X(旧Twitter)の投稿やタイムラインをサイトに埋め込む方法
ご案内
2023年夏ごろから、XのタイムラインをWebサイトに埋め込んでもタイムラインが表示されない問題が確認されています。
この問題は、Xにログインしていない、またはXのアカウントを持っていないWebサイトの閲覧者が、タイムラインを埋め込んだWebページを閲覧した場合に発生します。
該当する閲覧では、タイムラインを埋め込んだ部分に「通知はまだ届いてません」や「Nothing to see here – yet」などのメッセージが表示されます。
なお、Xにログインした状態で閲覧しても、Chromeではタイムラインが表示されるがSafariでは表示されないなど、閲覧する環境によって表示されるかどうかが異なるようです。
この問題は、Xの仕様変更が原因で発生しており、CMS側で修正できるものではございません。
そのため、Xにログインしていない、またはXのアカウントを持っていないWebサイトの閲覧者に対し、 Webページに埋め込んだタイムラインを表示させる方法は現在のところございません。
今後、Xの仕様が変更されるなどで対処法が判明しましたら、本ページにてご案内いたします。
記:2023年12月7日
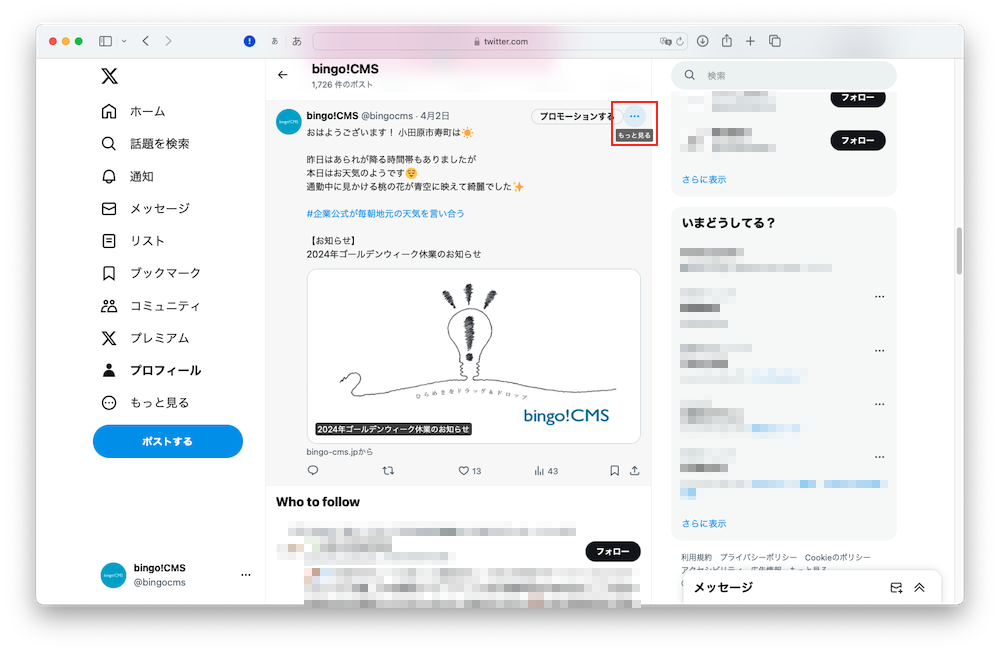
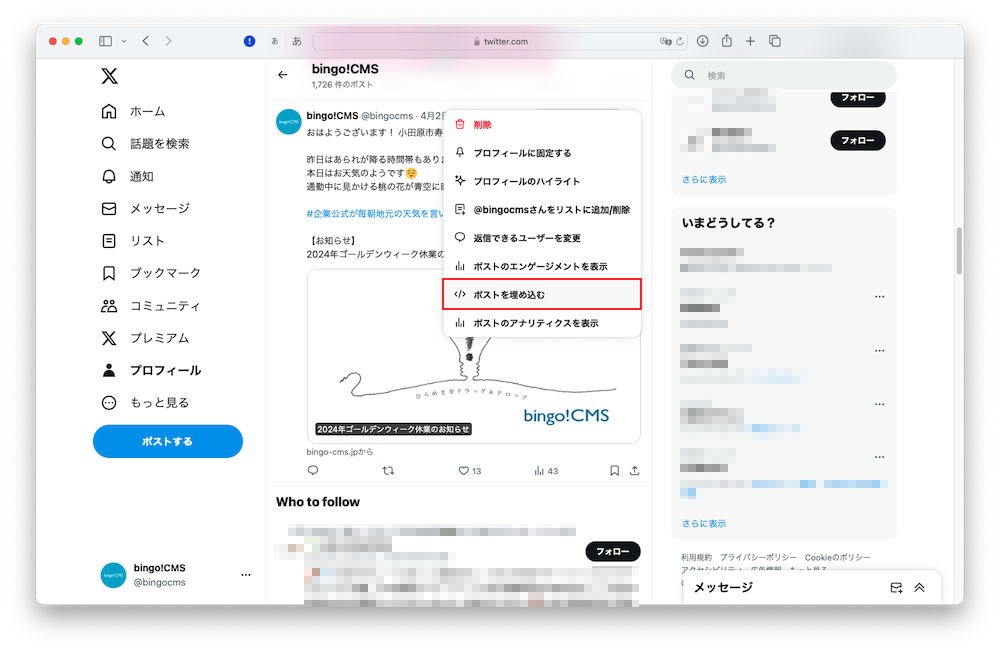
X(単体の投稿の埋め込み方法)
- Web版のXにアクセスし、ID(電話番号、メールアドレス、ユーザー名)とパスワードを入力してログインします。
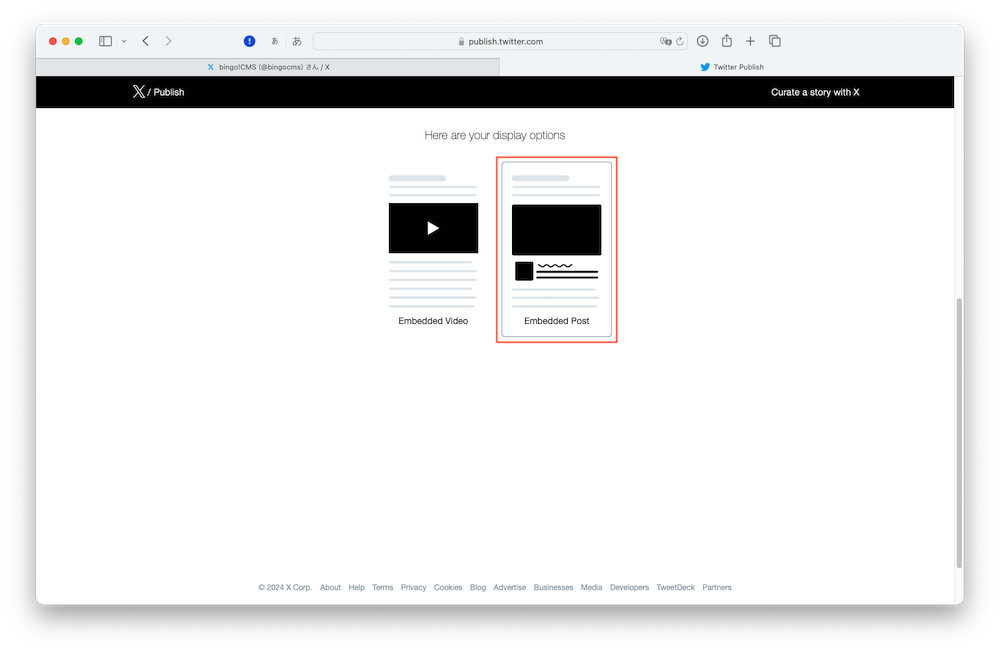
※オプション設定をしない場合はこの項目は飛ばして次の手順7へ進んでください。
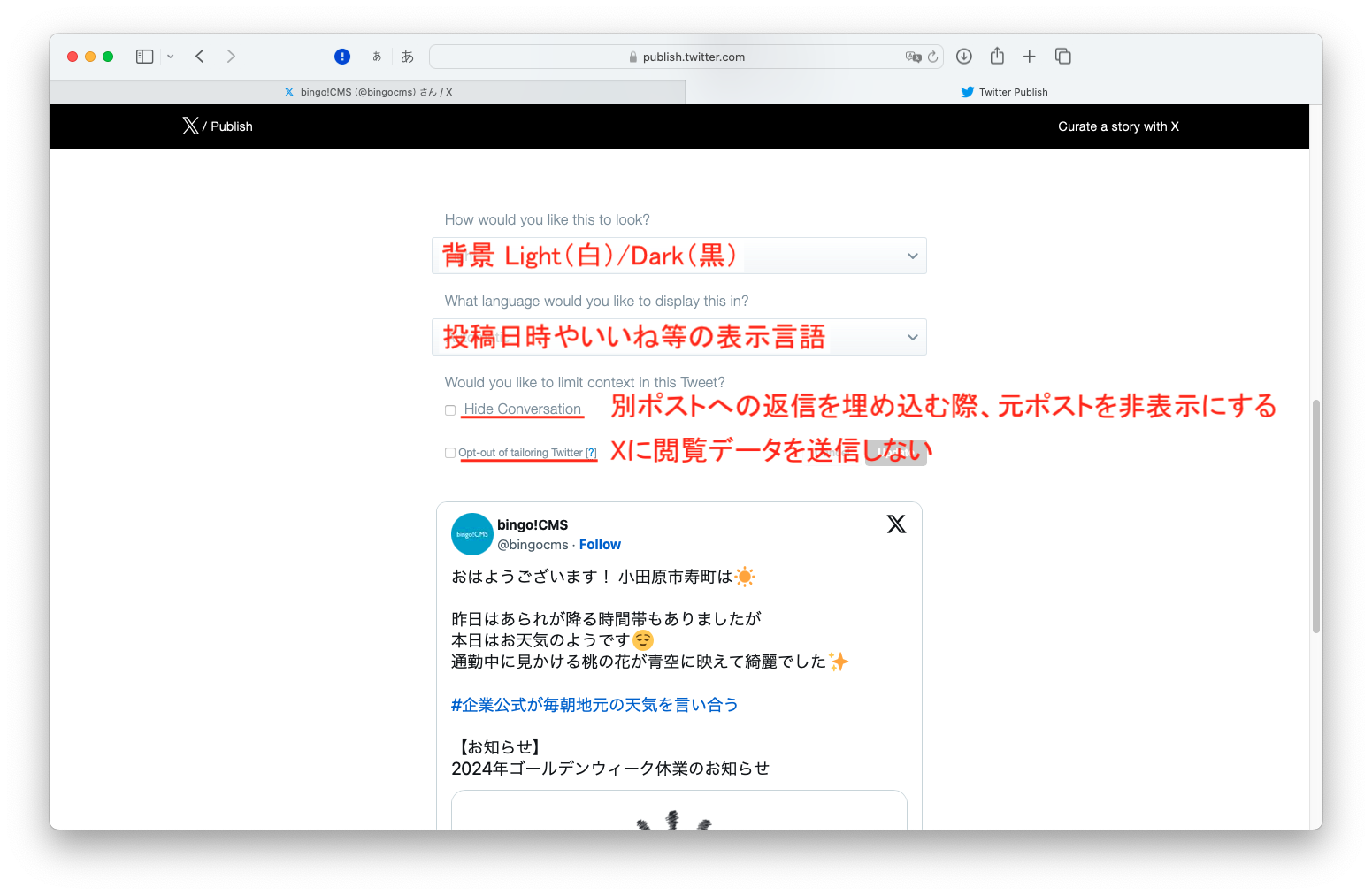
- 下記を参考に設定し Update をクリックします。
How would you like this to look?
- 背景をLight(白)またはDark(黒)から選択します。
What language would you like to display this in?
- ポストの日付等の表示言語を選択します。
Would you like to limit context in this Tweet?
- ポストが別ポストへの返信である場合、チェックすると元ポストを非表示にできます。
Opt-out of tailoring Twitter
- Xに閲覧データを送信しない場合はチェックを入れます。
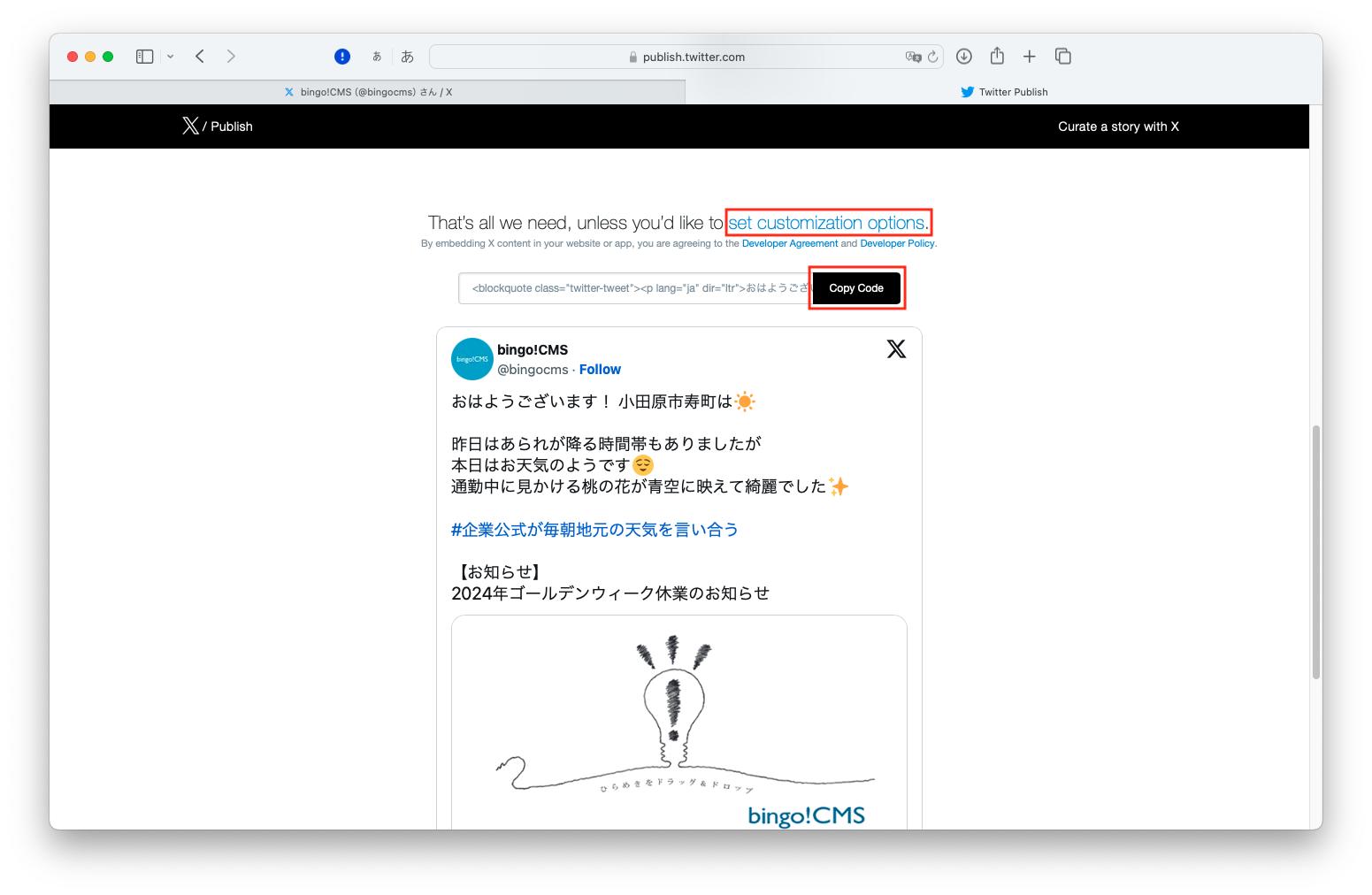
新たにコードが生成されるので Copy Code をクリックしてコピーします。
コピーしたコードは後ほどbingo!CMSの編集画面で使用しますので、メモ帳などに貼り付けて保存しておきます。
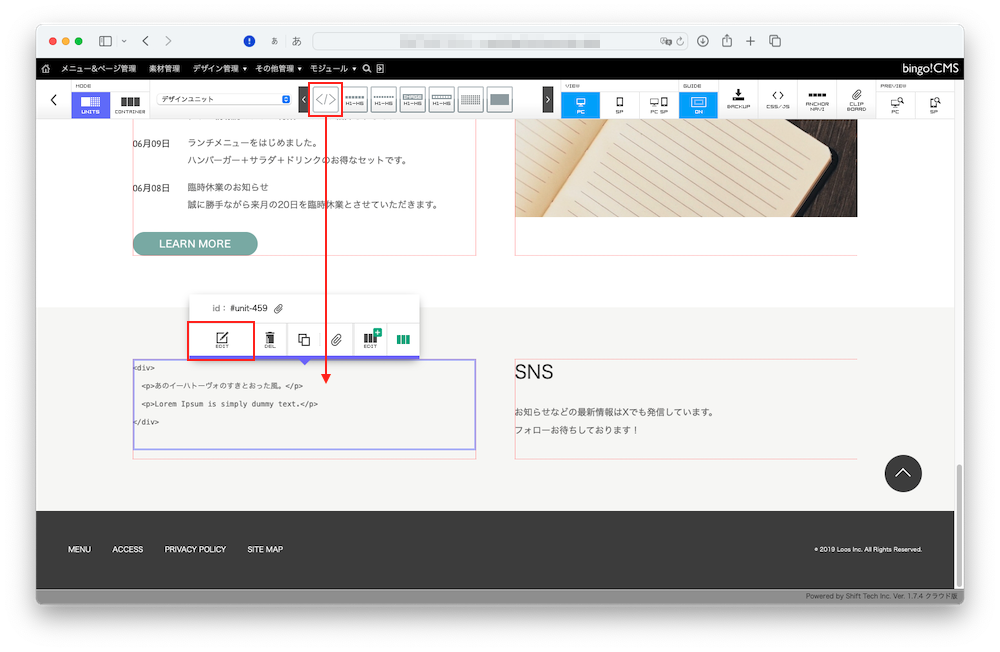
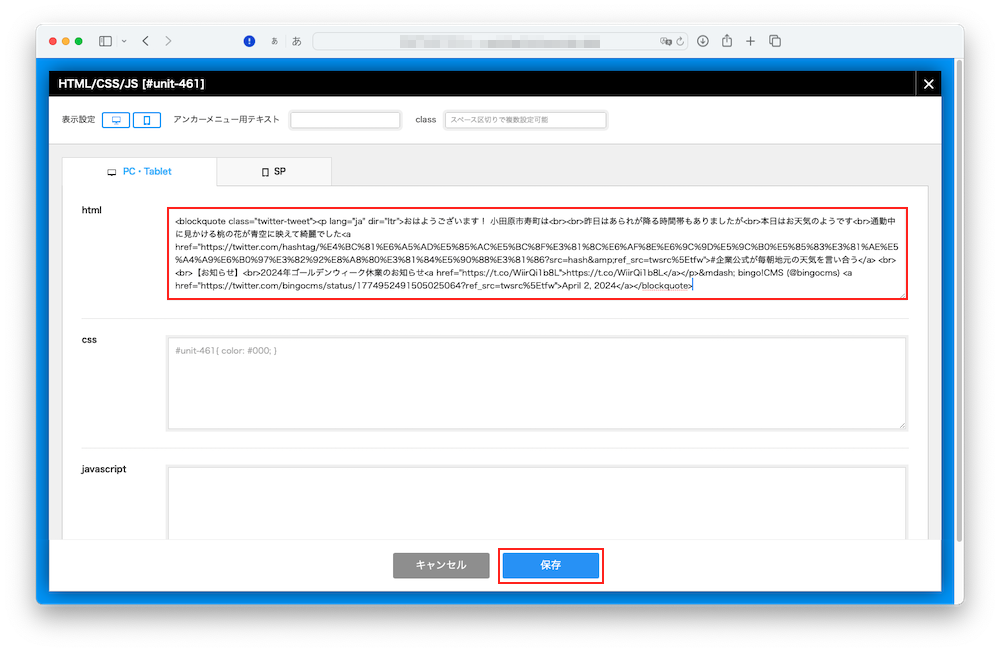
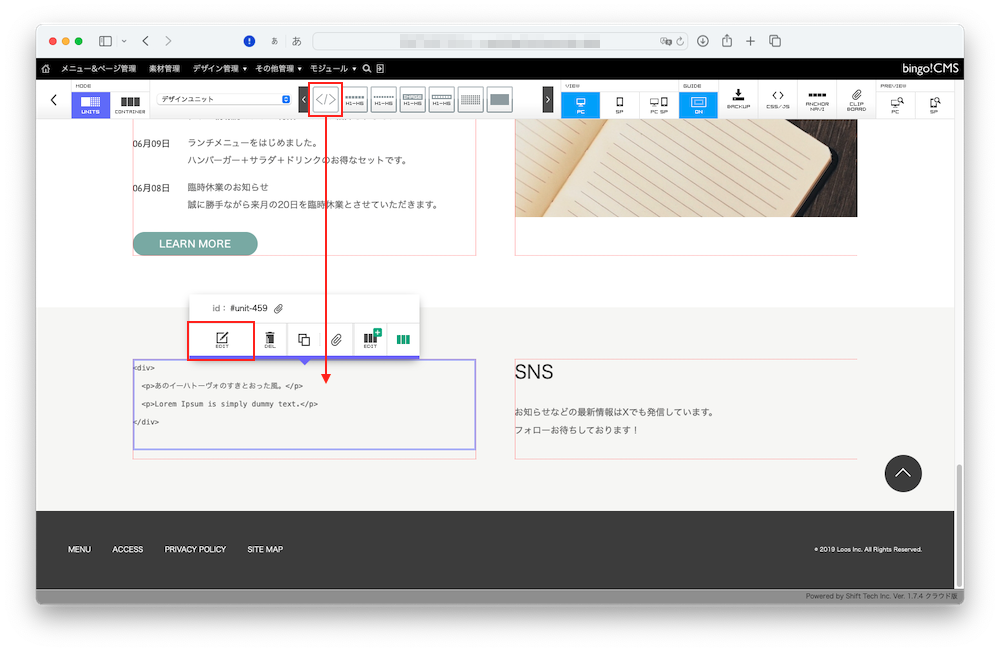
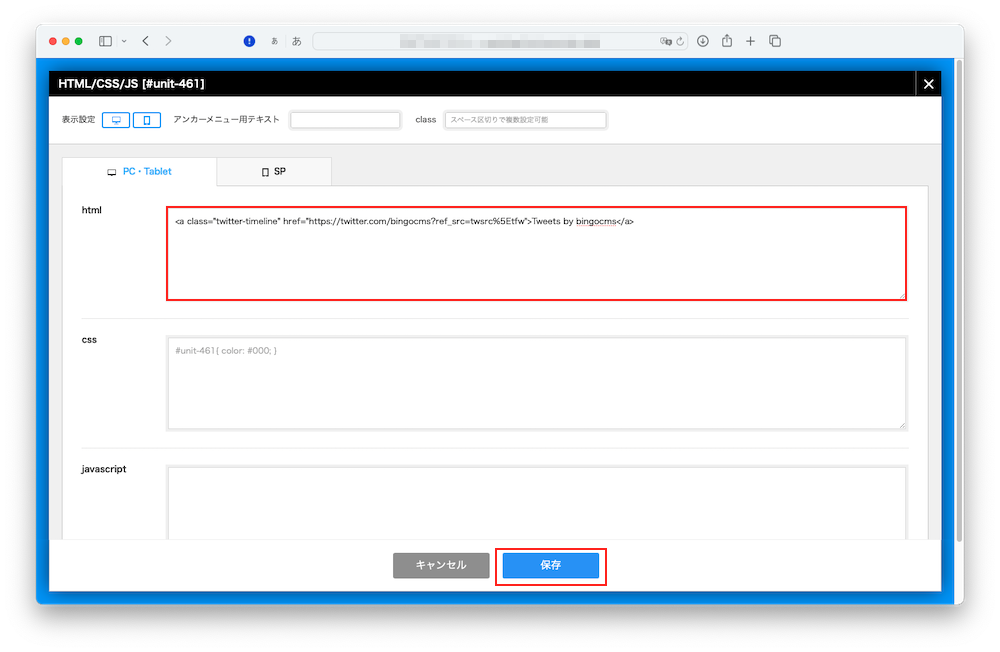
- ユニットの編集画面を開き、html の入力欄に、先程コピーしておいたコードのうち、<blockquote>〜</blockquote>を貼り付けて保存します。
スマートフォンでも埋め込みを表示させる場合は、SP でタブを切り替え、PCの内容をコピー をクリックしてから保存します。
以下は、bingo!CMS公式Xの投稿を埋め込む場合の入力例です。
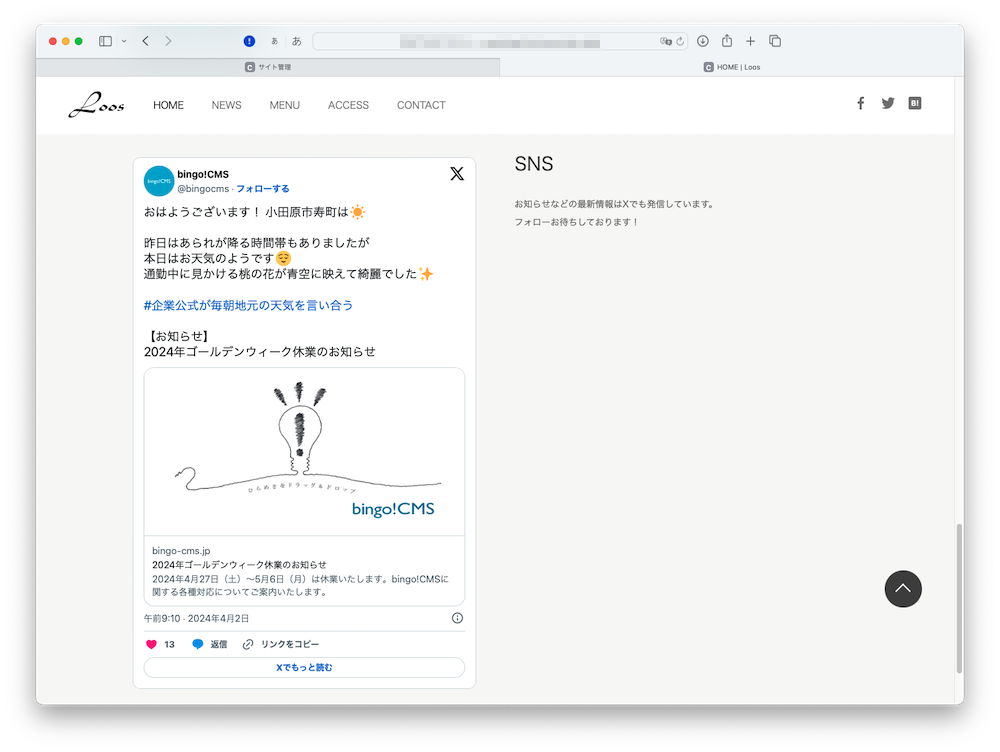
<blockquote class="twitter-tweet" data-lang="ja"><p lang="ja" dir="ltr">おはようございます! 小田原市寿町は<br><br>昨日はあられが降る時間帯もありましたが<br>本日はお天気のようです<br>通勤中に見かける桃の花が青空に映えて綺麗でした<a href="https://twitter.com/hashtag/%E4%BC%81%E6%A5%AD%E5%85%AC%E5%BC%8F%E3%81%8C%E6%AF%8E%E6%9C%9D%E5%9C%B0%E5%85%83%E3%81%AE%E5%A4%A9%E6%B0%97%E3%82%92%E8%A8%80%E3%81%84%E5%90%88%E3%81%86?src=hash&ref_src=twsrc%5Etfw">#企業公式が毎朝地元の天気を言い合う</a> <br><br>【お知らせ】<br>2024年ゴールデンウィーク休業のお知らせ<a href="https://t.co/WiirQi1b8L">https://t.co/WiirQi1b8L</a></p>— bingo!CMS (@bingocms) <a href="https://twitter.com/bingocms/status/1774952491505025064?ref_src=twsrc%5Etfw">2024年4月2日</a></blockquote>
※絵文字が入ると設定できない場合があります。適宜、コード内の絵文字を削除してください。
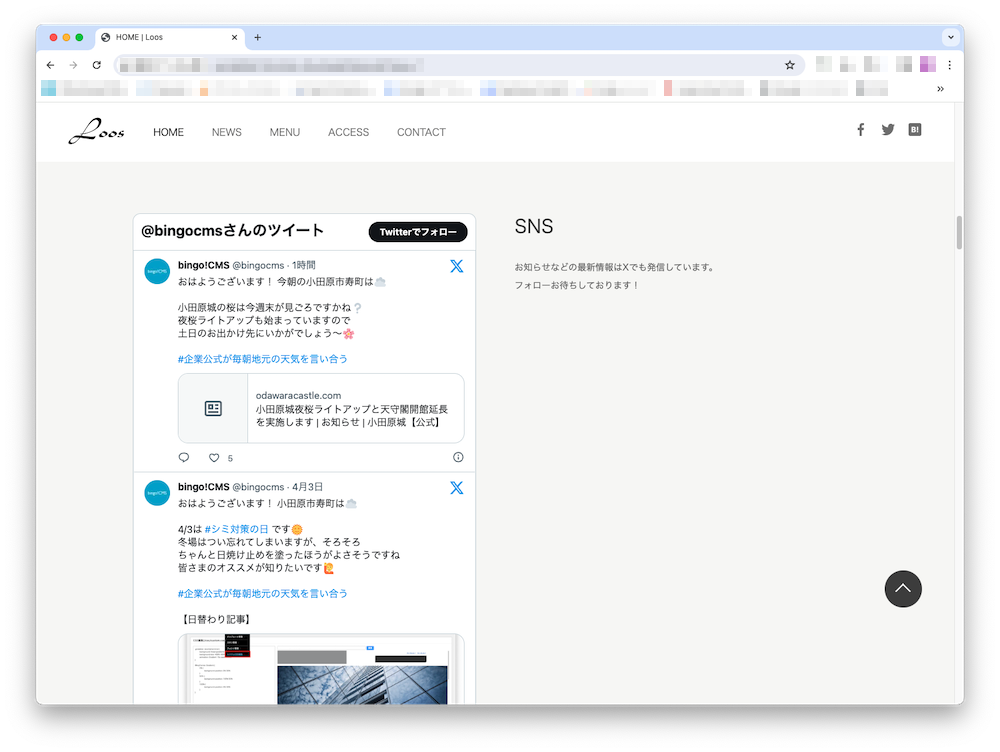
X(タイムラインの基本的な埋め込み方法)
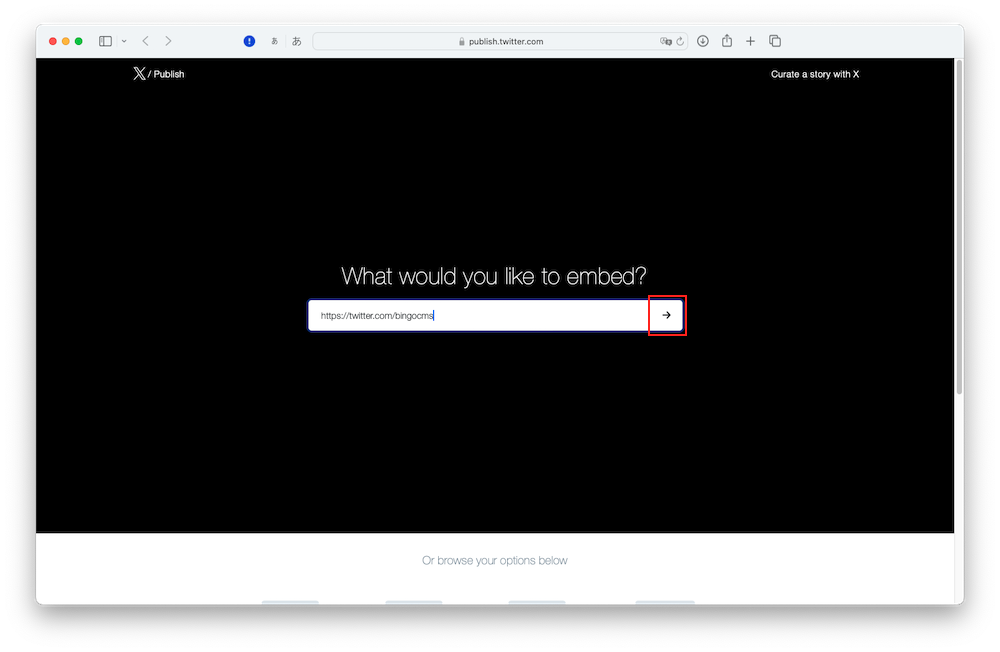
- https://publish.twitter.com/ にアクセスし、埋め込みコードを発行したいXのURLを入力して入力欄の右端にある矢印をクリック(またはEnterキーを押下)します。
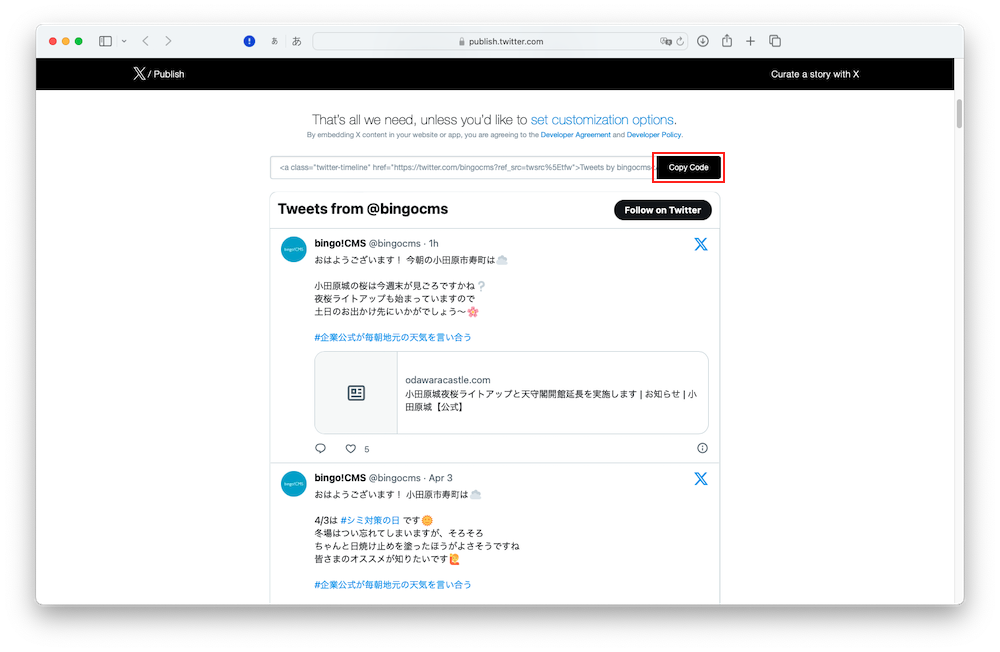
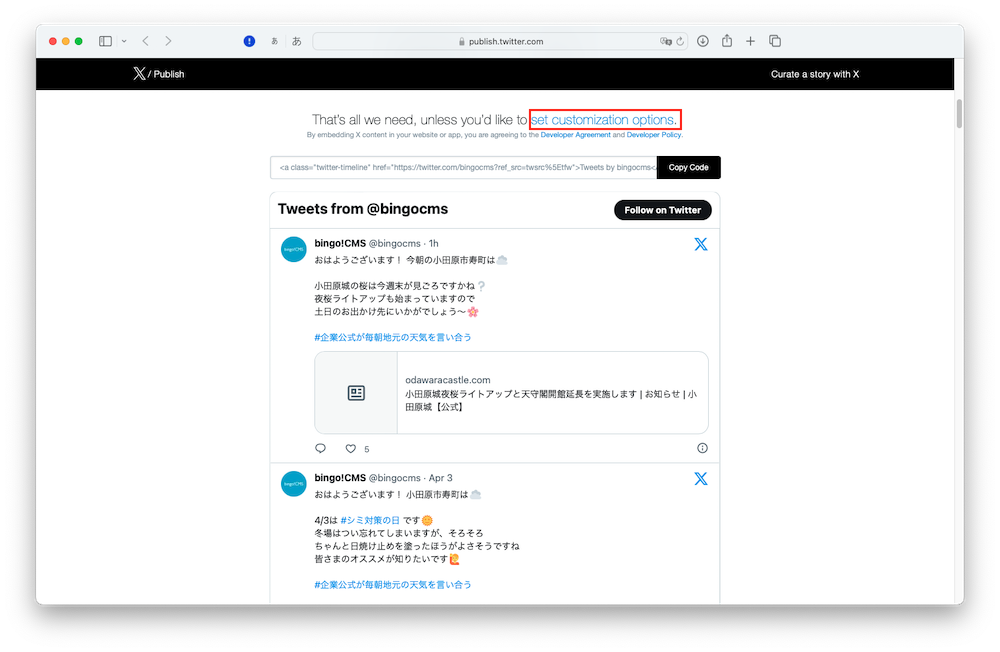
- コードが生成されるので、 Copy Code をクリックしてコードをコピーします。
コピーしたコードは、後ほどbingo!CMSの編集画面で使用しますので、メモ帳などに貼り付けて保存しておきます。
以下は、bingo!CMS公式Xの場合のコードの生成例です。
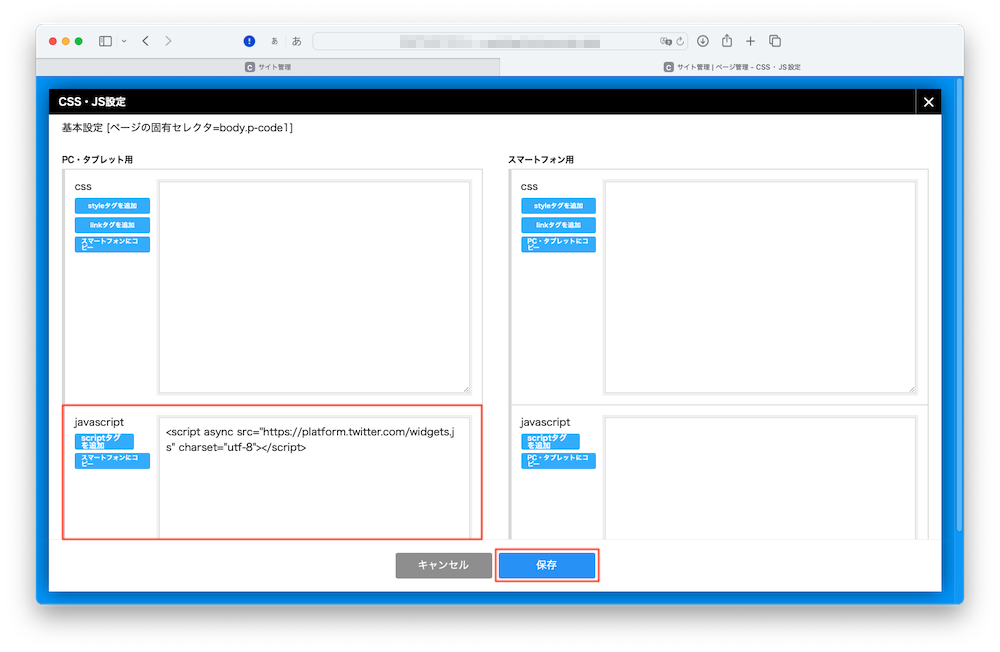
<a class="twitter-timeline" href="https://twitter.com/bingocms?ref_src=twsrc%5Etfw">Tweets by bingocms</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
X(タイムラインの高さや幅を調整して埋め込む方法)
- 前述の X(タイムラインの基本的な埋め込み方法)で手順3まで進み、コードをコピーする前に set customization options (カスタマイズオプションを設定する)をクリックします。
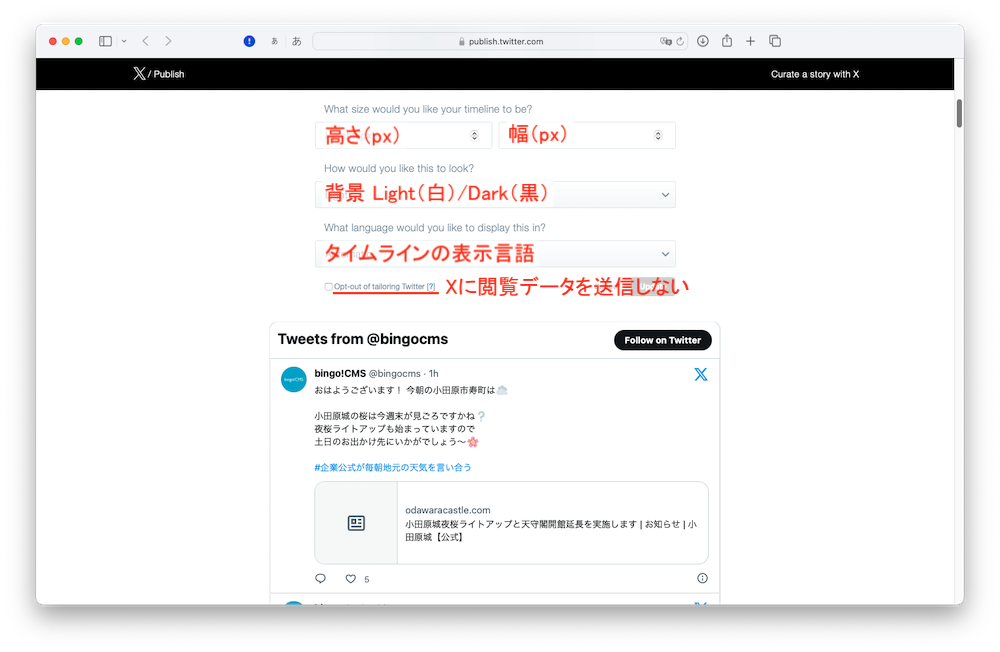
- 下記を参考に設定し Update をクリックします。
What size would you like your timeline to be?
- タイムラインの高さと幅を指定します(px)。
How would you like this to look?
- 背景をLight(白)またはDark(黒)から選択します。
What language would you like to display this in?
- 「Tweets from @●●●」の部分などタイムラインの表示言語を選択します。
Opt-out of tailoring Twitter
- Xに閲覧データを送信しない場合はチェックを入れます。
新たにコードが生成されるので Copy Code をクリックしてコピーします。
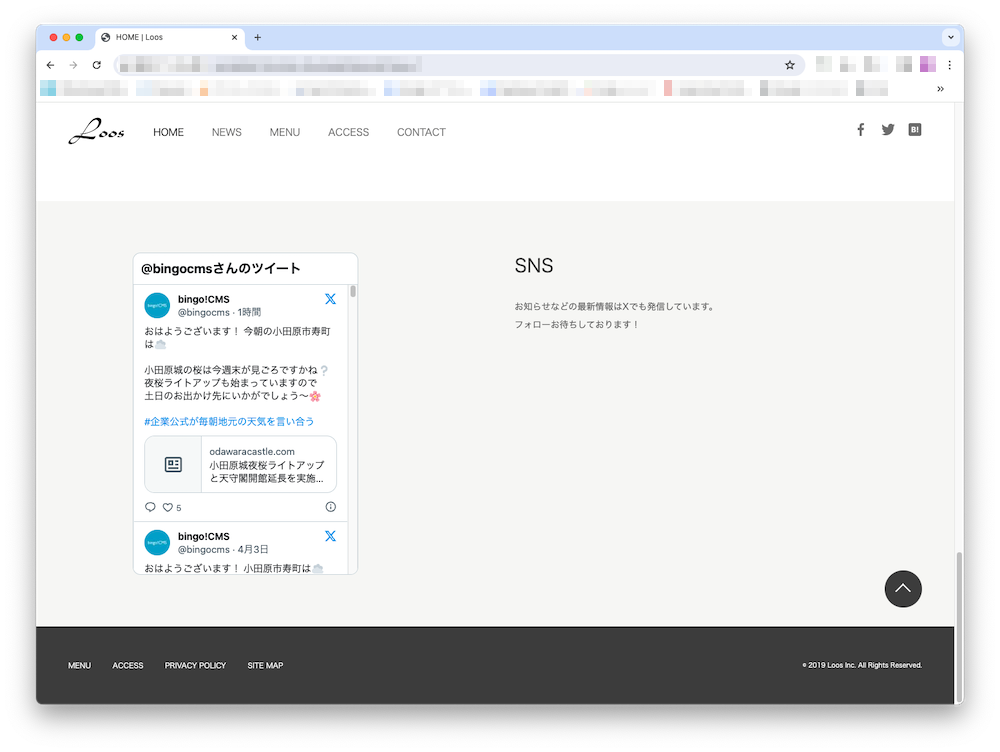
後は、前述のX(タイムラインの基本的な埋め込み方法)のとおりに設定します。
その他のSNS
-
Facebookの投稿やタイムラインをサイトに埋め込む方法
bingo!CMSで制作したサイト上に、Facebookの投稿やタイムラインを埋め込む方法をご紹介します。
-
Instagramの投稿や一覧をサイトに埋め込む方法
bingo!CMSで制作したサイト上に、Instagramの投稿や一覧を埋め込む方法をご紹介します。