カスタムユニット V17
全般・デザインオプション
ひとつのユニットの中でタイトルやテキスト、画像などのパーツを組み合わせることができる高機能ユニットです。
画面幅100%での表示を生かし、雑誌のページのようなレイアウトを制作できます。
このページでは、bingo!CMSカスタムユニットの全般設定とデザインオプションについてご説明します。
全般設定
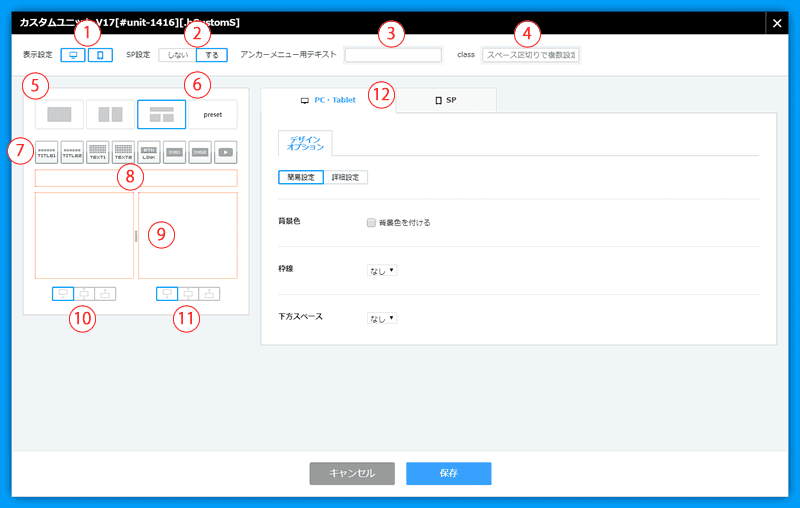
- デフォルトではPC・タブレット表示、スマホ表示ともにオンになっています。
ボタンをクリックしてオフにすると、オフにしたデバイスで閲覧したときにユニットが非表示になります。
※PC・タブレット表示、スマホ表示は両方非表示にはできません。 - デフォルトではSP設定は「しない」になっています。
「する」に変更するとPC・タブレット表示とスマホ表示で別々にユニットの項目を設定できます。 - アンカーメニューを使用するときはここにアンカーメニュー用のテキストを入力してください。
- ユニットにクラスを設定するときはここにクラス名を入力してください。
- ユニットのレイアウトを選択します。(1列/2列/1列+2列)
- クリックすると使用可能なプリセット(ひな型)の一覧が表示されます。
- カスタムユニット内で使用可能なパーツの一覧です。(8)の枠内にドラッグ&ドロップして使用します。
【パーツの個別マニュアル】
タイトル1・タイトル2
テキスト1・テキスト2
リンク
画像1・画像2
動画 - (5)で選択したレイアウトです。赤枠内に(7)のパーツをドラッグ&ドロップで配置します。
- 列の幅の左右比をドラッグ&ドロップで調整します。(2列/1列+2列を選択時のみ)
- 左列の上下位置を設定します。(2列/1列+2列を選択時のみ)
- 右列の上下位置を設定します。(2列/1列+2列を選択時のみ)
- PC・タブレット用の設定と、スマートフォン用の設定を切り替えます。(SP設定「する」選択時のみ)
デザインオプション(PC・タブレット設定)
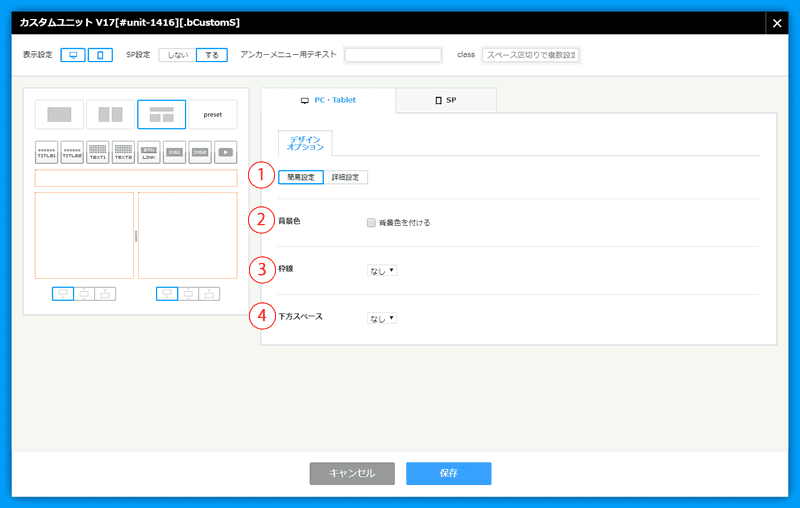
【簡易設定】
- 簡易設定と詳細設定を切り替えます。
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニットの周りに枠線をつけます(solid=実線/dotted=点線)。
- ユニットの下の余白を設定します(なし/狭い/標準/広い)。
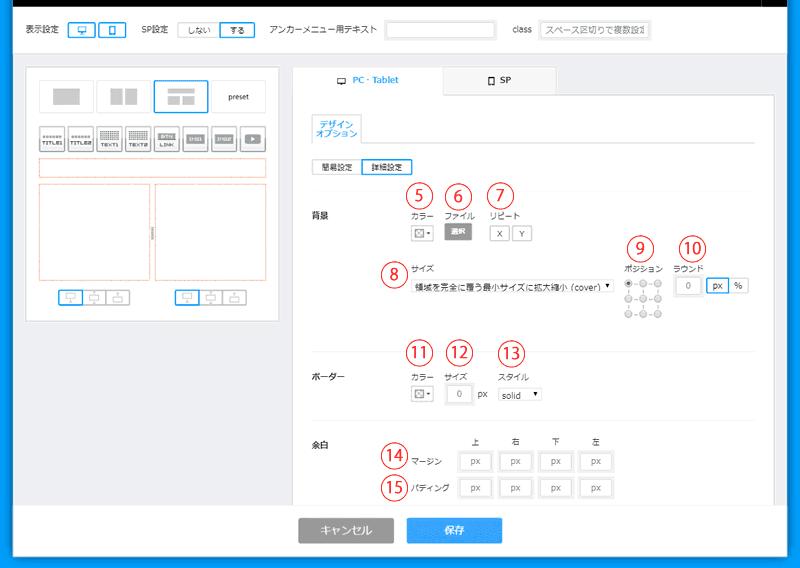
【詳細設定】
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の繰り返し表示を設定します(X=横軸、Y=縦軸)。
- 背景画像の表示サイズを設定します(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせ拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像を表示する基準位置を設定します。
- 画像の角を丸くする値を設定します(px/%)。
- ユニットの周りにつける枠線に色をつけます(カラーパレットが開きます)。
- ユニットの周りにつける枠線の太さの値を設定します(px)。
- 枠線の種類を設定します(solid=実線/dotted=点線)。
- ユニットの外側の余白の値を設定します。
- ユニットの内側の余白の値を設定します。
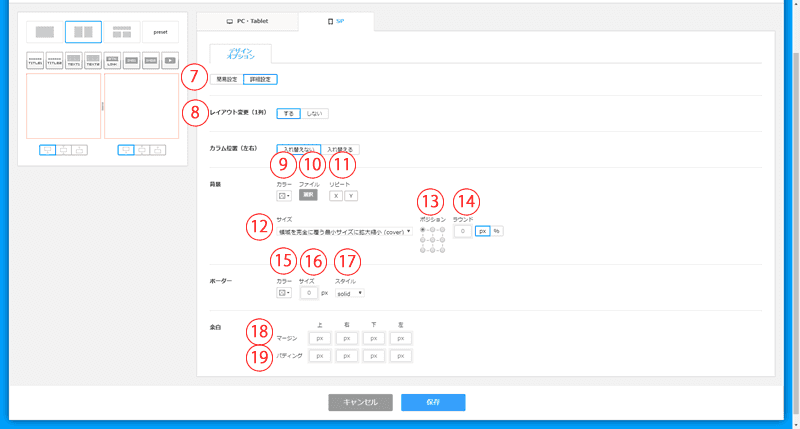
デザインオプション(スマートフォン設定)
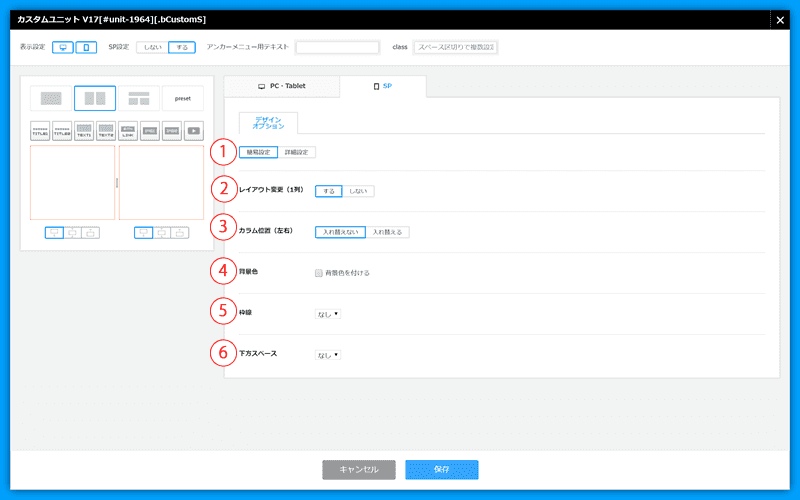
【簡易設定】
- 簡易設定と詳細設定を切り替えます。
- カラムを2列で表示するか、縦1列に変更するか設定します(2列/1列+2列選択時のみ)。
- (7)でレイアウトを1列に変更したときに、カラムの表示順序を入れ替えるか選択します。
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニットの周りに枠線をつけます(solid=実線/dotted=点線)。
- ユニット下の余白を設定します(なし/狭い/標準/広い)。
【詳細設定】
- カラムを2列で表示するか、縦1列に変更するか設定します(2列/1列+2列選択時のみ)。
- (2)でレイアウトを1列に変更したときに、カラムの表示順序を入れ替えるか選択します。
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の繰り返し表示を設定します(X=横軸/Y=縦軸)。
- 背景画像の表示サイズを設定します(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせ拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像を表示する基準位置を設定します。
- 画像の角を丸くする値を設定します(px/%)。
- ユニットの周りにつける枠線に色をつけます(カラーパレットが開きます)。
- ユニットの周りにつける枠線の太さの値を設定します(px)。
- 枠線の種類を設定します(solid=実線/dotted=点線)。
- ユニット外側の余白の値を設定します。
- ユニット内側の余白の値を設定します。