- 画面左上のプルダウンを『ユニット』へ変更
1.【タイトル】
- フォント選択 Webフォントを設定します。
- 文字色 タイトルの文字色を設定します。
- 文字サイズ 文字の大きさを設定します。
- 左寄せ/中央/右寄せ タイトルの位置を設定します。
2.【サブタイトル】
- フォント選択 Webフォントを設定します。
- 文字色 サブタイトルの文字色を設定します。
- 文字サイズ 文字の大きさを設定します。
- 左寄せ/中央/右寄せ サブタイトルの位置を設定します。
3.【背景付タイトル】
- フォント選択 Webフォントを選択します。
- 文字色 文字色を設定します。
- 文字サイズ 文字の大きさを設定します。
- 左寄せ/中央/右寄せ タイトルの位置を設定します。
- スクエア/ラウンド ラウンドで角が丸くなります。
- ラウンド半径 角丸の半径を設定します。(ラウンド選択時のみ)
- 背景色 背景色を設定します。
- 画像選択 背景に画像を設定します。
- 削除 背景に設定した画像を削除します。
- X軸リピート 背景画像の位置(横方向)を設定します。
- Y軸リピート 背景画像の位置(縦方向)を設定します。
4.【表・リスト・ブログパーツ】
- 見出し背景色 見出しの背景色を設定します。
- 文字色 文字色を設定します。
5.【ユニット共通】
- スクエア/ラウンド ラウンドで角が丸くなります。
- ラウンド半径 角丸の半径を設定します。(ラウンド選択時のみ)
- 背景色 背景色を設定します。
- 文字色 文字色を設定します。
- 余白 背景色・枠線を設定した際の、枠から文字までの余白を設定します。
サイドバー
サイドバーを編集します。
編集画面の入り方
『テンプレート管理』 > 『テンプレート一覧』 > サイドバーの『編集』ボタンをクリック
※サイドバーの『編集』ボタンはサイドバー対象のスキンのみ表示されます。
※使用するスキンにより、サイドバーの表示位置が異なります。
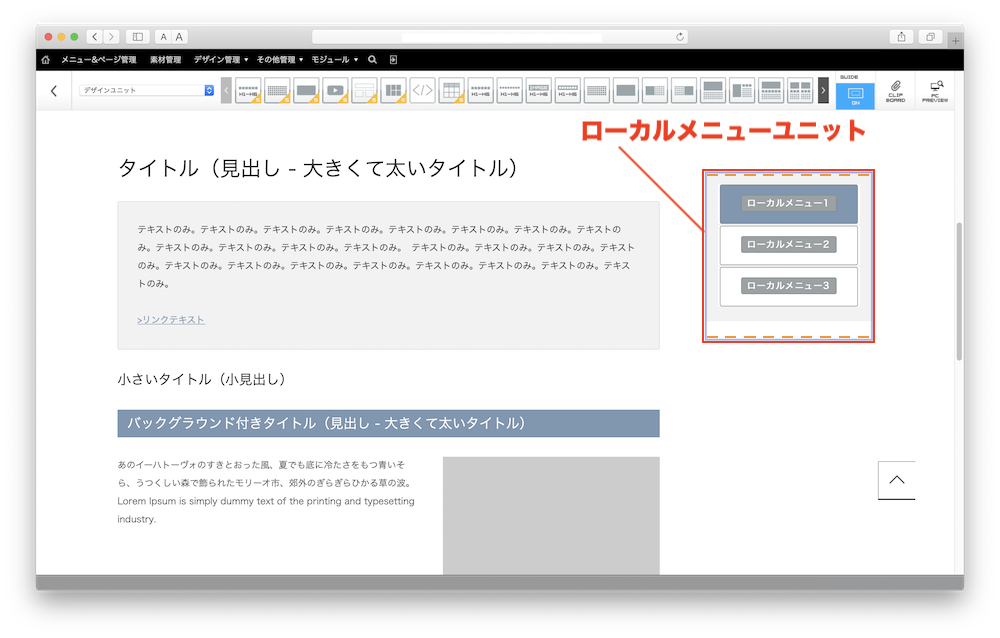
【ローカルメニューユニットについて】
ローカルメニューユニットは、サイドバー付きスキンでのみできるユニットです。
サイドバー部分にローカルメニューを表示する役割を持ちます。
- 『ローカルメニューユニット』は、編集する必要がない場合も必ず編集画面を開き『保存』をクリックしてください。保存しないと正常に使用できません。
- 『ローカルメニューユニット』は削除できません。
【その他】
- 『ローカルメニューユニット』の上下には、任意のユニットが設置できます。