Facebookの投稿やタイムラインをサイトに埋め込む方法
Facebook(単体の投稿の埋め込み方法)
- Web版のFacebookにアクセスし、ID(メールアドレスまたは電話番号)とパスワードを入力してログインします。
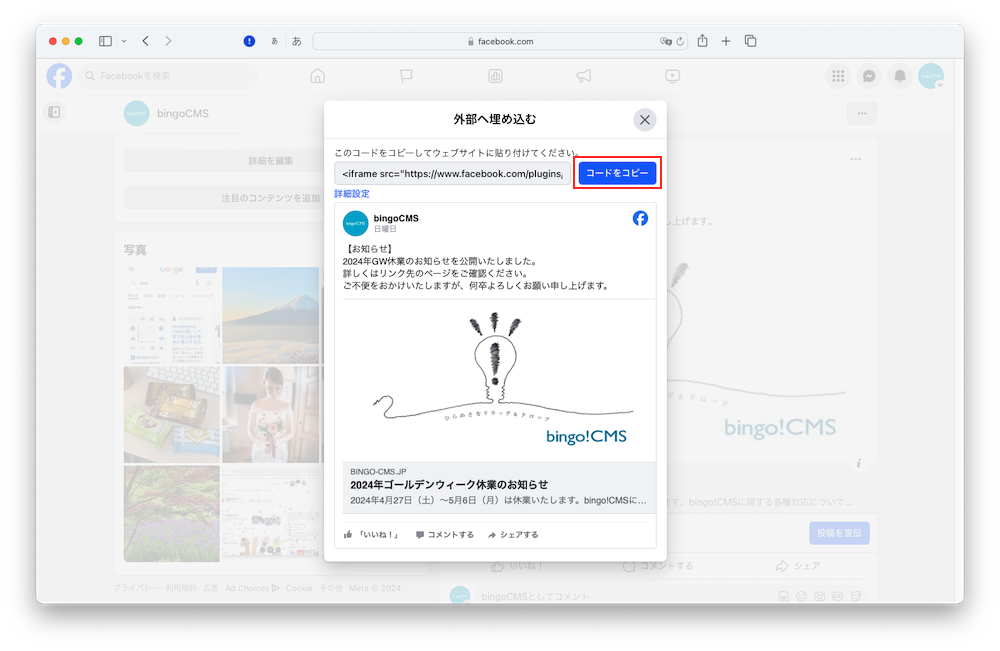
- コードをコピー をクリックします。
コピーしたコードは、後ほどbingo!CMSの管理画面で使用しますので、メモ帳などに貼り付けて保存しておきます。
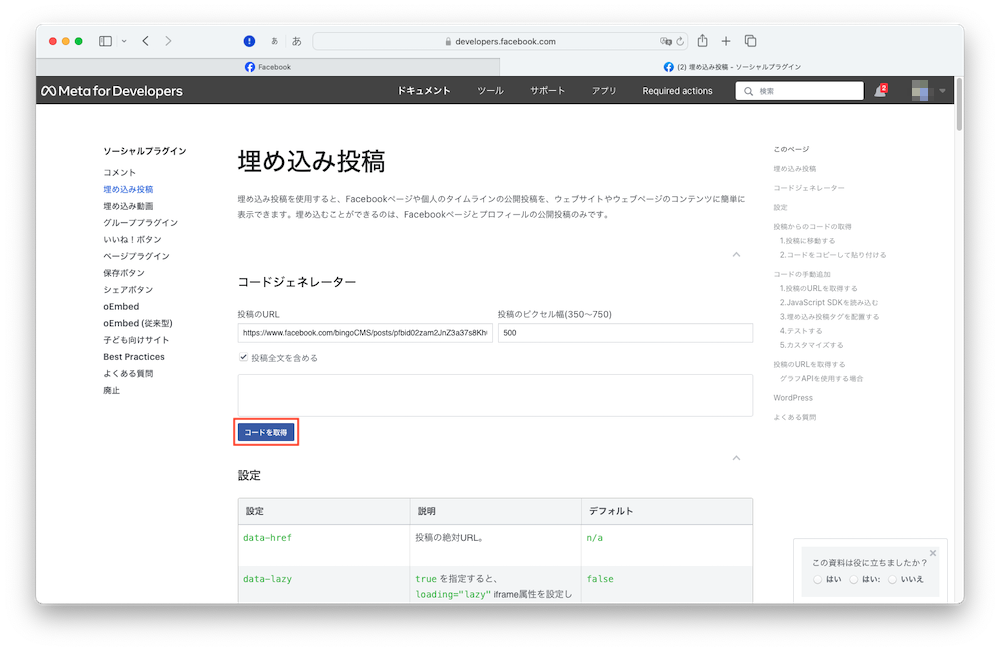
以下は、bingo!CMS公式Facebookの場合のコードの生成例です。
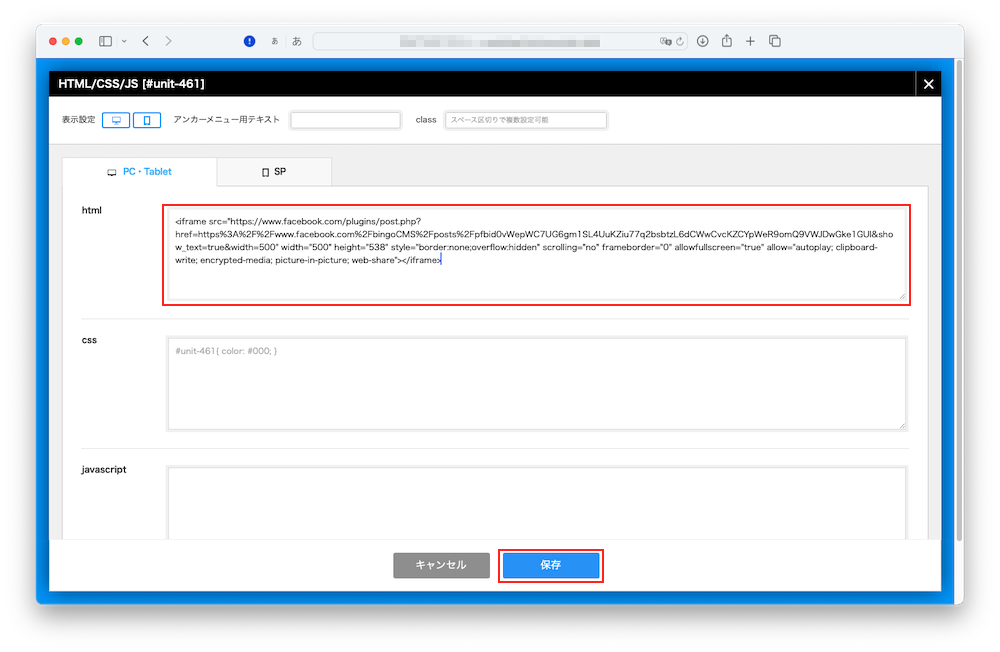
<iframe src="https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2FbingoCMS%2Fposts%2Fpfbid0vxqAkCGq6rg27nChsRLfMmipqsWqNPhRExBM7VGnrAhL98HdL5x4c1ri8UMcXEbhl&show_text=true&width=500" width="500" height="538" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
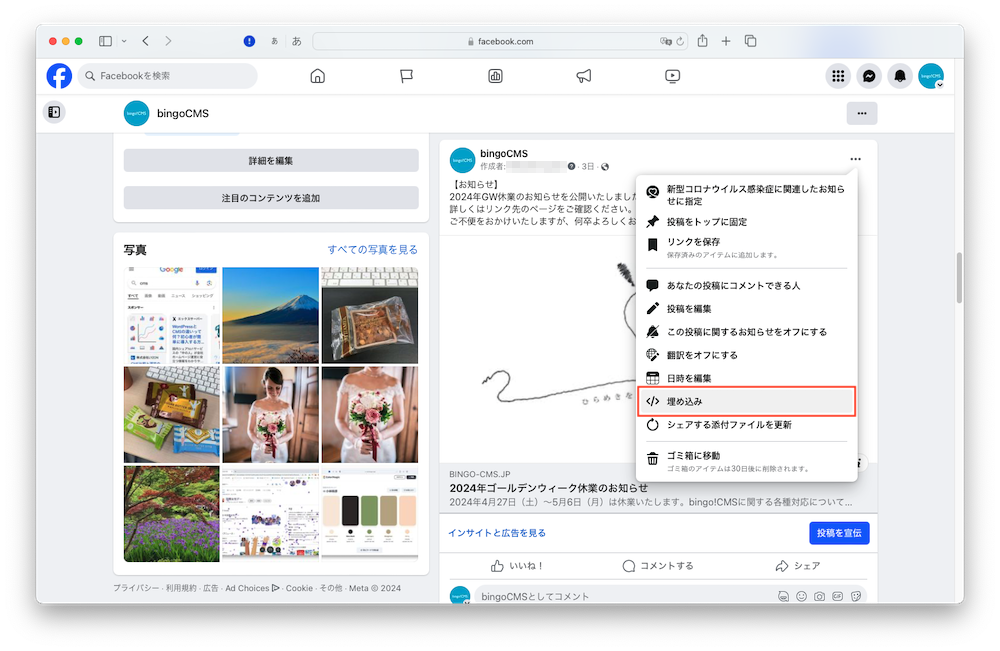
なお、手順4 で コードをコピー ではなく 詳細設定 をクリックすると、埋め込み投稿 の画面が開き、以下のオプションを設定できます。
- 投稿のピクセル幅 … (350px〜750px)※初期値は500px
- 投稿全文を含める … 写真つきの投稿を埋め込む際、写真と投稿文を一緒に埋め込む場合は 投稿全文を含める にチェックを入れます。写真のみ埋め込む場合はチェックを外します。
設定できたら コードを取得 をクリックしてください。
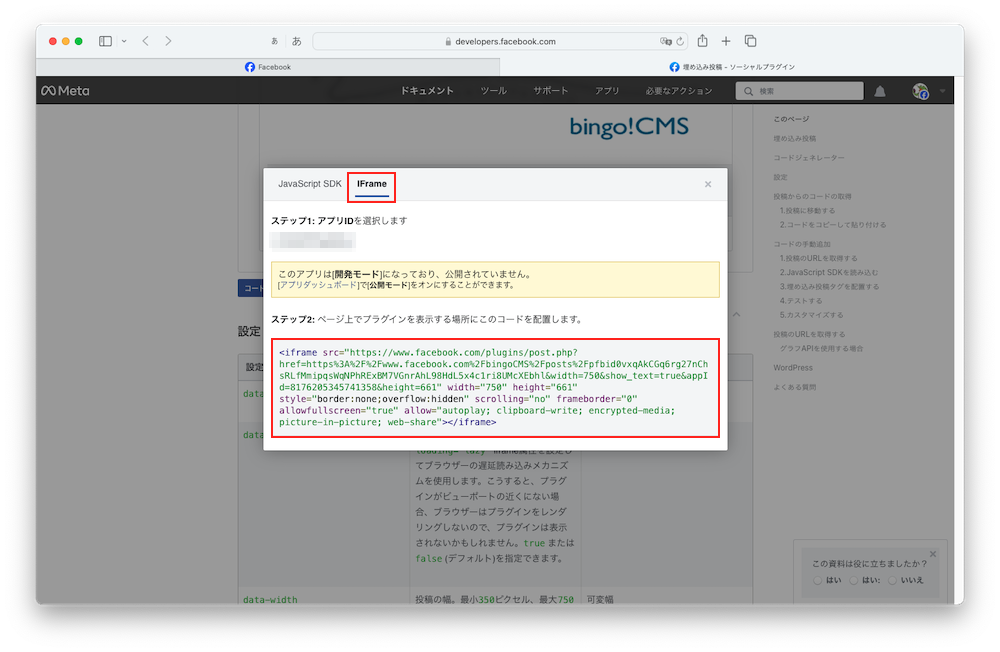
コードを取得 をクリックすると、ポップアップ画面が表示されます。
IFrame をクリックしてタブを切り替え、コードをコピーしてください。
コピーしたコードは、後ほどbingo!CMSの管理画面で使用しますので、メモ帳などに貼り付けて保存しておきます。
投稿をbingo!CMSに埋め込む方法は 手順5〜7 をご覧ください。
以下は、bingo!CMS公式Facebookの場合のコードの生成例です。
<iframe src="https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2FbingoCMS%2Fposts%2Fpfbid0vxqAkCGq6rg27nChsRLfMmipqsWqNPhRExBM7VGnrAhL98HdL5x4c1ri8UMcXEbhl&width=750&show_text=true&appId=8176205345741358&height=661" width="750" height="661" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
Facebook(タイムラインの基本的な埋め込み方法)
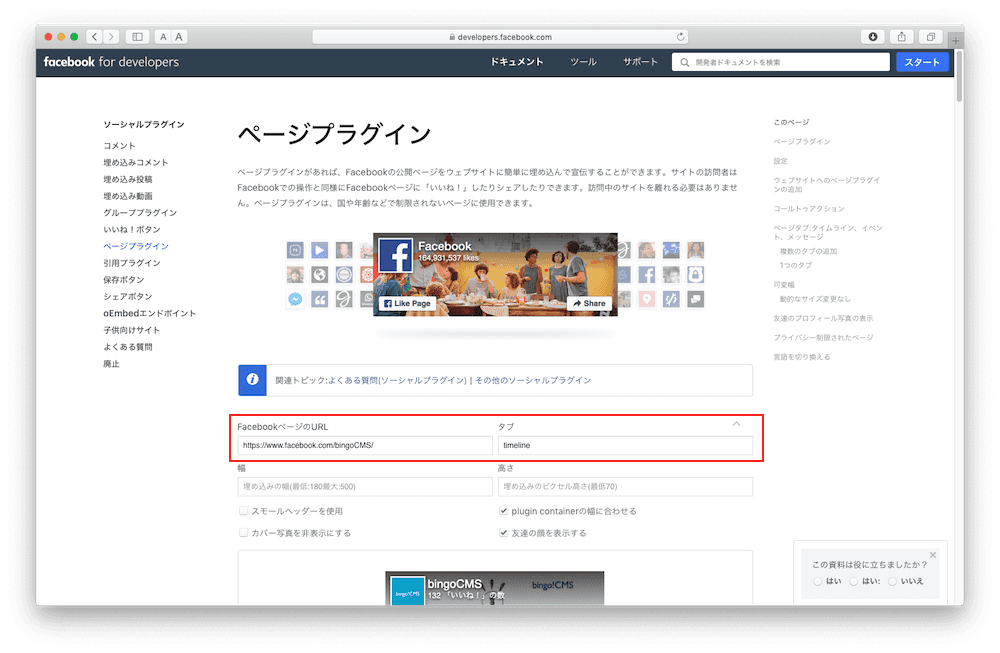
- https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP にアクセスします。
FacebookページのURL の入力欄に、埋め込みコードを発行したいFacebookページのURL(※例 bingo!CMS公式Facebookの場合は https://www.facebook.com/bingoCMS/ )を入力します。 - タブ の入力欄が空のときは timeline と入力します。
タブについて
タブ は、タイムライン以外にイベントとメッセージを表示できます。
その場合、timeline の後に events 、messages を カンマ区切りで入力します。
生成したコードをサイトに埋め込むと、Facebookページで公開しているイベント情報を表示したり、埋め込みからFacebookページへメッセージを送信できるようになります。
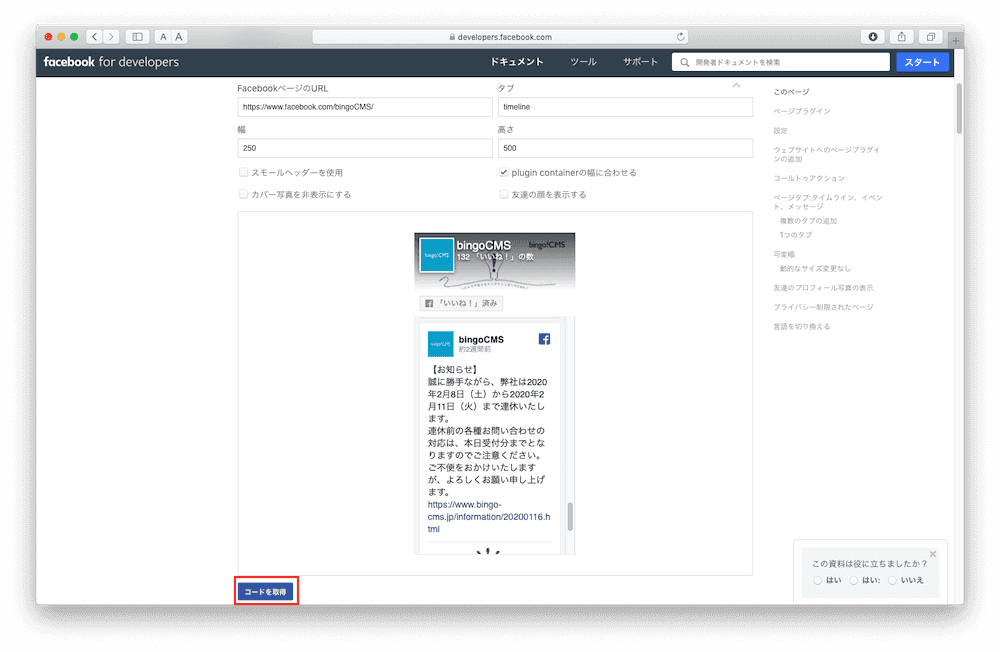
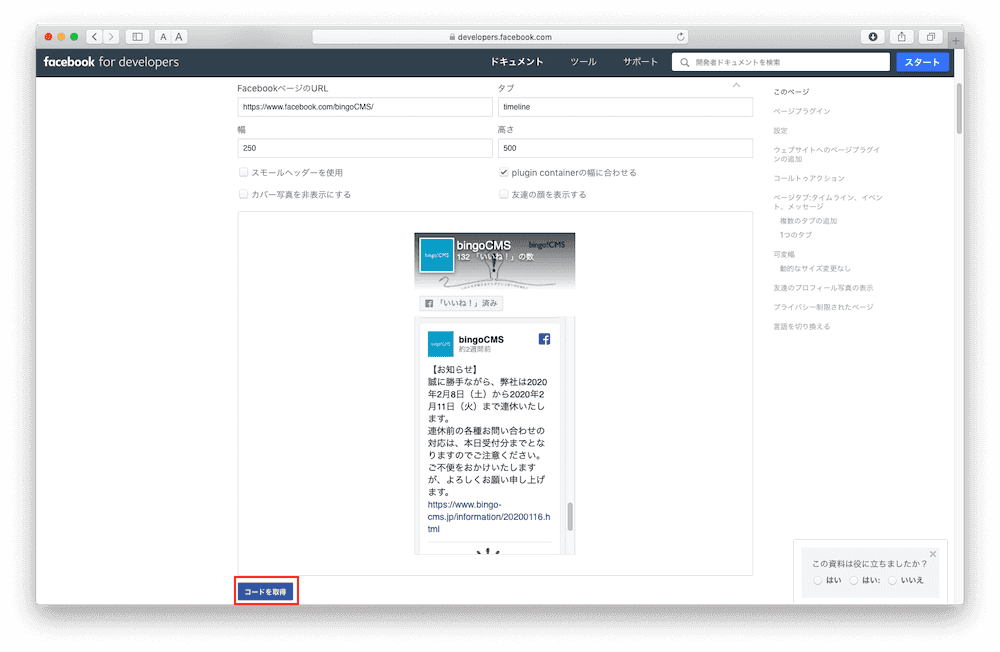
- 幅(最小180px:最大500px)、高さ(最低70px)に任意の値を入力し、コードを取得 をクリックします。
値が未入力の場合、幅はデフォルトの340pxとなります。
その他
- スモールヘッダーを使用 => ヘッダーの高さが低くなります。
- カバー写真を非表示にする => Facebookページに登録したカバー画像が非表示になります。
- plugin containerの幅に合わせる => ページの読み込み時に、コンテナに合わせプラグインの幅が可変(最小180px:最大500px)となります。
ただし、ページの読み込み後にスマートフォンの画面を回転させるなどしてもサイズは自動変更されず、ページの再読み込みが必要です。 - 友達の顔を表示する => そのFacebookページにいいね!した友達のプロフィール写真を表示します。
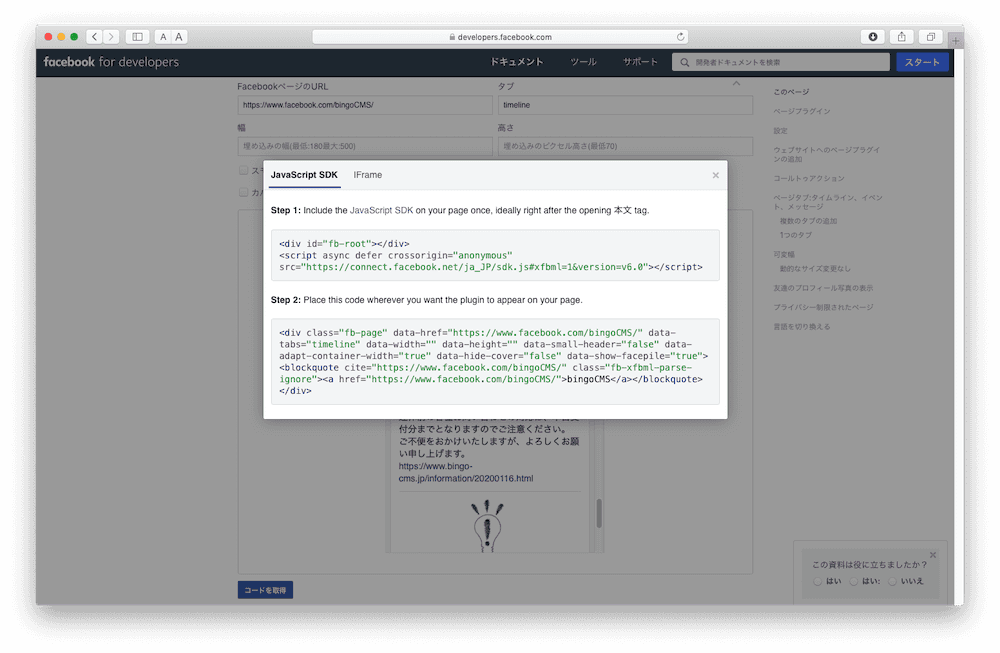
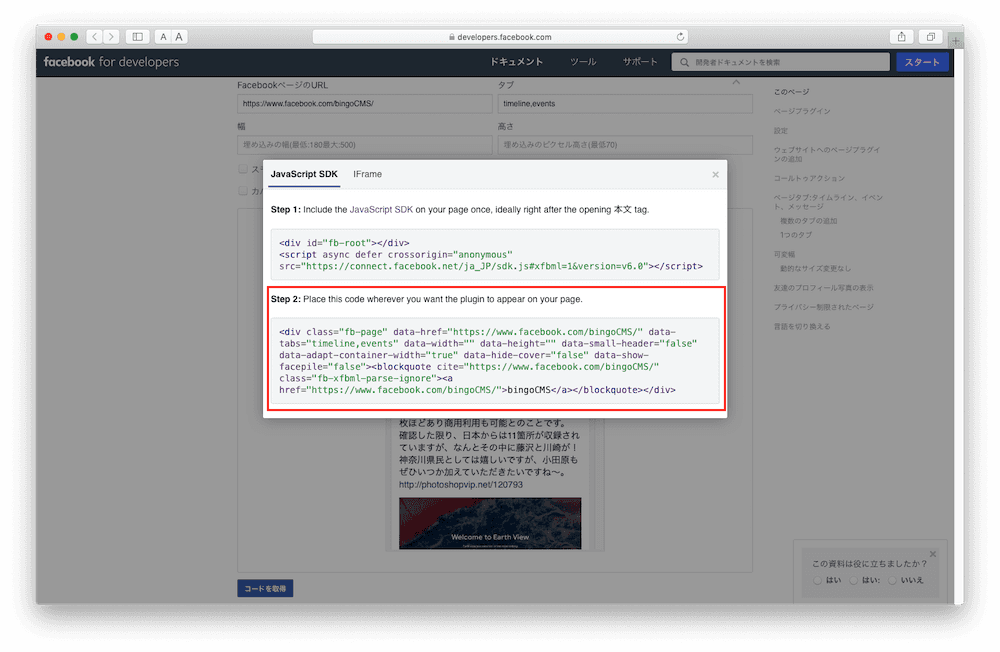
- コードを取得 をクリックすると、ポップアップ画面が表示されます。
JavaScript SDK のタブが表示されていることを確認してください。
コードがふたつ生成されるので、それぞれコピーします。
以下は、bingo!CMS公式Facebookの場合のコードの生成例です。
ひとつめのコード: Include the JavaScript SDK on your page once, ideally right after the opening 本文 tag.
(ページにJavaScript SDKをふくめます(理想的には、本文のすぐ後に配置します)。)
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v6.0"></script>
ふたつめのコード: Place this code wherever you want the plugin to appear on your page.
(ページ上でプラグインを表示する場所にこのコードを配置します。)
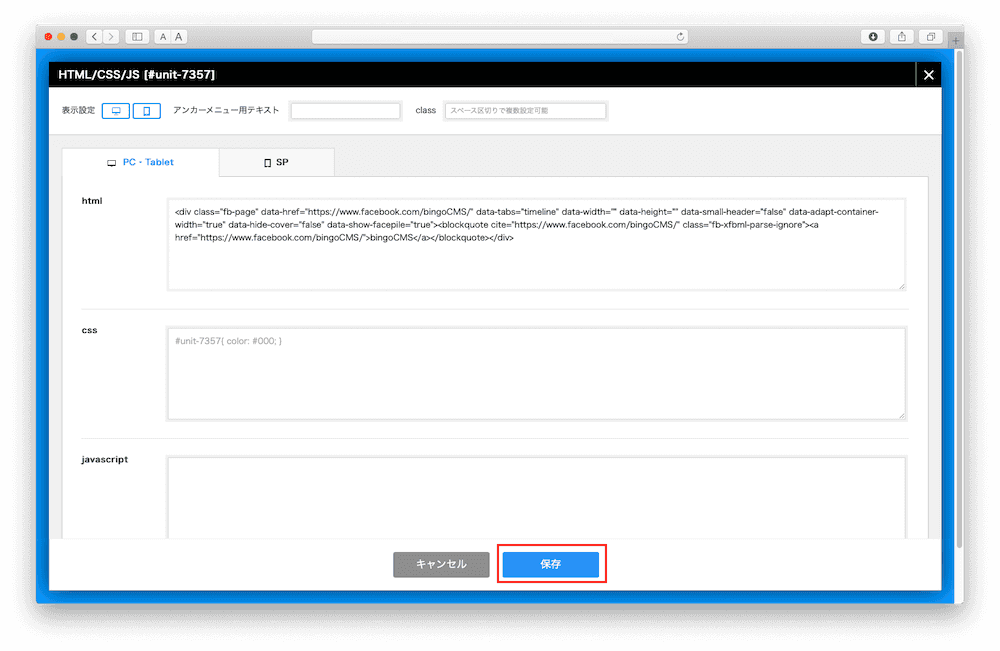
<div class="fb-page" data-href="https://www.facebook.com/bingoCMS/" data-tabs="timeline" data-width="250" data-height="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/bingoCMS/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/bingoCMS/">bingoCMS</a></blockquote></div>
Facebook(タイムラインをレスポンシブで埋め込む方法)
本Tipsは以下の記事を元に、bingo!CMSに合わせて適宜変更を加えています。
引用元: facebookのページプラグインをレスポンシブで埋め込む方法 - ユニバースオフィシャルブログ「ゆにメモ」
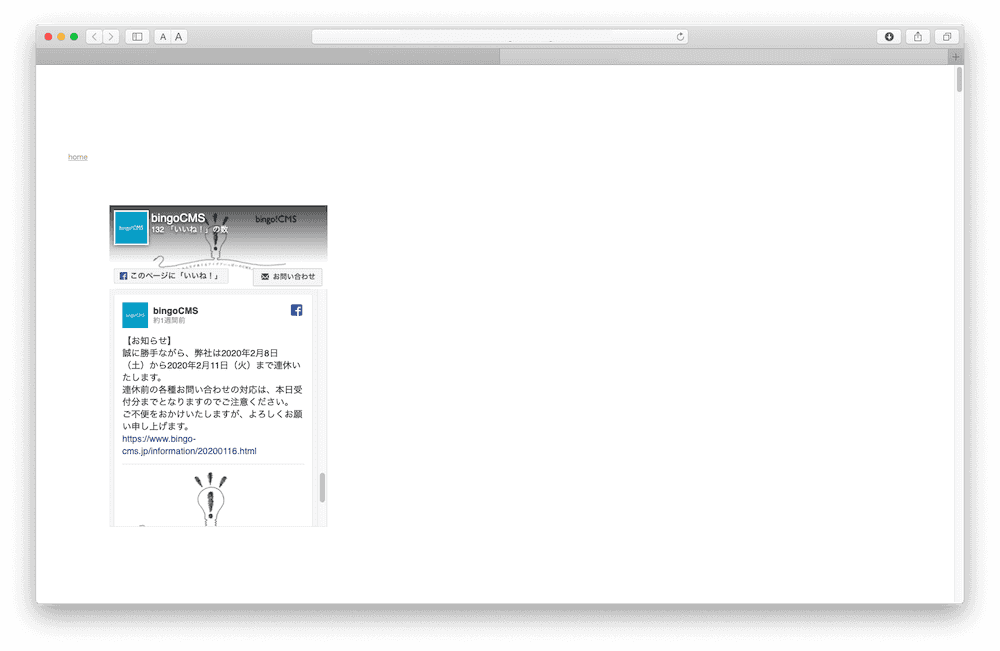
- 前述の基本的な埋め込み方法の手順1〜2を参照し、コードを取得します。
この時、幅と高さの値は未入力にし、必ず plugin containerの幅に合わせる にチェックを入れます。
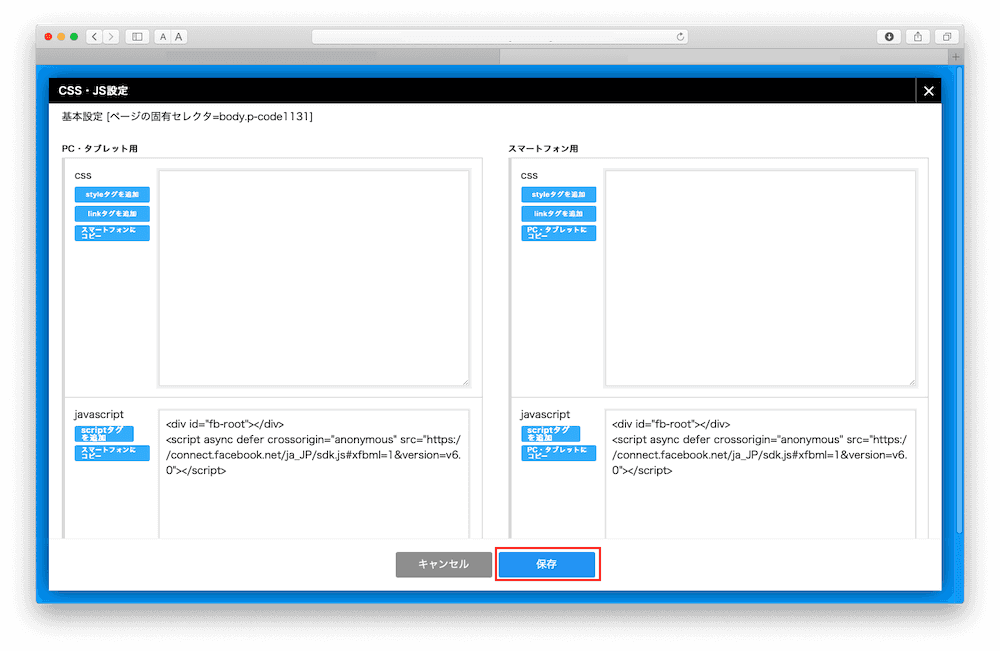
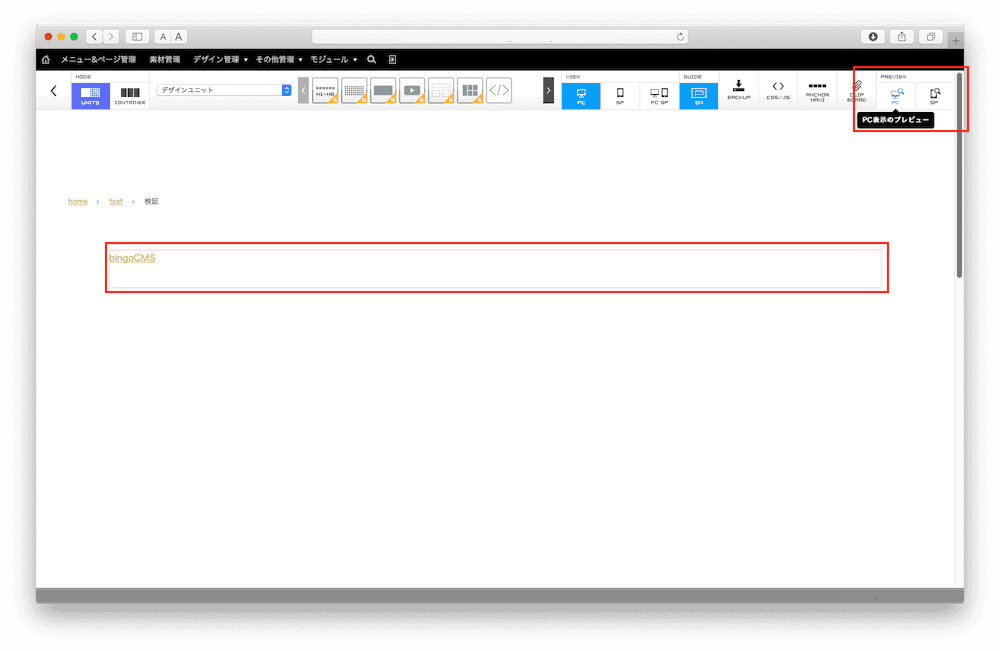
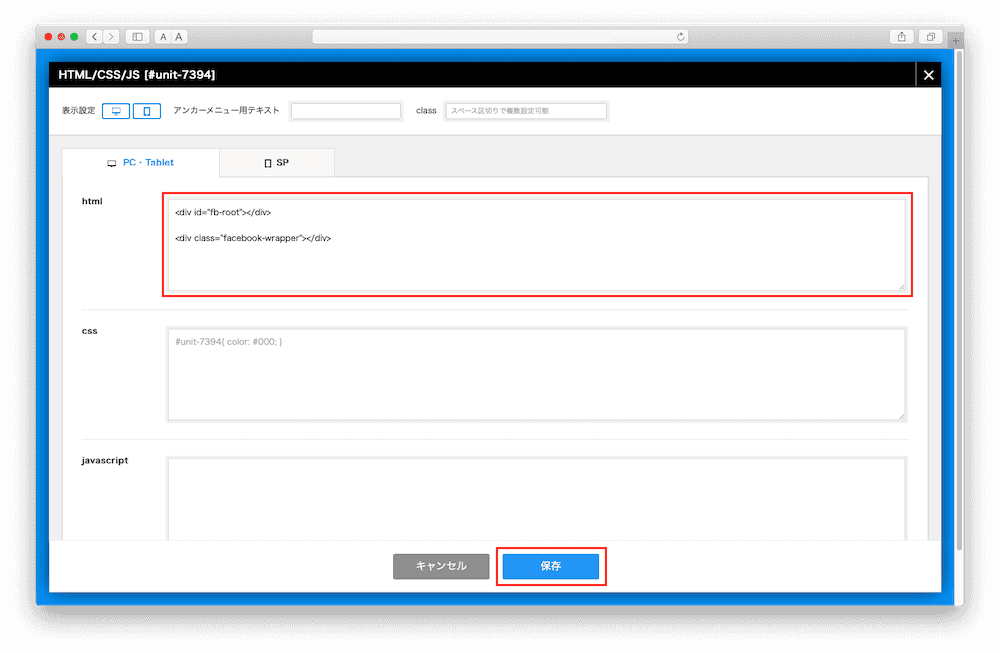
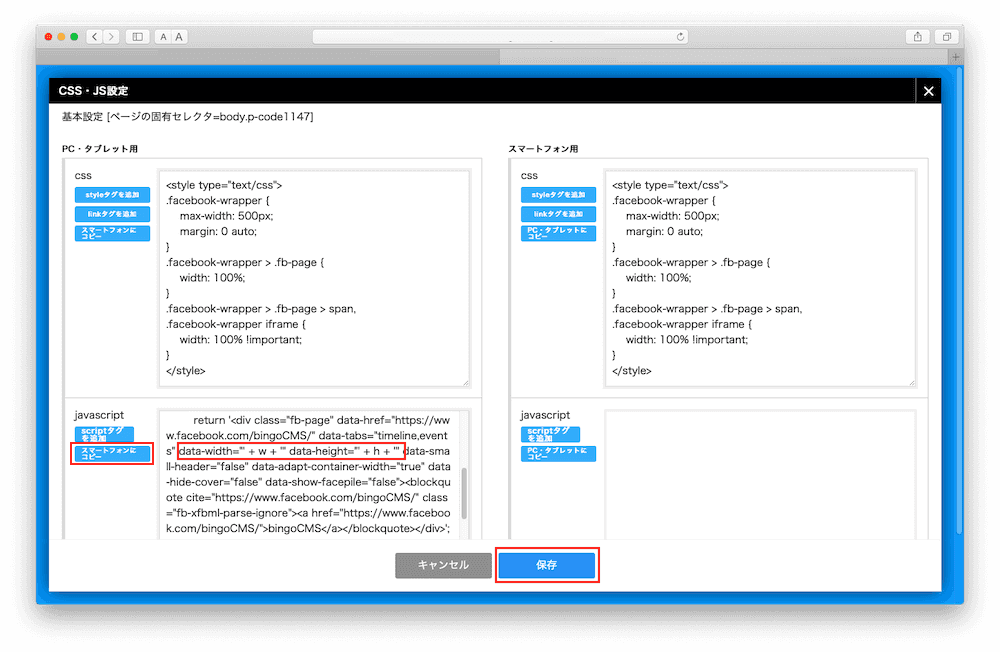
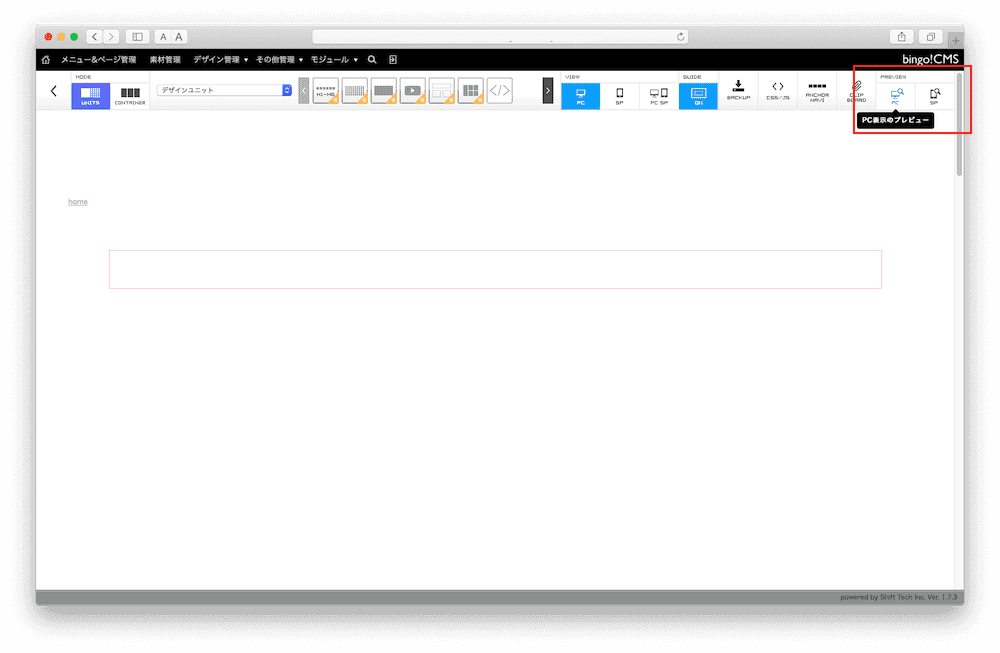
- ページ編集画面右上の このページ用のcssとjavascriptの設定 をクリックし、CSS・JS設定 を開きます。
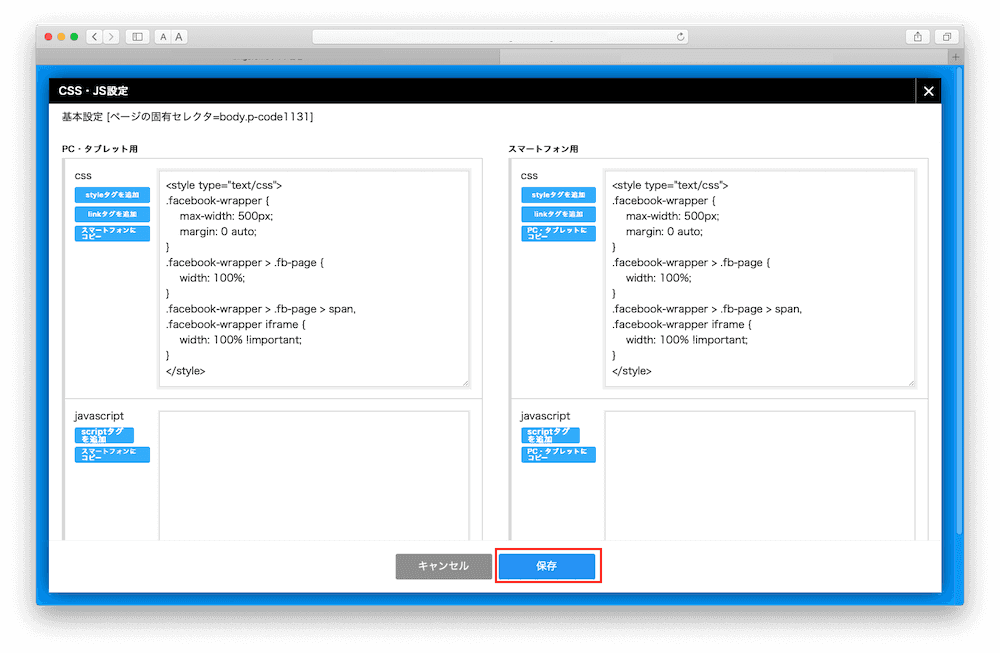
css の入力欄に以下のコードを貼り付けて保存します。
スマートフォンでも埋め込みを表示させる場合は、スマートフォンにコピー をクリックしてから保存します。
※bingo!CMSのバージョンにより、スマートフォン用の入力欄がない場合があります。
<style type="text/css">
.facebook-wrapper {
max-width: 500px;
margin: 0 auto;
}
.facebook-wrapper > .fb-page {
width: 100%;
}
.facebook-wrapper > .fb-page > span,
.facebook-wrapper iframe {
width: 100% !important;
}
</style>
※中央寄せにするため margin: 0 auto; を記述しています。不要な場合は削除してください。
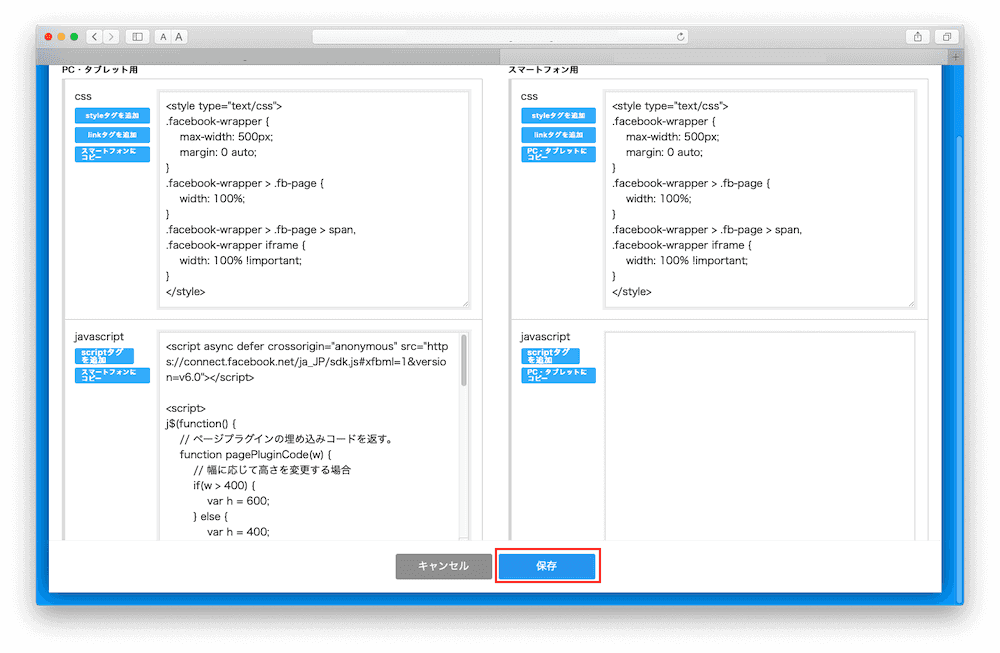
- 続けて、同じ画面の javascript の入力欄に以下のコードを貼り付けて保存します。
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v6.0"></script>
<script>
j$(function() {
// ページプラグインの埋め込みコードを返す。
function pagePluginCode(w) {
// 幅に応じて高さを変更する場合
if(w > 400) {
var h = 600;
} else {
var h = 400;
}
return '★★★★★';
}
// ページプラグインを追加する要素
var facebookWrap = j$('.facebook-wrapper');
var fbBeforeWidth = ''; // 前回変更したときの幅
var fbWidth = facebookWrap.width(); // 今回変更する幅
var fbTimer = false;
j$(window).on('load resize', function() {
if (fbTimer !== false) {
clearTimeout(fbTimer);
}
fbTimer = setTimeout(function() {
fbWidth = facebookWrap.width(); // 変更後の幅を取得
// 前回の幅から変更があった場合のみ処理
// スマホだとスクロール時にリサイズが発生することがあるため
if(fbWidth != fbBeforeWidth) {
facebookWrap.html(pagePluginCode(fbWidth)); // ページプラグインのコード変更
window.FB.XFBML.parse(); // ページプラグインの再読み込み
fbBeforeWidth = fbWidth; // 今回変更分を保存しておく
}
}, 200);
});
});
</script>
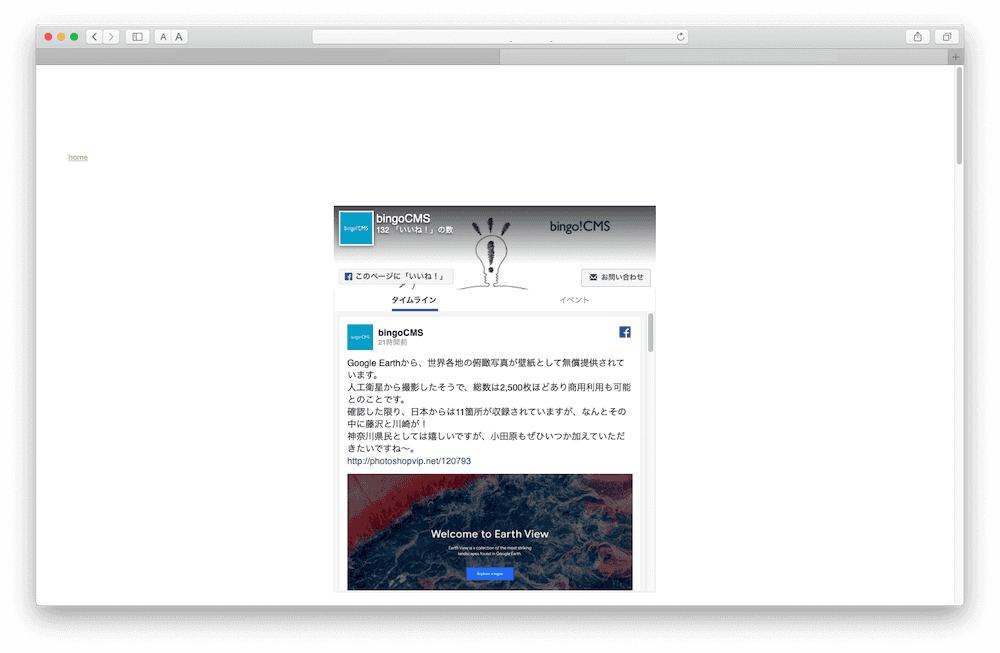
※プラグインの表示幅が、400px以上のときは高さ600px、それ以下のときは400pxとなるよう記述しています。適宜ご変更ください。
その他のSNS
-
X(旧Twitter)の投稿やタイムラインをサイトに埋め込む方法
bingo!CMSで制作したサイト上に、X(旧Twitter)の投稿やタイムラインを埋め込む方法をご紹介します。
-
Instagramの投稿や一覧をサイトに埋め込む方法
bingo!CMSで制作したサイト上に、Instagramの投稿や一覧を埋め込む方法をご紹介します。